
티스토리 소제목 서식 스타일 모음 #1
티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.
- 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효과 등을 향상하는 데 큰 도움을 줍니다.
- 서식화된 소제목은 시각적인 강조와 정보의 구조화를 통해 독자들의 주의를 끌고 글의 가독성과 검색 엔진 최적화를 향상시킬 수 있습니다.
본 포스팅의 '소제목 서식'은 수시로 수정 및 업데이트됩니다.
💡 공지
웹서핑을 하다 보면, 제가 만든 소제목 코드, 태그 속성 테이블, 그리고 오탈자까지 그대로 가져가 본인이 작성한 글인 것처럼 소제목 관련 포스팅을 하시는 분들이 계십니다. 코드를 퍼가는 것까지는 제가 막을 수 없지만, 제 자료를 사용해 소제목 관련 포스팅을 하실 경우, 출처를 꼭 밝혀주시기 바랍니다.
그 외 개인적인 사용은 자유롭게 사용하시면 됩니다.
티스토리 소제목 서식 저장법
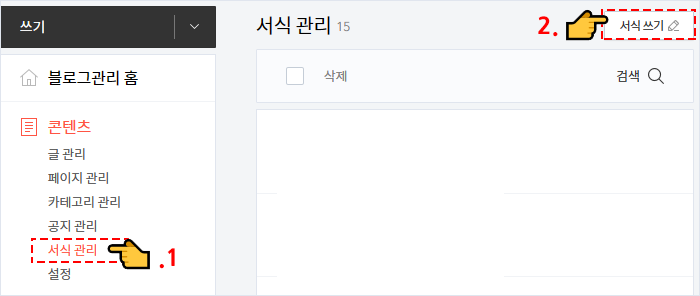
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

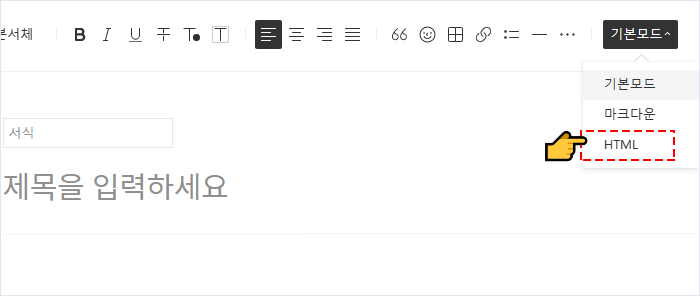
2. 기본 모드가 아닌 'HTML'로 작성합니다.

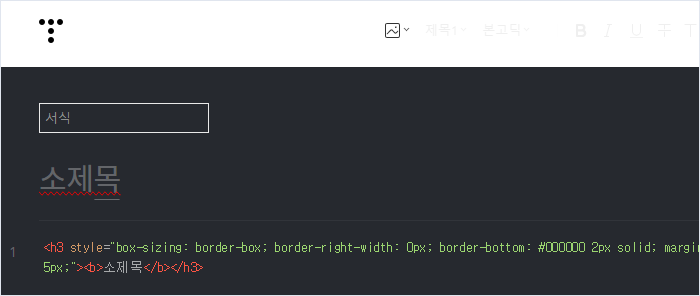
3. 'HTML'로 작성 후 필요한 부분은 수정하시면 됩니다.

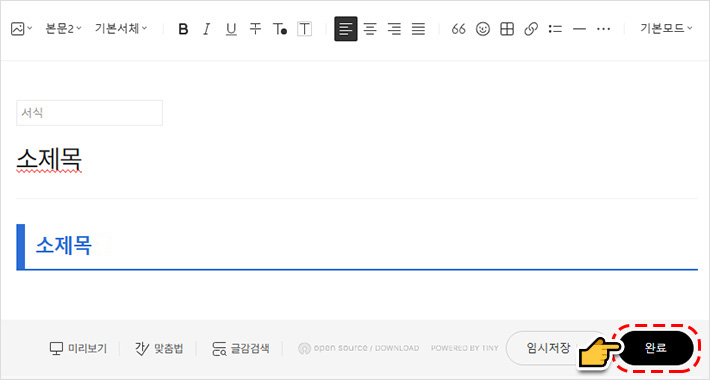
4. 마지막으로 '완료'를 클릭하여 저장합니다.

