
글 목록 하단, 페이지 번호 꾸미기.
제가 사용하는 웹폰트 때문인지 북클럽 스킨의 특성 때문인지는 알 수 없지만 글 목록 하단의 페이지 목록에서 사용자가 현재 보고 있는 페이지를 확인하기 어려운 경향이 있습니다.
이 부분을 CSS 코드를 수정하여 테두리로 강조하고 또 마우스 오버 시 밑줄을 없애고 색상을 변경하여 쉽게 인식할 수 있도록 수정해 보겠습니다.
페이지 번호 꾸미기 예제
페이지 번호 꾸미기 (전)
페이지 번호 꾸미기 (후)
페이지 번호 꾸미기 CSS 코드 수정
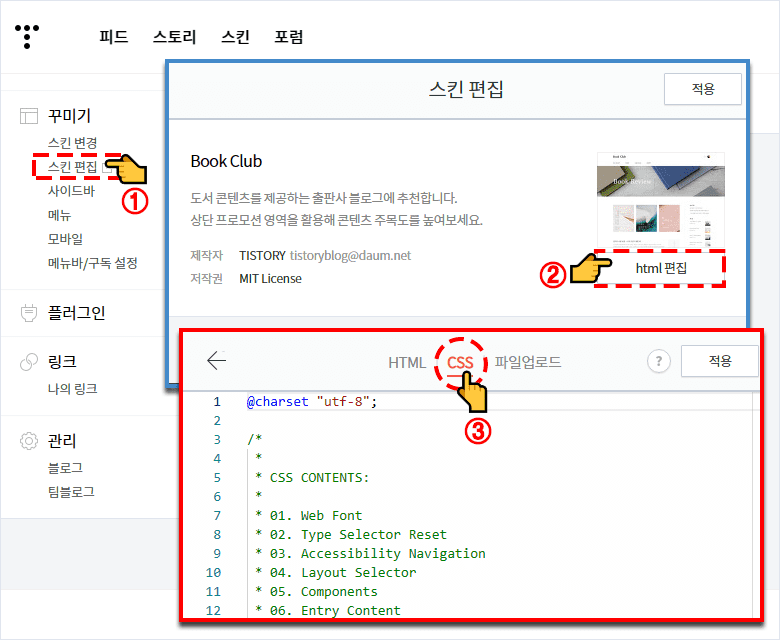
① CSS코드를 수정하려면 '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS로 들어갑니다.

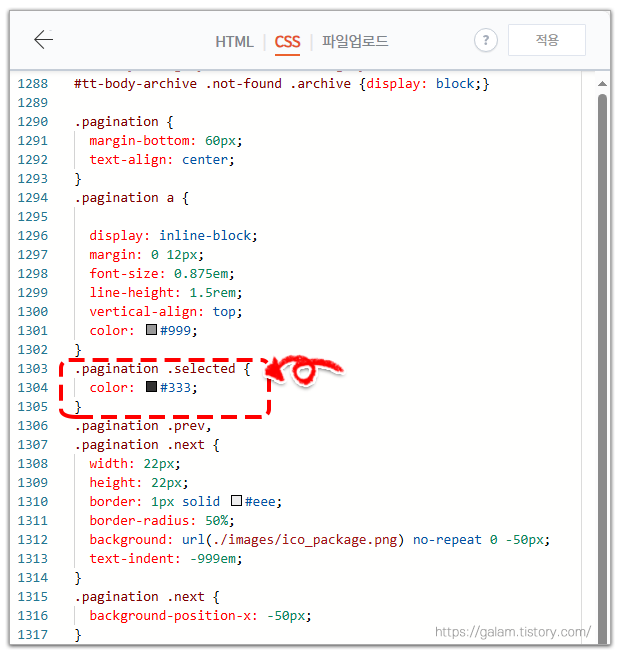
② ctrl+F를 눌러 .pagination .selected { 를 검색하여 찾아줍니다.
.pagination .selected {
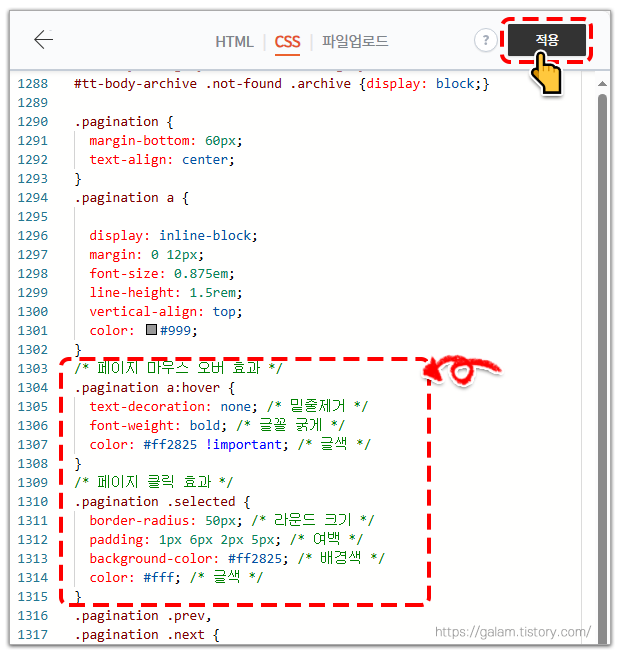
③ .pagination .selected { 를 찾았다면 아래와 같이 CSS 코드를 다음 코드로 변경 후 '적용'을 클릭하여 적용합니다.
/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none; /* 밑줄제거 */
font-weight: bold; /* 글꼴 굵게 */
color: #ff2825 !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
border-radius: 999em; /* 라운드 크기 */
padding: 1px 5px 2px 5px; /* 여백 */
background: #ff2825; /* 배경색 */
color: #fff !important; /* 글색 */
}
추가된 CSS 코드
/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none; /* 밑줄제거 */
font-weight: bold; /* 글꼴 굵게 */
color: #ff2825 !important; /* 글색 */
}
※ 페이지 목록에서 마우스 오버 효과를 위해 추가한 코드입니다.
페이지 번호 꾸미기 CSS 코드 모음
빨간색이 마음에 안 들 경우 아래 색상 중 마음에 드는 색상 코드를 넣어 주거나 /* 배경색 */의 색상 코드를 바꿔 주시면 됩니다.
▼ 회색

