
카테고리의 타이틀에 배경색 넣기.
이번에는 티스토리 북클럽 스킨의 사이드바 카테고리 타이틀에 배경색을 추가하는 방법을 살펴보겠습니다.
이 작업은 카테고리에 밑줄을 추가하는 CSS코드에서 배경색과 좌측 여백을 추가한 간단한 작업입니다.
하지만 여기서는 밑줄 코드까지 포함된 통합 CSS코드를 소개합니다.
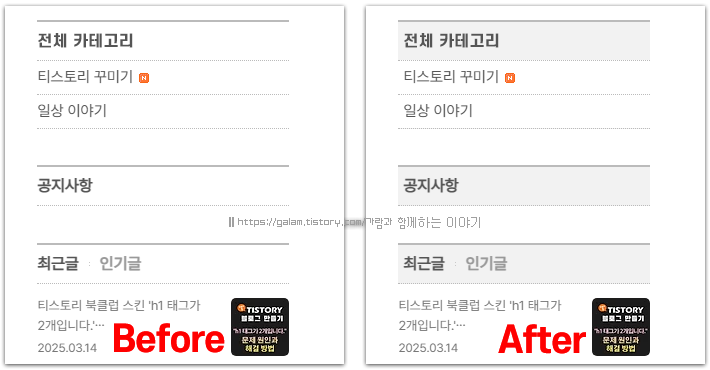
적용 예제는 아래 미리 보기를 참고하면 됩니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경 전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


'카테고리의 타이틀' 배경색 미리보기

'카테고리의 타이틀' 폰트 크기 수정하기
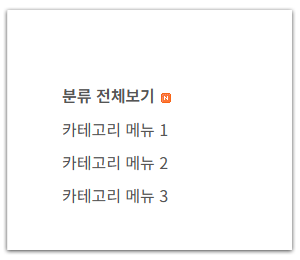
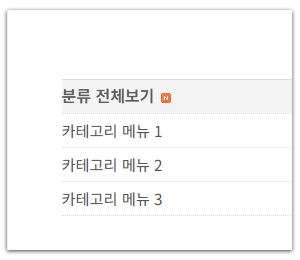
먼저 작아 보이는 듯한 카테고리의 폰트를 아래처럼 조금 크게 만들어 줍니다.
카테고리 수정을 하려면 먼저 CSS 탭으로 이동합니다.
1. '관리자 홈'에서 [꾸미기] > [스킨 편집] > [html 편집] > [CSS] 탭으로 들어갑니다.
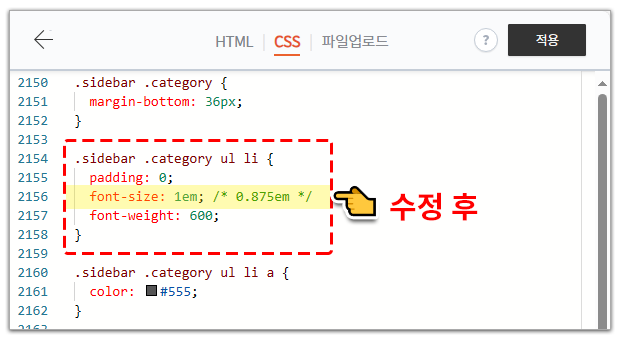
2. [Ctrl] + [F]를 이용해 .sidebar .category ul li {를 검색 후, 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category ul li {
0.875em에서 1em으로 변경 후 주석으로 수정한 부분을 표시합니다.
3. CSS코드 복사하기
.sidebar .category ul li {
padding: 0;
font-size: 1em; /* 0.875em */
font-weight: 600;
}
'카테고리 목록'에 밑줄을 추가하고 배경색 적용.
카테고리 목록의 밑줄과 링크 색상, 폰트 크기, 배경색 수정은 CSS 탭에서 아래처럼 .sidebar .category ul li a:hover {의 코드와 .sidebar .category ul li ul li {의 코드를 수정하면 됩니다.
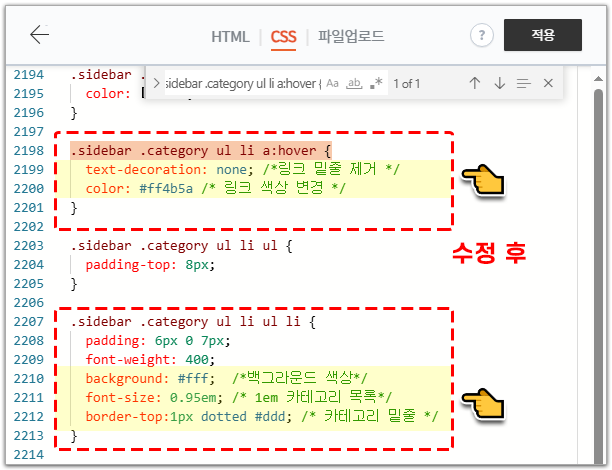
1. [Ctrl] + [F]를 이용해 .sidebar .category ul li a:hover { 를 검색 후, 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category ul li a:hover {

