티스토리 꾸미기 북클럽 스킨 코드블럭 복사버튼 만들기

북클럽 스킨 코드블럭 복사버튼 만들기 Part 2
티스토리 코드 블럭에 복사 버튼을 추가하는 이유는 여러 가지가 있습니다.
- 편의성: 방문자가 복사하고자 하는 코드를 쉽게 선택할 수 있습니다. 드래그가 차단된 블로그에서도 복사 버튼을 이용해 한 번에 복사할 수 있습니다.
- 실수 방지: 드래그하여 복사하는 과정에서 코드 일부가 선택되지 않거나 불필요한 내용이 포함되는 경우가 종종 있습니다. 복사 버튼을 이용하면 이러한 실수를 방지할 수 있습니다.
- 시간 절약: 사용자들이 더 빠르고 효율적으로 코드를 복사할 수 있어 시간을 절약할 수 있습니다.
- 사용자 경험 개선: 사용자의 편의성을 높이면 블로그를 방문하는 이들의 만족도가 높아집니다. 이는 결국 블로그의 재방문율과 사용자의 참여도를 높이는 데 기여할 수 있습니다.
이 외에도 코드 복사 버튼을 통해 사용자들이 더 쉽게 코드를 활용할 수 있어 전체적인 블로그 경험이 향상됩니다.
📌 알림
웹서핑을 하다 보면 제가 만든 코드, 태그 속성, 그리고 오탈자까지 그대로 가져가 본인 작성한 글인 것처럼 사용하는 경우가 있습니다. 코드를 가져가는 것까지는 막을 수 없지만, 제 자료를 사용해 관련된 포스팅을 할 때는 출처를 꼭 밝혀 주시기 바랍니다.
📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경 전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


코드블럭 복사버튼 미리보기
제가 예전에 올린 버튼이 정상 작동하지 않거나, 직관적인 '복사 완료'를 확인할 수 있는 버튼이 필요한 분들은 이 버튼을 사용하시기 바랍니다.
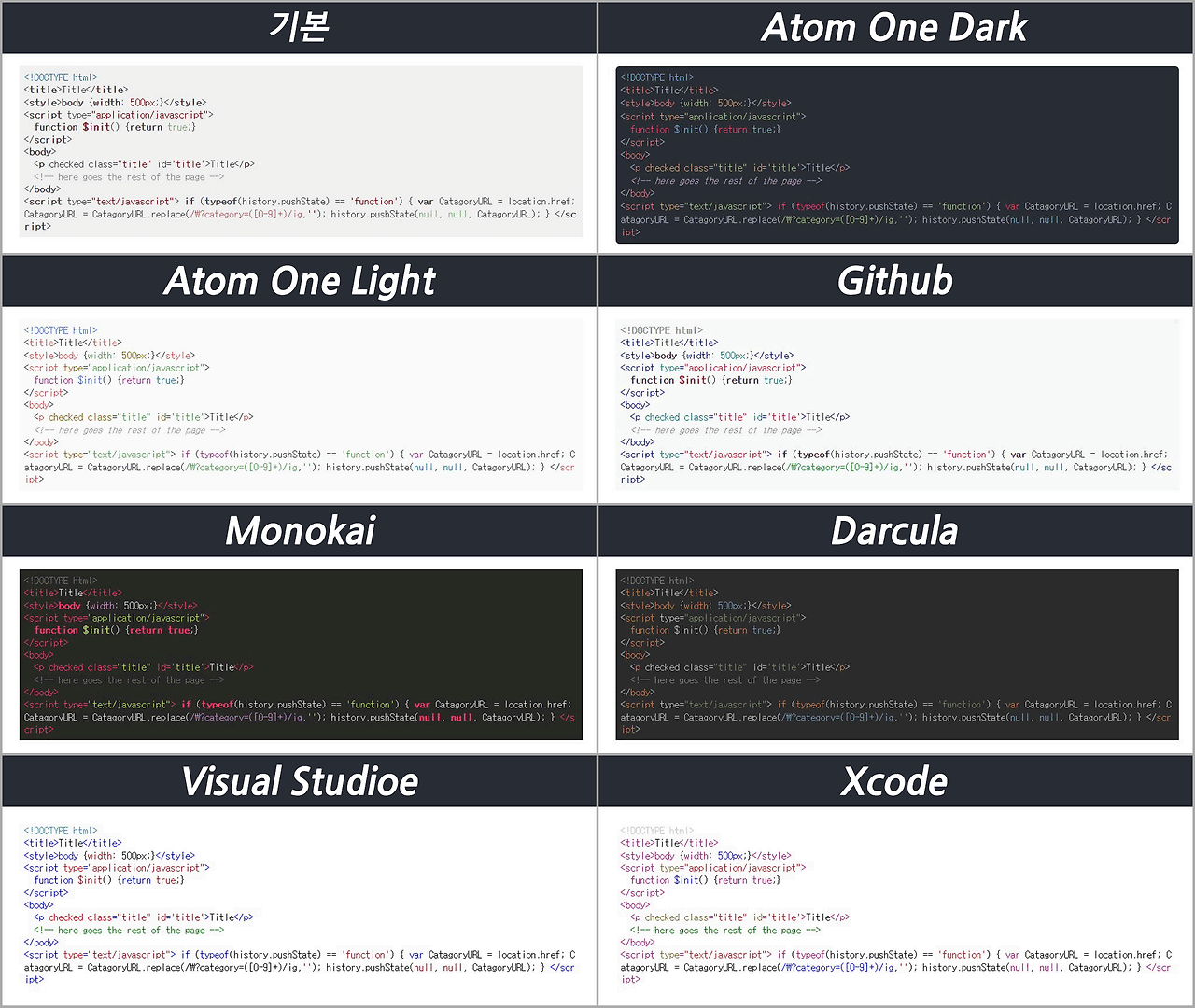
플러그인의 'syntax highlight 테마'와 '마우스 오른쪽 클릭 금지' 플러그인을 그대로 사용합니다.
syntax highlight 플러그인 해제.
복사 버튼을 만들려면 가장 먼저 'syntax highligh 플러그인'을 사용하는 경우 이를 해제해야 합니다.
저의 경우, 'syntax highligh 플러그인'을 해제하지 않고 설치할 때 하이라이트에 오류가 발생했습니다.

