
북클럽 스킨 댓글창 말풍선 스타일로 꾸미기
북클럽 스킨의 댓글창을 말풍선 스타일로 꾸미면 여러 가지 장점이 있습니다:
- 시각적 매력 증가: 말풍선 스타일은 깔끔하고 귀여운 느낌을 주어 댓글창을 시각적으로 더욱 매력적으로 만듭니다. 사용자들이 댓글을 읽고 작성하는 데 재미를 느낄 수 있습니다.
- 가독성 향상: 말풍선 디자인은 댓글의 각 요소를 명확하게 구분해 주어 가독성을 높입니다. 사용자들이 댓글을 쉽게 읽고 이해할 수 있게 됩니다.
- 사용자 참여 유도: 시각적으로 즐거운 댓글창은 사용자들이 더 많이 댓글을 남기고 상호작용하도록 유도할 수 있습니다. 이는 북클럽 커뮤니티의 활성화에 긍정적인 영향을 줄 수 있습니다.
- 브랜드 일관성 유지: 말풍선 스타일을 통해 북클럽의 특정한 브랜딩 요소를 강화할 수 있습니다. 일관된 디자인은 사용자들에게 안정감과 신뢰감을 줄 수 있습니다.
이러한 장점들은 북클럽의 사용자 경험을 향상하고, 커뮤니티의 활발한 상호작용을 촉진하는 데 도움을 줄 수 있습니다.
📌 알림
웹서핑을 하다 보면, 제가 만든 코드와 오탈자까지 그대로 가져가 본인이 작성한 글인 것처럼 포스팅을 하시는 분들이 계십니다. 코드를 가져가는 것까지는 제가 막을 수 없지만, 제 자료를 사용해 포스팅을 하실 경우, 출처를 꼭 밝혀 주시기 바랍니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


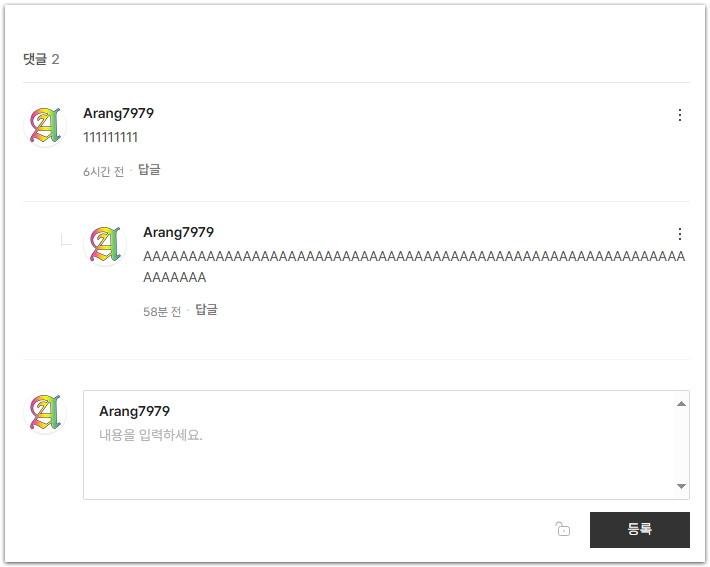
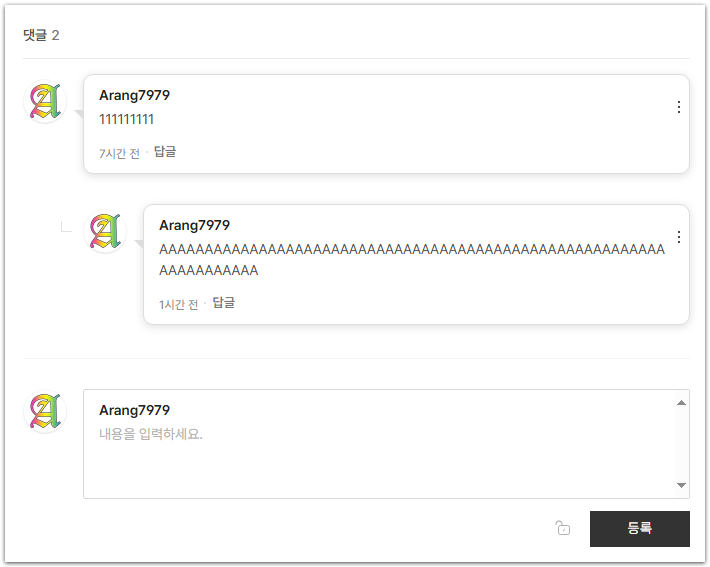
댓글창 말풍선 스타일 미리 보기


