티스토리 꾸미기 | 하이퍼링크 CSS코드 모음집 (북쿨럽 스킨)

하이퍼링크의 CSS코드 스타일 모음집.
블로그 본문의 하이퍼링크에 효과를 주는 것은 사용자 경험을 향상시키는 좋은 방법입니다.
CSS를 사용하면 하이퍼링크에 다양한 효과를 쉽게 적용할 수 있습니다. 하이퍼링크에 마우스를 올릴 때 색상이나 밑줄 등의 스타일을 변경하며 이를 통해 클릭 가능한 요소를 더 효과적으로 알리고, 피드백을 제공할 수 있습니다.
하이퍼링크의 CSS코드 적용법
필요한 하이퍼링크의 CSS코드를 "관리 > 스킨편집 > CSS"로 진입 후 CSS탭 맨 아래 넣어 주기만 하면 됩니다.
📌 자세한 설명은 아래 포스팅을 참고 하시기 바랍니다.
2024.09.26-티스토리 꾸미기 | 본문의 하이퍼링크에 마우스오버 효과 만들기 (북쿨럽 스킨)
티스토리 꾸미기 | 본문의 하이퍼링크에 마우스오버 효과 만들기 (북쿨럽 스킨)
하이퍼링크에 마우스오버 효과를 만들기. 블로그 본문의 하이퍼링크에 효과를 주는 것은 사용자 경험을 향상시키는 좋은 방법입니다. CSS를 사용하면 하이퍼링크에 다양한 효과를 쉽게 적용할
galam.tistory.com
하이퍼링크 CSS코드 모음집
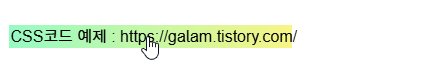
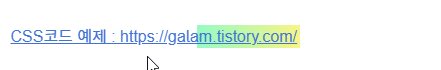
아래 CSS코드 중 원하는 스타일을 복사 후 적용하시면 됩니다.
그라데이션 스타일 1
/* 마우스오버 효과 1 */
.contents_style p a {
word-break: break-all;
color: #3E5898 !important; /* 글꼴 기본색 */
background-repeat: no-repeat;
background-size: 100% 2px; /* 밑줄 굵기 */
background-position: 0 100%;
background-image: linear-gradient(to right, #6a11cb, #2575fc); /* 그라데이션 배경색 */
transition: all .25s ease-in;
padding: 3px 2px;
text-decoration: none !important; /* 밑중제거 */
}
.contents_style p a:hover {
background-size: 100% 100%;
color: #fff !important; /* 마우스오버 글꼴색 */
border-radius: 5px;
}
/* 마우스오버 효과 1 끝 */그라데이션 스타일 2
/* 마우스오버 효과 2 */
.contents_style p a {
word-break: break-all;
color: #3E5898 !important; /* 기본글꼴 색상 */
background-repeat: no-repeat;
background-size: 100% 2px; /* 밑줄 굵기 */
background-position: 0 100%;
background-image: linear-gradient(to right, #f83600 0%, #f9d423 100%); /* 그라데이션 색상 */
transition: all .25s ease-in;
padding: 3px 2px;
text-decoration: none !important; /* 밑줄제거 */
}
.contents_style p a:hover {
background-size: 100% 100%;
color: #fff !important; /* 마우스오버 글꼴 색상 */
border-radius: 5px;
}
/* 마우스오버 효과 2 끝 */그라데이션 스타일 3
/* 마우스오버 효과 3 */
.contents_style p a {
word-break: break-all;
color: #3E5898 !important; /* 글꼴 기본색 */
background-repeat: no-repeat;
background-size: 100% 2px; /* 밑줄 굵기 */
background-position: 0 100%;
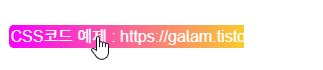
background-image: linear-gradient(135deg, #fe007f, #ff77bb); /* 그라데이션 배경색 */
transition: all .25s ease-in;
padding: 3px 2px;
text-decoration: none !important; /* 밑중제거 */
}
.contents_style p a:hover {
background-size: 100% 100%;
color: #fff !important; /* 마우스오버 글꼴색 */
border-radius: 5px;
}
/* 마우스오버 효과 3 끝 */그라데이션 스타일 4
/* 마우스오버 효과 4 */
.contents_style p a {
word-break: break-all;
color: #3E5898 !important; /* 글꼴 기본색 */
background-repeat: no-repeat;
background-size: 100% 2px; /* 밑줄 굵기 */
background-position: 0 100%;
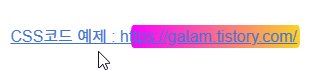
background-image: linear-gradient(135deg, #50cc7f, #f5d100); /* 그라데이션 배경색 */
transition: all .25s ease-in;
padding: 3px 2px;
text-decoration: none !important; /* 밑중제거 */
}
.contents_style p a:hover {
background-size: 100% 100%;
color: #000 !important; /* 마우스오버 글꼴색 */
border-radius: 5px;
}
/* 마우스오버 효과 4 끝 */그라데이션 스타일 5

/* 마우스오버 효과 5 */
.contents_style p a {
color: #4272d7 !important; /* 기본글꼴 색상 */
position: relative;
text-decoration: underline;
padding: 3px 2px; /* 그라데이션 상,하,좌,우 여백 */
}
.contents_style p a:hover {
color: #000 !important; /* 마우스오버 글꼴 색상 */
text-decoration: none !important;
}
.contents_style p a::before {
background-image: linear-gradient(to right, #96fbc4 0%, #f9f586 100%); /* 그라데이션 색상 */
content: "";
inset: 0;
position: absolute;
transform: scaleX(0);
transform-origin: right;
transition: transform 0.5s ease-in-out;
z-index: -1;
}
.contents_style p a:hover::before {
transform: scaleX(1);
transform-origin: left; /* 그라데이션 방향 */
}
/* 마우스오버 효과 5 끝 */그라데이션 스타일 6