코드블럭 복사버튼 만들기
1. clipboard.min.js 다운로드
아래 파일은 GitHub에 공개된 자바스크립트입니다. 1개의 파일을 다운로드하고 저장 위치를 확인해 줍니다.
◾ js파일이 궁금하신 분들은 GitHub - zenorocha/clipboard.js에서 확인이 가능합니다.
2. clipboard.min.js 업로드
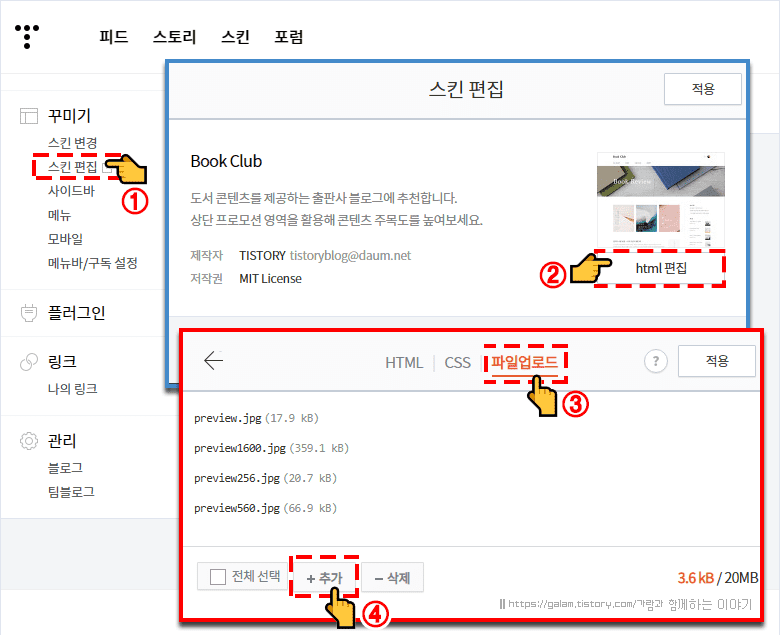
1) 관리자 홈에서 '꾸미기 > 스킨 편집 > html 편집 > 파일업로드'로 들어가 '추가'합니다.

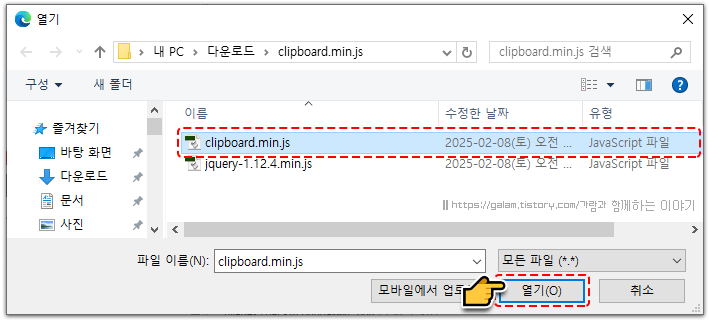
2) clipboard.min.js파일을 선택 후 '열기'를 눌러 업로드합니다.