티스토리 소제목 HTML 코드
테두리 스타일
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
선 위치
| 전체선 | 왼쪽 선 | 오른쪽 선 | 위쪽 선 | 아래쪽 선 |
| border | border-left | border-right | border-top | border-bottom |
태그 속성 (2024.03 수정)
| 태그 속성 | 설명 |
| color:#8568e1; | 글꼴색: #색상 |
| background-color: #6c7ae0; | 배경색: #색상 |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상, 선굵기px, 선 스타일 |
| border-left: #000000 10px solid; | 왼쪽 선: #색상, 선굵기px, 선 스타일 |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px, 선 스타일, #색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
소제목 색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
- 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
티스토리 소제목 서식 스타일
밑줄 소제목 1
<h3 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000; border-bottom: 2px #888 dotted; font-weight: bold;" data-ke-size="size23">밑줄 소제목 1</h3>
밑줄 소제목 1
<h3 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000; border-bottom: 4px #000 solid; font-weight: bold;" data-ke-size="size23">밑줄 소제목 1</h3>
밑줄 소제목 1
<h3 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000; border-bottom: 4px #f14c4c solid; font-weight: bold;" data-ke-size="size23">밑줄 소제목 1</h3>
밑줄 소제목 2
<h3 style="padding: 0.4em 1em 0.1em 0.2em; margin: 0.5em 0em; color: #000; border-bottom: 8px #E68900 double; font-weight: bold;" data-ke-size="size23">밑줄 소제목 2</h3>
소제목 1
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000; border-left: 10px solid #009a87; border-bottom: 2px #009a87 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h3>
소제목 1
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #2c6ed5; border-left: 10px solid #2c6ed5; border-bottom: 2px #2c6ed5 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h3>
소제목 1
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #fe3e64; border-left: 10px solid #fe3e64; border-bottom: 2px #fe3e64 solid; font-weight: bold;" data-ke-size="size23">소제목 1</h3>
소제목 1-1
<h3 style="padding: 0.6em 0.5em 0.6em 0.5em; margin: 0.5em 0em; color: #000; border-left: 10px solid #0f2443; border-bottom: 2px solid #e5e5e5; font-weight: bold;" data-ke-size="size23">소제목 1-1</h3>
https://galam.tistory.com-소제목 1-2
<h3 style="border-left: 10px solid #fe3e64; border-bottom: 2px solid #fe3e64; border-top: 10px solid #fff; background: #fff; color: #fe3e64; font-weight: bold; margin: 0.5em 0em; padding: 0.2em 1em 0.4em 0.5em; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목 1-2</h3>
https://galam.tistory.com-소제목 1-2
<h3 style="border-left: 10px solid #4c8fff; border-bottom: 2px solid #4c8fff; border-top: 10px solid #fff; background: #fff; color: #000; font-weight: bold; margin: 0.5em 0em; padding: 0.2em 1em 0.4em 0.5em; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목 1-2</h3>
https://galam.tistory.com-소제목 1-2
<h3 style="border-left: 10px solid #444; border-bottom: 2px solid #444; border-top: 10px solid #fff; background: #fff; color: #000; font-weight: bold; margin: 0.5em 0em; padding: 0.2em 1em 0.4em 0.5em; border-radius: 0px 0px 0px 0px;" data-ke-size="size23">https://galam.tistory.com-소제목 1-2</h3>
소제목 2
<h3 style="padding: 0.4em 1em 0.4em 0.5em; background: #e9efed; margin: 0.5em 0em; color: #000000; border-left: #00a667 10px solid; font-weight: bold;" data-ke-size="size23">소제목 2</h3>
소제목 2
<h3 style="padding: 0.4em 1em 0.4em 0.5em; background: #fde6ec; margin: 0.5em 0em; color: #fe3e64; border-left: #fe3e64 10px solid; font-weight: bold;" data-ke-size="size23">소제목 2</h3>
소제목 2
<h3 style="border-left: #ffa037 10px solid; padding: 0.5em 0.5em; background: #fcf3d4; margin: 0.5em 0em; color: #ffa037; font-weight: bold;" data-ke-size="size23">소제목 2</h3>
소제목 3
<div style="background-color: #909200; margin-top: 20px; margin-bottom: 15px; padding: 5px 10px;">
<h3 style="border-left: #FAFABE 10px solid; padding: 0.2em 0.5em; margin: 0.2em 0em; color: #FAFABE; font-weight: bold;" data-ke-size="size23">소제목 3</h3>
</div>
소제목 3
<div style="background-color: #c7cfff; margin-top: 20px; margin-bottom: 15px; padding: 5px 10px;">
<h3 style="border-left: #1636f7 10px solid; padding: 0.2em 0.5em; margin: 0.2em 0em; color: #1636f7; font-weight: bold;" data-ke-size="size23">소제목 3</h3>
</div>
소제목 4
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #37421d; border-left: 10px solid #638418; border-bottom: 2px #638418 solid; border-right: 2px #638418 solid; border-top: 2px #638418 solid; font-weight: bold;" data-ke-size="size23">소제목 4</h3>
소제목 4
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #fa4251; border-left: 10px solid #FF928A; border-bottom: 2px #FF928A solid; border-right: 2px #FF928A solid; border-top: 2px #FF928A solid; font-weight: bold;" data-ke-size="size23">소제목 4</h3>
