
북클럽 스킨 '공감 버튼' 꾸미기 #1
다음은 간단한 CSS 편집을 통해 '공감 버튼'을 꾸미는 4가지 방법입니다. 각 방법은 #1과 #2로 나누어 설명하겠습니다.
'공감 버튼' 꾸미기 #1
1. '공감 버튼'의 하트에 애니메이션 효과를 적용하는 방법.
2. '공감 버튼' 위쪽에 말풍선 모양을 추가하고 애니메이션 효과를 주는 방법.
'공감 버튼' 꾸미기 #2
3. '공감 버튼'을 중앙으로 이동하는 방법.
4. 중앙으로 이동한 '공감 버튼' 위쪽에 말풍선 모양을 추가하고 애니메이션 효과를 주는 방법.
참고로, 제가 사용하는 스킨은 북클럽 스킨이지만, 다른 스킨에서도 충분히 따라 할 수 있으니 참고해주세요!

[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


'공감 버튼'의 하트 애니메이션
'공감 버튼'의 하트 애니메이션 CSS 적용
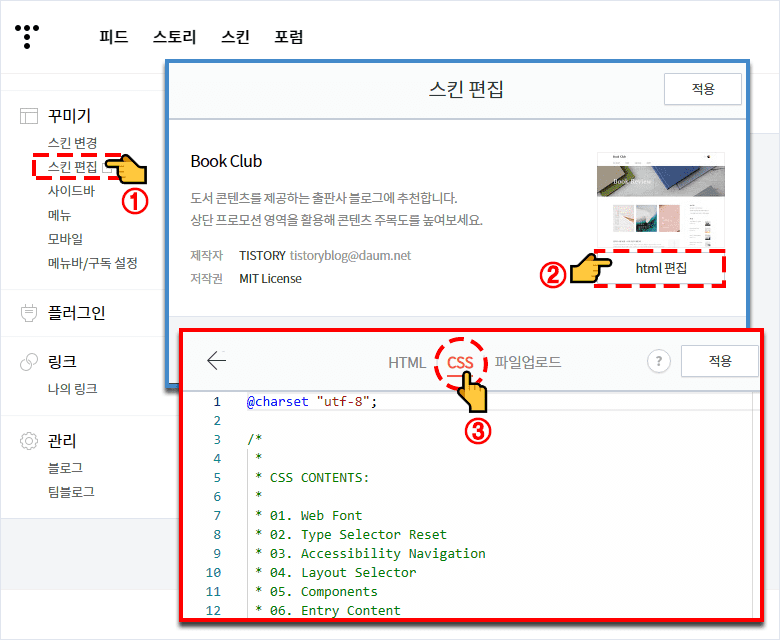
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

2) 아래의 CSS 코드를 복사 후 CSS 탭 하단에 넣어줍니다.
3) 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

'공감 버튼'의 하트 애니메이션 적용 CSS 코드
/* 공감박스 하트 */
.ico_like {
position: relative;
animation: ico_like 1s infinite;
margin:0 auto
}
.ico_like:before, .ico_like:after {
position: absolute;
content: "";
top: 0;
-webkit-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.ico_like:after {
left:0;
-webkit-transform-origin:100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin :100% 100%;
}
@keyframes ico_like {
/* 애니메이션 효과 크기 */
0% { transform: scale( 1 ); }
20% { transform: scale( 1.3 ); }
40% { transform: scale( 1); }
60% { transform: scale( 1.3 ); }
80% { transform: scale( 1 ); }
100% { transform: scale( 1 ); }
}
/* 공감박스 하트 끝 */
'공감 버튼' 위쪽에 말풍선 애니메이션
'공감 버튼' 위쪽에 말풍선 애니메이션 CSS 적용
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.
2) 아래의 CSS 코드를 복사 후 CSS 탭 하단에 넣어줍니다.
3) 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

