
![]() 목차
목차
블로그 상단의 '타이틀 로고' 크게 만들기
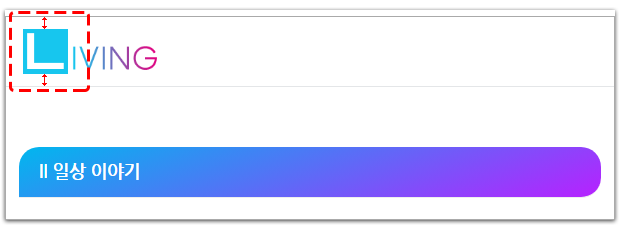
오늘은 아래 그림처럼 블로그 상단의 '타이틀 로고'를 기존의 크기보다 조금 더 크게 만드는 법에 대해서 알아보겠습니다.


로고 CSS코드 수정하기
변경 방법은 티스토리 스킨 편집에서 CSS코드를 수정하면 됩니다.
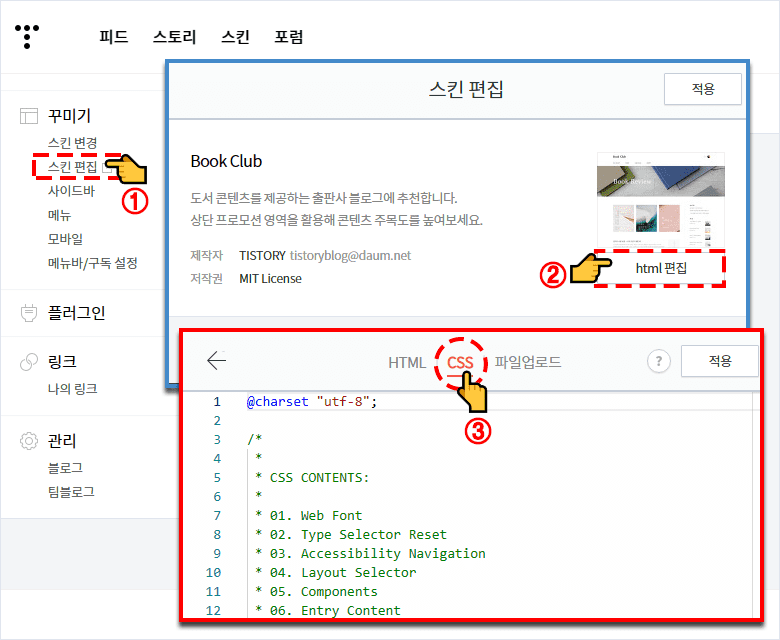
1. CSS코드를 수정하려면 '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS로 들어갑니다.

2. ctrl+F를 눌러 /* Layout Selector */를 검색합니다.
/* Layout Selector */
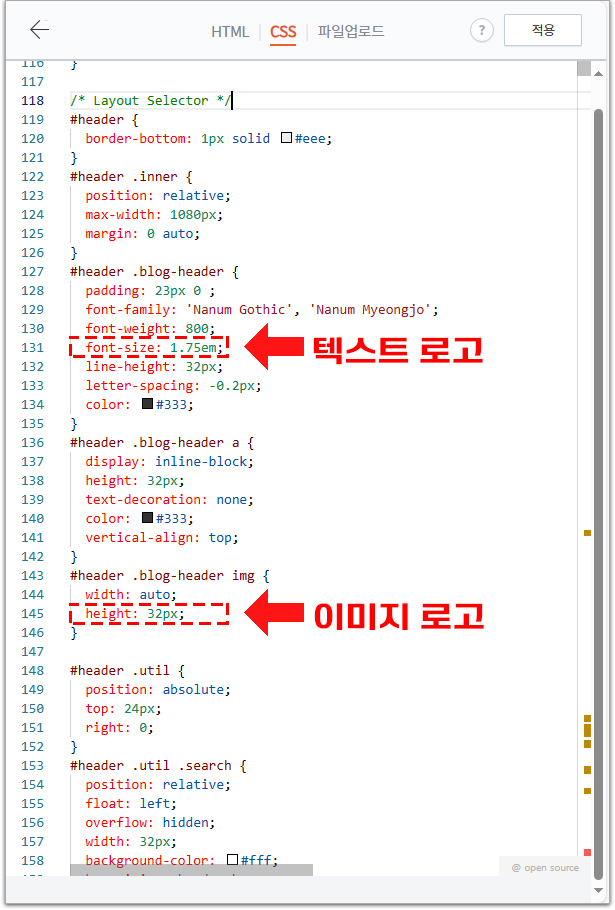
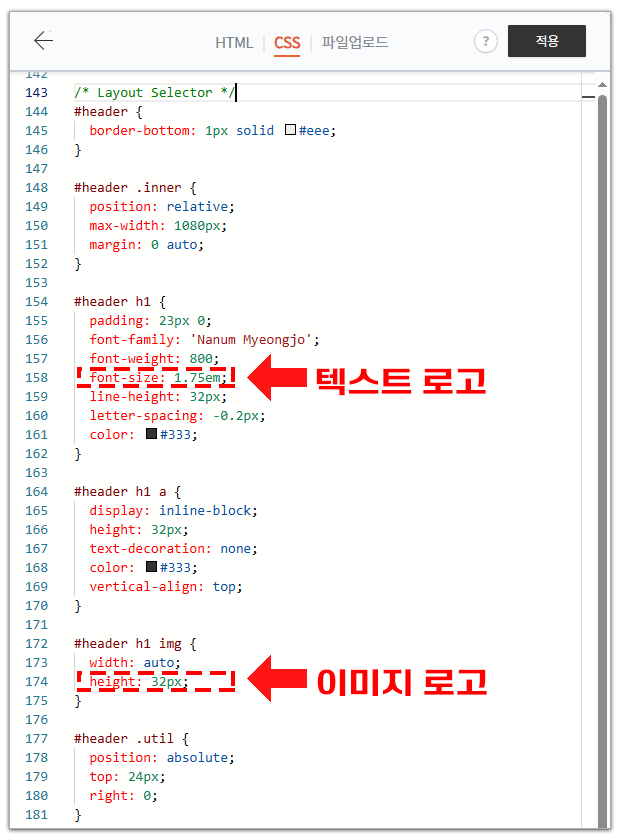
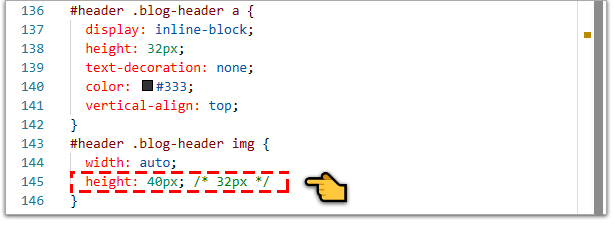
3. 아래 header 코드에서 자신의 로고 크기를 키워 주시면 됩니다.
- 로고가 텍스트인 경우는 'font - size'의 숫자를 올려주고
- 로고가 이미지인 경우는 'height'의 숫자를 올려 주시면 됩니다.
header 코드는 제 이전 글인 "h1 태그가 2개입니다." 문제 원인과 해결 방법을 따라 하시분과 하지 않으신 분의 코드 이름이 조금 다르니 이점 참고 하세요!
"h1 태그가 2개입니다."를 따라 하신 코드

