
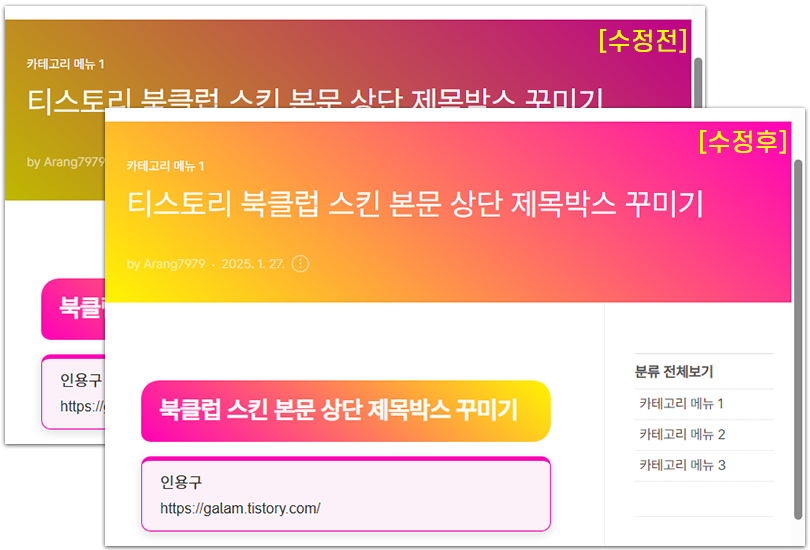
본문 상단 제목의 배경 이미지 삭제 및 배경색 변경
티스토리 북클럽 스킨의 본문 'post-cover'를 수정하는 이유는 다음과 같습니다:
- 시각적인 일관성: 본문 첫 번째 이미지나 썸네일을 제목 박스의 배경으로 설정할 경우, 길쭉하게 잘린 이미지가 불규칙하게 보일 수 있습니다. 이를 수정함으로써 보다 깔끔하고 일관성 있는 시각적 경험을 제공할 수 있습니다.
- 페이지 로딩 속도: 배경 이미지가 많은 경우 페이지 로딩 속도가 느려질 수 있습니다. 배경 이미지를 제거하면 페이지 로딩 속도를 향상시킬 수 있습니다.
- 가독성 향상: 배경 이미지가 제목의 가독성을 저하할 수 있습니다. 특히, 이미지의 색상이나 패턴이 복잡할 경우 제목 텍스트가 잘 보이지 않을 수 있습니다. 배경 이미지를 제거하고 색상을 변경하면 제목의 가독성을 크게 향상시킬 수 있습니다.
- 개인화 및 디자인: 사용자는 각자 다른 디자인 선호도를 가질 수 있습니다. 제목 박스를 수정함으로써 사용자는 자신만의 스타일을 더 잘 반영할 수 있습니다.
📌 본 포스팅은 몇몇 분들의 요청에 따라 기존에 올린 내용을 수정하여 다시 작성한 것입니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
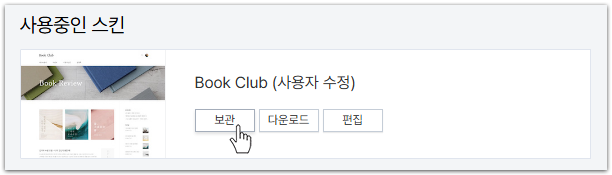
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

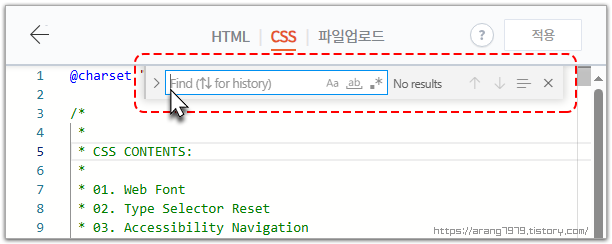
2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