소제목 4-1
<h3 style="padding: 9px 15px; margin: 0.5em 0em; background-color: #fff; border-style: solid; border-color: #ddd; border-width: 5px 0px 5px 0px; font-weight: bold;" data-ke-size="size23">box-shadow 소제목 8</h3>
소제목 4-2
<h3 style="padding: 9px 15px; margin: 0.5em 0em; background-color: #ededed; border-style: solid; border-color: #bbb; border-width: 5px 0px 5px 0px; font-weight: bold;" data-ke-size="size23">box-shadow 소제목 8</h3>
소제목 4-3
<h3 style="padding: 9px 15px; margin: 0.5em 0em; background-color: #fcf3d4; border-style: solid; border-color: #f6d258; border-width: 5px 0px 5px 0px; font-weight: bold;" data-ke-size="size23">box-shadow 소제목 8</h3>
소제목 4-4
<h3 style="padding: 9px 15px; margin: 0.5em 0em; background-color: #ececff; border-style: solid; border-color: #6c7ae0; border-width: 5px 0px 5px 0px; font-weight: bold;" data-ke-size="size23">소제목 4-4</h3>
소제목 5
<h3 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #e5173b; border-left: 10px solid #e5173b; font-weight: bold;" data-ke-size="size23">소제목 5</h3>
소제목 5
<h3 style="padding: 0.3em 0.5em 0.3em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #5b63fb; font-weight: bold;" data-ke-size="size23">소제목 5</h3>
소제목 6
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-style: dashed; border-width: 1px, 1px, 1px, 1px; border-color: #A9A9F5; font-weight: bold;" data-ke-size="size23">소제목6</h3>
소제목 6
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-style: dashed; border-width: 1px, 1px, 1px, 1px; border-color: #A9A9F5; background-color: #dce5fb; font-weight: bold;" data-ke-size="size23">소제목6</h3>
소제목 7
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; border: 5px solid #A9A9F5; background-color: #ececff; font-weight: bold;" data-ke-size="size23">소제목 7</h3>
소제목 7
<h3 style="border-radius: 15px 0px 15px 0px; padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; border: 5px solid #f6d258; background-color: #fcf3d4; font-weight: bold;" data-ke-size="size23">소제목 7</h3>
그라데이션 소제목 8
<h3 style="background: linear-gradient(to right,#6a11cb 0%, #2575fc 100%); color: #fff; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 1px 20px 1px;" data-ke-size="size23">그라데이션 소제목 8</h3>
삼색 그라데이션 소제목 8
<h3 style="background: linear-gradient(-225deg, #69EACB 0%, #EACCF8 50%, #6654F1 100%); color: #000000; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 1px 20px 1px;" data-ke-size="size23">삼색 그라데이션 소제목 8</h3>
삼색 그라데이션 소제목 8
<h3 style="background: linear-gradient(to right,#f4d03f, #fffb89, #16a085); color: #000000; font-size: 22px; font-weight: bold; margin-top: 30px; margin-bottom: 15px; padding: 15px 20px; border-radius: 25px 25px 25px 1px;" data-ke-size="size23">삼색 그라데이션 소제목 8</h3>
혼합색상 소제목 8
<h3 style="background: linear-gradient(to right,#3f51b1 0%, #5a55ae 13%, #7b5fac 25%, #8f6aae 38%, #a86aa4 50%, #cc6b8e 62%, #f18271 75%, #f3a469 87%, #f7c978 100%); color: #ffffff; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 1px;" data-ke-size="size23">혼합색상 소제목 8</h3>
둥근 모서리 소제목 8
<h3 style="background: linear-gradient(to right,#00a0e9, #e4007f); color: #fff; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 20px 20px;" data-ke-size="size23">둥근 모서리 소제목 8</h3>
세로 그라데이션 소제목 8
<h3 style="background: linear-gradient(#2575fc, #6a11cb); color: #fff; font-size: 22px; font-weight: bold; margin: 0.5em 0em; padding: 15px 20px; border-radius: 20px 20px 0px 0px;" data-ke-size="size23">세로 그라데이션 소제목 8</h3>
깔끔한 단색 소제목 8
<h3 style="background: #fbd84b; color: #000000; font-weight: bold; margin: 1em 0em; padding: 15px 20px; border-radius: 20px 0px 20px 0px;" data-ke-size="size23">단색 스타일 소제목 8</h3>
깔끔한 단색 소제목 8
<h3 style="background: #25abe5; color: #ffffff; font-weight: bold; margin: 1em 0em; padding: 15px 20px; border-radius: 25px 25px 25px 0px;" data-ke-size="size23">단색 스타일 소제목 8</h3>
box-shadow 소제목 8
<h3 style="background: #bee9b4; color: #000000; font-weight: bold; margin: 1em 0em; padding: 15px 20px; border-radius: 25px 25px 25px 0px; box-shadow: 1px 3px 3px 0px #469789;" data-ke-size="size23">box-shadow 소제목 8</h3>
box-shadow 소제목 8
<h3 style="background-color: #fcf3d4; padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; border: 5px solid #f6d258; border-radius: 15px 15px 15px 0px; font-weight: bold; box-shadow: 5px 5px 5px #999;" data-ke-size="size23">box-shadow 소제목 8</h3>
티스토리 소제목 관련글 바로가기
'- 티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
'- 티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





