티스토리 꾸미기 | 북클럽 스킨 상단과 하단에 광고 2개씩 넣는 방법

상단과 하단에 각각 2개의 광고를 넣는 방법
티스토리 관리자에서 자동 광고 삽입 기능을 사용하면 본문 상단과 하단에 광고를 삽입할 수 있습니다. 하지만 이 기능이 제대로 작동하지 않을 때가 종종 있습니다.
이에 광고 노출을 통해 더 많은 수익을 얻기 위해, HTML 코드를 사용하여 상단과 하단에 각각 2개의 광고를 넣는 방법을 소개합니다.
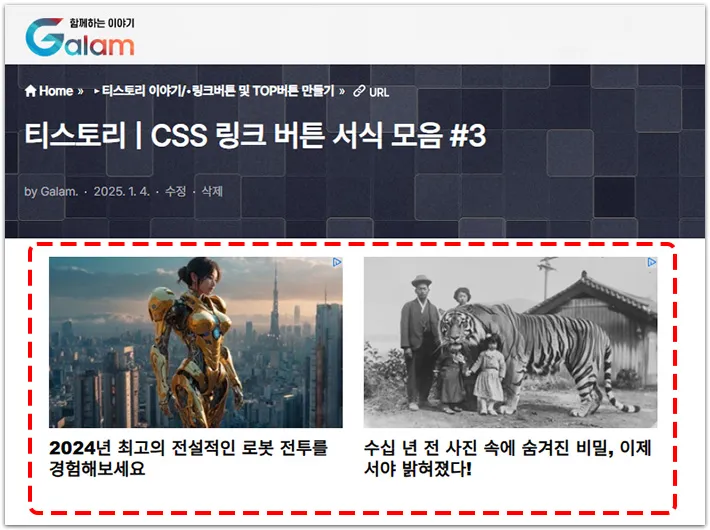
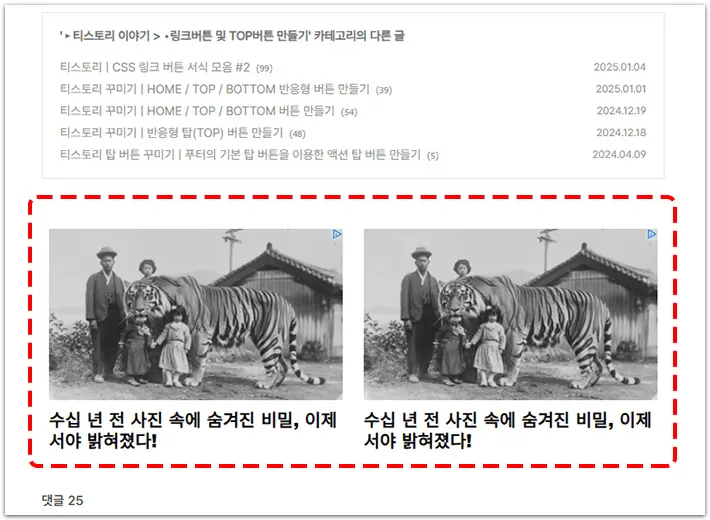
상단과 하단의 설정 미리보기


상단과 하단에 광고 적용 절차 요약
📌 북클럽 스킨의 상, 하단에 광고를 적용하는 절차는 다음과 같이 요약할 수 있습니다.
1. 애드센스 홈페이지에서 상단용 광고 2개와 하단용 광고 2개를 생성합니다.
2. 생성한 상단과 하단 광고 코드 중 PUB 숫자와 SLOT를 메모장에 메모해 둡니다.
3. 편집한 HTML 코드를 스킨 편집기에서 HTML 코드로 입력합니다.
이렇게 하면 상, 하단 광고 적용이 완료됩니다.
구글 애드센스 광고 생성
티스토리 블로그의 상단과 하단에 광고를 노출하기 위해서는 구글 애드센스에서 광고를 생성해야 합니다.
상단과 하단의 광고를 모두 다르게 하기 위해, 각 위치에 2개씩 총 4개의 광고를 생성해야 합니다.