2. CSS코드 복사하기
.sidebar .category ul li a:hover {
카테고리에 마우스 오버 시 색상방변경 및 밑줄 제거 코드
목록 하단 구분선 없이 마우스를 올렸을 때 색상 변경만 원하시면 이 코드만 넣으면 됩니다.
.sidebar .category ul li a:hover {
text-decoration: none; /*링크 밑줄 제거 */
color: #fe5183 /* 링크 색상 변경 */
}.sidebar .category ul li ul li {
배경색을 흰색(#fff)으로 넣어줍니다.
카테고리 목록 상단에 점선의 라인 넣기 및 폰트 조정 (1em > 0.95em)
카테고리 목록에 밑줄을 넣어주고 #bbb 색상은 원하는 색으로 변경합니다.
.sidebar .category ul li ul li {
padding: 6px 0 7px;
font-weight: 400;
background: #fff; /*백그라운드 색상*/
font-size: 0.95em; /* 1em 카테고리 목록*/
border-top:1px dotted #bbb; /* 카테고리 밑줄 */
}
'카테고리 박스'의 상단과 하단에 밑줄을 추가하고 배경색 적용.

보통 카테고리 목록의 링크 색상 및 밑줄과 폰트 크기 수정 후 마무리 해도 되지만 조금 더 깔끔한 구분을 위해 '카테고리 박스'의 상, 하단에 라인을 넣고 배경색을 넣어줍니다.
카테고리 목록의 링크 색상 및 밑줄과 폰트 크기 수정은 CSS탭에서 아래처럼 .sidebar .category {의 코드를 수정하면 됩니다.
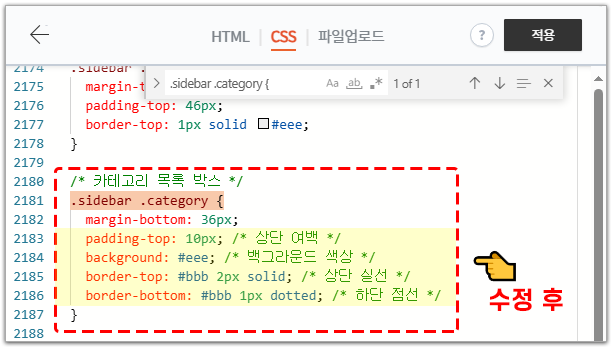
1. [Ctrl] + [F]를 이용해 .sidebar .category {를 검색 후, 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category {

2. CSS코드 복사하기
/* 카테고리 목록 박스 */
.sidebar .category {
margin-bottom: 36px;
padding-top: 10px; /* 상단 여백 */
background: #eee; /* 백그라운드 색상 */
border-top: #bbb 2px solid; /* 상단 실선 */
border-bottom: #bbb 1px dotted; /* 하단 점선 */
}
'카테고리 리스트'의 좌측에 여백 추가.