말풍선 댓글창 만들기 CSS 추가
댓글창을 말풍선 스타일로 꾸미는 방법은 기존 CSS를 수정하는 방식이 아닌 새로운 CSS 코드를 CSS 탭에 추가하는 간단한 방식으로 진행됩니다.
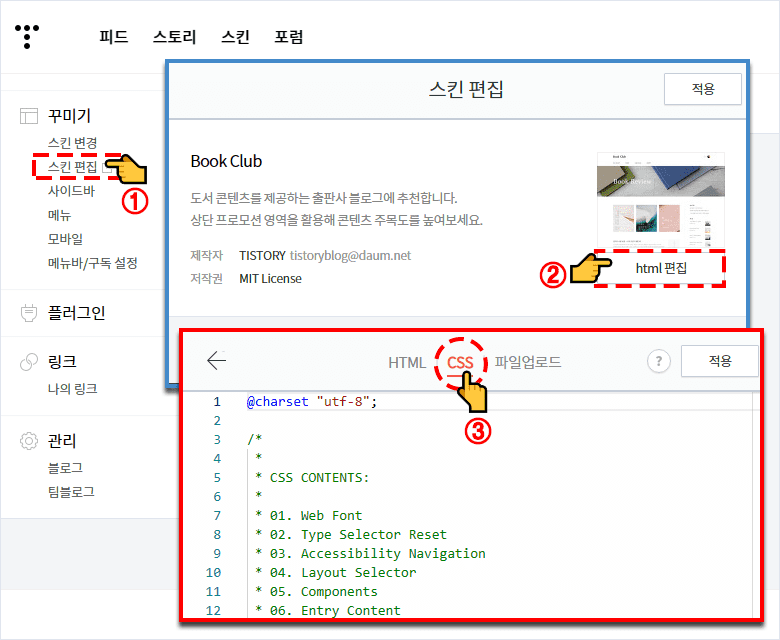
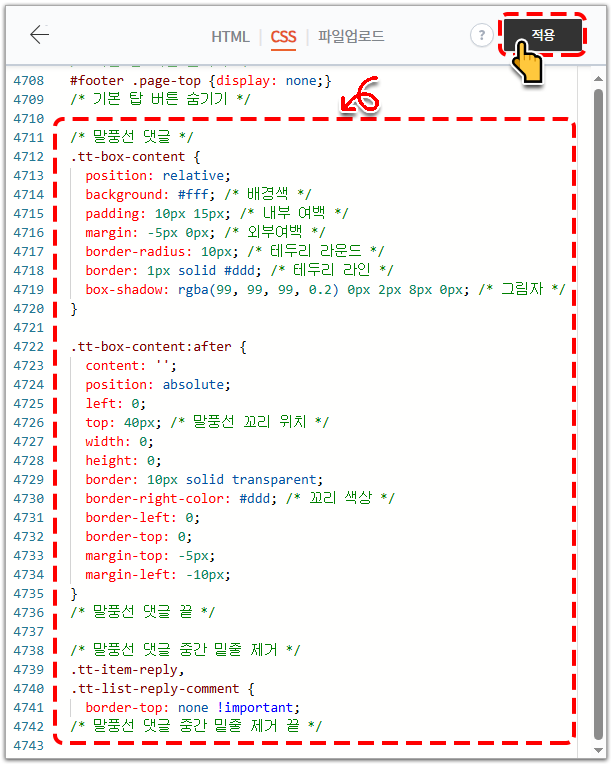
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

2) 아래의 CSS 코드를 복사 후 CSS 탭 하단에 넣어줍니다.
3) 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