"h1 태그가 2개입니다."를 따라 하지 않은 코드

4. 마지막으로 '적용'을 클릭 후 새로고침을 하면 변경된 로고를 확인할 수 있습니다.
로고 상하 간격 조정하기

1. CSS탭에서 ctrl+F를 눌러 /* Layout Selector */ 를 검색합니다.
/* Layout Selector */
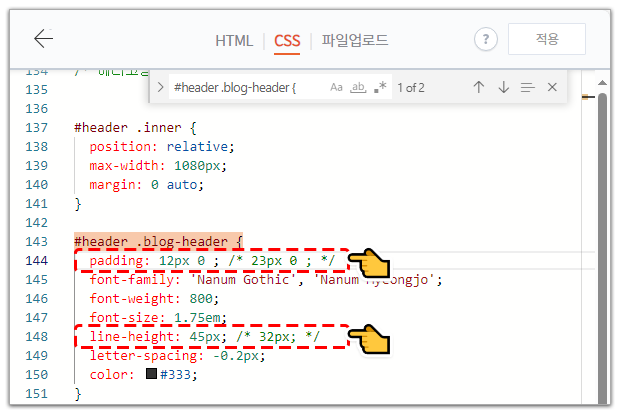
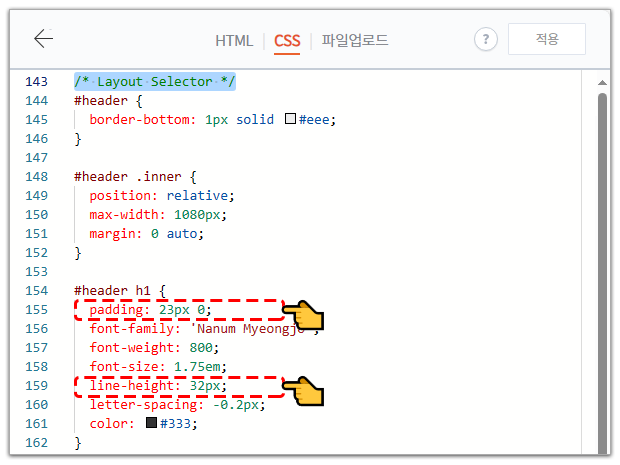
2. 아래 코드에서 padding:와 line-height:의 px를 조정하면 아래위 간격과 크기를 조절할 수 있습니다.
미리 보기로 확인하면서 px를 수정하시기 바랍니다.
"h1 태그가 2개입니다."를 따라 하신 코드

"h1 태그가 2개입니다."를 따라 하지 않은 코드

3. 마지막으로 '적용'을 클릭 후 새로고침을 하면 변경된 로고를 확인할 수 있습니다.
마무리
이렇게 간단히 CSS를 사용하여 티스토리 북클럽 스킨의 로고 크기를 변경하는 방법을 살펴보았습니다. 이외에도 CSS의 코드를 조금씩 변경하면 좀 더 멋진 나만의 블로그를 만들 수 있습니다.
제가 사용하는 티스토리의 스킨이 북클럽 스킨이라 다른 스킨에는 적용을 못 해 봤지만 상단 타이틀의 구조들은 거의 비슷하니 다른 스킨들도 CSS에서 /* Layout Selector */만 찾는다면 적용이 가능하지 않을까 하네요.
그리고 CSS의 코드 수정 후 옆에 /* 32px */처럼 수정한 부분에 주석을 달아두면 나중에 원복 할 때 원래의 사이즈를 알기 편하니 꼭 적어 두시기 바랍니다.


"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