3. HTML 코드 수정
HTML 코드에서는 코드 블록을 찾아 복사 버튼 코드를 추가하고, 복사가 완료되었을 때 이벤트 처리 코드를 추가합니다.
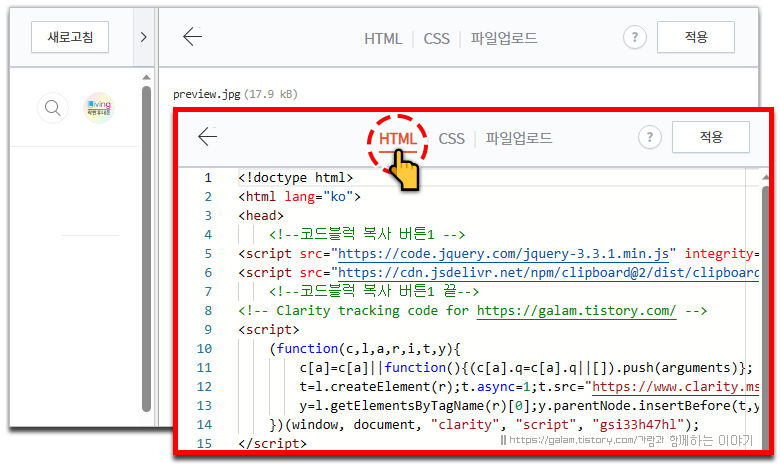
1) 파일업로드 우측 HTML 탭으로 이동합니다.

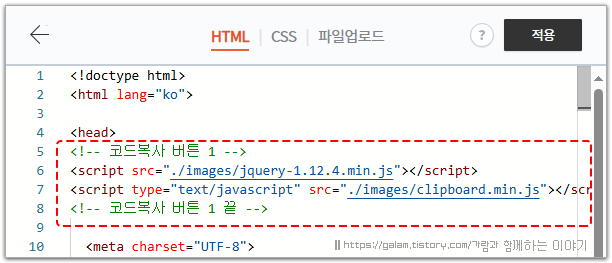
2) <head> 태그 바로 아래 '코드복사 버튼 1' 코드를 넣어줍니다.
◾ </head> 위에 코드를 넣었을 때는 블로그의 관리 버튼이 눌리지 않고 복사 버튼도 작동하지 않았으나, </head> 아래 넣으니 정상적으로 작동했습니다.
<!-- 코드복사 버튼 1 -->
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="./images/clipboard.min.js"></script>
<!-- 코드복사 버튼 1 끝 -->
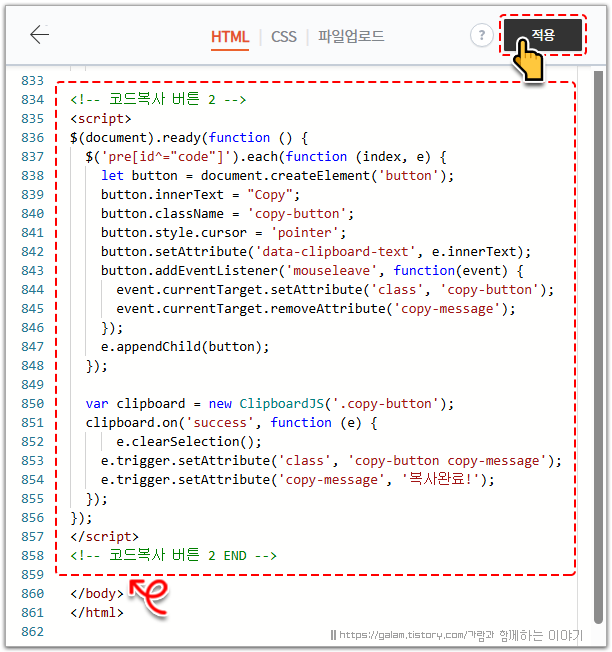
3) </body> 태그 위에 아래 '코드복사 버튼 2' 코드를 넣어준 후 '적용'을 눌러 저장합니다.
<!-- 코드복사 버튼 2 -->
<script>
$(document).ready(function () {
$('pre[id^="code"]').each(function (index, e) {
let button = document.createElement('button');
button.innerText = "Copy";
button.className = 'copy-button';
button.style.cursor = 'pointer';
button.setAttribute('data-clipboard-text', e.innerText);
button.addEventListener('mouseleave', function(event) {
event.currentTarget.setAttribute('class', 'copy-button');
event.currentTarget.removeAttribute('copy-message');
});
e.appendChild(button);
});
var clipboard = new ClipboardJS('.copy-button');
clipboard.on('success', function (e) {
e.clearSelection();
e.trigger.setAttribute('class', 'copy-button copy-message');
e.trigger.setAttribute('copy-message', '복사완료!');
});
});
</script>
<!-- 코드복사 버튼 2 END -->
4. 스타일 CSS 코드 수정
버튼 생성을 완료했다면, 이제 CSS 코드를 추가하여 사용자 스타일을 설정해 보겠습니다.
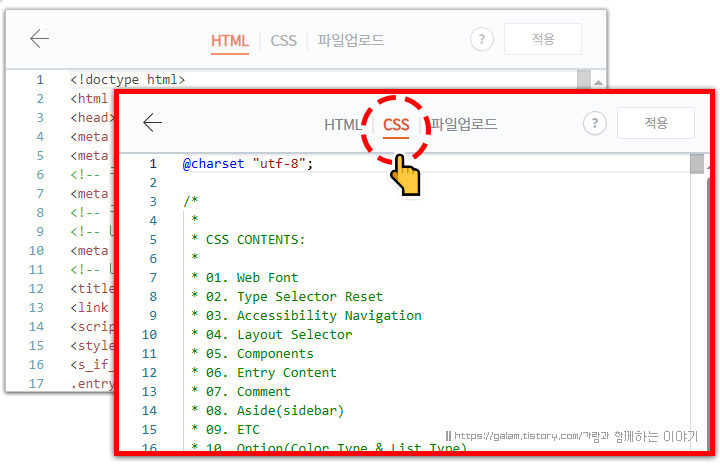
1) 스킨 편집 > CSS 탭으로 이동합니다.

