
누구나 쉽게 따라 만드는 TOC 자동 목차 #2.
오늘은 '티스토리 자동 목차 #1'에 이어 조금 다른 스타일의 '티스토리 자동 목차 #2'에 대해 알아보겠습니다.
제가 프로그래머도 아니고 블로그 고수도 아니기 때문에, 다른 고수들이 올려주신 소스를 참고하며 조금씩 수정한 소스입니다.
이번 소스는 소제목 목록의 글자 크기를 변경할 수 있고, 하이퍼링크의 파란색을 원하는 색상으로 설정할 수 있습니다. 또한, 마우스를 올리면 글자 색상이 변경되거나 글자가 굵어지는 효과도 포함된 소스입니다. 제가 주로 사용하는 목차 스타일입니다.
설명이 길고 이미지가 많아 복잡해 보일 수 있지만, 하나씩 따라 하시면 쉽게 'TOC 자동 목차'를 만들 수 있으니 차근차근 따라 해 보시기 바랍니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
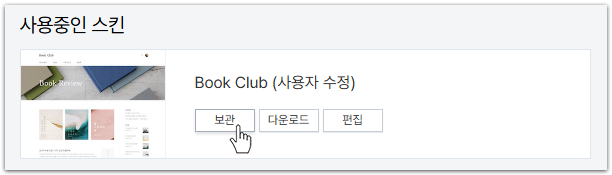
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


jquery.toc.min.js파일 다운로드
티스토리 블로그에 자동으로 글 목차를 만들어 주는 공개소스입니다.
1. 아래 링크에서 'jquery.toc.min.js'파일을 다운로드하세요.
jquery.toc.min.js파일 업로드
다운로드한 jquery.toc.min.js파일을 티스토리 스킨에 업로드합니다.
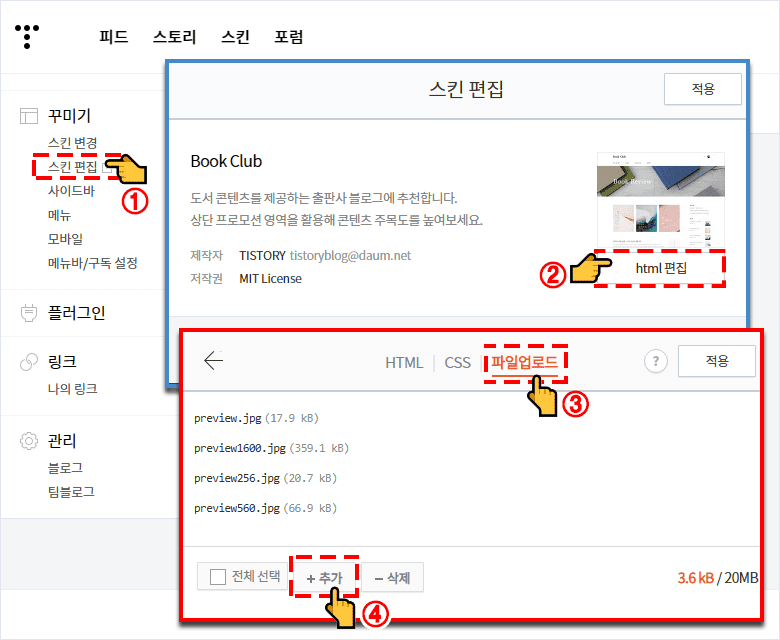
1. '블로그관리 > ①스킨편집 > ②html편집 > ③파일업로드 > ④추가'로 진입 후 jquery.toc.min.js파일을 업로드합니다.

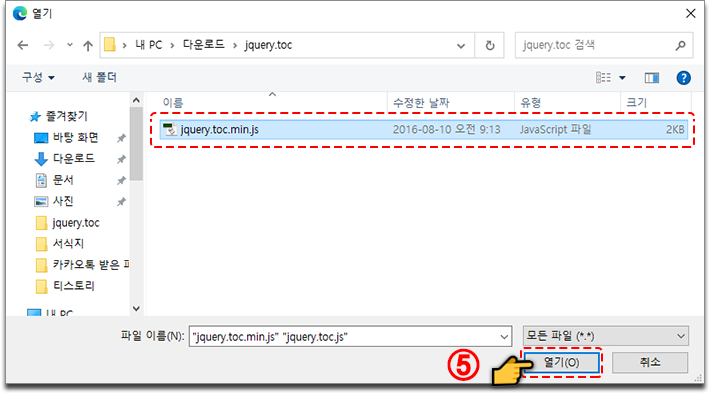
2. 다운로드한 폴더를 찾아 jquery.toc.min.js 파일을 업로드합니다.

