
티스토리 자동목차 만들기.
📌 알림
웹서핑을 하다 보면 제가 만든 코드, 태그 속성, 그리고 오탈자까지 그대로 가져가 본인 작성한 글인 것처럼 사용하는 경우가 있습니다. 코드를 가져가는 것까지는 막을 수 없지만, 제 자료를 사용해 관련된 포스팅을 할 때는 출처를 꼭 밝혀 주시기 바랍니다.
목차를 구성하면 웹사이트 방문자가 원하는 정보를 쉽게 찾을 수 있어 체류 시간이 길어지고 이탈률이 줄어듭니다. 따라서 사용자 참여 지표가 개선되며, SEO 점수도 상승합니다.
아래에서 설명할 자동 목차는 북클럽 스킨뿐만 아니라 모든 스킨에 적용할 수 있습니다.
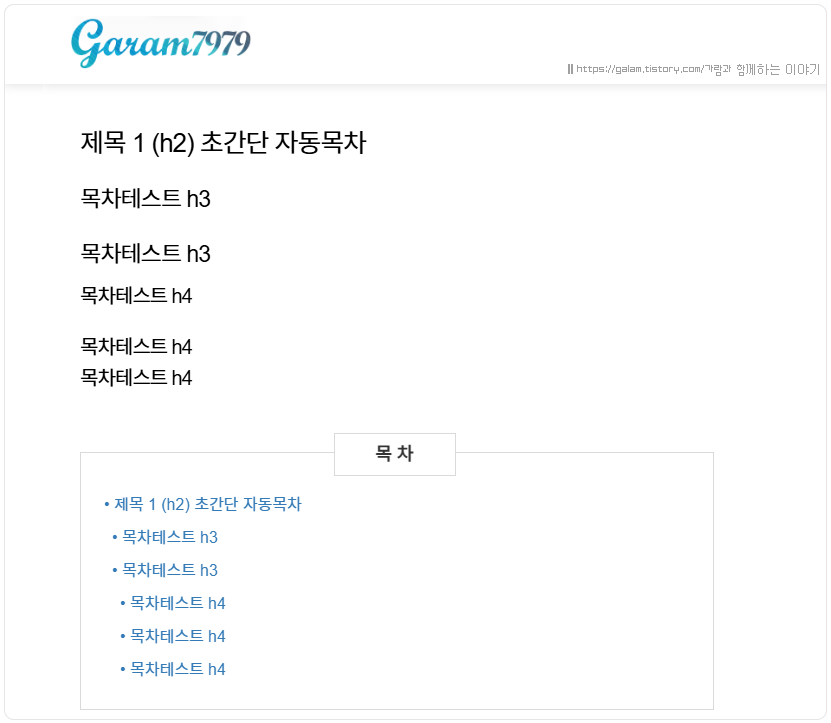
티스토리 자동목차 미리보기
티스토리 블로그를 서핑하다 보면 다음과 같은 목차를 사용하는 블로그를 많이 보셨을 겁니다.
이 목차는 JS 파일과 CSS 코드 없이 </body> 태그 앞에 코드를 복사해 넣기만 하면 완성되는 간단한 자동목차입니다.
티스토리 자동목차 HTML 코드 추가
1) 티스토리 블로그 관리 페이지에서 [꾸미기] > [스킨 편집] > [HTML 편집] > [HTML 탭]으로 들어갑니다.

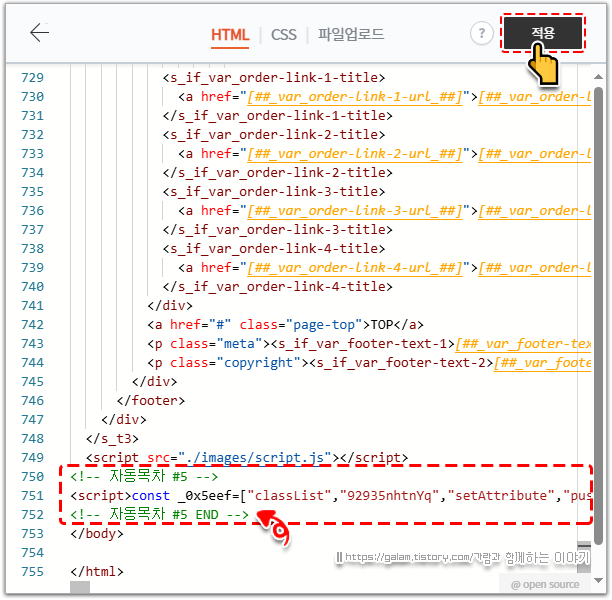
2) HTML 탭 하단의 </body> 바로 위에 아래 코드를 복사한 후 붙여 넣어 줍니다.