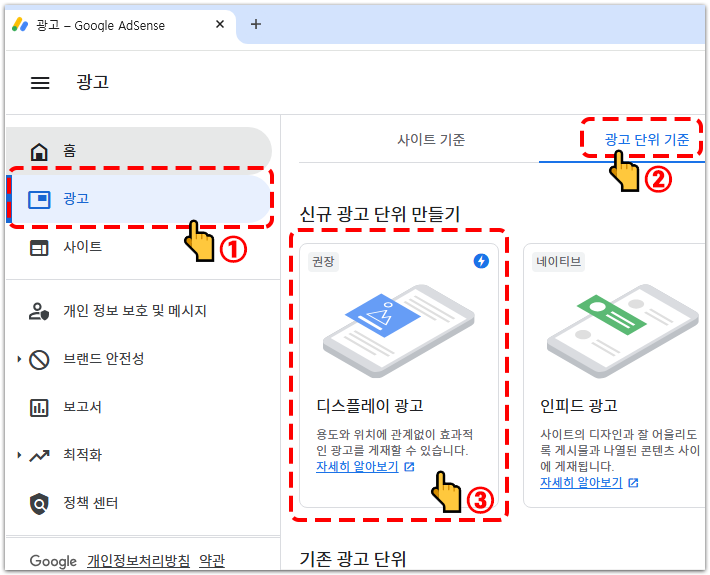
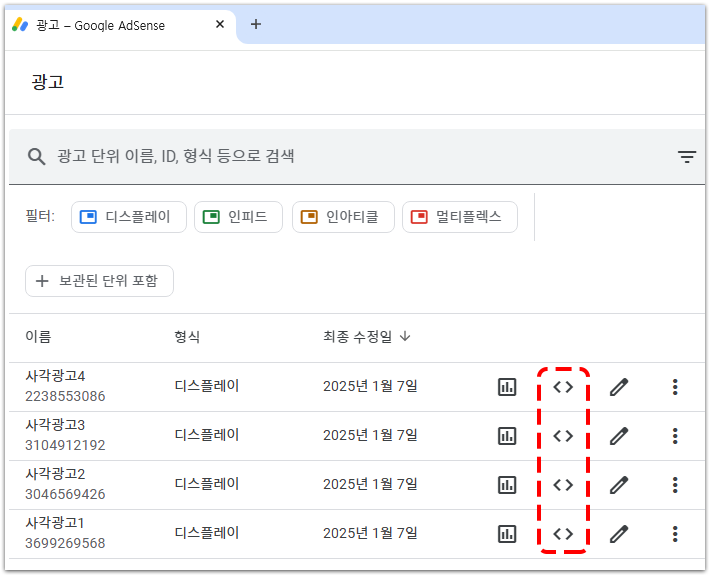
1. 구글 애드센스에서 광고를 생성 및 관리하려면 광고 탭에서 광고 단위 기준을 클릭하여 해당 화면으로 이동합니다. 그 후 디스플레이 광고를 클릭하여 새로운 광고를 만들어줍니다.

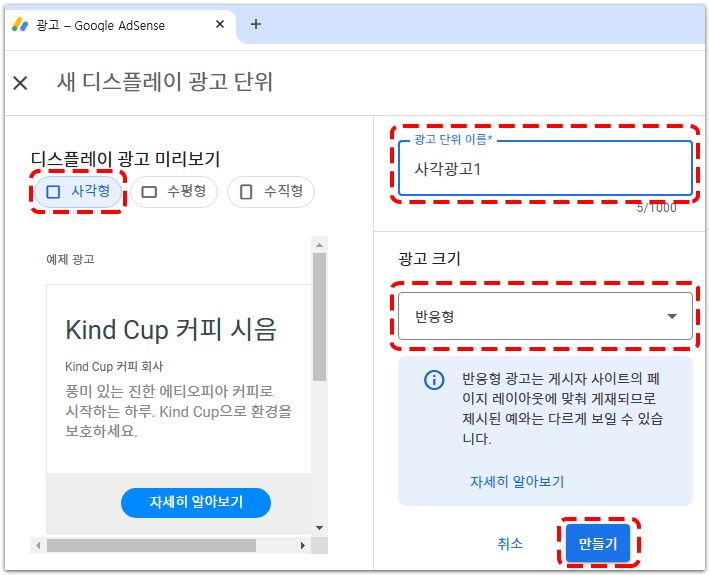
2. 신규 광고 단위 만들기에서 다른 옵션은 그대로 두고, 광고 단위 이름을 적절하게 설정한 후 만들기 버튼을 클릭하여 광고를 생성합니다.

3. 상단에 사용할 광고 2개와 하단에 사용할 광고 2개, 총 4개의 광고를 생성해 주시면 됩니다.

