티스토리 꾸미기 | HOME / TOP / BOTTOM 버튼 만들기

HOME / TOP / BOTTOM 버튼 만들기
HOME / TOP / BOTTOM 버튼의 장점
1. HOME 버튼
빠른 이동: 사이트의 홈 페이지로 즉시 이동할 수 있어 사용자가 필요로 하는 정보를 쉽게 찾을 수 있습니다.
2. TOP 버튼
효율적인 네비게이션: 긴 페이지나 많은 콘텐츠를 포함한 포스트에서, 버튼 클릭만으로 본문의 최상단으로 쉽게 이동할 수 있습니다.
3. BOTTOM
버튼 콘텐츠의 끝으로 빠른 이동: 사용자가 페이지의 끝부분으로 즉시 이동할 수 있어 필요한 정보를 빠르게 확인할 수 있습니다.
이 세 가지 버튼은 각각 사용자가 웹 페이지 내에서 더욱 효율적으로 이동할 수 있게 도와주어 사용자 경험을 크게 향상시킵니다.
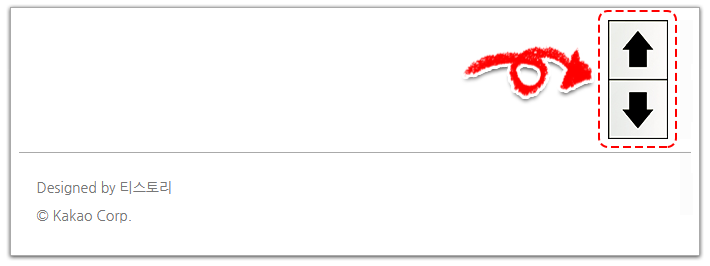
HOME / TOP / BOTTOM 버튼 미리보기
See the Pen HOME / TOP / BOTTOM 버튼 만들기 by Galam (@tserxuag-the-styleful) on CodePen.
HOME / TOP / BOTTOM 버튼 아이콘 업로드
1. 아래의 파일 중 마음에 드는 파일을 다운로드 후 압축을 푼 뒤 '파일업로드'에 업로드해 줍니다.
2. '관리자 홈의 꾸미기'에서 '스킨 편집 > html 편집 > 파일업로드'로 들어가 다운로드 한 '버튼 이미지'를 업로드합니다.
HOME / TOP / BOTTOM 버튼 HTML 편집
'파일 업로드'에 업로드된 HOME / TOP / BOTTOM 버튼을 화면에 표시하기 위해 HTML 코드를 넣어줘야 합니다.
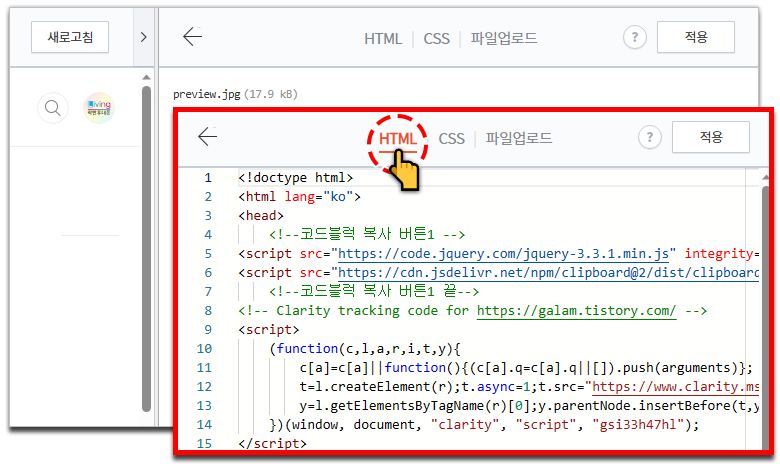
1. '파일업로드' 좌측의 'HTML'탭을 '클릭'합니다.

