티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경

![]() 목차
목차
'북클럽 카테고리' 밑줄 넣기 및 마우스 오버 색상 변경
이번에는 조금 밋밋해 보이는 티스토리 북클럽 사이드바의 카테고리에 밑줄을 넣는 방법과 마우스를 올렸을 때 밑줄 없이 색상이 변경되는 방법에 대해 알아보겠습니다.
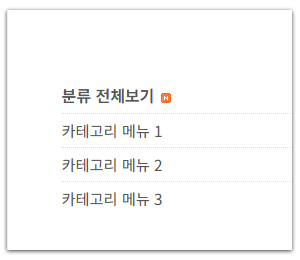
적용 예제는 아래 미리보기를 참고하세요.
미리보기
'북클럽 카테고리' 폰트 키우기
먼저 작아 보이는 듯한 카테고리의 폰트를 아래처럼 조금 크게 만들어 줍니다.


카테고리 수정을 하려면 먼저 CSS 탭으로 이동합니다.
1. '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

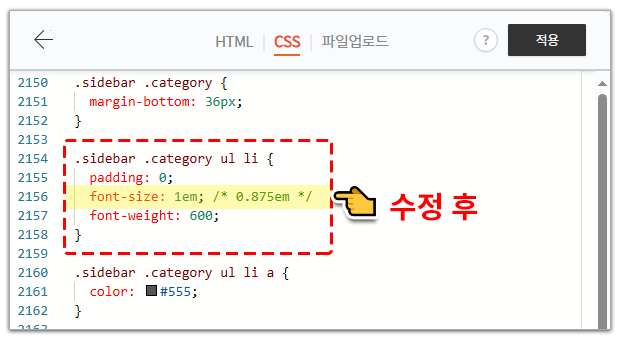
2. Ctrl + F를 이용해 .sidebar .category ul li {를 검색 후 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category ul li {
* 0.875em에서 1em으로 변경 후 주석으로 수정한 부분을 표시합니다.


3. CSS코드 복사하기
.sidebar .category ul li {
padding: 0;
font-size: 1em; /* 0.875em */
font-weight: 600;
}
'북클럽 카테고리 목록' 링크 색상 변경 및 밑줄 추가


카테고리 목록의 링크 색상 및 밑줄과 폰트 크기 수정은 CSS탭에서 아래처럼 .sidebar .category ul li a:hover { 의 코드와 .sidebar .category ul li ul li { 의 코드를 수정하면 됩니다.
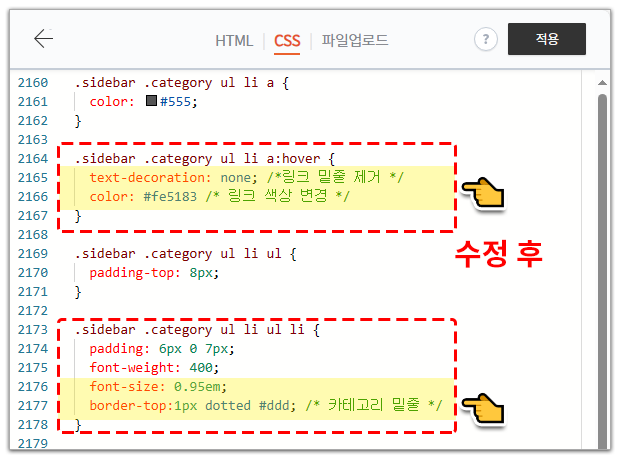
1. 아래처럼 Ctrl + F를 이용해 .sidebar .category ul li a:hover { 를 검색 후 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category ul li a:hover {


2. CSS코드 복사하기
.sidebar .category ul li a:hover {
카테고리에 마우스 오버 시 색상방변경 및 밑줄 제거 코드
목록 하단 구분선 없이 마우스를 올렸을 때 색상 변경만 원하시면 이 코드만 넣으면 됩니다.
.sidebar .category ul li a:hover {
text-decoration: none; /*링크 밑줄 제거 */
color: #fe5183 /* 링크 색상 변경 */
}
.sidebar .category ul li ul li {
카테고리 목록 상단에 점선의 라인 넣기 및 폰트 조정 (1em > 0.95em)
.sidebar .category ul li ul li {
padding: 6px 0 7px;
font-weight: 400;
font-size: 0.95em; /* 1em 카테고리 목록*/
border-top:1px dotted #ddd; /* 카테고리 밑줄 */
}
'북클럽 카테고리 박스' 상, 하단에 라인 넣기