2) 아래의 코드를 복사한 후, CSS 파일의 맨 아래에 추가한 후 '적용'을 눌러 저장합니다.
/* 코드복사 버튼 */
pre {
position: relative;
overflow: visible;
}
pre .copy-button {
opacity: 0;
position: absolute;
right: 8px; /*버튼의 좌측 간격*/
top: 10px; /*버튼의 상단 간격*/
padding: 5px 10px; /*버튼의 내부 여백*/
color: #aaa; /*버튼 폰트색*/
background: rgba(0,0,0,.9); /*버튼 배경색*/
border-radius: 50px; /*버튼 테두리 라운드*/
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
}
pre:hover .copy-button {
opacity: 1;
}
pre .copy-button:hover {
color: #fff; /*마우스 오버 폰트색*/
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
transform: scale(1.1); /* 버튼 확대 효과 */
}
pre .copy-button:active {
color: #ff0000; /*클릭 폰트색*/
transition: all ease-in-out 0.1s; /* 버튼 확대 크기 */
}
.copy-message:before {
content: attr(copy-message);
position: absolute;
left: -75px; /*버튼의 좌측 간격*/
top: 0px; /*버튼의 상단 간격 변경금지*/
padding: 5px 10px; /*버튼의 내부 여백*/
color: #fff; /* 복사완료 폰트색*/
background: rgba(0,0,0,.9);/*버튼 배경색*/
border-radius: 50px; /*버튼 테두리 라운드*/
}
/* 코드복사 버튼 END */
5. syntax highlight 플러그인 적용
마지막으로 'syntax highligh' 플러그인을 다시 적용하고 하이라이트 테마를 적용해 줍니다.

마무리
이렇게 코드블럭의 복사 버튼에 대해 알아봤습니다.
포스팅 내용은 아래 블로그를 참고하여 CSS 코드만 조금 수정한 내용입니다.
참고한 블로그: [티스토리 블로그] 코드블럭 복사버튼 추가하기
[티스토리 블로그] 코드블럭 복사버튼 추가하기
티스토리 블로그 글중에 코드블럭에서 마우스 드래그로 코드를 긁어서 복사할때가 종종 있습니다. 마우스 드래그 없이 독자가 보다 간편하게 코드를 퍼갈수 있도록 복사버튼을 추가해 보겠습
jh-make.tistory.com
관련글 바로가기
2023.03.23-티스토리 | 코드블럭 한 번에 꾸미기 part 2(폰트수정, 줄번호, 열기 및 닫기 버튼, 스크롤)
티스토리 | 코드블럭 한번에 꾸미기 part 2(폰트수정, 줄번호, 열기 및 닫기 버튼, 스크롤)
코드블럭 한 번에 꾸미기 #2이번에는 코드블럭에 '폰트수정, 줄번호, 열기 및 닫기 버튼, 세로 스크롤'을 적용하는 법을 알아보겠습니다.블로그를 시작하며 글을 작성할 때, 코드 블럭이 너무 단
galam.tistory.com
2024.11.30-티스토리 북클럽 | 코드블럭에 D2Coding 코팅체 적용하기
티스토리 북클럽 | 코드블럭에 D2Coding 코팅체 적용하기
코드블럭에 D2 Coding 코팅체 적용하기개발자들 사이에서 한글과 영문의 조화가 잘 되어 평이 좋은 네이버 D2Coding 폰트를 코드 블록에 적용해 보겠습니다. 모든 폰트를 바꾸는 것은 아니며, 코드
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"