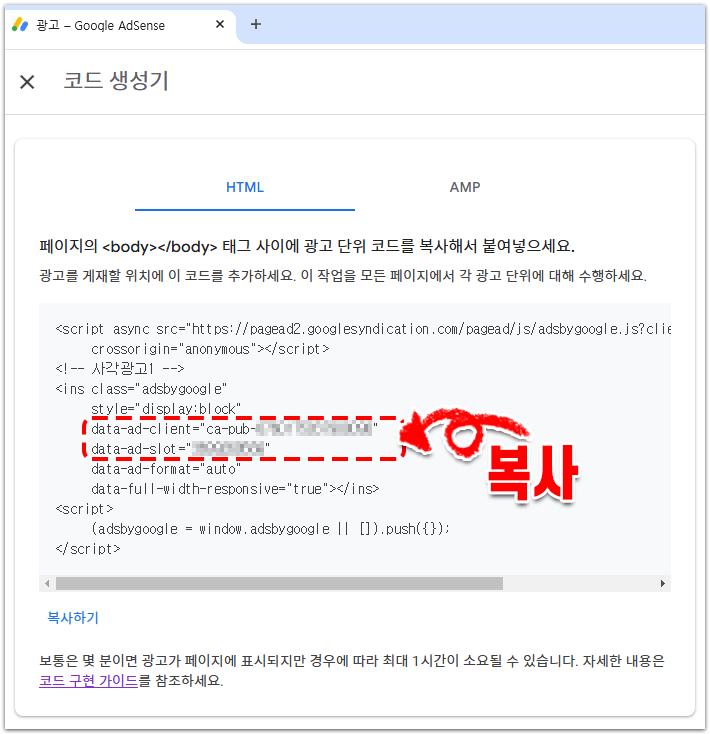
4. 생성된 코드는 다른 코드와 함께 사용할 예정이므로, 해당 코드에서 data-ad-client와 data-ad-slot 값을 메모장에 따로 저장해둡니다. 동일한 코드를 사용하면 하나의 광고로 인식합니다.
▪ data-ad-client 값은 구글 애드센스 계정에 공통적으로 사용됩니다.
▪ data-ad-slot 값은 각 광고별로 다르므로, 만들어진 4개의 광고 각각의 값을 모두 저장해둬야 합니다.
📌
pub 숫자는 구글 애드센스 계정의 공유번호를 의미하며, slot 숫자는 새로 생성한 광고의 고유번호입니다. 두 숫자 모두 타인에게 노출되지 않도록 주의해야 합니다.

상단과 하단의 광고 HTML 코드
아래의 HTML 코드에 메모해둔 애드센스 광고의 data-ad-client와 data-ad-slot 값을 넣어, 티스토리 HTML 탭에 추가할 수 있는 코드를 만들어 주세요.
상단 광고 HTML 코드
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<br />
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.ads-top-first {display:block}
.adsbygoogle.ads-top-second {display:none}
@media (min-width: 730px) {
.adsbygoogle.ads-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.ads-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<ins class="adsbygoogle ads-top-first"
data-ad-client="ca-pub-123456789000090" <!-- 광고 1 코드 -->
data-ad-slot="1111111111" <!-- 광고 1 코드 -->
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle ads-top-second"
data-ad-client="ca-pub-123456789000090" <!-- 광고 2 코드 -->
data-ad-slot="2222222222" <!-- 광고 2 코드 -->
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->하단 광고 HTML 코드
<!-- 애드센스 본문 하단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.ads-bottom-first {display:block}
.adsbygoogle.ads-bottom-second {display:none}
@media (min-width: 730px) {
.adsbygoogle.ads-bottom-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.ads-bottom-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<ins class="adsbygoogle ads-bottom-first"
data-ad-client="ca-pub-12345678900090" <!-- 광고 3 코드 -->
data-ad-slot="3333333333" <!-- 광고 3 코드 -->
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle ads-bottom-second"
data-ad-client="ca-pub-12345678900090" <!-- 광고 4 코드 -->
data-ad-slot="4444444444" <!-- 광고 4 코드 -->
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 하단 광고 2개 끝 -->
광고 HTML 코드 삽입
광고 코드를 삽입하려면 다음과 같이 티스토리 블로그 스킨을 편집하여 HTML 코드를 추가해야 합니다.