보통 카테고리 목록의 링크 색상 및 밑줄과 폰트 크기 수정 후 마무리 해도 되지만 조금 더 깔끔한 구분을 위해 '카테고리 박스'의 상, 하단에 라인을 넣어줍니다.
카테고리 목록의 링크 색상 및 밑줄과 폰트 크기 수정은 CSS탭에서 아래처럼 .sidebar .category { 의 코드를 수정하면 됩니다.
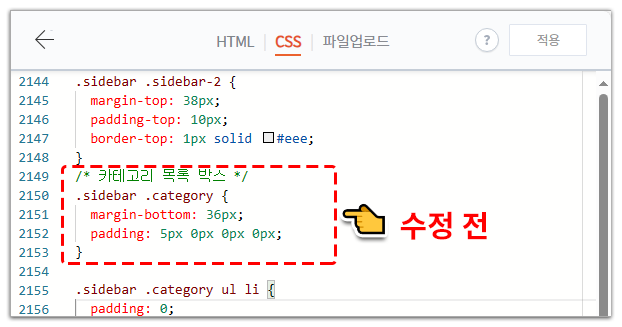
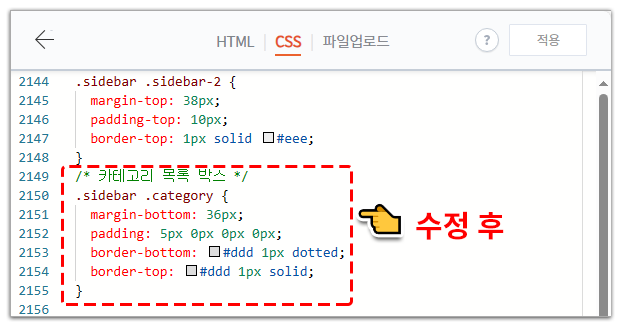
1. 아래처럼 Ctrl + F를 이용해 .sidebar .category { 를 검색 후 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category {


2. CSS코드 복사하기
/* 카테고리 목록 박스 */
.sidebar .category {
margin-bottom: 36px;
padding: 5px 0px 0px 0px;
border-top: #ddd 1px solid; /* 상단 실선*/
border-bottom: #ddd 1px dotted; /* 하단 점선 */
}
북클럽 '최근글, 인기글' 폰트 수정하기
카테고리 메뉴의 폰트를 1em으로 수정을 하니 상대적으로 최근글/인기글의 타이틀 폰트가 작다는 느낌이 드니, 폰트의 크기를 카테리 메뉴와 같은 1em 크기로 키워보겠습니다.


최근글, 인기글의 폰트 크기 병경도 CSS탭에서 아래처럼 .sidebar h2 { 의 코드를 수정하면 됩니다.
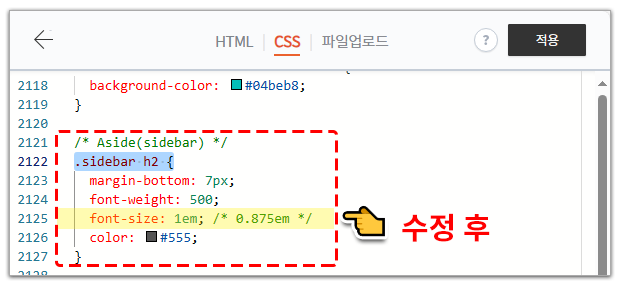
1. 아래처럼 Ctrl + F를 이용해 .sidebar h2 { 를 검색 후 아래처럼 CSS코드를 1em으로 수정하고 '저장'을 눌러 마무리합니다.
.sidebar h2 {


2. CSS코드 복사하기
.sidebar h2 {
margin-bottom: 7px;
font-weight: 500;
font-size: 1em; /* 0.875em */
color: #555;
}
관련글
[▸ 티스토리 꾸미기] - 티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
목차 북클럽 스킨 | 최근글, 인기글 분리하기 이번은 티스토리 북클럽 스킨의 사이드바에 있는 '최근글과 인기글'을 분리하는 방법에 대해 알아보도록 하겠습니다. 기본적으로 '최근글과 인기글
galam.tistory.com
마무리
이렇게 티스토리 북클럽 스킨의 카테고리 메뉴 꾸미기에 대해 간단히 알아봤습니다.
기본적으로 북클럽 스킨은 기본적으로 깔끔하고 세련된 느낌의 스킨이지만 거기에 나만의 취향대로 스킨을 조금씩 수정하며 나만의 북클럽 스킨을 만들어보세요.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"