HTML 코드 삽입
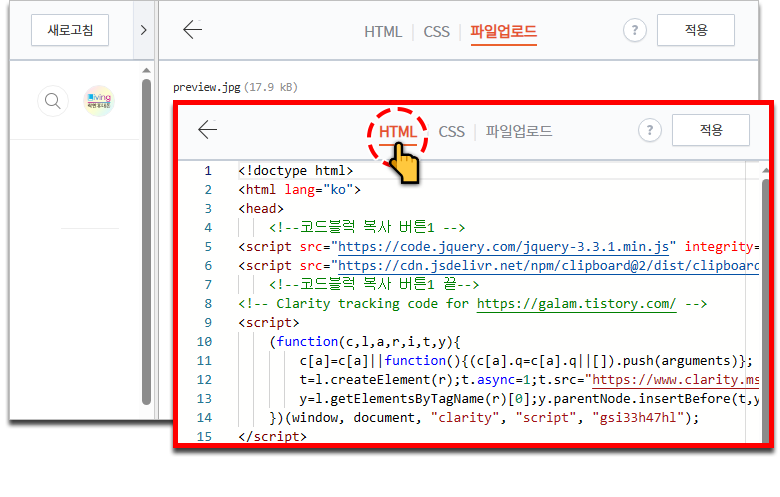
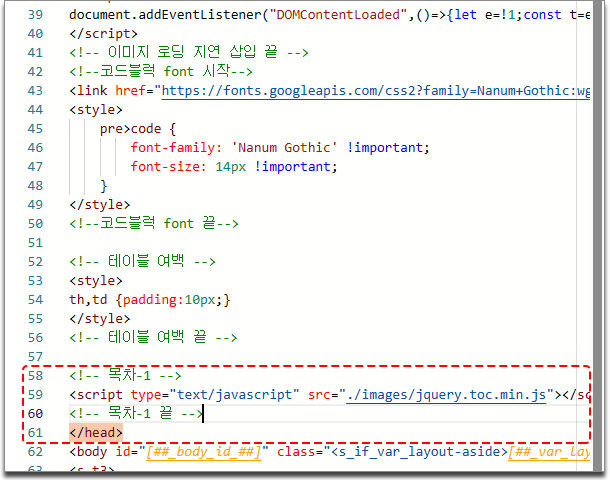
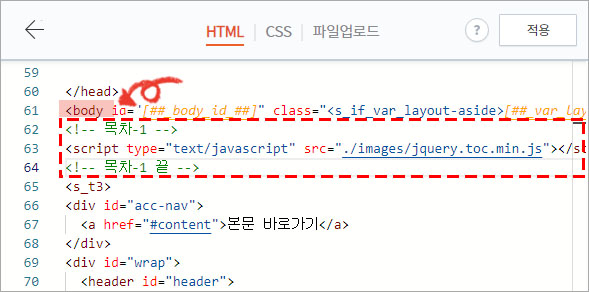
1. 스킨 편집의 HTML을 클릭 후 아래의 코드를 복사 후 </head> 윗부분에 넣어 줍니다.
<!-- 목차 #1 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 #1 끝 -->

2. </head> 윗부분에 코드를 넣은 후 저장을 눌러 저장을 해줍니다.

CSS코드 추가하기
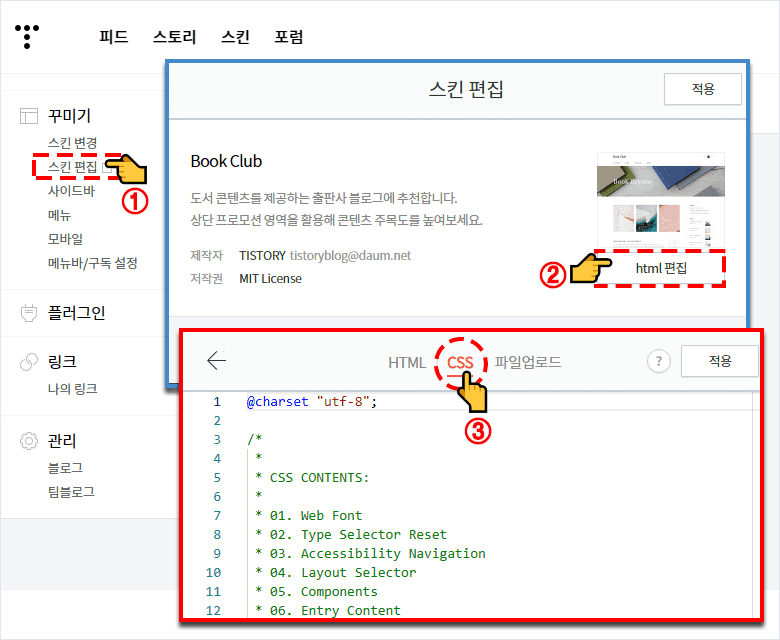
1. '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

