티스토리 꾸미기 | 본문의 하이퍼링크에 마우스오버 효과 만들기 (북쿨럽 스킨)

하이퍼링크에 마우스오버 효과를 만들기.
블로그 본문의 하이퍼링크에 효과를 주는 것은 사용자 경험을 향상시키는 좋은 방법입니다.
CSS를 사용하면 하이퍼링크에 다양한 효과를 쉽게 적용할 수 있습니다. 하이퍼링크에 마우스를 올릴 때 색상이나 밑줄 등의 스타일을 변경하며 이를 통해 클릭 가능한 요소를 더 효과적으로 알리고, 피드백을 제공할 수 있습니다.
이번에는 많은 분들이 물어보시는 제가 사용하는 하이퍼링크에 대해 알아보겠습니다.
제가 사용하는 하이퍼링크는 플러그인의 무지개 링크가 아닌 CSS에 코드를 추가한 방식입니다.
CSS코드 적용법
작업 방법은 의외로 간단합니다.
필요한 하이퍼링크의 CSS코드를 "관리 > 스킨편집 > CSS"로 진입 후 CSS탭 맨 아래 넣어 주기만 하면 됩니다.
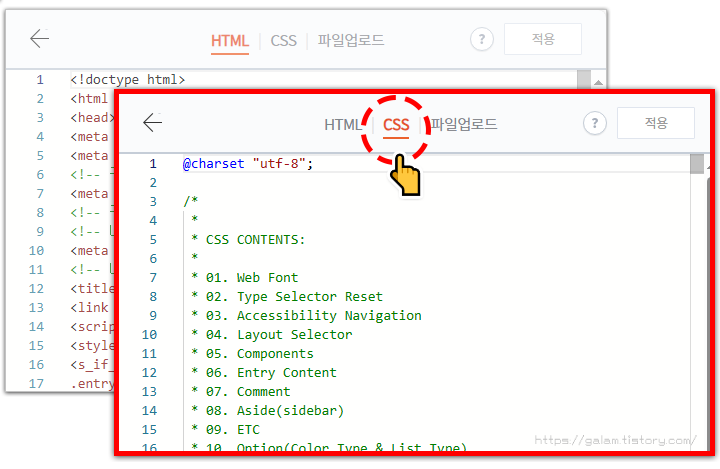
1. 'html'탭에서 'CSS'탭으로 들어갑니다.

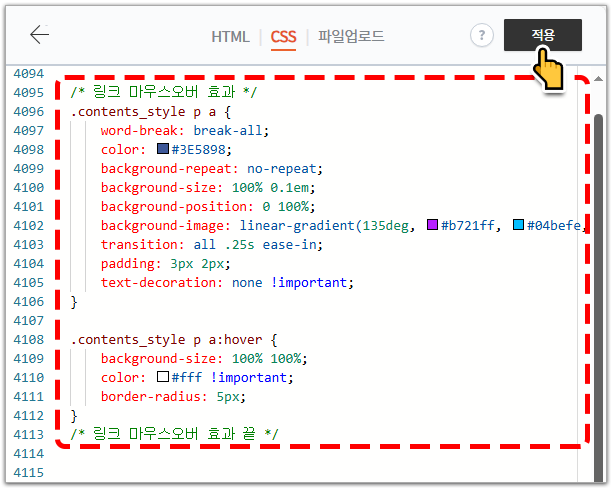
2. 아래 CSS코드를 복사하여 CSS탭 맨 아래 넣어주고 '적용'을 눌러주시면 됩니다.

3. 이제 본문의 하이퍼링크를 보시면 CSS가 적용된 것을 확인할 수 있습니다.
CSS코드 다운로드
아래 CSS코드를 복사 후 CSS탭에 적용하시면 됩니다.
그라데이션 스타일 1
/* 마우스오버 효과 1 */
.contents_style p a {
word-break: break-all;
color: #3E5898 !important; /* 글꼴 기본색 */
background-repeat: no-repeat;
background-size: 100% 0.1em;
background-position: 0 100%;
background-image: linear-gradient(to right, #6a11cb, #2575fc); /* 그라데이션 배경색 */
transition: all .25s ease-in;
padding: 3px 2px;
text-decoration: none !important; /* 밑중제거 */
}
.contents_style p a:hover {
background-size: 100% 100%;
color: #fff !important; /* 마우스오버 글꼴색 */
border-radius: 5px;
}
/* 마우스오버 효과 1 끝 */다양한 CSS코드는 아래 페이지를 참고 하시기 바랍니다.
2024.09.27-티스토리 꾸미기 | 하이퍼링크 CSS코드 모음집 (북쿨럽 스킨)
티스토리 꾸미기 | 하이퍼링크 CSS코드 모음집 (북쿨럽 스킨)
하이퍼링크의 CSS코드 스타일 모음집. 블로그 본문의 하이퍼링크에 효과를 주는 것은 사용자 경험을 향상시키는 좋은 방법입니다. CSS를 사용하면 하이퍼링크에 다양한 효과를 쉽게 적용할 수
galam.tistory.com
타 스킨 사용자 클래스(class)명 수정하기
코드 적용 후 하이퍼링크가 적용되지 않을 때 클래스(class)명을 수정해줘야 합니다.
클래스명은 본문 위치를 의미하며 스킨에 따라 다를 수 있기 때문에 하이퍼링크 코드가 적용이 안 될 때는 반드시 클래스명을 확인 후 수정해 주셔야 합니다.
클래스명은 포스팅 본문에서 브라우저의 개발자 도구(F12)를 사용하면 HTML 구조와 해당 클래스명을 쉽게 찾을 수 있습니다.
(F12) 또는 (Ctrl+Shift+I)를 이용해 개발자 도구를 열고 마우스를 통해 본문에 해당하는 <div class=" ">의 위치를 찾아주세요..
html 태그에서 마우스를 움직일 때마다 해당 영역을 의미하는 부분이 파란 블록으로 표시됩니다. 블록이 아래처럼 본문 전체를 가리킬 때 멈춘 후에 해당 클래스명을 확인한 뒤 수정해 주세요.

클래스명을 확인 후 아래처럼 CSS코드를 수정해 주시기 바랍니다.
※ 클래스명 앞에 점(.)을 넣어 주시는 것을 빼먹으시면 안 됩니다.

클래스명을 찾기 힘드신 분들은
댓글을 남겨주세요!
마무리
이렇게 하이퍼링크 마우스오버 효과 구현을 통해 웹 페이지의 시각적 요소를 강화하는 방법을 배웠습니다.
마우스오버 효과는 사용자의 주의를 끌고, 링크의 클릭률을 높이는 데 기여합니다. CSS코드를 활용하여 다양한 효과를 실험해보며, 여러분의 블로그에 적합한 스타일을 찾아보시기 바랍니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"