
F12 개발자 도구 차단하기
이번에는 개발자 도구(F12)와 소스코드 검사를 방지하는 스크립트에 대해 알아보겠습니다.
제가 이 스크립터에 관심을 가지게 된 이유는, 웹 서핑 중 우연히 들어간 블로그에 제가 포스팅한 '소제목 서식모음'이 거의 그대로 관련 출처도 없이 포스팅되어 있는 것을 보고 불펌을 막아야겠다는 생각이 들어서입니다.
물론 저도 여기저기 검색을 해서 가져온 코드들도 있고, 그분도 일부 코드들은 가져다 사용할 수 있지만 썸네일부터 설명에 사용된 표, 글색까지 그렇게 가져다 사용하는 건 아니라고 생각합니다.
검색을 해보니 많은 분들이 불펌 차단에 관련된 스크립트들을 올려 주셨고 그중 두 가지 스크립트를 소개해 들릴까 합니다.
사실 스크립트로 개발자 도구 창을 막는 방법은 정상적인 방법은 아니라고 합니다.
그리고 이 스크립터를 사용하더라도 만능은 아니라 복사하고자 하면 어떻게든 뚫리기 마련이니 이점도 알아두시면 좋을 것 같습니다.
참고한 블로그
1. 개발자 도구 감지 스크립트 : 불펌 완벽 방지 (tistory.com)
2. (Javascript) 개발자 도구 콘솔창 차단 방법 - 사이트 이동 (tistory.com)
티스토리 불펌 방지 첫 번째 스크립트
우선적으로 마우스 우클릭 방지는 티스토리에서 플러그인으로 제공을 해주니 플러그인을 적용해 주세요.
첫 번째 스크립트는 자바스크립트로 F12 버튼과 Ctrl+Shift+I (검사), Ctrl+Shift+C(검사), Ctrl+Shift+J(개발자도구), Ctrl[MAC]+S(사이트 저장 : 윈도우, MAC 둘 다 막음), Ctrl+U(사이트 소스보기) 등 단축키까지 모두 막는 스크립트입니다.
다만 이 스크립트 만으론 상단의 메뉴(···)를 통해 개발자 도구로 들어가는건 막을 수 없습니다.
1) 스크립트1
<!--콘솔창 차단 스크립트1-->
<script language="JavaScript">
/*<![CDATA[*/var _0x5540=["metaKey","event","shiftKey","467012ulvaJz","229983hyzlIQ","97wuigqX","90214ZqbuhT","stopPropagation","keyCode","cancelBubble","765086SkkSuE","preventDefault","ctrlKey","11257IlTibu","onload","addEventListener","platform","1795947LXkqyV","549423qvGApi"];var _0x1400=function(c,b){c=c-155;var a=_0x5540[c];return a};var _0x428785=_0x1400;(function(c,a){var d=_0x1400;while(!![]){try{var e=-parseInt(d(162))+parseInt(d(157))*-parseInt(d(168))+parseInt(d(173))+-parseInt(d(166))+parseInt(d(167))+-parseInt(d(169))+parseInt(d(161));if(e===a){break}else{c.push(c.shift())}}catch(b){c.push(c.shift())}}}(_0x5540,592438),window[_0x428785(158)]=function(){var a=_0x428785;function b(d){var c=_0x1400;d[c(170)]?d[c(170)]():window[c(164)]&&(window[c(164)][c(172)]=!0),d.preventDefault()}document[a(159)]("contextmenu",function(c){var d=a;c[d(155)]()},!1),document.addEventListener("keydown",function(c){var d=a;c.ctrlKey&&c[d(165)]&&73==c.keyCode&&b(c),c[d(156)]&&c[d(165)]&&67==c[d(171)]&&b(c),c[d(156)]&&c.shiftKey&&74==c.keyCode&&b(c),83==c.keyCode&&(navigator[d(160)]["match"]("Mac")?c[d(163)]:c[d(156)])&&b(c),c[d(156)]&&85==c.keyCode&&b(c),123==event[d(171)]&&b(c)},!1)});/*]]>*/
</script>
<!--콘솔창 차단 스크립트1 끝-->
2) 스크립트1 적용
위 스크립터를 복사 후 스킨편집의 HTML 맨 아래 </body> 바로 위에 붙여 넣어 줍니다.