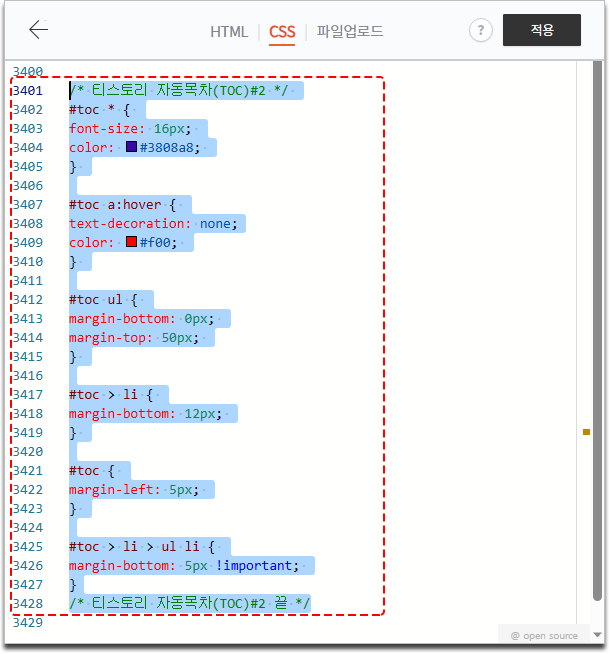
2. 아래 코드 중 자신의 스킨 버전에 맞는 코드를 복사한 뒤 CSS의 맨 아래쪽에 넣어주면 됩니다.
구버전 북클럽스킨 기본코드 2-1
/* 티스토리 자동목차(TOC)#2-1 */
#toc * {
font-size: 16px;
color: #444 !important; /* 글색 */
text-decoration: none !important;
}
#toc {
margin-left: 0px;
}
#toc a:hover {
font-weight:bold; /* 마우스 오버시 폰트 굵게 */
color: #f24285 !important; /* 마우스오버 글색 */
text-decoration: none !important; /* 마우스 오버 밑줄제거 */
}
#toc ul,
#toc ol {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
margin-bottom: 0;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight:bold;
border-bottom:1px dotted #bbb;
transition:color .3s ease;
}
#toc > li > ul,
#toc > li > ol {
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li,
#toc > li > ol > li {
font-size: .95em;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a,
#toc > li > ol > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul,
#toc > li > ol > li > ol {
margin-bottom: 0;
}
#toc > li > ul > li > ul > li,
#toc > li > ol > li > ol > li {
font-size: .95em;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a,
#toc > li > ol > li > ol > li > a {
font-size: .975em;
text-decoration:none;
}
/* 티스토리 자동목차(TOC)#2-1 끝 */
최신버전 북클럽스킨 사용자 CSS 코드 수정
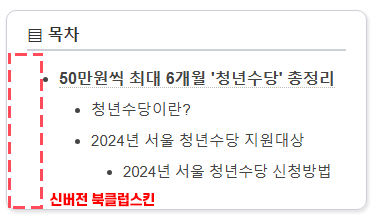
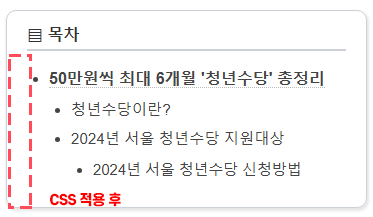
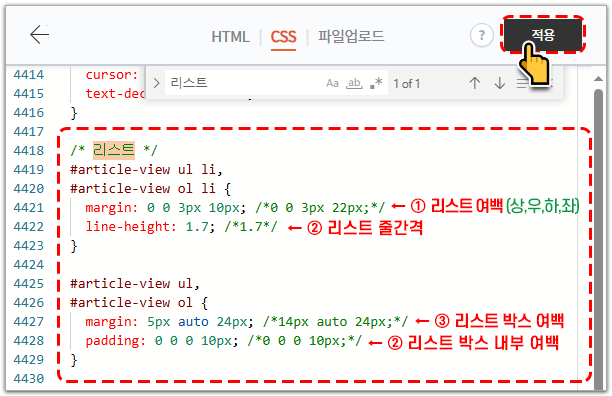
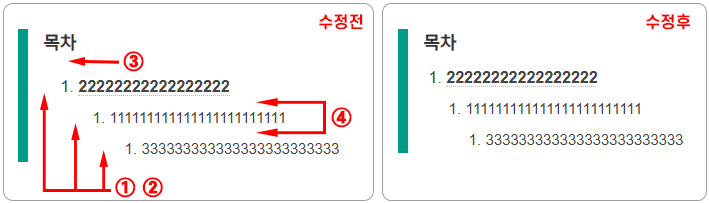
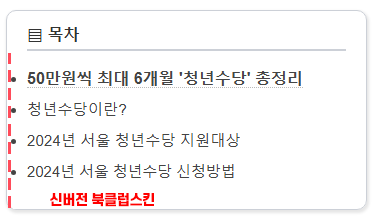
(가장 최신버전으로 2-1번 CSS 코드를 적용 시 리스트의 좌측 간격이 아래처럼 많이 벌어질 경우 사용하세요.)


