티스토리 꾸미기 | CSS를 이용 한 테이블 여백 조정하기

CSS를 이용한 테이블 여백 조정하기
오늘은 글 작성 시 자주 이용되는 '표(테이블, table)'의 안쪽 및 바깥쪽 여백을 조정하는 방법에 대해 알아보도록 하겠습니다.
구버전 북클럽 스킨의 기본 세팅은 표 안쪽 여백의 상하가 일치하지 않고 좌우 여백이 없으며, 표 바깥쪽 여백 또한 상하가 일치하지 않습니다. 이로 인해 글 작성 시 다소 불편한 부분이 있어 여백을 조정해 보겠습니다.
최근 새롭게 스킨을 적용한 분들은 따로 설정하지 않으셔도 됩니다.
기본 테이블
보통 글 작성 시 에디터에서 테이블을 삽입하면 기본 테이블은 아래처럼 글쓰기에서는 여백이 정상처럼 보입니다.

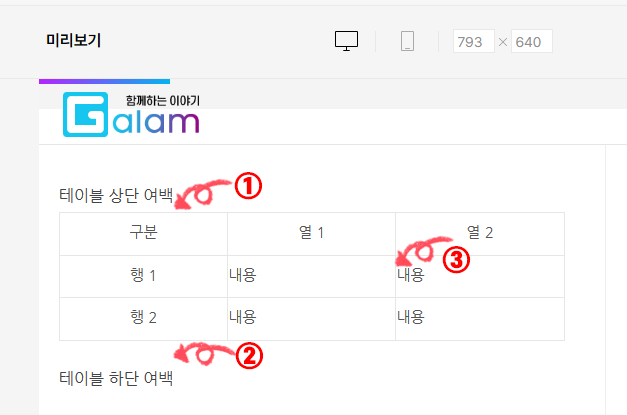
그러나 미리보기를 통해서 보면 아래처럼 테이블 상①, 하단②이 다르게 보이며, 내부③ 여백도 라인에 붙어 있는 걸 확인할 수 있습니다.

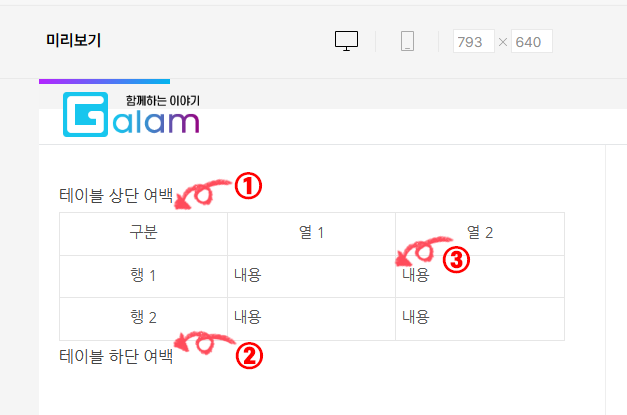
이에 우리는 CSS코드 수정을 통해 위와 같았던 테이블의 여백을 아래처럼 바꿔 보도록 하겠습니다.
테이블 상, 하단 부분은 표(테이블)의 제목 또는 출처를 넣을 경우가 종종 있기 때문에 여백을 0px로 수정했습니다.

표(테이블)의 CSS 코드 수정
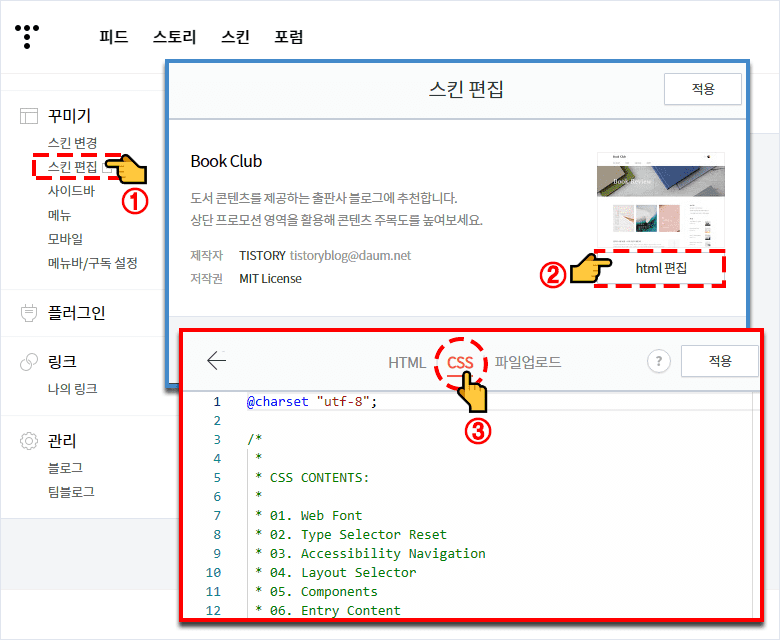
1. CSS코드를 수정하려면 '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS로 들어갑니다.