<!-- 자동목차 #5 -->
<script>const _0x5eef=["classList","92935nhtnYq","setAttribute","push","innerHTML","getElementById","toLowerCase","tt_adsense_top","another_category","style","//p[contains(text(),\x27[목차]\x27)]","1954669aacfHB","div","appendChild","toc-ym","title","forEach","DOMContentLoaded","call","addEventListener","length","insertBefore","firstElementChild","log","27309qNoTHN","62SuwPRc","parentNode","querySelector","revenue_unit_wrap","tagName","23736mMyuUa","singleNodeValue","trim","17723tUfPMr","textContent","1STKGDu","getAttribute","contains","nextSibling","791846eKKEom","createElement","outerText","FIRST_ORDERED_NODE_TYPE","querySelectorAll","72wJWnLP","hasAttribute","669103LLOFBD","toc"];function _0x330c(a,b){a=a-236;let _0x5eef71=_0x5eef[a];return _0x5eef71}const _0x2078d2=_0x330c;(function(a,b){const c=_0x330c;while(!![]){try{const e=-parseInt(c(279))+parseInt(c(247))+parseInt(c(250))+-parseInt(c(282))*-parseInt(c(245))+parseInt(c(274))*parseInt(c(273))+parseInt(c(236))*-parseInt(c(240))+-parseInt(c(260));if(e===b){break}else{a.push(a.shift())}}catch(d){a.push(a.shift())}}}(_0x5eef,961001),document[_0x2078d2(268)](_0x2078d2(266),function(){const b=_0x2078d2;try{const d=document[b(276)](".contents_style"),c=document[b(254)](b(263));if(d&&!c){htmlTableOfContents()}else{return ![]}}catch(a){console[b(272)]("")}}));function htmlTableOfContents(a){const l=_0x2078d2;var a=a||document;const g=document[l(241)]("div");g[l(251)]("id",l(263));const f=document.querySelector(".contents_style");var b=l(259),d=document.evaluate(b,document,null,XPathResult[l(243)],null)[l(280)];let _0x407aa0;d?(_0x407aa0=d,_0x407aa0[l(283)]="",_0x407aa0[l(262)](g)):(_0x407aa0=f[l(271)],_0x407aa0.classList[l(238)](l(256))||_0x407aa0[l(249)]["contains"](l(277))?f.insertBefore(g,_0x407aa0[l(239)]):_0x407aa0[l(275)][l(270)](g,_0x407aa0));const c=document.getElementById(l(263)),k=[]["slice"][l(267)](f[l(244)]("h1,\x20h2,\x20h3,\x20h4,\x20h5,\x20h6")),j=[];for(i=0;i<k[l(269)];i++){if(k[i][l(242)][l(281)]()===""){continue}else{if(k[i][l(249)][l(238)](l(264))){continue}else{if(k[i][l(275)]["classList"][l(238)](l(257))){continue}else{j[l(252)](k[i])}}}}j[l(265)](function(o,r){const m=l;var q=m(248)+r;if(o[m(246)]("id")){q=o[m(237)]("id")}else{o[m(251)]("id",q)}var p=a[m(241)]("a");p[m(251)]("href","#"+q),p.textContent="•\x20"+o[m(283)];var n=a[m(241)](m(261));n[m(251)]("class",o[m(278)][m(255)]()),n[m(262)](p),c[m(262)](n)});const