/* 리스트*/ CSS 코드 수정
1) CSS 탭에서 /*리스트*/ 코드가 검색 되는 경우에 한합니다.
#article-view ol li {
2) #article-view ol li {를 검색 후 코드를 아래처럼 수정합니다.
기존 글쓰기의 리스트에도 적용되는 코드이니 너무 과하게 수정 하면 안 됩니다.


/* 리스트 */
#article-view ul li,
#article-view ol li {
margin: 0 0 3px 10px; /*0 0 3px 22px;*/
line-height: 1.7; /*1.7*/
}
#article-view ul,
#article-view ol {
margin: 5px auto 24px; /*14px auto 24px;*/
padding: 0 0 0 10px; /*0 0 0 10px;*/
}
신버전 북클럽스킨 기본코드 #-2-3
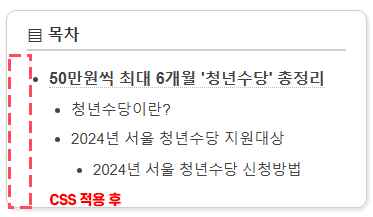
(2-1번 코드를 적용 시 리스트의 좌측 간격이 아래처럼 앞쪽으로 모일 경우 사용하세요.)


/* 티스토리 자동목차(TOC)#2-3 */
#toc * {
font-size:16px;
color:#444 !important; /* 글색 */
text-decoration: none !important;
}
#toc {
padding:0 10px 0 20px !important; /* padding:0 10px 0 0px */
}
#toc a:hover {
font-weight:bold; /* 마우스 오버시 폰트 굵게 */
color: #f24285 !important; /* 마우스오버 글색 */
text-decoration: none !important; /* 마우스 오버 밑줄제거 */
}
#toc ul,
#toc ol {
margin-top: 5px;
margin-bottom: 0px;
padding:0 10px 0 20px !important; /* padding:0 10px 0 0px */
}
#toc > li {
padding-left:0;
text-indent:0;
margin-bottom:0;
margin-top:7px;
position:relative;
}
#toc > li > a {
text-decoration:none;
font-weight:bold;
border-bottom:1px dotted #bbb;
transition:color .3s ease;
}
#toc > li > ul,
#toc > li > ol {
padding-left:10px;
}
#toc > li > ul > li,
#toc > li > ol > li {
font-size:.95em;
}
#toc > li > ul > li > a,
#toc > li > ol > li > a {
font-size:1em;
text-decoration:none;
}
#toc > li > ul > li > ul,
#toc > li > ol > li > ol {
padding-left:10px;
}
#toc > li > ul > li > ul > li,
#toc > li > ol > li > ol > li {
font-size:.95em;
}
#toc > li > ul > li > ul > li > a,
#toc > li > ol > li > ol > li > a {
font-size:.975em;
text-decoration:none;
}
/* 티스토리 자동목차(TOC)#2-3 끝 */
3. CSS의 맨 아래쪽에 넣은 후 적용을 눌러 저장합니다.