본문의 상단 제목 커버의 배경 이미지를 삭제하기
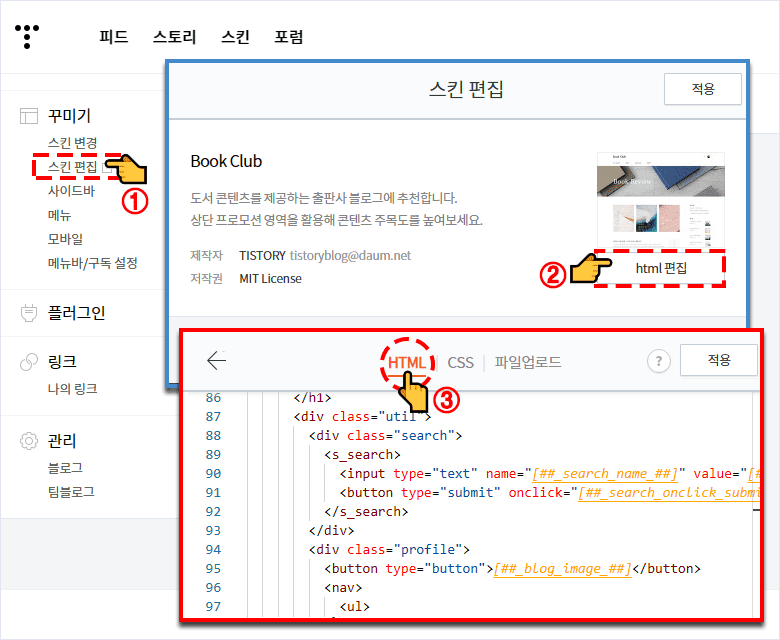
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > HTML'로 들어갑니다.

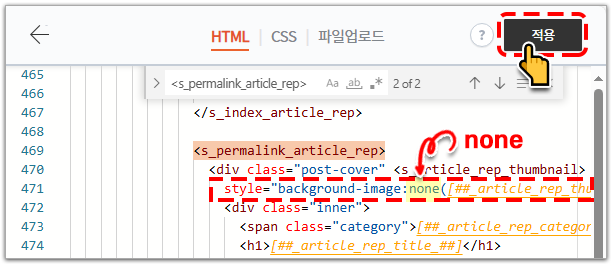
2) HTML 탭에서 [Ctrl]+[F] 키를 이용해 <s_permalink_article_rep>을 찾아줍니다.
<s_permalink_article_rep>
3) 변경할 내용은 아래와 같습니다.
위치: 2번째 <s_permalink_article_rep>
코드: style="background-image:을 찾아줍니다.
성명: url 코드를 none로 바꿔 줍니다.


4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.
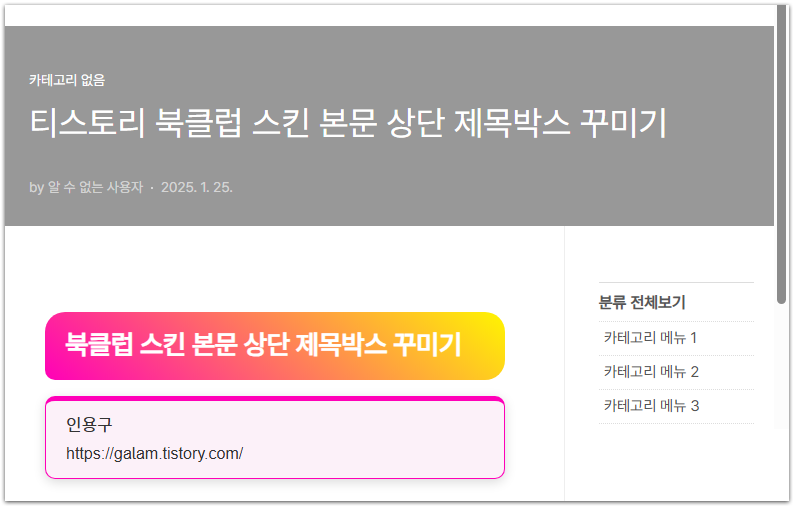
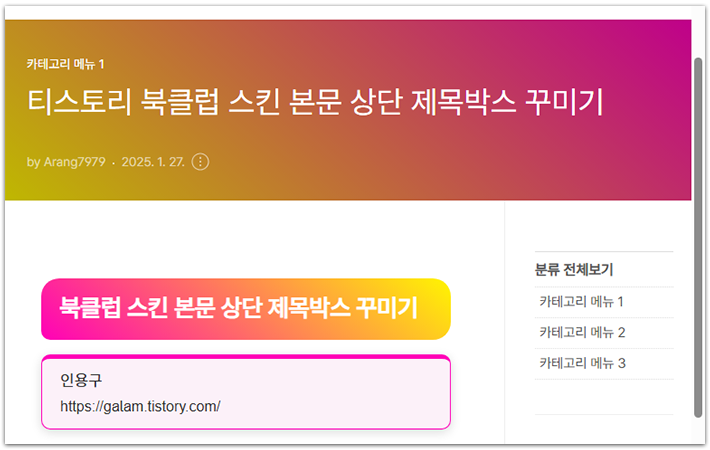
배경 이미지 삭제 후 기본색은 회색입니다.