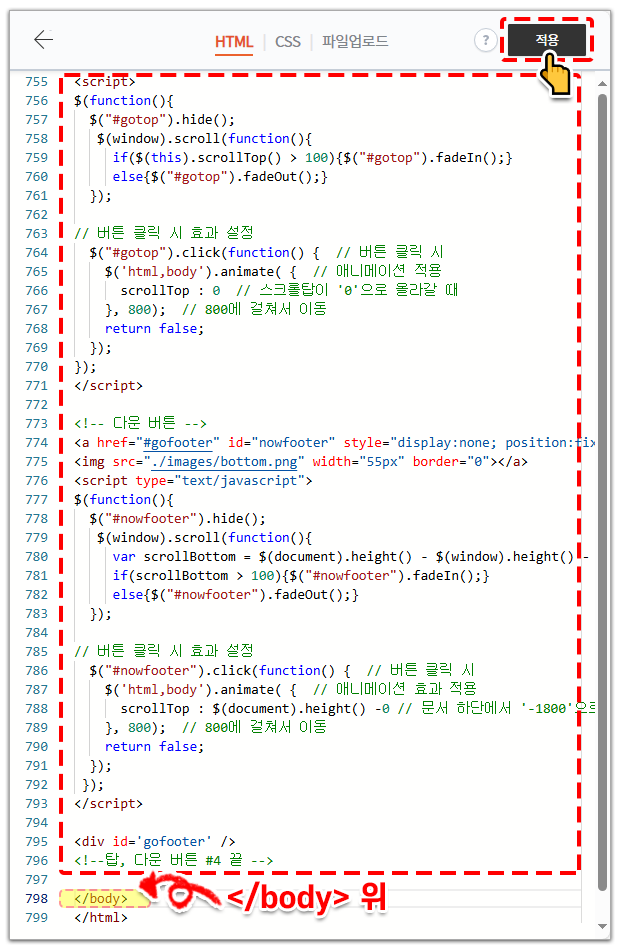
2. HTML 탭에서 코드의 제일 아래쪽 </body> 위에 아래와 같이 코드를 넣어준 후 적용을 '클릭'합니다.

HOME / TOP / BOTTOM 버튼 HTML 코드
별도의 CSS 코드 없이 HTML만으로 구성된 코드입니다.
아래의 HTML 코드를 복사 후 HTML 탭 하단 </body>위에 넣어주시면 됩니다.
<!-- 탑, 다운 버튼 #4 -->
<!-- HOME 버튼 -->
<a href="내 블로그의 주소" id="gohome" style="display:scroll; position:fixed; bottom:205px; right:6.5px; z-index:999" title="블로그 대문으로">
<img src="./images/home.png" width="55px" height="55px" border="0" alt="home" /></a>
<!-- TOP 버튼 -->
<a href="#" id="gotop" style="display:none; position:fixed; bottom:258px; right:6.5px; z-index:999" title="상단 이동">
<img src="./images/top.png" width="55px" height="55px" border="0" alt="top" /></a>
<script>
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#gotop").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<!-- BOTTOM 버튼 -->
<a href="#gofooter" id="nowfooter" style="display:none; position:fixed; bottom:152px; right:6.5px; z-index:999" title="아래 이동">
<img src="./images/bottom.png" width="55px" height="55px" border="0" alt="bottom" /></a>
<script type="text/javascript">
$(function(){
$("#nowfooter").hide();
$(window).scroll(function(){
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom > 100){$("#nowfooter").fadeIn();}
else{$("#nowfooter").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#nowfooter").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 효과 적용
scrollTop : $(document).height() -0 // 문서 하단에서 '-1800'으로 이동 // 또는 $("#footer").offset().top
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<div id='gofooter' />
<!--탑, 다운 버튼 #4 끝 -->- 코드수정 -
<!-- HOME 버튼 -->
<a href="내 블로그의 주소" ← 내 블로그의 주소
id="gohome"
style="display:scroll; position:fixed;
bottom:205px; ← bottom: 버튼 세로 위치
right:6.5px; ← right: 버튼 가로 위치
z-index:999" title="블로그 대문으로">
<img src="./images/home.png" ← ./images/ 업로드한 버튼 이름
width="55px" ← 버튼 가로 크기
height="55px" ← 버튼 세로 크기
border="0"></a>
<!-- TOP 버튼 -->
<a href="#" id="gotop"
style="display:none; position:fixed;
bottom:258px; ← bottom: 버튼 세로 위치
right:6.5px; ← right: 버튼 가로 위치
z-index:999" title="상단 이동">
<img src="./images/top.png" ← ./images/ 업로드한 버튼 이름
width="55px" ← 버튼 가로 크기
height="55px" ← 버튼 세로 크기
border="0" alt="top" /></a>
<!-- BOTTOM 버튼 -->
<a href="#gofooter" id="nowfooter"
style="display:none; position:fixed;
bottom:152px; ← bottom: 버튼 세로 위치
right:6.5px; ← right: 버튼 가로 위치
z-index:999" title="아래 이동">
<img src="./images/bottom.png" ← ./images/ 업로드한 버튼 이름
width="55px" ← 버튼 가로 크기
height="55px" ← 버튼 세로 크기
border="0" alt="bottom" /></a>
홈 버튼을 제외한 TOP / BOTTOM 버튼 HTML 코드
아래처럼 가운데 HOME 버튼을 제외하고 TOP / BOTTOM만 출력하는 코드 입니다.