e="\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-left:\x202em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h6\x20{\x20margin-left:\x202.5em\x20}\x0a\x20\x20\x20\x20\x0a\x20\x20\x20\x20#toc-ym\x20{\x0a\x20\x20\x20\x20\x20\x20margin:\x2030px\x200px\x2030px\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2020px\x2020px\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border:\x201px\x20solid\x20#dadada;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffffff;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym::before\x20{\x0a\x20\x20\x20\x20\x20\x20content:\x20\x22목\x20\x20차\x22;\x0a\x20\x20\x20\x20\x20\x20display:\x20block;\x0a\x20\x20\x20\x20\x20\x20width:\x20120px;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20rgb(255,\x20255,\x20255);\x0a\x20\x20\x20\x20\x20\x20text-align:\x20center;\x0a\x20\x20\x20\x20\x20\x20font-size:\x2018px;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20bold;\x0a\x20\x20\x20\x20\x20\x20margin:\x20-40px\x20auto\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x205px\x200px;\x0a\x20\x20\x20\x20\x20\x20border-width:\x201px;\x0a\x20\x20\x20\x20\x20\x20border-style:\x20solid;\x0a\x20\x20\x20\x20\x20\x20border-color:\x20rgb(218,\x20218,\x20218);\x0a\x20\x20\x20\x20\x20\x20border-image:\x20initial;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div{\x0a\x20\x20\x20\x20\x20\x20margin:\x205px\x200px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:first-child{\x0a\x20\x20\x20\x20\x20\x20margin-top:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:last-child{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a\x20{\x0a\x20\x20\x20\x20\x20\x20text-decoration:\x20none;\x0a\x20\x20\x20\x20\x20\x20color:\x20#337ab7;\x0a\x20\x20\x20\x20\x20\x20transition:\x20all\x20ease\x200.2s;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a:hover\x20{\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20\x20\x20color:\x20#333333;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ecc7ff;\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20/*\x0a\x20\x20\x20\x20.contents_style\x20h3{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:7px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border-left:\x205px\x20solid\x20#757575;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#e5e5e5;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20500;\x0a\x20\x20\x20\x20\x20\x20color:\x20#000000\x20!important;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20*/\x0a\x20\x20\x20\x20",h=document[l(241)](l(258));h[l(253)]=e,f[l(270)](h,_0x407aa0)};</script>
<!-- 자동목차 #5 END -->
코드를 보면 엄청나게 길어 보이지만, 코드를 </body> 위에 붙여 넣으면 아래와 같이 한 줄로 간단히 보입니다.
3) 마지막으로 [적용]을 눌러 '저장'을 해주세요.

티스토리 본문에 [목차] 넣기
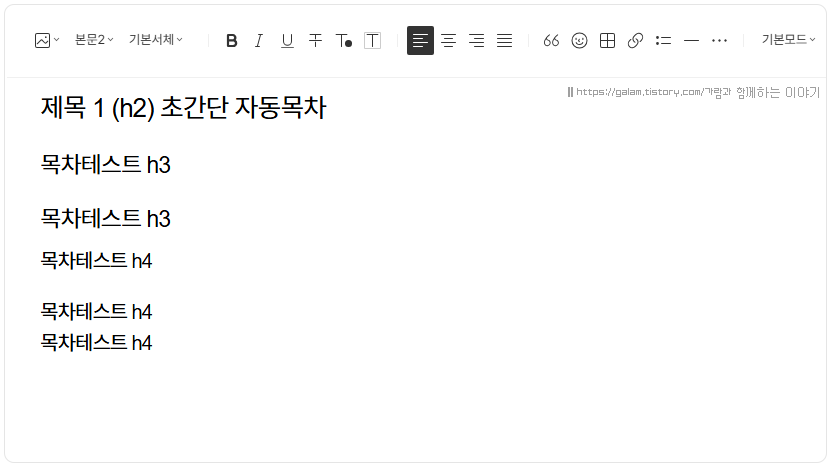
1) 글 쓰기 화면에서 [목차]를 입력하면 자동으로 목차가 생성됩니다.
2) [목차]를 작성한 위치에 따라 목차가 생기므로 원하는 위치에 작성하면 됩니다.
3) 만약 [목차]를 본문에 작성하지 않으면 자동으로 글 최상단에 목차가 생성됩니다.
글 쓰기 화면에서 [목차]를 입력한 경우


[목차]를 본문에 작성하지 않은 경우


색상이 다른 자동목차 코드
💎 블루버전 코드
마우스 오버 시 핑크색이 아닌 파란색이 나오는 코드입니다.
