티스토리 꾸미기 | 본문 이미지에 그림자 및 확대 효과 주기

본문 이미지에 이벤트 효과를 주기.
이번에는 본문에 업로드된 이미지에 그림자 효과 및 모서리를 둥글게 만들기, 마우스 오버 시 확대 등 다양한 효과를 넣는 방법에 대해 알아보겠습니다.
참고로 스킨에 따라 세부적인 내역에 차이가 있을 수 있으며, 제 경우는 티스토리 스킨 중에서 "Book Club"을 사용하고 있어 이 글의 설명도 이 스킨을 기준으로 하고 있습니다.
📌 본문 이미지 이벤트 내용
1. 이미지의 모서리를 둥글게
2. 이미지에 그림자 효과
3. 이미지에 얇은 테두리
4. 이미지에 마우스 오버 시 이미지 확대 효과
CSS코드 적용법
본문의 이미지 이벤트 효과는 CSS 코드만 추가하는 간단한 방식입니다
CSS코드를 "관리 > 스킨편집 > CSS"로 진입 후 CSS탭 맨 아래 넣어 주기만 하면 됩니다.
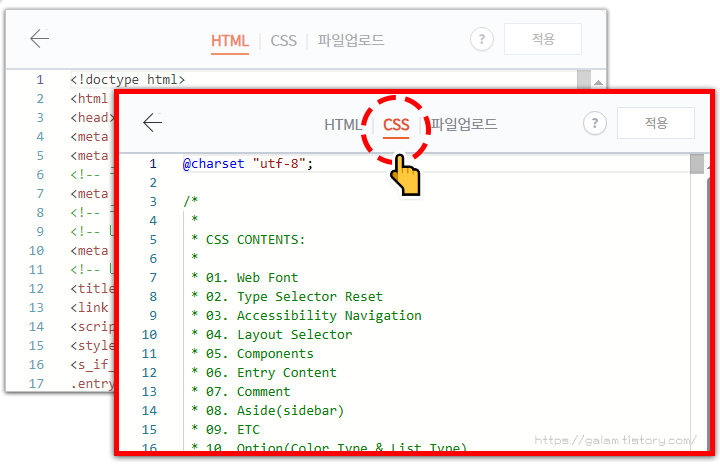
1. 'html'탭에서 'CSS'탭으로 들어갑니다.

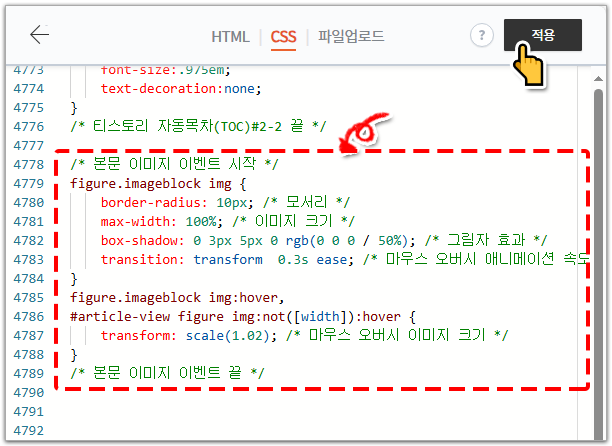
2. 아래 CSS코드를 복사하여 CSS탭 맨 아래 넣어주고 '적용'을 눌러주시면 됩니다.

3. 마지막으로 본문의 이미지를 보시면 이벤트CSS가 적용된 것을 확인할 수 있습니다.
See the Pen 이미지 이벤트 by Galam (@tserxuag-the-styleful) on CodePen.
CSS코드 다운로드
CSS코드 1.
/* 본문 이미지 이벤트 시작 */
figure.imageblock img,
figure.imagegridblock img {
max-width: 100%; /* 이미지 크기(기본값) */
border-radius: 10px; /* 모서리 둥글게 */
border: 1px solid #bbb; /* 이미지 테두리 */
transition: transform 0.3s ease; /* 마우스 오버시 애니메이션 속도 */
}
figure.imageblock img:hover,
figure.imagegridblock img:hover,
#article-view figure img:not([width]):hover {
box-shadow: 0 3px 12px rgb(0 0 0 / 15%); /* 그림자 효과 */
transform: scale(1.02); /* 마우스 오버시 이미지 크기 */
}
/* 본문 이미지 이벤트 끝 */
CSS코드 2. (그림자 효과와 테두리 제외)
/* 본문 이미지 이벤트 시작 */
figure.imageblock img,
figure.imagegridblock img {
max-width: 100%; /* 이미지 크기(기본값) */
border-radius: 10px; /* 모서리 둥글게 */
transition: transform 0.3s ease; /* 마우스 오버시 애니메이션 속도 */
}
figure.imageblock img:hover,
figure.imagegridblock img:hover,
#article-view figure img:not([width]):hover {
transform: scale(1.02); /* 마우스 오버시 이미지 크기 */
}
/* 본문 이미지 이벤트 끝 */
CSS코드 수정
블로그의 스타일에 따라 이벤트의 종류를 제외할 수 있습니다.
이벤트의 경우 모든 포스팅의 모든 이미지에 일괄 적용되니 내 블로그의 전체 분위기와 어울리게 설정하시기 바랍니다.
제 경우는 아래처럼 둥근 모서리만 적용했습니다.
/* 본문 이미지 이벤트 시작 */
figure.imageblock img {
max-width: 100%; /* 이미지 크기(기본값) */
border-radius: 10px; /* 모서리 둥글게 */
}
/* 본문 이미지 이벤트 끝 */
둥근 모서리만 적용된 이미지

마무리
이미지 효과를 활용하여 매력적인 블로그를 만드는 것은 개인의 시선을 사로잡는 콘텐츠의 매력을 극대화하는 중요한 요소입니다.
- 시각적 관심 유도: 이미지에 효과를 주면 독자의 관심을 끌고, 글의 중요한 부분을 강조할 수 있습니다. 시각적으로 더 매력적인 콘텐츠는 더 많은 클릭과 참여를 유도합니다.
- 정보 전달 강화: 이미지에 텍스트, 강조 색상 또는 필터 효과를 추가하면 정보 전달이 더 명확해집니다. 예를 들어, 중요한 데이터를 담은 이미지에 하이라이트를 추가하면 독자가 핵심을 쉽게 파악할 수 있습니다.
- 브랜딩 및 일관성: 블로그 전반에 걸쳐 일관된 이미지 효과나 스타일을 사용하면 블로그의 브랜드 이미지가 강화됩니다. 특정 스타일을 꾸준히 사용하면 독자가 콘텐츠를 쉽게 인식하게 됩니다.
- 독서 경험 향상: 이미지를 단순히 첨부하는 것보다 효과를 추가하면 독자가 더 즐겁게 콘텐츠를 소비할 수 있습니다. 이는 독자가 블로그에 더 오래 머물도록 유도하는 데 도움이 됩니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"