말풍선 댓글창 만들기 CSS 코드 #1
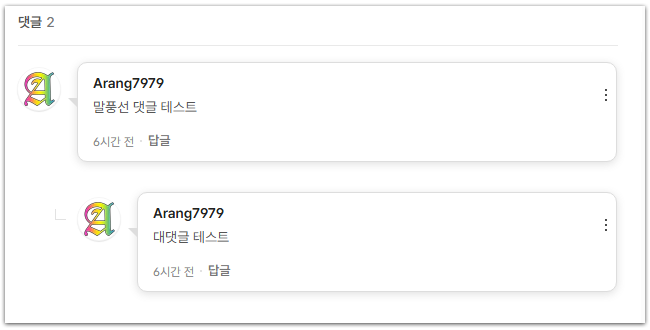
📌 그레이 테두리 말풍선

/* 말풍선 댓글 */
.tt-box-content {
position: relative;
background: #fff; /* 배경색 */
padding: 10px 15px; /* 내부 여백 */
margin: -5px 0px; /* 외부여백 */
border-radius: 10px; /* 테두리 라운드 */
border: 1px solid #ddd; /* 테두리 라인 */
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px; /* 그림자 */
}
.tt-box-content:after {
content: '';
position: absolute;
left: 0;
top: 40px; /* 말풍선 꼬리 위치 */
width: 0;
height: 0;
border: 12px solid transparent;
border-right-color: #ddd; /* 꼬리 색상 */
border-left: 0;
border-top: 0;
margin-top: -6px;
margin-left: -12px;
}
/* 말풍선 댓글 중간 밑줄 제거 */
.tt-item-reply,
.tt-list-reply-comment {
border-top: none !important;
}
/* 말풍선 댓글 끝 */
말풍선 댓글창 만들기 CSS 코드 #2
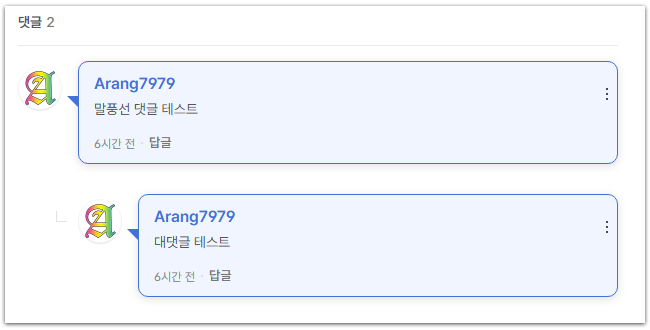
📌 블루 테두리 말풍선

/* 말풍선 댓글 */
.tt-box-content {
position: relative;
background: #e4ecff; /* 배경색 */
padding: 10px 15px; /* 내부 여백 */
margin: -5px 0px; /* 외부여백 */
border-radius: 10px; /* 테두리 라운드 */
border: 1px solid #4272d7; /* 테두리 라인 */
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px; /* 그림자 */
}
.tt-box-content:after {
content: '';
position: absolute;
left: 0;
top: 40px; /* 말풍선 꼬리 위치 */
width: 0;
height: 0;
border: 12px solid transparent; /* 꼬리 크기 */
border-right-color: #4272d7; /* 꼬리 색상 */
border-left: 0;
border-top: 0;
margin-top: -6px; /* 꼬리 크기 */
margin-left: -12px; /* 꼬리 크기 */
}
/* 말풍선 댓글 중간 밑줄 제거 */
.tt-item-reply,
.tt-list-reply-comment {
border-top: none !important;
}
/* 말풍선 닉네임 색상 */
.tt-comment-cont .tt-wrap-cmt .tt-link-user { /* 닉네임 */
font-size: 16px;
color: #4272d7 !important; /* 폰트 색상 */
}
/* 말풍선 댓글 끝 */
말풍선 댓글창 만들기 CSS 코드 #3
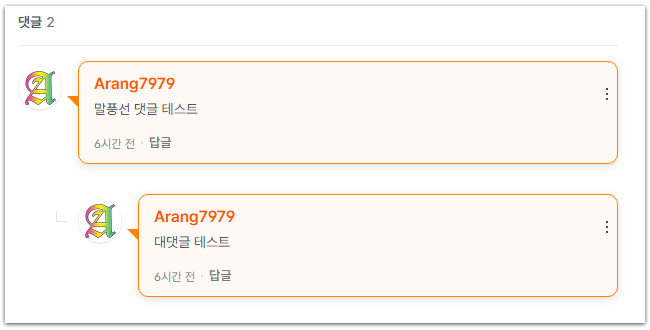
📌 오렌지 테두리 말풍선

