
밑줄에 '형광펜' 효과를 주는 방법
많이들 사용하고 있는 코드라 다들 알고 계실 거로 생각해 따로 포스팅을 하지 않았는데, 몇몇 분들이 물어보셔서 늦게나마 포스팅을 작성해 봅니다.
티스토리에 글 작성 시, 강조하고 싶은 단어나 문장에 보통 밑줄을 긋거나 배경색을 이용하는데,
이번에는 CSS 코드를 입력해서 밑줄에 형광펜 효과를 주는 방법을 알아보겠습니다.
단 'u코드'를 CSS에 넣어주면 기존 밑줄은 사용할 수 없게 되니 이 점 유의하시기를 바랍니다.
목차
밑줄에 CSS 'u코드'로 형광펜 효과 넣기
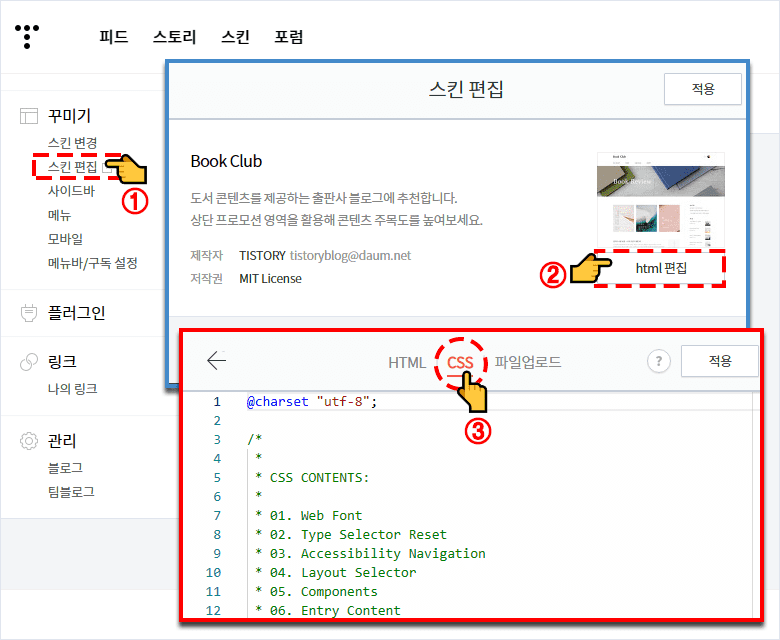
1. 티스토리 '관리' → 스킨 편집 → HTML편집 → CSS로 이동합니다.

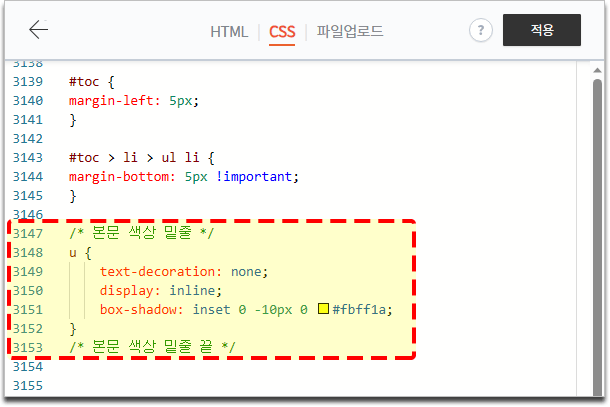
2. CSS의 하단에 아래의 u코드를 복사해서 넣어 줍니다.
/* 본문 색상밑줄 */
u{
text-decoration:none;
display:inline;
box-shadow:inset 0 -10px #FFEB3B;
color: #000000;
}
/* 본문 색상밑줄 끝 */

CSS 'u코드' 색상 변경 및 적용법
1. 색상 변경 및 밑줄 두께 변경 방법
#FFFF00가 색상을 나타내는 부분으로, 원하는 색상 코드로 변경하면 됩니다
색상코드 앞의 -10px는 밑줄의 두께로 '-20'이면 전체를 덮어주고 '-10'이면 반만 표시됩니다.
color: #000000; 이 부분은 밑줄 부분의 강조 색상입니다. 원하는 색으로 바꾸거나, 본문의 글색을 유지하려면 삭제하셔도 됩니다.
2. 색상코드는 아래의 링크에서 확인하세요.
- 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
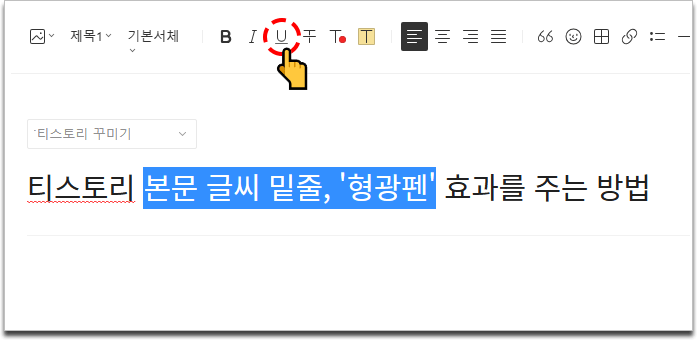
3. 형광 밑줄 적용법
글의 원하는 곳을 드래그후 상단 메뉴의 밑줄을 클릭합니다.

CSS 'u코드' 삽입 후 달라진 밑줄 비교
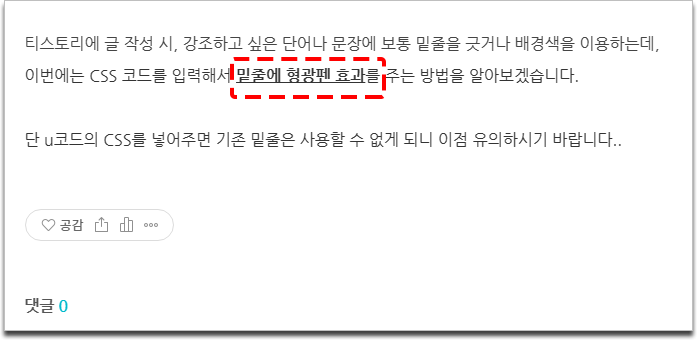
1. CSS 'u코드' 삽입 전

2. CSS 'u코드' 삽입 후


"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 댓글의 답글에 답글 달기 치환자 교체하기 (24) | 2023.07.18 |
|---|---|
| 티스토리에 구글 번역기 설치하는 방법 | 북클럽 스킨 (16) | 2023.06.27 |
| 티스토리 꾸미기 | '리스트' 기능 폰트 크기 및 색상 변경하기 (5) | 2023.05.30 |
| 티스토리 댓글 작성 시 로그인 풀림 및 2차 도메인 댓글 문제 임시 해결 방법 (11) | 2023.05.16 |
| 티스토리 북클럽 스킨 | "h1 태그가 2개입니다." 문제 원인과 해결 방법 (27) | 2023.04.27 |