<!-- Galam 자동목차 #5 blue -->
<script>const _0x5eef=["classList","92935nhtnYq","setAttribute","push","innerHTML","getElementById","toLowerCase","tt_adsense_top","another_category","style","//p[contains(text(),\x27[목차]\x27)]","1954669aacfHB","div","appendChild","toc-ym","title","forEach","DOMContentLoaded","call","addEventListener","length","insertBefore","firstElementChild","log","27309qNoTHN","62SuwPRc","parentNode","querySelector","revenue_unit_wrap","tagName","23736mMyuUa","singleNodeValue","trim","17723tUfPMr","textContent","1STKGDu","getAttribute","contains","nextSibling","791846eKKEom","createElement","outerText","FIRST_ORDERED_NODE_TYPE","querySelectorAll","72wJWnLP","hasAttribute","669103LLOFBD","toc"];function _0x330c(a,b){a=a-236;let _0x5eef71=_0x5eef[a];return _0x5eef71}const _0x2078d2=_0x330c;(function(a,b){const c=_0x330c;while(!![]){try{const e=-parseInt(c(279))+parseInt(c(247))+parseInt(c(250))+-parseInt(c(282))*-parseInt(c(245))+parseInt(c(274))*parseInt(c(273))+parseInt(c(236))*-parseInt(c(240))+-parseInt(c(260));if(e===b){break}else{a.push(a.shift())}}catch(d){a.push(a.shift())}}}(_0x5eef,961001),document[_0x2078d2(268)](_0x2078d2(266),function(){const b=_0x2078d2;try{const d=document[b(276)](".contents_style"),c=document[b(254)](b(263));if(d&&!c){htmlTableOfContents()}else{return ![]}}catch(a){console[b(272)]("")}}));function htmlTableOfContents(a){const l=_0x2078d2;var a=a||document;const g=document[l(241)]("div");g[l(251)]("id",l(263));const f=document.querySelector(".contents_style");var b=l(259),d=document.evaluate(b,document,null,XPathResult[l(243)],null)[l(280)];let _0x407aa0;d?(_0x407aa0=d,_0x407aa0[l(283)]="",_0x407aa0[l(262)](g)):(_0x407aa0=f[l(271)],_0x407aa0.classList[l(238)](l(256))||_0x407aa0[l(249)]["contains"](l(277))?f.insertBefore(g,_0x407aa0[l(239)]):_0x407aa0[l(275)][l(270)](g,_0x407aa0));const c=document.getElementById(l(263)),k=[]["slice"][l(267)](f[l(244)]("h1,\x20h2,\x20h3,\x20h4,\x20h5,\x20h6")),j=[];for(i=0;i<k[l(269)];i++){if(k[i][l(242)][l(281)]()===""){continue}else{if(k[i][l(249)][l(238)](l(264))){continue}else{if(k[i][l(275)]["classList"][l(238)](l(257))){continue}else{j[l(252)](k[i])}}}}j[l(265)](function(o,r){const m=l;var q=m(248)+r;if(o[m(246)]("id")){q=o[m(237)]("id")}else{o[m(251)]("id",q)}var p=a[m(241)]("a");p[m(251)]("href","#"+q),p.textContent="•\x20"+o[m(283)];var n=a[m(241)](m(261));n[m(251)]("class",o[m(278)][m(255)]()),n[m(262)](p),c[m(262)](n)});const e="\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-left:\x202em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h6\x20{\x20margin-left:\x202.5em\x20}\x0a\x20\x20\x20\x20\x0a\x20\x20\x20\x20#toc-ym\x20{\x0a\x20\x20\x20\x20\x20\x20margin:\x2030px\x200px\x2030px\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2020px\x2020px\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border:\x201px\x20solid\x20#dadada;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffffff;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym::before\x20{\x0a\x20\x20\x20\x20\x20\x20content:\x20\x22목\x20\x20차\x22;\x0a\x20\x20\x20\x20\x20\x20display:\x20block;\x0a\x20\x20\x20\x20\x20\x20width:\x20120px;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20rgb(255,\x20255,\x20255);\x0a\x20\x20\x20\x20\x20\x20text-align:\x20center;\x0a\x20\x20\x20\x20\x20\x20font-size:\x2018px;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20bold;\x0a\x20\x20\x20\x20\x20\x20margin:\x20-40px\x20auto\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x205px\x200px;\x0a\x20\x20\x20\x20\x20\x20border-width:\x201px;\x0a\x20\x20\x20\x20\x20\x20border-style:\x20solid;\x0a\x20\x20\x20\x20\x20\x20border-color:\x20rgb(218,\x20218,\x20218);\x0a\x20\x20\x20\x20\x20\x20border-image:\x20initial;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div{\x0a\x20\x20\x20\x20\x20\x20margin:\x205px\x200px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:first-child{\x0a\x20\x20\x20\x20\x20\x20margin-top:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:last-child{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a\x20{\x0a\x20\x20\x20\x20\x20\x20text-decoration:\x20none;\x0a\x20\x20\x20\x20\x20\x20color:\x20#337ab7;\x0a\x20\x20\x20\x20\x20\x20transition:\x20all\x20ease\x200.2s;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a:hover\x20{\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20\x20\x20color:\x20#333333;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#bfe1ff;\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20/*\x0a\x20\x20\x20\x20.contents_style\x20h3{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:7px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border-left:\x205px\x20solid\x20#757575;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#e5e5e5;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20500;\x0a\x20\x20\x20\x20\x20\x20color:\x20#000000\x20!important;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20*/\x0a\x20\x20\x20\x20",h=document[l(241)](l(258));h[l(253)]=e,f[l(270)](h,_0x407aa0)};</script>
<!-- Galam 자동목차 #5 blue END -->💡 베이지버전 코드
마우스 오버 시 베이지색이 나오는 코드입니다.