/* 말풍선 댓글 */
.tt-box-content {
position: relative;
background: #fff9f6; /* 배경색 */
padding: 10px 15px; /* 내부 여백 */
margin: -5px 0px; /* 외부여백 */
border-radius: 10px; /* 테두리 라운드 */
border: 1px solid #ff8300; /* 테두리 라인 */
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px; /* 그림자 */
}
.tt-box-content:after {
content: '';
position: absolute;
left: 0;
top: 40px; /* 말풍선 꼬리 위치 */
width: 0;
height: 0;
border: 12px solid transparent; /* 꼬리 크기 */
border-right-color: #ff8300; /* 꼬리 색상 */
border-left: 0;
border-top: 0;
margin-top: -6px; /* 꼬리 크기 */
margin-left: -12px; /* 꼬리 크기 */
}
/* 말풍선 댓글 중간 밑줄 제거 */
.tt-item-reply,
.tt-list-reply-comment {
border-top: none !important;
}
/* 말풍선 닉네임 색상 */
.tt-comment-cont .tt-wrap-cmt .tt-link-user { /* 닉네임 */
font-size: 16px;
color: #ff5900 !important; /* 폰트 색상 */
}
/* 말풍선 댓글 끝 */
말풍선 댓글창 폰트 색상 CSS 추가
색상 변경 위치
(1) 댓글 내용, (2) 닉네임, (3) 날짜와 시간, (4) 답글버튼, (5) 날짜와 답글 사이 구분 점

댓글창 폰트 색상 변경
1) 아래의 CSS 코드를 복사 후 CSS 탭 하단에 넣어줍니다.
2) 원하는 색상으로 수정 후 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

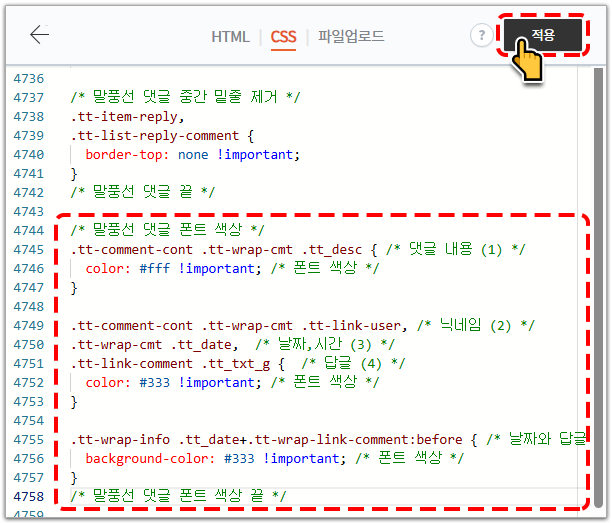
댓글창 폰트 색상 변경 CSS 코드
/* 말풍선 댓글 폰트 색상 */
.tt-comment-cont .tt-wrap-cmt .tt_desc { /* 댓글 내용 (1) */
color: #fff !important; /* 폰트 색상 */
}
.tt-comment-cont .tt-wrap-cmt .tt-link-user, /* 닉네임 (2) */
.tt-wrap-cmt .tt_date, /* 날짜,시간 (3) */
.tt-link-comment .tt_txt_g { /* 답글 (4) */
color: #333 !important; /* 폰트 색상 */
}
.tt-wrap-info .tt_date+.tt-wrap-link-comment:before { /* 날짜와 답글 사이 구분 점 (5) */
background-color: #333 !important; /* 폰트 색상 */
}
/* 말풍선 댓글 폰트 색상 끝 */
마무리
말풍선의 CSS 코드는 '말풍선 사이트'를 참고하여 쉽게 만들 수 있습니다.
또한, 그림자 효과는 'getcssscan.com'에서 쉽게 복사할 수 있습니다.
제가 제공한 CSS 코드에는 수정 가능한 부분에 주석을 추가해 두었으니 참고하여 취향에 맞게 수정해 주세요.
말풍선 댓글창 코드는 완벽한 코드는 아니며, 제가 여러 가지 코드를 조합하여 만든 것이니 이 점 참고해 주시기 바랍니다.
관련글 바로가기
'▸티스토리 이야기/•티스토리 꾸미기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 함께 나누는 공간이 되기를 바랍니다.
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





