
블로그 상단에 스크롤 진행 프로그레스 바 적용하기.
다른 분들의 블로그를 보다 보면 블로그 상단에 눈에 띄는 이상한 그래프 게이지가 있습니다.
스크롤을 내리면 상단에 막대가 늘어났다 스크롤을 다시 올리면 줄어들었다 하면서 끝까지 내리면 막대가 끝까지 채워지더라고요.
그래서 궁금해 검색을 해보니 '프로그레스 바(Progress Bar)'라는 UI였습니다..
좀 더 검색을 해보니 역시 많은 분들이 '프로그레스 바'의 코드를 올려 주셨으나 왠지 북클럽 스킨에는 적용이 되지 않더라고요, 그래서 이 코드 저 코드를 다 적용해 보며 코드를 조합해 북클럽 스킨에도 적용 가능한 초간단 코드를 만들어 봤습니다.
제 블로그 상단을 보시면 상단에 '프로그레스 바'가 나오는 걸 확인할 수 있습니다.
프로그레스 바(Progress bar)란!
프로그레스 바(Progress bar)는 사용자에게 내 블로그의 글을 어느 정도 읽었는지 시각적으로 표시하는 UI 요소입니다.
일반적으로 프로그레스 바는 진행 중인 작업의 진행 정도를 나타내는 가시적인 막대를 제공합니다. 이는 사용자에게 작업이 얼마나 더 걸릴지 또는 어디까지 진행되었는지 알려줍니다.
사용자는 프로그레스 바를 통해 블로그의 글이 얼마나 남았는지 시각적으로 파악할 수 있으므로, 이는 사용자 경험을 향상시키는 데 중요한 UI 요소입니다.
'프로그레스 바' HTML 추가
제가 사용한 코드의 경우 HTML을 추가하고스타일 CSS를 추가하는 방식입니다.
먼저 HTML코드를 넣어 보겠습니다.
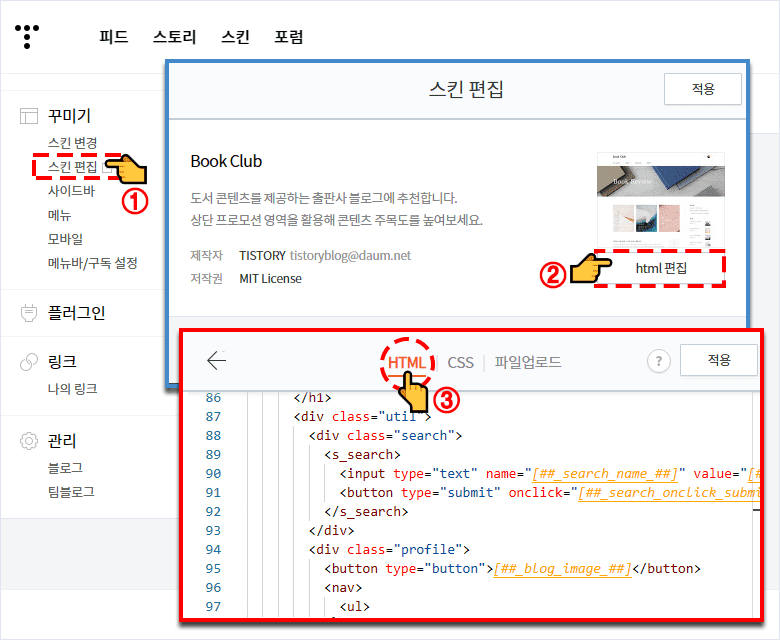
1. '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > HTML'로 들어갑니다.

