
티스토리 그라데이션 소제목(HTML) 서식 모음
티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.
시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효과 등을 향상하는 데 큰 도움을 줍니다.
< 알림 >
웹서핑을 하다 보면, 제가 만든 소제목과 인용구 코드, 태그 속성 테이블, 그리고 오탈자까지 그대로 가져가 본인이 작성한 글인 것처럼 소제목 관련 포스팅을 하시는 분들이 계십니다. 코드를 퍼가는 것까지는 제가 막을 수 없지만, 제 자료를 사용해 소제목이나 인용구 등 관련 포스팅을 하실 경우, 출처를 꼭 밝혀 주시기 바랍니다.
티스토리 소제목 서식 저장하는 법 (더보기 참조)
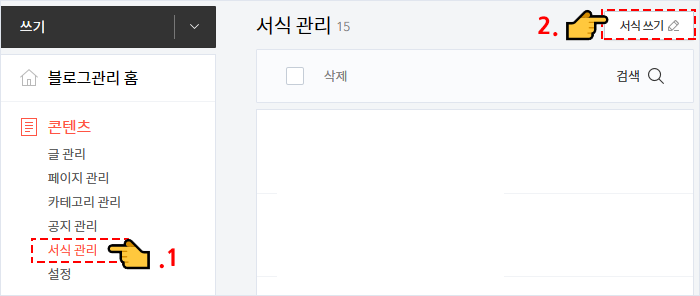
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

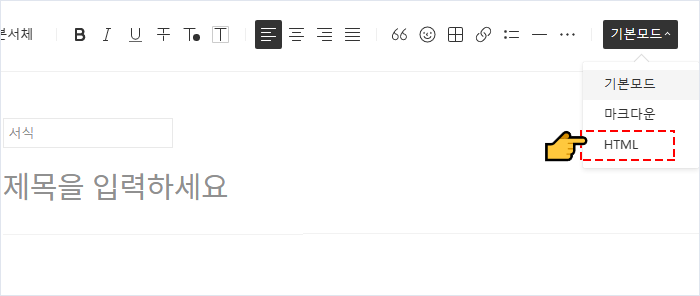
2. 기본 모드가 아닌 'HTML'로 작성합니다.

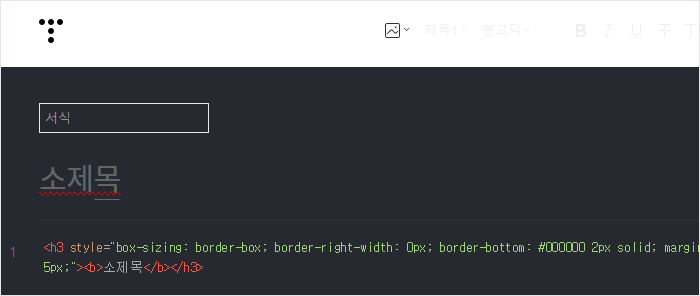
3. 소제목 코드의 필요한 부분을 수정 후 사용하시면 됩니다.

4. 마지막으로 '완료'를 클릭하여 저장하면 됩니다.