아래의 HTML 코드를 복사 후 HTML 탭 하단 </body>위에 넣어주시면 됩니다.
<!-- 탑, 다운 버튼 #4 -->
<!-- TOP 버튼 -->
<a href="#" id="gotop" style="display:none; position:fixed; bottom:200px; right:6.5px; z-index:999" title="상단 이동">
<img src="./images/top-2.png" width="55px" height="55px" border="0" alt="top" /></a>
<script>
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#gotop").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<!-- BOTTOM 버튼 -->
<a href="#gofooter" id="nowfooter" style="display:none; position:fixed; bottom:150px; right:6.5px; z-index:999" title="아래 이동">
<img src="./images/bottom-2.png" width="55px" height="55px" border="0" alt="bottom" /></a>
<script type="text/javascript">
$(function(){
$("#nowfooter").hide();
$(window).scroll(function(){
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom > 100){$("#nowfooter").fadeIn();}
else{$("#nowfooter").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#nowfooter").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 효과 적용
scrollTop : $(document).height() -0 // 문서 하단에서 '-1800'으로 이동 // 또는 $("#footer").offset().top
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<div id='gofooter' />
<!--탑, 다운 버튼 #4 끝 -->
반응형 HOME / TOP / BOTTOM 버튼 만들기
HOME / TOP / BOTTOM 버튼에 마우스를 올리면 이미지가 변하는 반응형 버튼입니다.
위에 사용한 HTML의 img src=" " 코드 뒤에 onmouseover=" " 및 onmouseout=" " 코드를 추가하면 됩니다.
반응형 HOME / TOP / BOTTOM 버튼 미리보기
반응형 HOME / TOP / BOTTOM 버튼 아이콘 업로드
반응형 버튼을 만들기 위해서는 기본 버튼 3개와 마우스 오버 시 적용될 3개의 이미지, 총 6개의 이미지가 필요합니다.
1. 아래의 파일 중 마음에 드는 파일을 다운로드 후 압축을 푼 뒤 '파일업로드'에 업로드해 줍니다.
반응형 HOME / TOP / BOTTOM 버튼 HTML 코드
'파일 업로드'에 업로드된 HOME / TOP / BOTTOM 버튼을 화면에 표시하기 위해 HTML 코드를 수정해야 합니다.
아래의 HTML 코드를 복사 후 HTML 탭 하단 </body>위에 넣어주시면 됩니다.
<!-- 탑, 다운 버튼 #4 -->
<!-- HOME 버튼 -->
<a href="https://galam.tistory.com/" id="gohome" style="display:scroll; position:fixed; bottom:190px; right:6.5px; z-index:999" title="Home">
<img src="./images/home-1.png" onmouseover="this.src='./images/home-2.png'" onmouseout="this.src='./images/home-1.png'" width="50px" height="50px" border="0" alt="home" /></a>
<!-- TOP 버튼 -->
<a href="#" id="gotop" style="display:none; position:fixed; bottom:240px; right:6.5px; z-index:999" title="Top">
<img src="./images/top-1.png" onmouseover="this.src='./images/top-2.png'" onmouseout="this.src='./images/top-1.png'" width="50px" height="50px" border="0" alt="top" /></a>
<script>
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
else{$("#gotop").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#gotop").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<!-- BOTTOM 버튼 -->
<a href="#gofooter" id="nowfooter" style="display:none; position:fixed; bottom:140px; right:6.5px; z-index:999" title="Bottom">