<!-- Galam 자동목차 #5 beige -->
<script>const _0x5eef=["classList","92935nhtnYq","setAttribute","push","innerHTML","getElementById","toLowerCase","tt_adsense_top","another_category","style","//p[contains(text(),\x27[목차]\x27)]","1954669aacfHB","div","appendChild","toc-ym","title","forEach","DOMContentLoaded","call","addEventListener","length","insertBefore","firstElementChild","log","27309qNoTHN","62SuwPRc","parentNode","querySelector","revenue_unit_wrap","tagName","23736mMyuUa","singleNodeValue","trim","17723tUfPMr","textContent","1STKGDu","getAttribute","contains","nextSibling","791846eKKEom","createElement","outerText","FIRST_ORDERED_NODE_TYPE","querySelectorAll","72wJWnLP","hasAttribute","669103LLOFBD","toc"];function _0x330c(a,b){a=a-236;let _0x5eef71=_0x5eef[a];return _0x5eef71}const _0x2078d2=_0x330c;(function(a,b){const c=_0x330c;while(!![]){try{const e=-parseInt(c(279))+parseInt(c(247))+parseInt(c(250))+-parseInt(c(282))*-parseInt(c(245))+parseInt(c(274))*parseInt(c(273))+parseInt(c(236))*-parseInt(c(240))+-parseInt(c(260));if(e===b){break}else{a.push(a.shift())}}catch(d){a.push(a.shift())}}}(_0x5eef,961001),document[_0x2078d2(268)](_0x2078d2(266),function(){const b=_0x2078d2;try{const d=document[b(276)](".contents_style"),c=document[b(254)](b(263));if(d&&!c){htmlTableOfContents()}else{return ![]}}catch(a){console[b(272)]("")}}));function htmlTableOfContents(a){const l=_0x2078d2;var a=a||document;const g=document[l(241)]("div");g[l(251)]("id",l(263));const f=document.querySelector(".contents_style");var b=l(259),d=document.evaluate(b,document,null,XPathResult[l(243)],null)[l(280)];let _0x407aa0;d?(_0x407aa0=d,_0x407aa0[l(283)]="",_0x407aa0[l(262)](g)):(_0x407aa0=f[l(271)],_0x407aa0.classList[l(238)](l(256))||_0x407aa0[l(249)]["contains"](l(277))?f.insertBefore(g,_0x407aa0[l(239)]):_0x407aa0[l(275)][l(270)](g,_0x407aa0));const c=document.getElementById(l(263)),k=[]["slice"][l(267)](f[l(244)]("h1,\x20h2,\x20h3,\x20h4,\x20h5,\x20h6")),j=[];for(i=0;i<k[l(269)];i++){if(k[i][l(242)][l(281)]()===""){continue}else{if(k[i][l(249)][l(238)](l(264))){continue}else{if(k[i][l(275)]["classList"][l(238)](l(257))){continue}else{j[l(252)](k[i])}}}}j[l(265)](function(o,r){const m=l;var q=m(248)+r;if(o[m(246)]("id")){q=o[m(237)]("id")}else{o[m(251)]("id",q)}var p=a[m(241)]("a");p[m(251)]("href","#"+q),p.textContent="•\x20"+o[m(283)];var n=a[m(241)](m(261));n[m(251)]("class",o[m(278)][m(255)]()),n[m(262)](p),c[m(262)](n)});const e="\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-left:\x202em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h6\x20{\x20margin-left:\x202.5em\x20}\x0a\x20\x20\x20\x20\x0a\x20\x20\x20\x20#toc-ym\x20{\x0a\x20\x20\x20\x20\x20\x20margin:\x2030px\x200px\x2030px\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2020px\x2020px\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border:\x201px\x20solid\x20#dadada;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffffff;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym::before\x20{\x0a\x20\x20\x20\x20\x20\x20content:\x20\x22목\x20\x20차\x22;\x0a\x20\x20\x20\x20\x20\x20display:\x20block;\x0a\x20\x20\x20\x20\x20\x20width:\x20120px;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20rgb(255,\x20255,\x20255);\x0a\x20\x20\x20\x20\x20\x20text-align:\x20center;\x0a\x20\x20\x20\x20\x20\x20font-size:\x2018px;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20bold;\x0a\x20\x20\x20\x20\x20\x20margin:\x20-40px\x20auto\