💡 자동목차 #2 이슈 해결
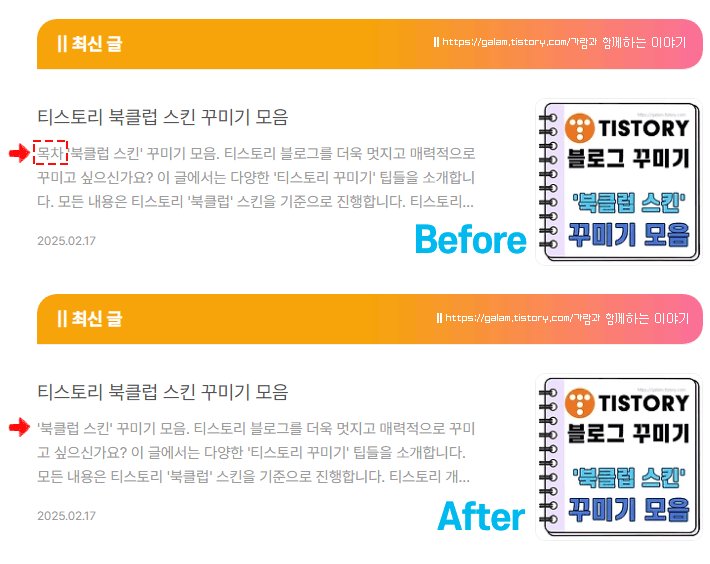
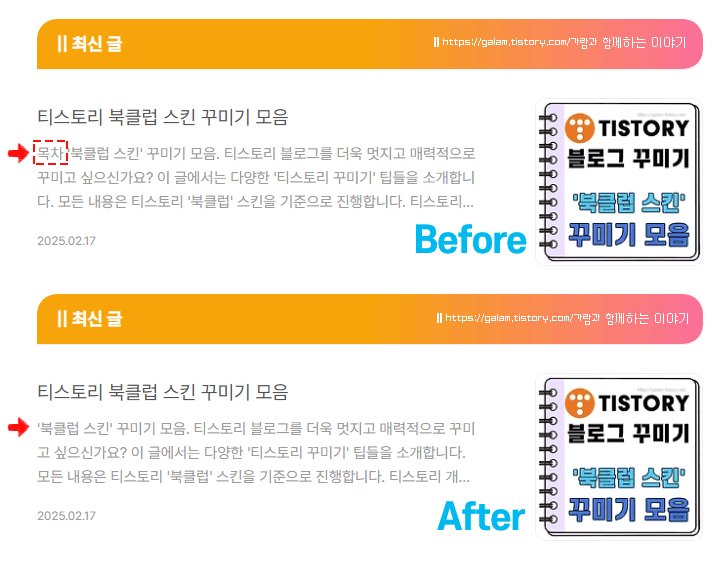
홈 목록에 '목차'가 표시되는 문제가 있습니다.
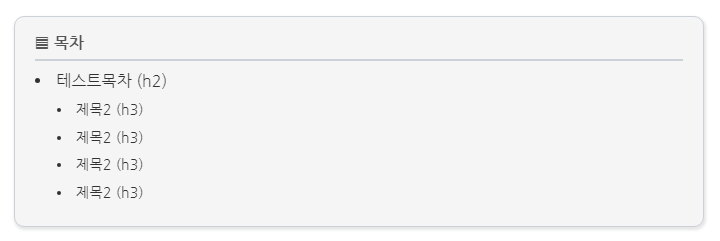
자동목차 #2를 글 최상단에 적용하면, 아래처럼 홈 목록에 '목차'가 표시되는 문제가 있습니다.
이를 해결하기 위해 CSS 코드를 추가한 후 서식 코드를 수정해줘야 합니다..

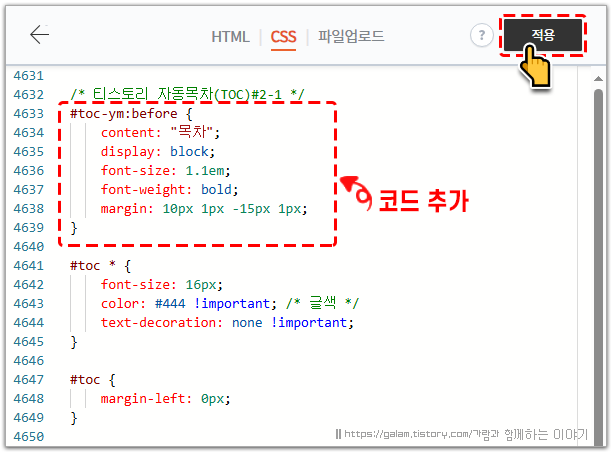
CSS 코드 추가
1) CSS 탭으로 이동 후 아래 코드를 기존 TOC 코드 위에 추가합니다.
#toc-ym:before {
content: "목차"; /*목차*/
display: block; /*div 기본값 적용*/
font-size: 1.1em; /*폰트 크기*/
font-weight: bold; /*폰트 굵게*/
margin: 10px 1px -15px 1px; /*외부 여백*/
}
2) 코드를 추가 후 [적용]을 눌러 '저장'합니다.