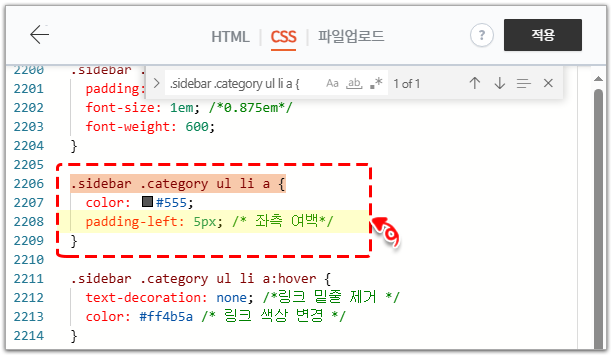
카테고리에 배경색을 추가하면 목록이 좌측으로 너무 붙어 보여 눈에 거슬릴 수 있습니다. 이를 개선하기 위해 카테고리 목록의 좌측에 여백을 추가하여 시각적으로 좀 더 여유를 주겠습니다.
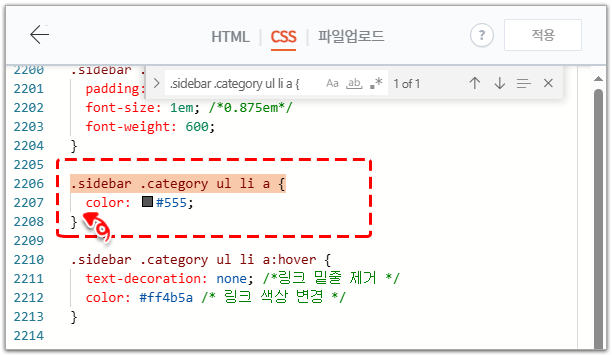
카테고리 목록의 좌측 여백은 CSS 탭에서 아래처럼 .sidebar .category ul li a {>의 코드에 코드를 한 줄 추가하면 됩니다.
1. [Ctrl] + [F]를 이용해 .sidebar .category ul li a {를 검색 후, 아래처럼 CSS코드를 수정하고 '저장'을 눌러 마무리합니다.
.sidebar .category ul li a {

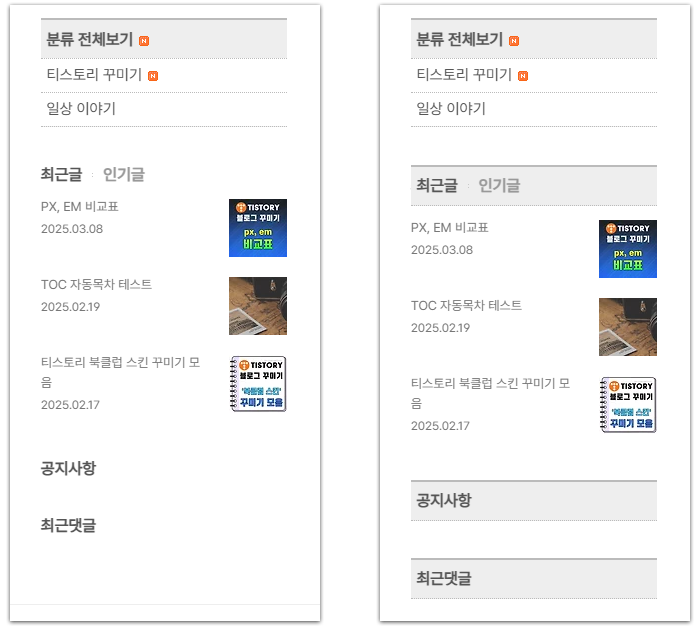
사이드바의 '최근글' 및 '인기글'의 타이틀과 배경색 수정.
최근글과 인기글의 타이틀 상하단에 밑줄을 추가하고 배경색을 넣어 카테고리 메뉴와 통일감을 주면서 확실히 구분되도록 변경하겠습니다.