'제목 박스'배경색 변경
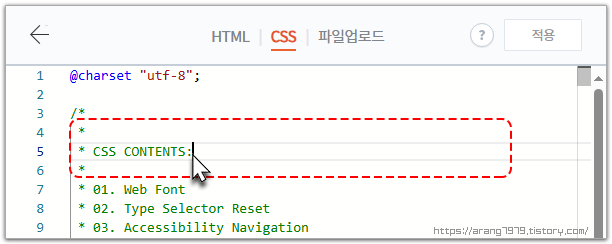
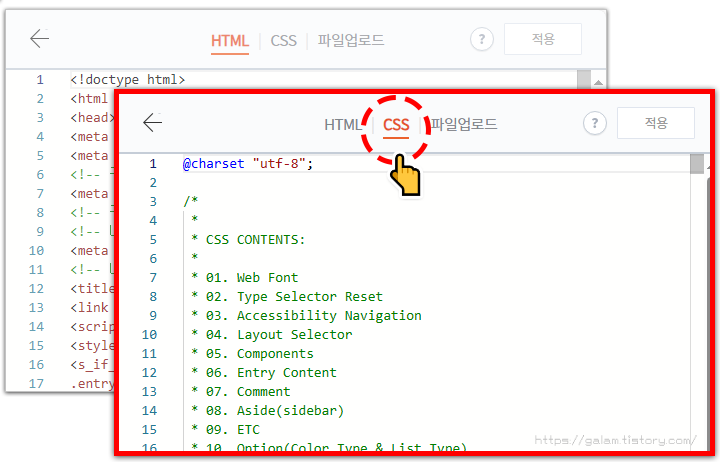
1) 'html > CSS 탭'으로 이동합니다.

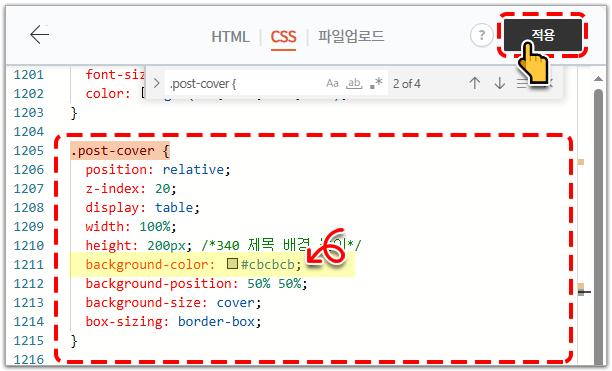
2) CSS 탭에서 [Ctrl]+[F] 키를 이용해 .post-cover {을 찾아줍니다.
.post-cover {
3) 변경할 내용은 아래와 같습니다.
코드: background-color: #cbcbcb
설명: #cbcbcb 색상을 원하는 색상으로 변경합니다. (예시: background-color: #4272d7;)
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