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x205px\x200px;\x0a\x20\x20\x20\x20\x20\x20border-width:\x201px;\x0a\x20\x20\x20\x20\x20\x20border-style:\x20solid;\x0a\x20\x20\x20\x20\x20\x20border-color:\x20rgb(218,\x20218,\x20218);\x0a\x20\x20\x20\x20\x20\x20border-image:\x20initial;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div{\x0a\x20\x20\x20\x20\x20\x20margin:\x205px\x200px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:first-child{\x0a\x20\x20\x20\x20\x20\x20margin-top:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:last-child{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a\x20{\x0a\x20\x20\x20\x20\x20\x20text-decoration:\x20none;\x0a\x20\x20\x20\x20\x20\x20color:\x20#337ab7;\x0a\x20\x20\x20\x20\x20\x20transition:\x20all\x20ease\x200.2s;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a:hover\x20{\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20\x20\x20color:\x20#333333;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffe4bd;\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20/*\x0a\x20\x20\x20\x20.contents_style\x20h3{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:7px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border-left:\x205px\x20solid\x20#757575;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#e5e5e5;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20500;\x0a\x20\x20\x20\x20\x20\x20color:\x20#000000\x20!important;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20*/\x0a\x20\x20\x20\x20",h=document[l(241)](l(258));h[l(253)]=e,f[l(270)](h,_0x407aa0)};</script>
<!-- Galam 자동목차 #5 beige END -->💊 글색 변경 코드
마우스 오버 시 글색만 변경되는 코드입니다.
<!-- Galam 자동목차 #5 red -->
<script>const _0x5eef=["classList","92935nhtnYq","setAttribute","push","innerHTML","getElementById","toLowerCase","tt_adsense_top","another_category","style","//p[contains(text(),\x27[목차]\x27)]","1954669aacfHB","div","appendChild","toc-ym","title","forEach","DOMContentLoaded","call","addEventListener","length","insertBefore","firstElementChild","log","27309qNoTHN","62SuwPRc","parentNode","querySelector","revenue_unit_wrap","tagName","23736mMyuUa","singleNodeValue","trim","17723tUfPMr","textContent","1STKGDu","getAttribute","contains","nextSibling","791846eKKEom","createElement","outerText","FIRST_ORDERED_NODE_TYPE","querySelectorAll","72wJWnLP","hasAttribute","669103LLOFBD","toc"];function _0x330c(a,b){a=a-236;let _0x5eef71=_0x5eef[a];return _0x5eef71}const _0x2078d2=_0x330c;(function(a,b){const c=_0x330c;while(!![]){try{const e=-parseInt(c(279))+parseInt(c(247))+parseInt(c(250))+-parseInt(c(282))*-parseInt(c(245))+parseInt(c(274))*parseInt(c(273))+parseInt(c(236))*-parseInt(c(240))+-parseInt(c(260));if(e===b){break}else{a.push(a.shift())}}catch(d){a.push(a.shift())}}}(_0x5eef,961001),document[_0x2078d2(268)](_0x2078d2(266),function(){const b=_0x2078d2;try{const d=document[b(276)](".contents_style"),c=document[b(254)](b(263));if(d&&!c){htmlTableOfContents()}else{return ![]}}catch(a){console[b(272)]("")}}));function htmlTableOfContents(a){const l=_0x2078d2;var a=a||document;const g=document[l(241)]("div");g[l(251)]("id",l(263));const f=document.querySelector(".contents_style");var b=l(259),d=document.evaluate(b,document,null,XPathResult[l(243)],null)[l(280)];let _0x407aa0;d?