자동목차 서식 수정
1) 기존의 서식 코드에서 <p> 코드를 <div> 코드로 바꿔 줍니다.
[수정전 코드]
<div style="padding: 10px 20px 10px 20px; margin: 10px 0px; background: #f3f8fe; border-radius: 10px; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #6c96ca; font-weight: bold; color: #6c96ca;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p> ← 변경할 코드
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
[수정후 코드]
<div style="padding: 10px 20px 10px 20px; margin: 10px 0px; background: #f3f8fe; border-radius: 10px; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div id="toc-ym" style="border-bottom: 2px solid #6c96ca; color: #6c96ca;"> </div> ← 변경된 코드
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
2) 코드설명
아래 설명대로 목차와 어울리게 밑줄과 폰트의 색상을 변경해 주면 됩니다.
<div id="toc-ym" style="border-bottom: 2px solid #434343; color: #535353;"> </div>
<div id="toc-ym" ← 목차 id, 변경금지
style="border-bottom: 2px solid #434343; ← 밑줄: 굵기, 종류, 색상
color: #535353; ← #목차 글씨 색상
"> </div>
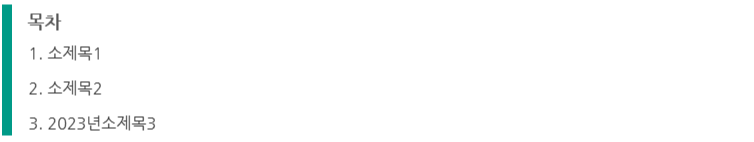
3) 적용된 모습

'기본 목차' 서식 등록하기
티스토리 자동 목차에 서식을 사용하는 이유는 서식으로 미리 목차 코드를 만들어 놓은 뒤 글 쓸 때마다 편하게 불러와 원하는 위치에 목차를 넣어주기 위함입니다.
1. 아래 코드 중 원하는 스타일의 코드를 복사 후 서식 쓰기로 이동합니다.
(숫자 리스트)
<p data-ke-size="size18"><b>목차</b></p>
<ol id="toc" style="list-style-type: decimal;"></ol>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
(점 리스트)
<p data-ke-size="size18"><b>목차</b></p>
<ul id="toc" style="list-style-type: decimal;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
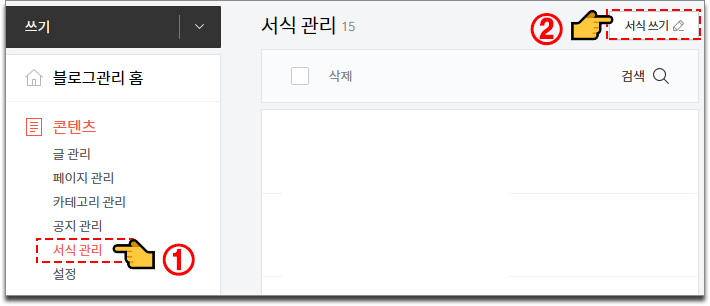
2. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

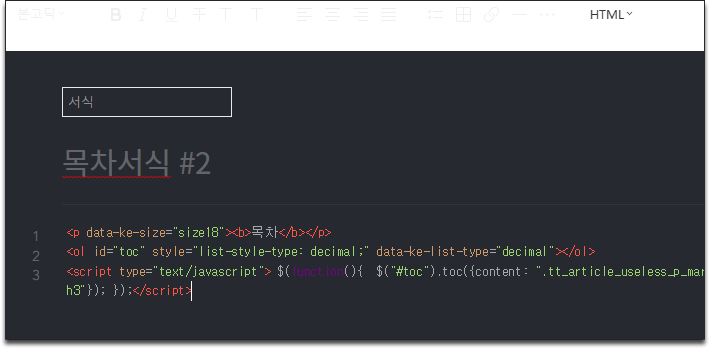
3. HTML 모드로 바꿔주시고 위에서 복사한 코드를 아래와 같이 넣어서 서식을 만들어주세요.