<img src="./images/bottom-1.png" onmouseover="this.src='./images/bottom-2.png'" onmouseout="this.src='./images/bottom-1.png'" width="50px" height="50px" border="0" alt="bottom" /></a>
<script type="text/javascript">
$(function(){
$("#nowfooter").hide();
$(window).scroll(function(){
var scrollBottom = $(document).height() - $(window).height() - $(window).scrollTop();
if(scrollBottom > 100){$("#nowfooter").fadeIn();}
else{$("#nowfooter").fadeOut();}
});
// 버튼 클릭 시 효과 설정
$("#nowfooter").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 효과 적용
scrollTop : $(document).height() -0 // 문서 하단에서 '-0'으로 이동 // 또는 $("#footer").offset().top
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<div id='gofooter' />
<!--탑, 다운 버튼 #4 끝 -->- 추가된 img 코드 -
<!-- HOME 버튼 -->
<a href="내 블로그 주소" id="gohome" style="display:scroll; position:fixed; bottom:190px; right:6.5px; z-index:999" title="Home">
<img src="./images/home-1.png" ← 기본 이미지
onmouseover= "this.src='./images/home-2.png'" ← 마우스 오버 이미지
onmouseout="this.src='./images/home-1.png'" ← 마우스 아웃 기본 이미지
width="50px" border="0" alt="home" /></a>
<!-- TOP 버튼 -->
<a href="#" id="gotop" style="display:none; position:fixed; bottom:240px; right:6.5px; z-index:999" title="Top">
<img src="./images/top-1.png" ← 기본 이미지
onmouseover="this.src='./images/top-2.png'" ← 마우스 오버 이미지
onmouseout="this.src='./images/top-1.png'" ← 마우스 아웃 기본 이미지
width="50px" border="0" alt="top" /></a>
//중략//
<!-- BOTTOM 버튼 -->
<a href="#gofooter" id="nowfooter" style="display:none; position:fixed; bottom:140px; right:6.5px; z-index:999" title="Bottom">
<img src="./images/bottom-1.png" ← 기본 이미지
onmouseover="this.src='./images/bottom-2.png'" ← 마우스 오버 이미지
onmouseout="this.src='./images/bottom-1.png'" ← 마우스 아웃 기본 이미지
width="50px" border="0" alt="bottom" /></a>
//중략//
<div id='gofooter' />
<!--탑, 다운 버튼 #4 끝 -->
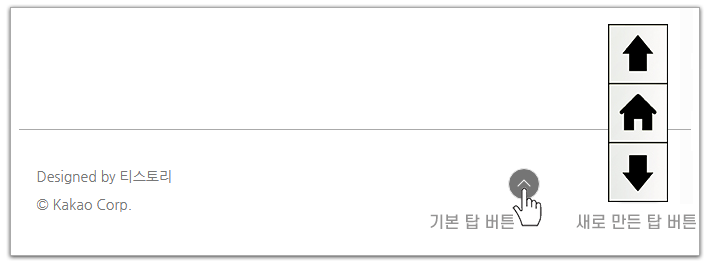
푸터의 기본 탑(TOP) 버튼 숨기기
반응형 TOP 버튼을 추가하면 티스토리 포스팅 하단 푸터에 위치한 기본 TOP 버튼과 새로 넣은 TOP 버튼이 모두 출력되어 TOP 버튼이 두 개로 보입니다.
이에 CSS 코드를 추가하여 푸터의 기존 TOP 버튼을 숨겨 깔끔하게 정리해 보겠습니다.

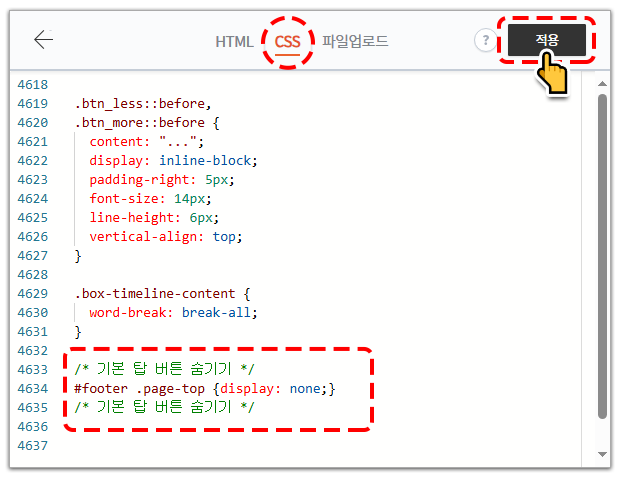
1. 아래처럼 새로 추가한 TOP 버튼 CSS 코드 아래쪽에 '기본 TOP 버튼 숨기기' CSS 코드를 추가한 후 '적용'을 눌러줍니다.

푸터의 기본 탑(TOP) 버튼 숨기기 CSS 코드
아래 CSS 코드를 적용한 후 미리보기를 확인하면 하단의 기본 TOP 버튼이 사라진 것을 확인할 수 있습니다.
/* 기본 탑 버튼 숨기기 */
#footer .page-top {display: none;}
/* 기본 탑 버튼 숨기기 */
마무리
모바일에서 정상적으로 동작하기 위해서는 [티스토리 모바일웹 자동 연결을 사용하지 않습니다.]로 설정되어 있어야 합니다.
HOME / TOP / BOTTOM 버튼은 본문의 글을 읽을 때 매우 유용한 기능입니다. 하지만, 아이폰 등 일부 운영 체제에서는 자연스럽게 이동하지 않는 등 문제가 있을 수 있습니다. 그럼에도 불구하고 일반적으로 사용하는 데는 큰 문제가 없습니다.
탑(TOP) 버튼 관련글 보러가기
'▸티스토리 이야기/•링크버튼 및 TOP버튼 만들기' 카테고리의 글 목록
가람과 함께하는 이야기
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"