2. ctrl+F를 눌러 'content table'를 검색하여 .'entry-content table {' 를 찾아줍니다.
content table제 경우는 북클럽 스킨을 사용하여 'content table'를 검색하지만 다른 스킨을 사용하는 경우 'table'로 검색을 하면 비슷한 CSS 코드를 찾을 수 있을 겁니다.

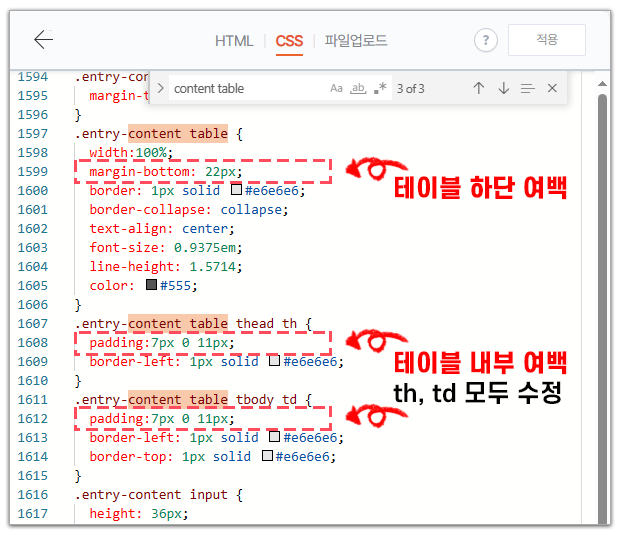
'table'로 끝나는 부분의 'margin-' 부분이 표의 외부 하단 여백이고
'thead th'와 'tbody td'의 'padding' 부분이 내부 여백이며 이 3곳을 모두 수정해 줍니다.
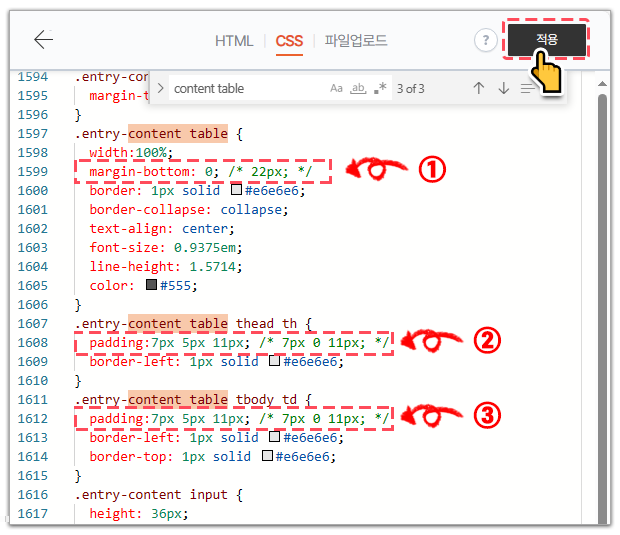
3. .'entry-content table {' 를 찾았으면 아래처럼 CSS 코드를 수정 후 '적용'을 클릭하여 적용합니다.
margin-bottom: 0; /* 22px; */padding:7px 5px 11px; /* 7px 0 11px; */
표(테이블) 확인
이제부터 표(테이블)를 사용하면 아래처럼 여백이 정리된 테이블을 사용할 수 있습니다.

마무리
여백 부분은 본인의 취향에 따라 적당히 조정하시면 됩니다.
여백의 방향
방향마다 여백을 다르게 설정할 수 있습니다.
| margin: 20px | 상하좌우 모두 20px |
| margin: 30px 10px | 상하 30px, 좌우 10px |
| margin: 30px 10px 40px | 상 30px, 좌우 10px, 하 40px |
| margin: 30px 10px 20px 50px | 상 30px, 우측 10px, 하 20px, 좌측 50px |
여백의 방향은 위부터 시계방향으로 회전하여 위 오른쪽 아래 왼쪽 순서로 설정합니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"