배경색을 그라데이션으로 변경하는 방법
background-color: 코드를 그라데이션 코드로 변경합니다.
1. 코드 변경 전

2. 코트 변경 후

'제목 커버' 배경색 투명도 조절
제목 커버의 배경색이 어두울 경우, 글씨가 잘 보인다는 장점이 있습니다. 그러나 배경 이미지를 지우고 배경색을 넣으면 원래 색이 제대로 표현되지 않는 단점이 있습니다. 이에 따라 투명도 조절 코드를 주석(/*...*/) 처리하여, 깔끔하고 선명한 배경을 만들어 보겠습니다.
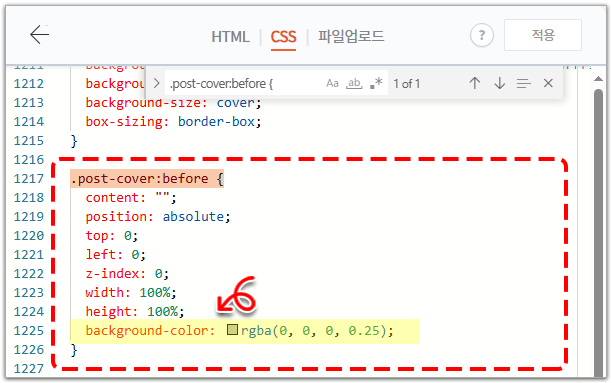
1) CSS 탭에서 [Ctrl]+[F] 키를 이용해 .post-cover:before {을 찾아줍니다.
.post-cover:before {
2) 변경항 내용은 아래와 같습니다.
코드: background-color:
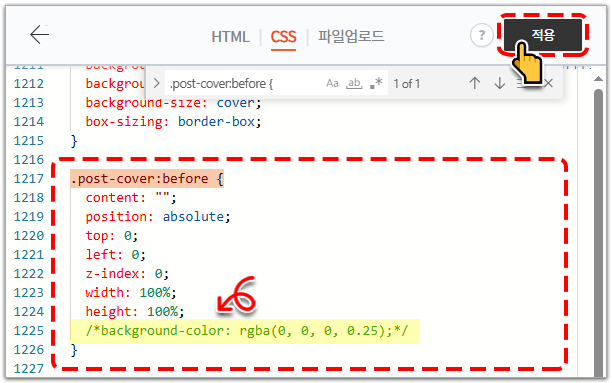
설명: /*background-color: rgba(0, 0, 0, 0.25);*/ 주석을 이용해 코드를 숨겨줍니다.
기타: 코드를 사용할 경우 rgba(0, 0, 0, 0.75) 처럼 값이 높아질수록 배경색이 어두워집니다.
/* background-color: rgba(0, 0, 0, 0.25); */
3) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다
2023.06.07-형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트블로그의 소제목에 사용할 수 있는 색상표와 사이트를 소개합니다. 색상을 잘 이용하면 작은 차이로도 좀 더 고급스럽고, 멋지게 블로그를
galam.tistory.com
마무리
블로그 제목의 배경색과 폰트를 원하는 느낌으로 조정하려면 다양한 조합과 설정을 시도해 보세요. 다양한 효과를 적용해 제목 배경 을 더욱 매력적이고 고유한 나만의 스타일로 만들 수 있습니다.
관련글 바로가기
티스토리 북클럽 스킨 본문 상단 '글 제목 커버' 꾸미기 #1
티스토리 북클럽 스킨 본문 상단 '글 제목 커버' 꾸미기 #1
북클럽 스킨 본문 '글 제목 커버' 꾸미기티스토리 북클럽 스킨의 본문 'post-cover'를 수정하는 이유는 다음과 같습니다:시각적인 일관성: 본문 첫 번째 이미지나 썸네일을 제목 박스의 배경으로 설
galam.tistory.com
티스토리 북클럽 스킨 본문 상단 제목의 배경에 고정 이미지 적용하기 #3
티스토리 북클럽 스킨 본문 상단 제목의 배경에 고정 이미지 적용하기 #3
제목의 배경에 고정된 이미지 적용하기배경 이미지 설정: 한 번 설정해두면 깔끔한 제목 배경을 지속적으로 사용할 수 있습니다.일관된 적용: 설정된 제목 배경은 모든 글에 동일하게 적용되므
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