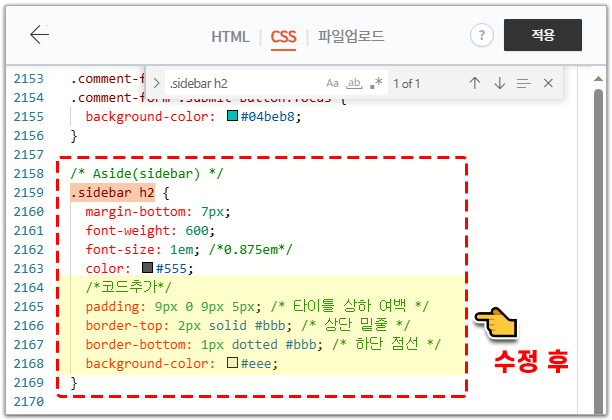
최근글, 인기글의 폰트 크기 변경과 배경색 추가도 CSS 탭에서 아래처럼 .sidebar h2 {의 코드를 수정하면 됩니다.
1. [Ctrl] + [F]를 이용해 .sidebar h2 {를 검색 후, 아래와 같이 CSS코드를 수정 후 '저장'을 눌러 마무리합니다.
.sidebar h2 {

2. CSS코드 복사하기
.sidebar h2 {
margin-bottom: 7px;
font-weight: 600;
font-size: 1em; /*0.875em*/
color: #555;
/*코드추가*/
padding: 9px 0 9px 5px; /* 타이틀 상하 여백 */
border-top: 2px solid #bbb; /* 상단 밑줄 */
border-bottom: 1px dotted #bbb; /* 하단 점선 */
background-color: #eee; /* 배경색 */
}
전체 방문자(카운터) 상단의 여백 지우기
카테고리에 밑줄을 추가하고 전체 방문자(카운터)를 설치하면, 전체 방문자 타이틀 상단에 짧은 밑줄과 여백이 생겨 전체적인 스타일과 달라 보입니다. 따라서, 이러한 여백과 짧은 밑줄을 삭제해 보겠습니다.
여백과 짧은 밑줄 삭제는 CSS 탭에서 아래처럼 .sidebar .count h2:before { 코드를 주석(/*...*/)으로 감싸 숨겨주면 됩니다.
1. [Ctrl] + [F]를 이용해 .sidebar .count h2:before {를 검색 후, 아래와 같이 CSS코드를 수정 후 '저장'을 눌러 마무리합니다.
.sidebar .count h2:before {
2. CSS코드 복사하기
/*
.sidebar .count h2:before {
content: "";
display: block;
width: 17px;
height: 1px;
margin-bottom: 18px;
background-color: #555;
}
*/
관련글
티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
티스토리 블로그 최근글, 인기글 분리하기 | 북클럽 스킨
목차 북클럽 스킨 | 최근글, 인기글 분리하기 이번은 티스토리 북클럽 스킨의 사이드바에 있는 '최근글과 인기글'을 분리하는 방법에 대해 알아보도록 하겠습니다. 기본적으로 '최근글과 인기글
galam.tistory.com
티스토리 꾸미기 | 북클럽 스킨 카테고리의 '분류 전체 보기' 변경 및 삭제하기
티스토리 꾸미기 | 북클럽 스킨 카테고리의 '분류 전체보기' 변경 및 삭제하기
카테고리의 '분류 전체보기' 변경 및 삭제하기티스토리의 북클럽 스킨을 사용하면 사이드바에 카테고리가 표시됩니다. 이때 하위 카테고리는 제목을 설정할 수 있지만, 최상단의 '분류 전체보
galam.tistory.com
티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경
티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경
북클럽 스킨 '사이드 바, 카테고리' 꾸미기. 이번에는 다소 단조로워 보이는 티스토리 북클럽 스킨의 사이드바를 꾸미는 방법에 대해 알아보겠습니다.카테고리에 밑줄을 추가하는 방법과, 마우
galam.tistory.com
마무리
이렇게 티스토리 북클럽 스킨의 카테고리 메뉴 꾸미기에 대해 간단히 알아보았습니다.
밑줄, 배경색, 글자색 등은 원하는 색상으로 자유롭게 설정하여, 여러분만의 독창적인 북클럽 스킨을 완성해 보세요!
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"