(_0x407aa0=d,_0x407aa0[l(283)]="",_0x407aa0[l(262)](g)):(_0x407aa0=f[l(271)],_0x407aa0.classList[l(238)](l(256))||_0x407aa0[l(249)]["contains"](l(277))?f.insertBefore(g,_0x407aa0[l(239)]):_0x407aa0[l(275)][l(270)](g,_0x407aa0));const c=document.getElementById(l(263)),k=[]["slice"][l(267)](f[l(244)]("h1,\x20h2,\x20h3,\x20h4,\x20h5,\x20h6")),j=[];for(i=0;i<k[l(269)];i++){if(k[i][l(242)][l(281)]()===""){continue}else{if(k[i][l(249)][l(238)](l(264))){continue}else{if(k[i][l(275)]["classList"][l(238)](l(257))){continue}else{j[l(252)](k[i])}}}}j[l(265)](function(o,r){const m=l;var q=m(248)+r;if(o[m(246)]("id")){q=o[m(237)]("id")}else{o[m(251)]("id",q)}var p=a[m(241)]("a");p[m(251)]("href","#"+q),p.textContent="•\x20"+o[m(283)];var n=a[m(241)](m(261));n[m(251)]("class",o[m(278)][m(255)]()),n[m(262)](p),c[m(262)](n)});const e="\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-left:\x202em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h6\x20{\x20margin-left:\x202.5em\x20}\x0a\x20\x20\x20\x20\x0a\x20\x20\x20\x20#toc-ym\x20{\x0a\x20\x20\x20\x20\x20\x20margin:\x2030px\x200px\x2030px\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2020px\x2020px\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border:\x201px\x20solid\x20#dadada;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffffff;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym::before\x20{\x0a\x20\x20\x20\x20\x20\x20content:\x20\x22목\x20\x20차\x22;\x0a\x20\x20\x20\x20\x20\x20display:\x20block;\x0a\x20\x20\x20\x20\x20\x20width:\x20120px;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20rgb(255,\x20255,\x20255);\x0a\x20\x20\x20\x20\x20\x20text-align:\x20center;\x0a\x20\x20\x20\x20\x20\x20font-size:\x2018px;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20bold;\x0a\x20\x20\x20\x20\x20\x20margin:\x20-40px\x20auto\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x205px\x200px;\x0a\x20\x20\x20\x20\x20\x20border-width:\x201px;\x0a\x20\x20\x20\x20\x20\x20border-style:\x20solid;\x0a\x20\x20\x20\x20\x20\x20border-color:\x20rgb(218,\x20218,\x20218);\x0a\x20\x20\x20\x20\x20\x20border-image:\x20initial;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div{\x0a\x20\x20\x20\x20\x20\x20margin:\x205px\x200px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:first-child{\x0a\x20\x20\x20\x20\x20\x20margin-top:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:last-child{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a\x20{\x0a\x20\x20\x20\x20\x20\x20text-decoration:\x20none;\x0a\x20\x20\x20\x20\x20\x20color:\x20#333;\x0a\x20\x20\x20\x20\x20\x20transition:\x20all\x20ease\x200.2s;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a:hover\x20{\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20\x20\x20color:\x20#ff4b5a;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#;\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20/*\x0a\x20\x20\x20\x20.contents_style\x20h3{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:7px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border-left:\x205px\x20solid\x20#757575;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#e5e5e5;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20500;\x0a\x20\x20\x20\x20\x20\x20color:\x20#000000\x20!important;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20*/\x0a\x20\x20\x20\x20",h=document[l(241)](l(258));h[l(253)]=e,f[l(270)](h,_0x407aa0)};</script>
<!-- Galam 자동목차 #5 red END -->
마무리
JS 파일 업로드와 CSS 코드 수정을 번거롭게 느끼는 분들은 간단히 코드를 추가하여 자동으로 목차를 만들 수 있는 이 방법을 적용해 보시기 바랍니다.
티스토리에서 다양한 서식과 디자인을 사용하여 자동목차를 넣고 싶은 분들은 아래 관련글을 참고해 보세요.
자동목차 관련글 바로가기
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