/* 마우스오버 효과 6 */
.contents_style p a {
color: #4272d7 !important; /* 기본글꼴 색상 */
position: relative;
text-decoration: underline;
padding: 3px 2px; /* 그라데이션 상,하,좌,우 여백 */
}
.contents_style p a:hover {
color: #fff !important; /* 마우스오버 글꼴 색상 */
text-decoration: none !important;
}
.contents_style p a::before {
background-image: linear-gradient(to right, rgb(110, 231, 183), rgb(59, 130, 246), rgb(147, 51, 234)); /* 그라데이션 색상 */
content: "";
inset: 0;
position: absolute;
transform: scaleX(0);
transform-origin: right;
transition: transform 0.5s ease-in-out;
z-index: -1;
border-radius: 5px; /* 그라데이션 테두리 */
}
.contents_style p a:hover::before {
transform: scaleX(1);
transform-origin: left; /* 그라데이션 방향 */
}
/* 마우스오버 효과 6 끝 */그라데이션 스타일 7

/* 마우스오버 효과 5 */
.contents_style p a {
color: #4272d7 !important; /* 기본글꼴 색상 */
position: relative;
text-decoration: underline;
padding: 3px 2px; /* 그라데이션 상,하,좌,우 여백 */
}
.contents_style p a:hover {
color: #fff !important; /* 마우스오버 글꼴 색상 */
text-decoration: none !important;
}
.contents_style p a::before {
background-image: linear-gradient(to right, #fc00ff 0%, #f9d423 100%); /* 그라데이션 색상 */
content: "";
inset: 0;
position: absolute;
transform: scaleX(0);
transform-origin: right;
transition: transform 0.5s ease-in-out;
z-index: -1;
border-radius: 5px; /* 그라데이션 테두리 */
}
.contents_style p a:hover::before {
transform: scaleX(1);
transform-origin: left; /* 그라데이션 방향 */
}
/* 마우스오버 효과 5 끝 */버튼 스타일
/* 마우스오버 효과 6 */
.contents_style p a::before {
content: ' ';
position: absolute;
z-index: -1;
bottom: 0;
left: -2px;
padding: 0 2px;
width: calc(100% + 2px);
height: 1px;
transition: 0.4s;
}
.contents_style p a::after {
content: ' ';
position: absolute;
z-index: -1;
bottom: 0;
left: calc(50% - 4px);
padding: 0 2px;
width: 0;
height: 0;
border: 1px solid transparent;
transition: 0.4s;
}
.contents_style p a:hover::before {
border-color: transparent;
}
.contents_style p a:hover::after {
width: 100%;
height: 1.25em;
left: -1em;
bottom: -0.3em;
padding: 0.5em 1em;
border-color: #fc5d43; /* 버튼색상 1 */
background-color: #fc5d43; /* 버튼색상 2 */
border-radius: 2.5em;
}
.contents_style p a {
color: #3E5898 !important; /* 기본글꼴 색상 */
display: inline-block;
transition: 0.3s;
transition-delay: 0s;
transform: scale(1);
}
.contents_style p a:hover {
color: #fff !important; /* 마우스오버 글꼴 색상 */
transform: scale(1.2); /* 버튼 확대 크기 */
transition-delay: 0.11s;
text-decoration: none !important;
}
/* 마우스오버 효과 6 끝 */무지개 스타일
/* 무지개 링크 스타일 7 */
.contents_style p a {
color: #3E5898; /* 기본 텍스트 색상 */
position: relative;
transition: color 0.5s ease;
}
/* 무지개 효과 애니메이션 */
.contents_style p a:hover {
color: #FF0000;
animation: rainbow 1.5s linear infinite; /* 무지개 애니메이션 */
text-decoration: none !important;
}
/* 무지개 색상 */
@keyframes rainbow {
0% { color: #FF0000; }
15% { color: #FF7F00; }
30% { color: #FFFF00; }
45% { color: #00FF00; }
60% { color: #0000FF; }
75% { color: #4B0082; }
90% { color: #8B00FF; }
100% { color: #FF0000; }
}
/* 무지개 링크 스타일 7 끝 */물결치는 밑줄 스타일
/* 물결 밑줄 스타일 */
.contents_style p a {
background: linear-gradient(to bottom, #ff9800 0%, #ff9800 100%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 3px 3px;
color: #4272d7 !important; /* 기본글끌 색상 */
text-decoration: none !important;
padding: 0px 1px 5px 1px; /* 밑줄 여백 상,우,하,좌 */
}
.contents_style p a:hover {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg id='squiggle-link' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' xmlns:ev='http://www.w3.org/2001/xml-events' viewBox='0 0 20 4'%3E%3Cstyle type='text/css'%3E.squiggle{animation:shift .3s linear infinite;}@keyframes shift {from {transform:translateX(0);}to {transform:translateX(-20px);}}%3C/style%3E%3Cpath fill='none' stroke='%23ff9800' stroke-width='2' class='squiggle' d='M0,3.5 c 5,0,5,-3,10,-3 s 5,3,10,3 c 5,0,5,-3,10,-3 s 5,3,10,3'/%3E%3C/svg%3E");
background-position: 0 100%;
background-size: auto 6px;
background-repeat: repeat-x;
text-decoration: none !important;
}
/* 물결 밑줄 스타일 끝 */색상 코드는 아래 페이지를 참고 하시기 바랍니다.
2023.06.07-형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
마무리
CSS코드를 활용하여 다양한 효과를 실험해보며, 여러분의 블로그에 적합한 스타일을 찾아보시기 바랍니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"