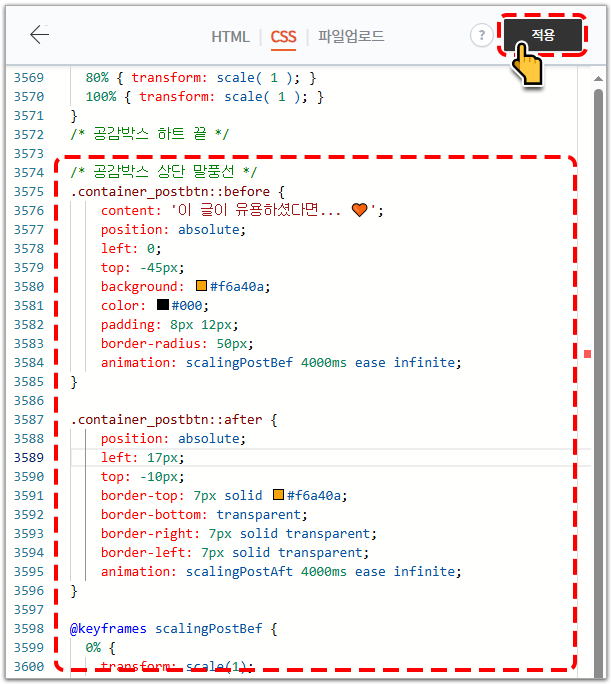
'공감 버튼' 위쪽에 말풍선 애니메이션 CSS 코드
/* 공감박스 상단 말풍선 */
.container_postbtn::before {
content: '이 글이 유용하셨다면... 🧡'; /* 말풍선 문구 */
position: absolute;
left: 0; /* 말풍선 가로 위치 */
top: -45px; /* 말풍선 세로 위치 */
background: #f6a40a; /* 말풍선 배경색 */
color: #000; /* 폰트 색상 */
padding: 8px 12px; /* 말풍선 내부 여백 */
border-radius: 50px; /* 테두리 라운드 */
animation: scalingPostBef 4000ms ease infinite; /* 애니메이션 속도 */
}
.container_postbtn::after {
position: absolute;
left: 17px; /* 말풍선 꼬리 가로 위치 */
top: -10px; /* 말풍선 꼬리 세로 위치 */
border-top: 7px solid #f6a40a; /* 꼬리 모양, 크기 */
border-bottom: transparent;
border-right: 7px solid transparent; /* 꼬리 모양, 크기 */
border-left: 7px solid transparent; /* 꼬리 모양, 크기 */
animation: scalingPostAft 4000ms ease infinite; /* 애니메이션 속도 */
}
@keyframes scalingPostBef {
0% {
transform: scale(1);
}
14% {
transform: scale(1.1);
}
28% {
transform: scale(1);
}
42% {
transform: scale(1.1);
}
70% {
transform: scale(1);
}
}
@keyframes scalingPostAft {
0% {
transform: scale(1);
}
14% {
transform: scale(1.9);
}
28% {
transform: scale(1);
}
42% {
transform: scale(1.9);
}
70% {
transform: scale(1);
}
}
/* 공감박스 상단 말풍선 끝 */
광고창과 공감버튼의 간격 조정하기(2025.02.18 추가)
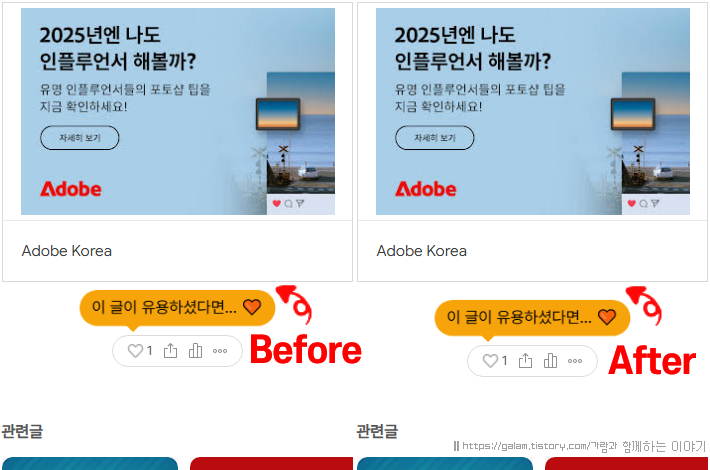
공감버튼 애니메이션을 적용해 보니, 아래처럼 특정 광고 유형에 따라 말풍선과 광고가 바짝 붙어 보기가 불편할 때가 있습니다.
이 문제를 해결하기 위해 공감버튼의 상하 여백을 조정해 수정해 보겠습니다.
CSS 코드 수정
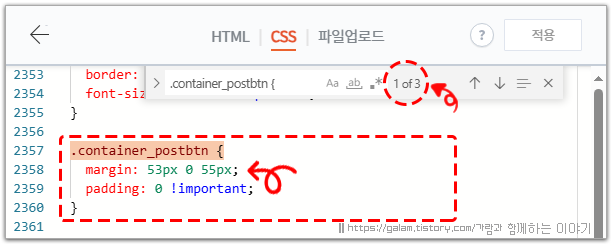
1) CSS 탭에서 [Ctrl] + [F]를 이용해 .container_postbtn {를 찾아줍니다.
2개 또는 3개의 코드가 검색되면 그중 첫 번째 코드를 수정해야 합니다.
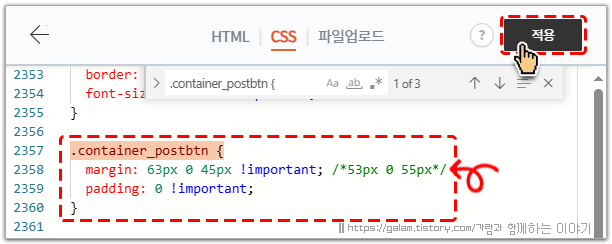
2) 아래처럼 코드를 수정 후 [적용]을 눌러 '저장'합니다.
3) 상하 여백은 미리보기로 확인하며 취향대로 조정하면 됩니다.
53px 0 55px는 (상 / 좌우 / 하)를 말합니다.
.container_postbtn {
margin: 63px 0 45px !important; /*53px 0 55px*/
padding: 0 !important;
}
마무리
이렇게 간단하게 '공감 버튼 꾸미기 #1'을 알아보았습니다.
'공감 버튼'의 위치를 중앙으로 옮기는 작업까지 알고 싶은 분은 다음 '공감 버튼 꾸미기 #2'를 참고하시기 바랍니다.
관련글 바로가기
2025.01.20-북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #2
북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #2
북클럽 스킨 '공감 버튼' 꾸미기 #2다음은 간단한 CSS 편집을 통해 '공감 버튼'을 꾸미는 4가지 방법입니다. 각 방법은 #1과 #2로 나누어 설명하겠습니다.#11. '공감 버튼'의 하트에 애니메이션 효과
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"