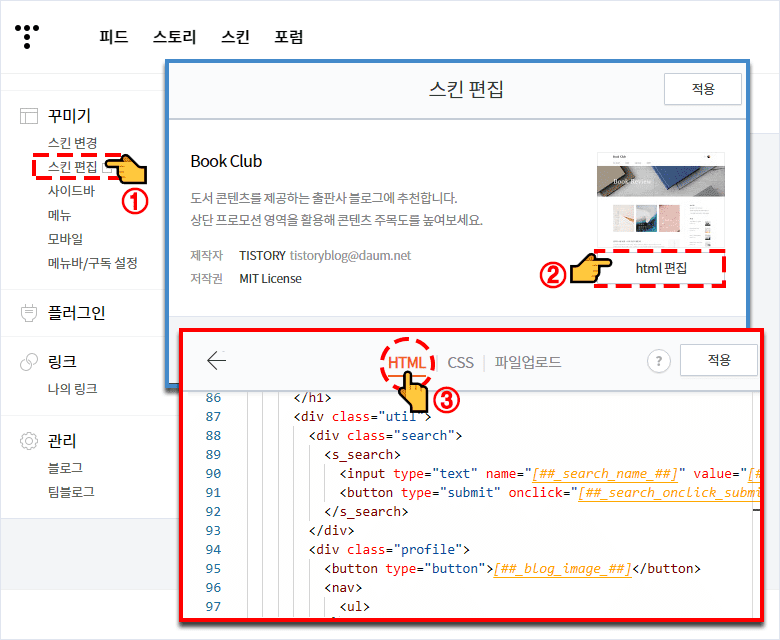
1. 티스토리 블로그 스킨 편집에서 HTML 편집 모드로 진입합니다.

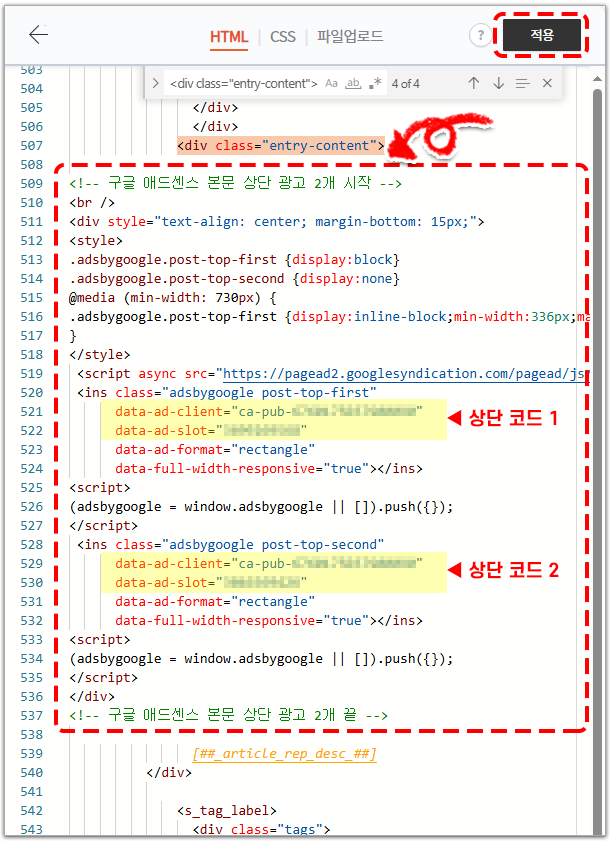
2. 본문 상단에 광고를 넣기 위해 첫 번째 HTML 코드를 <div class="entry-content"> 아래에 삽입합니다.
ctrl+f로 <div class="entry-content">를 검색하면 총 4개의 결과가 나옵니다. 그중 맨 마지막 4번째 결과 바로 아래에 '상단 광고 HTML 코드'를 삽입하면 됩니다.