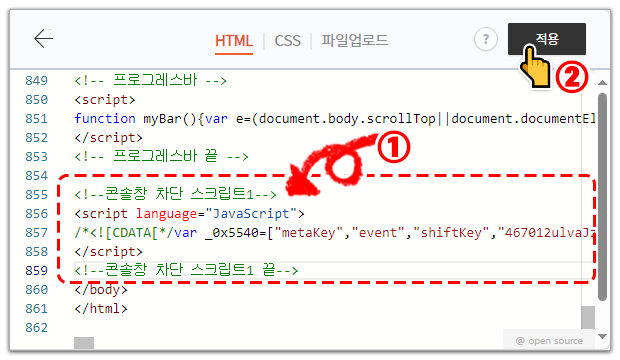
※ 블로그관리 > 스킨편집 > html편집 > HTML > ①붙여넣기 후 ②'적용'을 눌러줍니다.

3) 스크립트1 확인
- 블로그로 돌아와서 F12 버튼과 Ctrl+Shift+I, Ctrl+Shift+C, Ctrl+Shift+J 등 단축키를 차례대로 눌러봅니다.
- 개발자도구가 나오지 않으면 정상적으로 적용이 된 것입니다.
개발자 도구 콘솔창 감지 두 번째 스크립트
두 번째 스크립트는 개발자 도구 콘솔창을 감지해서 개발자 도구가 켜있다면 팝업창을 띄어 경고 메시지를 보내고 메시지를 닫을 경우 개발자 도구를 끄라는 페이지로 이동하게 하는 스크립트입니다.
이번 스크립트는 순서나 과정이 조금 복잡하니 천천히 잘 따라오시기 바랍니다.
1) 경고 페이지 만들기
아래의 두 가지 형식의 파일 중 편한 방법의 파일을 선택 후 경고 페이지의 내 블로그 링크 주소를 수정하고 warn devtools.html 파일로 저장합니다.
선택 1.
아래에 첨부된 warn devtools.txt파일을 다운로드하여 버튼의 링크 주소를 내 블로그 주소로 바꿔준 뒤 '다른 이름으로 저장'을 이용해 warn devtools.html로 저장합니다.
선택 2.
HTML 파일을 메모장으로 여는 법을 아시는 분은 아래 warn devtools.html 파일을 다운로드 후 메모장으로 열고 링크주소를 내 블로그 주소로 바꾼 후 저장합니다.
수정할 부분
<center>
<button style="font-size: 1.1em; font-weight: bold; padding: 10px 20px 10px 20px; box-shadow: 5px 5px 5px #999;"><a title="warn devtools" href="내 블로그 주소">블로그로 이동</a></button>
</center>
</body>
</html>
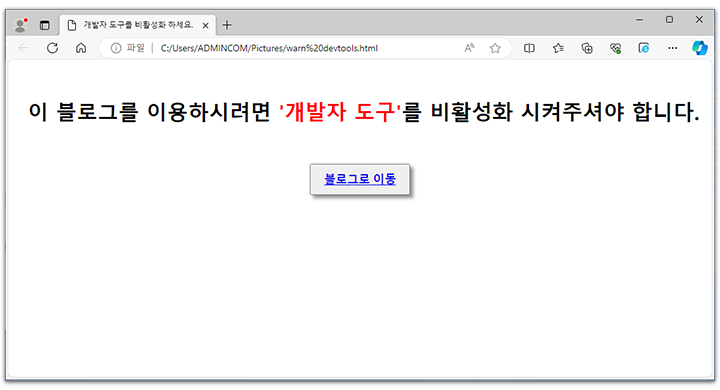
수정이 완료된 경고 페이지 예제

2) HTML파일 업로드 하기
경고 페이지 수정이 완료되었으면 다음으로
블로그관리 > 스킨편집 > html편집 > 파일업로드 탭으로 이동
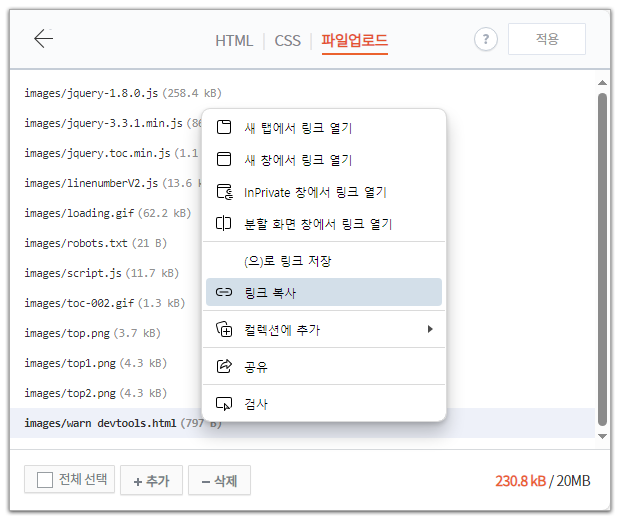
'추가'버튼을 클릭 > warn devtools.html 파일을 업로드 후 링크주소를 복사하여 메모장에 저장해 둡니다.