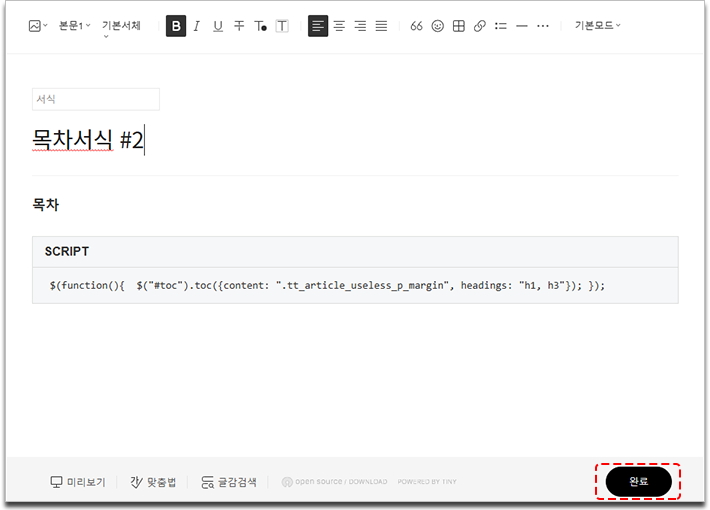
4. 코드를 넣은 후 기본모드로 돌아오면 아래처럼 보입니다. 여기서 완료를 눌러서 저장합니다.

서식코드 중 수정이 가능한 부분
소제목 리스트 앞부분을 점이나 숫자로 변경이 가능합니다.
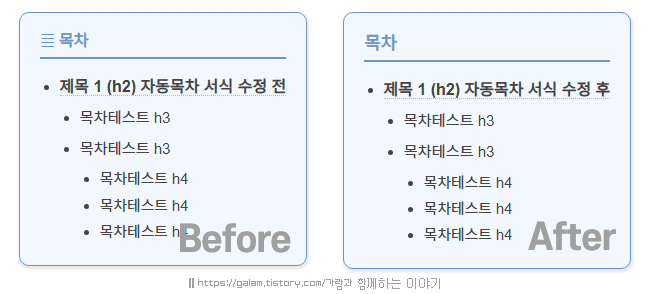
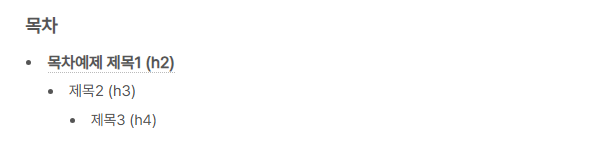
또한 리스트도 제목1 (h2), 제목2 (h3), 제목3 (h4) 이렇게 나오길 원하시면 코드의 headings: "h2, h3"을 headings: "h2, h3, h4"으로 변경하시면 됩니다.
※ 리스트 숫자 표시
※ 리스트 점 표시
- 리스트
- 리스트
여기서 둥근 점이나 숫자가 나오는 게 싫으신 분은 "decimal" 나 "disc"를 "none"로 바꿔주시면 됩니다.
<ol id="toc" style="list-style-type: none;" data-ke-list-type="none" ></ol>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none" ></ul>
※ 자동목차 적용이 안 되는 분은 아래처럼 코드를 변경해 보세요.
<p data-ke-size="size18"><b>목차</b></p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc" ></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h3"}); });</script>
- Odyssey 스킨은 .tt_article_useless_p_margin을 .article-view으로 바꿔 주세요.
- Magazine 스킨은 .tt_article_useless_p_margin을 .inner_content으로 바꿔 주세요.
- #1 스킨을 사용하시는 분들 중 적용이 안 되는 분은 .tt_article_useless_p_margin을 .area_view으로 바꿔 보시기 바랍니다.
여기까지 하셨다면 아래처럼 [기본 스타일] 자동목차 만들기는 완료되었으며, 이제는 원하는 위치에 서식을 사용하여 목차를 넣으시면 됩니다.

서식 사용법
글에서 목차를 넣어줄 부분을 선택 후 우측 상단의 서식을 눌러 저장된 서식을 불러오면 됩니다.
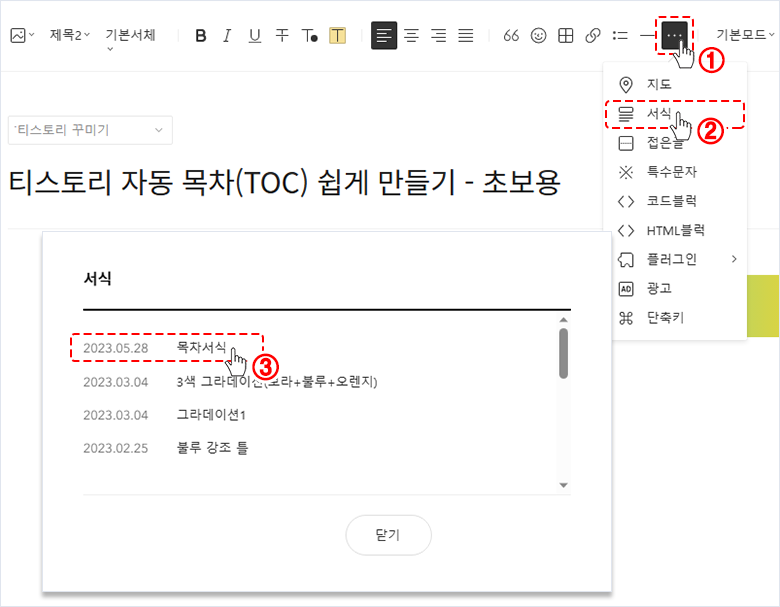
1. '①더보기 > ②서식 > ③만들어둔 서식' 순으로 원하는 위치에 넣어주세요.