태그 속성
그라데이션 색상을 원하는 색상으로 변경 하시면 됩니다.
| 태그 속성 | 설명 |
| color:#8568e1; | 글꼴색: #색상 |
| background-image: linear-gradient(120deg, #0fd850 0%, #f9f047 100%); |
배경색: #그라데이션 색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
폰트에 그림자효과 및 테두리를 만드는 코드
그림자 스타일
▼
<span style="text-shadow:1px 1px 1px #000;">그림자 스타일</span>
테두리 스타일
▼
<span style="text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000;">테두리 스타일</span>
색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
- 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
티스토리 그라데이션 소제목 모음
https://galam.tistory.com-소제목 1-1
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #fff; font-weight: bold; color: #fa709a; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 1-2
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(120deg, #0fd850 0%, #f9f047 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 1-3
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(135deg, #9064d3 0%, #ff70a9 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; bold; color: #000; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 1-4
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(180deg, #2af598 0%, #009efd 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 1-5
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #ff0844; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 1-6
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to top, #e8198b 0%, #c7eafd 100%); border-radius: 20px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #e8198b; border-radius: 15px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3></div>
https://galam.tistory.com-소제목 2-1
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to top, #0fd850 0%, #f9f047 100%); border-radius: 0px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 2-2
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to right, #3ab5b0 0%, #3d99be 31%, #56317a 100%); border-radius: 0px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 2-3
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%); border-radius: 0px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 2-4
<div style="padding: 5px 5px; margin: 0.5em 0em; background-image: linear-gradient(to right, #E02020 0%, #FA6400 17%, #F7B500 33%, #6DD400 50%, #0091FF 67%, #6236FF 83%, #B620E0 100%); border-radius: 0px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 3-1
<div style="padding: 3px 3px 3px 15px; margin: 0.5em 0em; background-image: linear-gradient(to right, #6ee7b7, #3b82f6, #9333ea);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 3-2
<div style="padding: 3px 3px 3px 15px; margin: 0.5em 0em; background-image: linear-gradient(to right, #ec4899, #ef4444, #f59e0b);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 3-3
<div style="padding: 3px 3px 3px 15px; margin: 0.5em 0em; background-image: linear-gradient(220.55deg, #FF5EEF 0%, #456EFF 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 3-4
<div style="padding: 3px 3px 3px 15px; margin: 0.5em 0em; background-image: linear-gradient(161.15deg, #4F3A8F 12.73%, #EB3A4A 72.95%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-1
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-2
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(to right, #ff4e50 0%, #f9d423 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-3
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(to right, #f5d100 0%, #50cc7f 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-4
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(-225deg, #20E2D7 0%, #fff100 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-5
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(-225deg, #231557 0%, #44107A 29%, #FF1361 67%, #FFF800 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-6
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(-225deg, #FF057C 0%, #7C64D5 48%, #4CC3FF 100%);">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-7
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(-225deg, #6ee7b7, #fcd34d, #f9a8d4); border-radius: 0px 0px 0px 0px;">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 4-8
<div style="padding: 0px 0px 3px 10px; margin: 0.5em 0em; background-image: linear-gradient(to right, rgb(110, 231, 183), rgb(252, 211, 77), rgb(249, 168, 212));">
<h3 style="padding: 10px 15px; margin: 0em 0em; background-color: #ffffff; font-weight: bold; color: #000;" data-ke-size="size23">https://galam.tistory.com-소제목</h3>
</div>
https://galam.tistory.com-소제목 5-1
<h3 style="background: linear-gradient(220.55deg, #FADD76 0%, #9F3311 100%); color: #fff; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;" data-ke-size="size23">https://galam.tistory.com-소제목 5</h3>
https://galam.tistory.com-소제목 5-2
<h3 style="background: linear-gradient(225deg, #6ee7b7, #3b82f6, #9333ea); color: #fff; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;" data-ke-size="size23">https://galam.tistory.com-소제목 5</h3>
https://galam.tistory.com-소제목 5-3
<h3 style="background: linear-gradient(220.55deg, #FFF500 0%, #FF00B8 100%); color: #fff; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;" data-ke-size="size23">https://galam.tistory.com-소제목 5</h3>
https://galam.tistory.com-소제목 5-4
<h3 style="background-image: linear-gradient(135deg, color(display-p3 .572549 .415686 1) 0%, color(display-p3 1 .466667 .690196) 50%, color(display-p3 1 .701961 .403922) 100%); background-blend-mode: overlay, color, overlay, difference, color-dodge, difference, normal; color: #fff; font-weight: 600; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목 5-4</h3>
https://galam.tistory.com-소제목 5-5
<h3 style="background: linear-gradient(315deg, #d5ddf8 , #fff 70%); color: #000; border: 2px solid #d5ddf8; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;" data-ke-size="size23">https://galam.tistory.com-소제목 5</h3>
https://galam.tistory.com-소제목 5-6
<h3 style="padding: 15px 20px; margin: 0.5em 0em; background-image: radial-gradient(50% 123.47% at 50% 50%, #00FF94 0%, #720059 100%), linear-gradient(121.28deg, #669600 0%, #FF0000 100%), linear-gradient(360deg, #0029FF 0%, #8FFF00 100%), radial-gradient(100% 164.72% at 100% 100%, #6100FF 0%, #00FF57 100%), radial-gradient(100% 148.07% at 0% 0%, #FFF500 0%, #51D500 100%); background-blend-mode: screen, color-dodge, overlay, difference, normal; font-weight: 800; color: #fff; border-radius: 20px 20px 20px 0px;" data-ke-size="size23"><span style="text-shadow: 1px 1px 1px #000;">https://galam.tistory.com-소제목 5-6</span></h3>
https://galam.tistory.com-소제목 5-7
<h3 style="background: linear-gradient(120deg, #FF0000 0%, #2400FF 100%), linear-gradient(120deg, #FA00FF 0%, #208200 100%), linear-gradient(130deg, #00F0FF 0%, #000000 100%), radial-gradient(110% 140% at 15% 90%, #ffffff 0%, #1700A4 100%), radial-gradient(100% 100% at 50% 0%, #AD00FF 0%, #00FFE0 100%), radial-gradient(100% 100% at 50% 0%, #00FFE0 0%, #7300A9 80%), linear-gradient(30deg, #7ca304 0%, #2200AA 100%); background-blend-mode: overlay, color, overlay, difference, color-dodge, difference, normal; color: #fff; font-weight: 800; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;"><span style="text-shadow: 1px 1px 1px #000;">https://galam.tistory.com-소제목 5-7</span></h3>
https://galam.tistory.com-소제목 5-8
<h3 style="background: radial-gradient(18% 28% at 24% 50%, #CEFAFFFF 7%, #073AFF00 100%),radial-gradient(18% 28% at 18% 71%, #FFFFFF59 6%, #073AFF00 100%),radial-gradient(70% 53% at 36% 76%, #73F2FFFF 0%, #073AFF00 100%),radial-gradient(42% 53% at 15% 94%, #FFFFFFFF 7%, #073AFF00 100%),radial-gradient(42% 53% at 34% 72%, #FFFFFFFF 7%, #073AFF00 100%),radial-gradient(18% 28% at 35% 87%, #FFFFFFFF 7%, #073AFF00 100%),radial-gradient(31% 43% at 7% 98%, #FFFFFFFF 24%, #073AFF00 100%),radial-gradient(21% 37% at 72% 23%, #D3FF6D9C 24%, #073AFF00 100%),radial-gradient(35% 56% at 91% 74%, #8A4FFFF5 9%, #073AFF00 100%),radial-gradient(74% 86% at 67% 38%, #6DFFAEF5 24%, #073AFF00 100%),linear-gradient(125deg, #4EB5FFFF 1%, #4C00FCFF 100%); color: #fff; font-weight: 800; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 00px;" data-ke-size="size23"><span style="text-shadow: 1px 1px 1px #000;">https://galam.tistory.com-소제목 5-8</span></h3>
마무리
이렇게 그라데이션 색상을 이용한 소제목 꾸미기에 대해 알아보았습니다.
블로그 꾸미기에 도움이 되셨기를 바랍니다!
혹시 추가로 궁금한 점이나 도움이 필요하시면 언제든지 말씀해 주세요.
멋진 블로그 꾸미기 되세요!
티스토리 소제목 관련글 보러가기
'- 티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
'- 티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




