
북클럽 스킨 사이드바 고정하기.
티스토리 블로그에서 사이드바를 고정하면 다음과 같은 이점이 있습니다.
애드센스 광고가 사이드바에 위치해 있을 경우, 사이드바가 고정됨으로써 광고가 스크롤할 때에도 항상 보이게 됩니다. 이는 사용자들이 광고를 더 자주 볼 수 있게 해 주어 클릭 확률이 높아지고, 결과적으로 광고 수익이 증가할 수 있습니다.
📌 알림
웹서핑을 하다 보면 제가 만든 코드, 태그 속성, 그리고 오탈자까지 그대로 가져가 본인 작성한 글인 것처럼 사용하는 경우가 있습니다. 코드를 가져가는 것까지는 막을 수 없지만, 제 자료를 사용해 관련된 포스팅을 할 때는 출처를 꼭 밝혀 주시기 바랍니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


사이드바 고정하는 방법 (2025.02.10 오류 수정)
사이드바를 고정하는 방법은 기존 CSS 코드에 CSS 코드 추가하는 간단한 방식으로 진행됩니다.
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

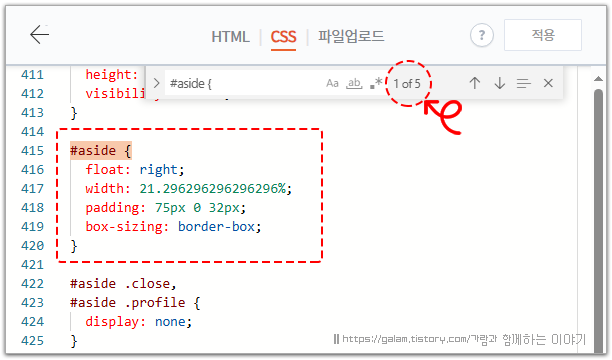
2) HTML탭에서 [Ctrl] + [F]를 이용해 #aside {를 찾아줍니다.
#aside {
#aside {를 검색하면 다섯 개가 나오는데, 첫번째 코드입니다.

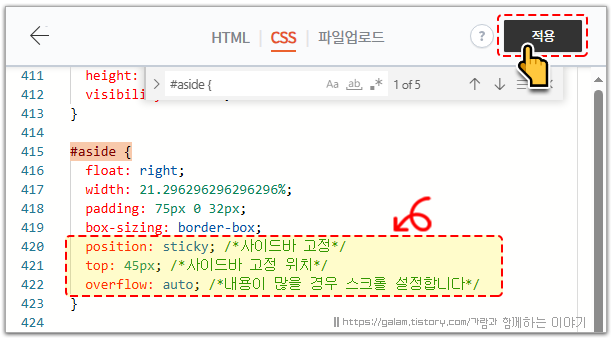
3) #aside { 하단에 다음과 같이 '사이드바 고정'코드를 추가합니다.
position: sticky; /*사이드바 고정*/
top: -45px; /*사이드바 고정 위치*/
overflow: auto; /*내용이 많을 경우 스크롤 설정합니다*/
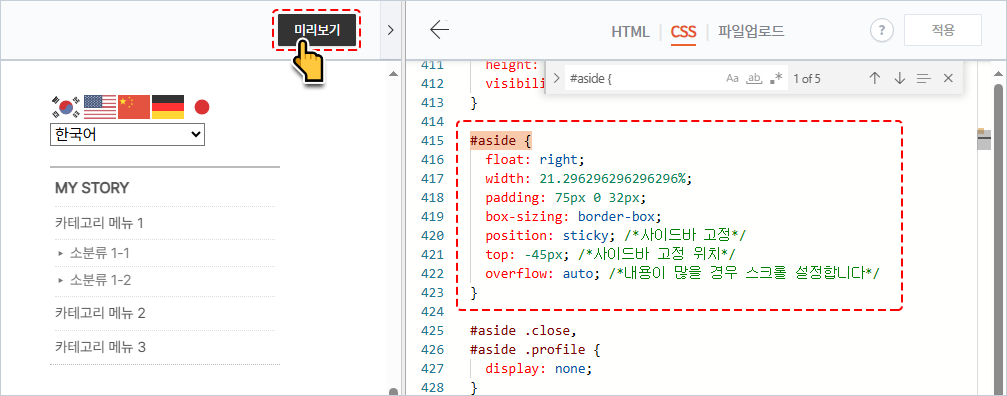
3) 미리 보기에서 '사이드바 고정' 위치를 수정 후 [적용]을 클릭하여 '저장'합니다.

마무리
이번 포스트에서는 티스토리 북클럽 스킨에서 사이드바를 고정하는 간단한 방법을 다루었습니다. CSS 코드와 위젯 설정을 통해 애드센스 수입을 증대시키고, 방문자가 필요한 정보를 쉽게 찾을 수 있어 블로그 활용도를 높이는 데 도움이 됩니다. 사이드바 고정을 통해 블로그의 디자인과 기능성을 개선해 보시길 권장합니다.
관련글 바로가기
2024.03.07-티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경
티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경
목차'북클럽 카테고리' 밑줄 넣기 및 마우스 오버 색상 변경이번에는 조금 밋밋해 보이는 티스토리 북클럽 사이드바의 카테고리에 밑줄을 넣는 방법과 마우스를 올렸을 때 밑줄 없이 색상이 변
galam.tistory.com
2024.02.01-티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
목차 북클럽 스킨 | 최근글, 인기글 분리하기. 이번은 티스토리 북클럽 스킨의 사이드바에 있는 '최근글과 인기글'을 분리하는 방법에 대해 알아보도록 하겠습니다. 기본적으로 '최근글과 인
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"
'▸티스토리 이야기 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 꾸미기 북클럽 스킨 코드블럭 복사버튼 만들기 (23) | 2025.02.10 |
|---|---|
| 티스토리 꾸미기 | 북클럽 스킨 GTranslate 다국어 번역기 설치하기 (11) | 2025.02.07 |
| 티스토리 꾸미기 | 북클럽 스킨 카테고리의 '분류 전체보기' 변경 및 삭제하기 (7) | 2025.02.04 |
| 티스토리 꾸미기 | 북클럽 스킨 접은글[더보기] 버튼 꾸미기(최신버전) (9) | 2025.01.31 |
| 티스토리 북클럽 스킨 본문 상단 제목의 배경에 고정 이미지 적용하기 #3 (6) | 2025.01.30 |