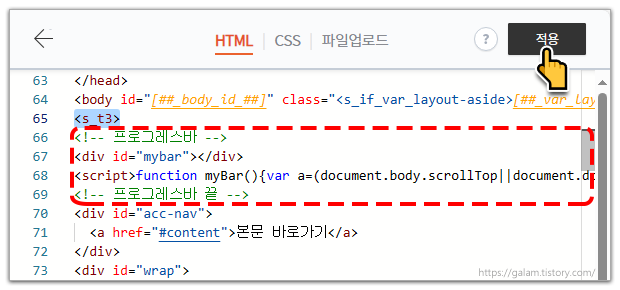
2. Ctrl + F를 이용해 <s_t3>를 검색 후 그 아래에 코드를 추가 후 '적용'을 눌러줍니다.
제 스킨의 경우 <s_t3>는 <body> 바로 아래 있습니다.
<s_t3>
3. '프로그래스 바' HTML 코드 복사하기
<!-- 프로그레스바 -->
<div id="mybar"></div>
<script>function myBar(){var a=(document.body.scrollTop||document.documentElement.scrollTop)/(document.documentElement.scrollHeight-document.documentElement.clientHeight)*100;document.getElementById("mybar").style.width=a+"%"}window.onscroll=function(){myBar()};</script>
<!-- 프로그레스바 끝 -->
'프로그레스 바' 스타일 CSS를 추가
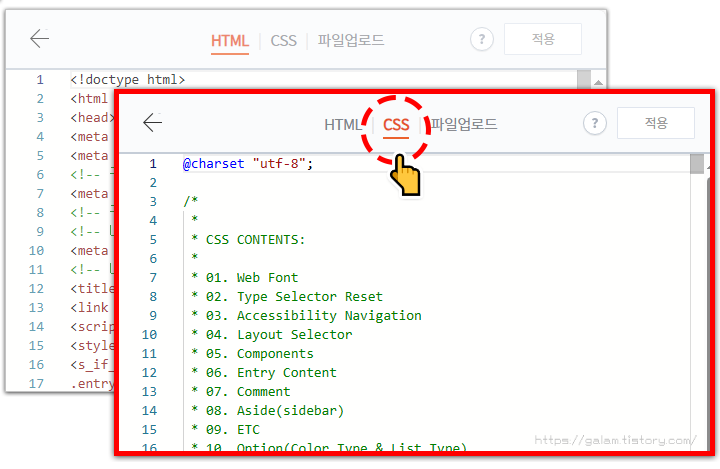
1. 'html'탭에서 'CSS'탭으로 들어갑니다.

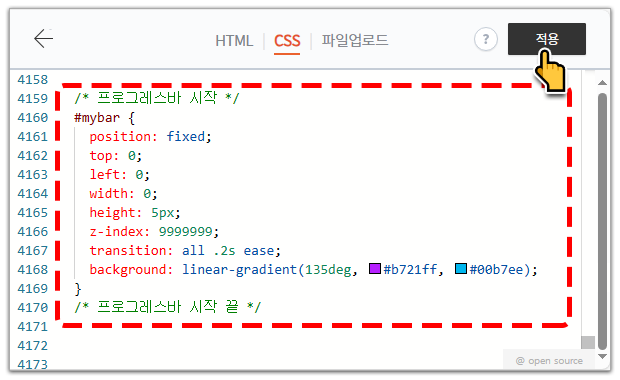
2. 아래 코드를 복사하여 CSS'코드 맨 아래 넣어주고 '적용'을 눌러주시면 됩니다.

3. '프로그레스 바' CSS 코드 복사하기
프로그레스 바의 색상은 background에서 원하는 색상으로 변경하세요.
- 단색 '프로그레스 바'
/* 프로그레스바 시작 */
#mybar {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 5px; /* 프로그레스 바 굵기 */
z-index: 9999999;
transition: all .2s ease;
background: #22ac38; /* 프로그레스 바 색상 */
}
/* 프로그레스바 시작 끝 */
- 그라데이션 '프로그레스 바'
/* 프로그레스바 시작 */
#mybar {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 5px; /* 프로그레스 바 굵기 */
z-index: 9999999;
transition: all .2s ease;
background: linear-gradient(135deg, #fa709a, #fee140); /* 프로그레스 바 그라데이션 색상 */
}
/* 프로그레스바 시작 끝 */
그라데이션 사이트 바로가기
Fresh Background Gradients | WebGradients.com 💎
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
275 CSS Gradients Collection - CSS Pro
275 CSS Gradients Collection - CSS Pro
A collection of beautiful CSS gradients. Click to copy, free to use.
csspro.com
마무리
이렇게 간단하게 '북클럽 스킨'에 적용되는 '프로그레스 바'에 대해 알아봤습니다.
다른 스킨을 사용하시는 분들은 '프로그레스 바'로 검색을 하시면 많은 분들이 코드를 올려 두셨으니 참고하시기 바랍니다.
그리고 항상 말씀드리지만 제가 프로그래머도 블로그 고수도 아니기 때문에 그냥 다른 고수들이 올려주신 소스를 참고하며 제 블로그 스킨에 맞게 조금씩 수정한 코드입니다.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