3) 스크립트2 붙여 넣기
아래 두 번째 스크립트를 복사 후 블로그관리 > 스킨편집 > html편집 > HTML > 붙여 넣기 합니다.
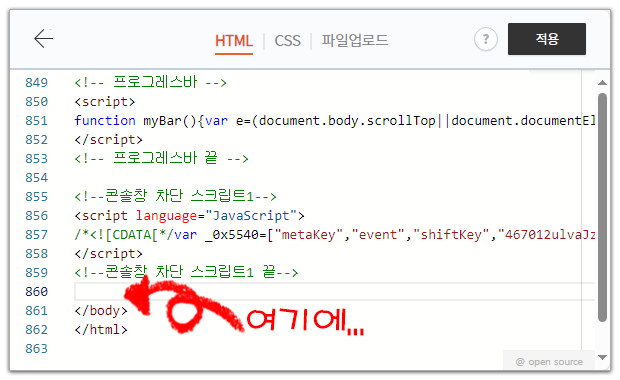
HTML 맨 아래</body>와 <!--콘솔창 차단 스크립트1 끝--> 중간에 붙여 넣어 줍니다.

<!--콘솔창 차단 스크립트2-->
<script>
!function() {
function detectDevTool(allow) {
if(isNaN(+allow)) allow = 100;
var start = +new Date();
debugger;
var end = +new Date();
if(isNaN(start) || isNaN(end) || end - start > allow) {
// 개발자 도구가 open 된것을 감지했을때 실행할 코드 삽입
alert('경고:개발자 도구가 감지되었습니다!');
// 경고 페이지로 이동할 주소 삽입
document.location.href="./images/warn devtools.html";
}
}
if(window.attachEvent) {
if (document.readyState === "complete" || document.readyState === "interactive") {
detectDevTool();
window.attachEvent('onresize', detectDevTool);
window.attachEvent('onmousemove', detectDevTool);
window.attachEvent('onfocus', detectDevTool);
window.attachEvent('onblur', detectDevTool);
} else {
setTimeout(argument.callee, 0);
}
} else {
window.addEventListener('load', detectDevTool);
window.addEventListener('resize', detectDevTool);
window.addEventListener('mousemove', detectDevTool);
window.addEventListener('focus', detectDevTool);
window.addEventListener('blur', detectDevTool);
}
}();
</script>
<!--콘솔창 차단 스크립트 끝2-->
4) 스크립트2 수정하기
업로드 후 메모장에 저장해 둔 warn devtools.html 파일의 링크주소를 두 번째 코드 13번째 줄에 넣어주면 됩니다.
※ 파일명을 warn devtools.html로 업로드하신 경우는 따로 수정하지 않아도 됩니다.
if(isNaN(start) || isNaN(end) || end - start > allow) {
// 개발자 도구가 open 된 것을 감지했을 때 실행할 코드 삽입
alert('경고:개발자 도구가 감지되었습니다!');
// 경고 페이지로 이동할 주소 삽입
document.location.href="./images/warn devtools.html"; ← 이곳에 넣어주세요.
}
}
수정 후 '적용'을 눌러 마무리해 주세요.
마무리
이제 결과를 확인해 보시면, 사이트에서 콘솔 창을 열었을 때 디버깅이 일시 정지되며, 일시정지를 풀거나, 콘솔 창을 닫는 순간 경고 사이트로 이동하게 됩니다.
다시 한번 말씀드리지만 이 방법은 뚫고자 하는 의지가 있으면 뚫릴 수 있으니, 참고 정도만 하시기 바랍니다!
콘솔창 감지 후 경고 페이지로 이동 예제
콘솔창 사용이 감지되면 아래처럼 팝업창이 뜨고 팝업창을 닫으면 경고 페이지로 강제 이동 합니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