/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none;
font-weight: bold; /* 글꼴 굵게 */
color: #444251 !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
border-radius: 999em; /* 라운드 크기 */
padding: 1px 5px 2px 5px; /* 여백 */
background: #60605a; /* 배경색 */
color: #fff; /* 글색 */
}
▼ 진회색

/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none;
font-weight: bold; /* 글꼴 굵게 */
color: #2c2b36 !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
border-radius: 999em; /* 라운드 크기 */
padding: 1px 5px 2px 5px; /* 여백 */
background: #2c2b36; /* 배경색 */
color: #fff; /* 글색 */
}
▼ 블루

/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none;
font-weight: bold; /* 글꼴 굵게 */
color: #007df6 !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
border-radius: 999em; /* 라운드 크기 */
padding: 1px 5px 2px 5px; /* 여백 */
background: #007df6; /* 배경색 */
color: #fff; /* 글색 */
}
▼ 그린

/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none;
font-weight: bold; /* 글꼴 굵게 */
color: #23aeab !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
border-radius: 999em; /* 라운드 크기 */
padding: 1px 5px 2px 5px; /* 여백 */
background: #23aeab; /* 배경색 */
color: #fff; /* 글색 */
}
▼ 숫자

/* 페이지 마우스 오버 효과 */
.pagination a:hover {
text-decoration: none;
font-weight: bold; /* 글꼴 굵게 */
color: #ff5544 !important; /* 글색 */
}
/* 페이지 클릭 효과 */
.pagination .selected {
font-weight: bold; /* 글꼴 굵게 */
color: #ff5544; /* 글색 */
}
마무리
이렇게 간단하게 북클럽 스킨의 글 목록 하단의 페이지 목록에 강조 효과를 주는 방법에 대해 알아보았습니다.
서두에도 이야기했듯 웹폰트 때문인지 스킨 자체의 문제인지 정확히는 알 수 없지만, 목록에서 내가 보고 있는 페이지가 선명하게 표시되지 않아 이렇게 CSS 코드를 조금 바꿔 봤습니다.
저처럼 이 부분이 조금 더 직관적이길 원하시는 분은 간단히 CSS 코드만 바꿔 주면 되니 적용해 보세요.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 꾸미기 | 북클럽 스킨 상단과 하단에 광고 2개씩 넣는 방법 (16) | 2025.01.09 |
|---|---|
| 티스토리 북클럽 | 코드블럭에 D2Coding 코팅체 적용하기 (66) | 2024.11.30 |
| 티스토리 꾸미기 | 본문 이미지에 그림자 및 확대 효과 주기 (32) | 2024.10.02 |
| 티스토리 꾸미기 | 하이퍼링크 CSS코드 모음집 (북쿨럽 스킨) (13) | 2024.09.27 |
| 티스토리 꾸미기 | 본문의 하이퍼링크에 마우스오버 효과 만들기 (북쿨럽 스킨) (11) | 2024.09.26 |