<div class="entry-content">
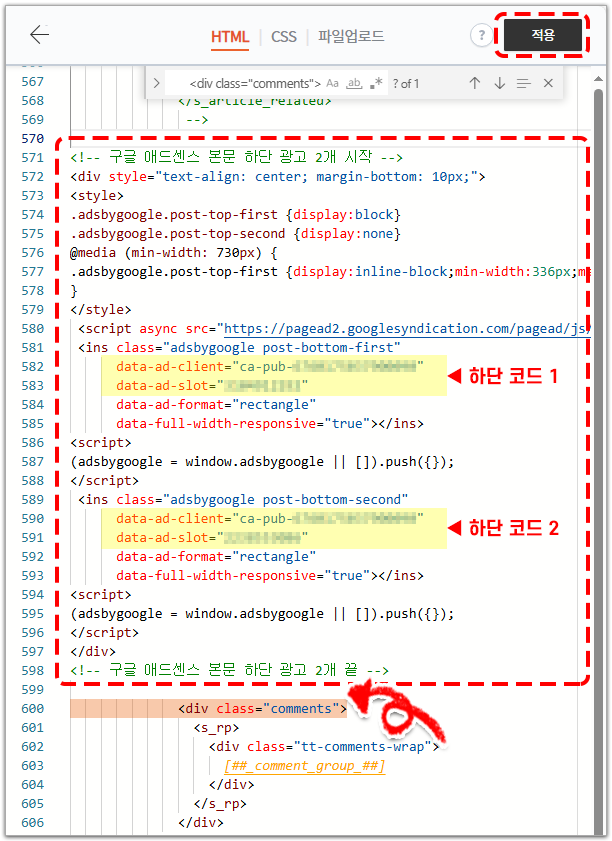
3. 본문 하단에 광고를 넣기 위해 '하단 광고 HTML 코드'를 <div class="comments"> 위에 삽입합니다.
<div class="comments">
4. 편집을 마친 후 '저장'합니다.
이렇게 하면 블로그 본문 상단과 하단에 각각 2개의 광고가 표시될 것입니다.
📌
코드를 적용한 후 광고가 상단과 하단에 너무 가까이 붙어 있다면, <br /> 태그를 사용하여 줄 바꿈을 할 수 있습니다.
HTML 편집 중에 미리보기를 통해 간격을 확인하며 조정해 보세요.
티스토리 자동 광고 설정 해제
📌 광고가 너무 많으면 방문자가 글을 읽기 어려워지고, 사이트 경험이 좋지 않을 수 있습니다.
상단에 광고가 너무 많아 보기가 좋지 않다면, 티스토리 관리자에서 자동으로 설정된 상단 광고를 해제하는 것이 좋은 선택일 수 있습니다.
대신, 하단에는 글을 다 읽은 후에 표시되는 광고가 덜 방해가 될 수 있으므로, 추가한 하단 광고 2개와 기본 자동 광고를 그대로 두는 것이 괜찮을 것 같습니다.
이렇게 하면 광고의 효과를 최대화하면서도 방문자에게 좋은 사용자 경험을 제공할 수 있을 것입니다.
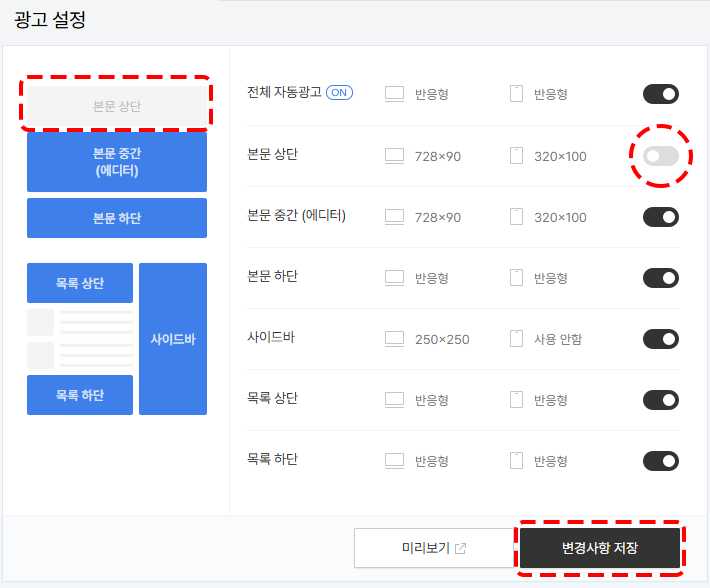
티스토리 관리자 애드센스 관리 탭에서 본문 상단 광고를 비활성화하고, 변경 사항 저장을 '클릭'하여 적용해 주세요. 😊
이렇게 하면 상단에 자동으로 표시되는 광고가 비활성화될 것입니다.

마무리
이렇게 간단하게 북클럽 스킨의 본문 상단과 하단에 각각 2개의 광고를 넣는 방법에 대해 알아보았습니다.
너무 많은 광고는 방문자에게 불편을 초래할 수 있으므로, 적절히 조절하여 설정하시기 바랍니다. 😊
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"
