
인용구 따옴표 닫기 만들기
티
스토리의 인용구 따옴표의 경우 열림 따옴표만 존재하고 닫힘 따옴표가 존재하지 않는 것이 기본값입니다. 이 경우는 CSS 값을 추가해 줌으로써 아래처럼 따옴표 닫기를 만들어 줄 수 있습니다.
티스토리 꾸미기
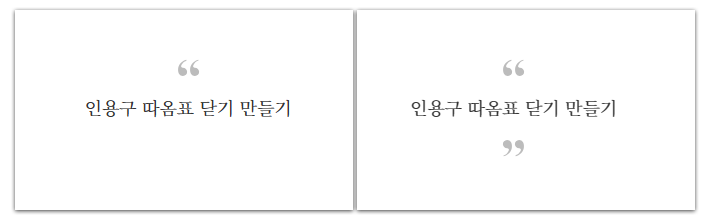
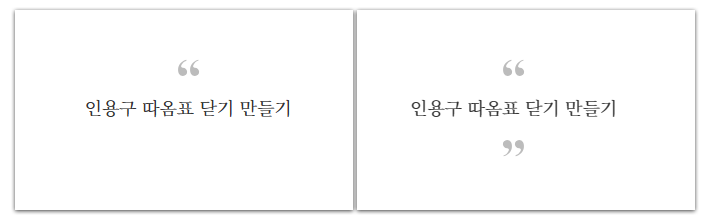
따옴표 닫기 미리보기


728x90
티스토리 꾸미기
따옴표 CSS 추가하기
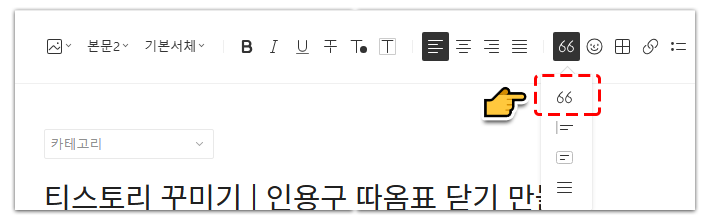
따옴표의 CSS를 추가하려면 먼저 CSS 탭으로 이동합니다.
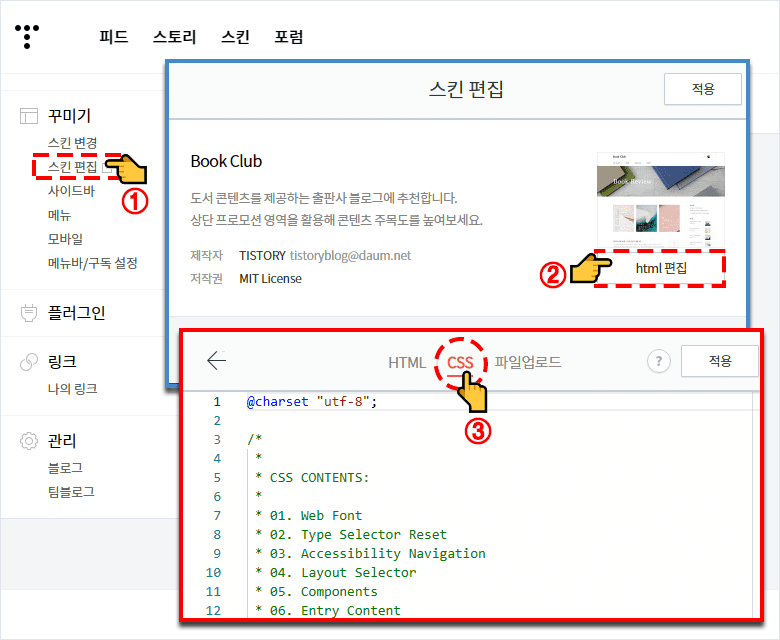
1. '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

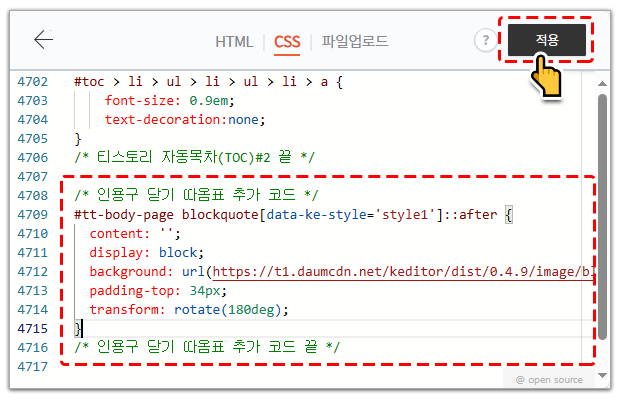
2. 아래처럼 코드를 복사 후 CSS탭 맨 아래 넣어주고 '적용'을 눌러 마무리합니다.

3. CSS코드 복사하기.
/* 인용구 닫기 따옴표 추가 코드 */
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}
/* 인용구 닫기 따옴표 추가 코드 끝 */
4. 미리보기를 통해서 CSS 적용 확인하기.
- CSS 적용 시 글쓰기에서는 '닫기 따옴표'가 보이지 않으나 미리보기로 보면 적용된 모습을 확인할 수 있습니다.

728x90
마무리
이렇게 간단하게 CSS코드 추가만으로 '따옴표 닫기'를 만들어 봤습니다.
검색을 해보니 오래전 부터 공유 되던 코드였는데, 저만 모르고 있었네요..^^
원문은 아래 블로그를 참조하였습니다.
출처 : 티스토리 인용구 따옴표 닫기
인용구 관련글
'▸티스토리 이야기/인용구, 글상자 꾸미기' 카테고리의 글 목록
'▸티스토리 이야기/인용구, 글상자 꾸미기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
반응형