서식에 인용구를 이용해 커스터마이징 하기
기본 스타일 자동목차를 만드셨다면, 이제 인용구를 이용해 목차를 좀 더 이쁘게 꾸미는 법에 대해 알아보겠습니다.
제 포스팅 중 '티스토리 소제목 서식(HTML) 스타일 모음'에서 인용구의 텍스트<p 코드> 부분에 코드를 넣어서 사용하셔도 됩니다
인용구에 서식을 넣는 법 예제입니다
아래의 인용구에 목차 코드를 넣어 서식을 만들어 보겠습니다.
목차
이 부분에 서식을 넣어 주세요
1. 인용구의 기본 코드입니다.
HTML 코드의 빨간색 부분을 지우고 목차 코드를 넣어주면 됩니다.
<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 10px solid #009a87;">
<p data-ke-size="size18"><span style="color: #009a87; font-weight: bold;"> 목차 </span></p>
<p data-ke-size="size16">이 부분에 서식을 넣어 주세요</p>
</div>
2. 아래처럼 목차 코드를 넣어주면 완성입니다.
다소 복잡한 모양의 인용구도 방법은 동일합니다. 인용구의 <P코드>를 지우고 그 위치에 목차 코드를 넣어주면 됩니다.
<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 10px solid #009a87;">
<p data-ke-size="size18"><b>목차</b></p>
<ol id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal" ></ol>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h3"}); });</script>
</div>
3. 아래 코드는 인용구를 사용한 예제입니다, 복사해서 테스트해 보세요.
'인용구 서식' 목차 예제 1

<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 10px solid #009a87;">
<p data-ke-size="size18"><b>목차</b></p>
<ol id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal"></ol>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h3"}); });</script>
</div>
'인용구 서식' 목차 예제 2

<div style="padding: 10px 20px 0px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #ccd0d7; background-color: #f5f5f5; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #ccd0d7;" data-ke-size="size16"><b>▤ 목차</b></p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="decimal"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3"}); });</script>
</div>
관더 많은 '자동목차' 서식 보러가기
2025.02.22-티스토리 자동목차 HTML 서식 모음집 #1 | 북클럽 스킨
티스토리 자동목차 HTML 서식 모음집 #1 | 북클럽 스킨
TOC 자동목차(HTML) 서식 모음. '자동목차 만들기 (TOC) part 2, part 4'에 적용 가능한 서식 스타일 모음본 서식은 '자동목차 만들기 part 2' 또는 'part 4'를 설정한 후에 사용할 수 있습니다.기본 코드와 CS
galam.tistory.com
자동 목차가 작동이 안 될 경우.
※ 목차만 표시되고 소제목이 표시되지 않는 경우
간혹 '목차'만 표시되고 '소제목'은 표시되지 않는다는 분들이 계셔 검색을 해보니 스킨이나 기타 영향에 따라 <head>에 넣어야 작동하는 경우도 있고 <body>에 넣어야 작동하는 경우도 있다 합니다.
제대로 작동이 되지 않는 경우 <head>와 <body>에 각각 넣어보시기 바랍니다.

제 경우는 <head>와 <body> 모두에서 정상적으로 자동되었습니다.
※ 모바일에서 목차가 보이지 않는 경우
기본적으로 모바일에서 정상적으로 작동합니다.
다만 '티스토리 모바일 앱'을 통해서 접속하시면 '자동목차'가 작동하지 않습니다.
모바일 앱에서는 자바스크립트 코드가 작동하지 않습니다. 그렇기 때문에 애드센스 광고도 뜨지 않습니다.
마무리
이렇게 목록 만들기와 서식 사용법까지 알아봤습니다.
여기까지만 하시면 기본적인 목차는 완성입니다.
제 포스팅 중 '티스토리 인용구 서식(HTML) 스타일 모음'에서 인용구의 <P 코드> 에 '목차 코드'를 넣어서 나만의 목차를 만들어 보세요.
'TOC 자동목차 만들기' 관련글 보러가기
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




