
티스토리 I 마우스 오버 시 썸네일이 움직이는 애니메이션 효과 만들기
이번에는 썸네일이나 설명글에 마우스를 올리면 애니메이션 효과를 가지고 좌우로 움직이는 CSS코드에 대하여 알아보겠습니다.
목차
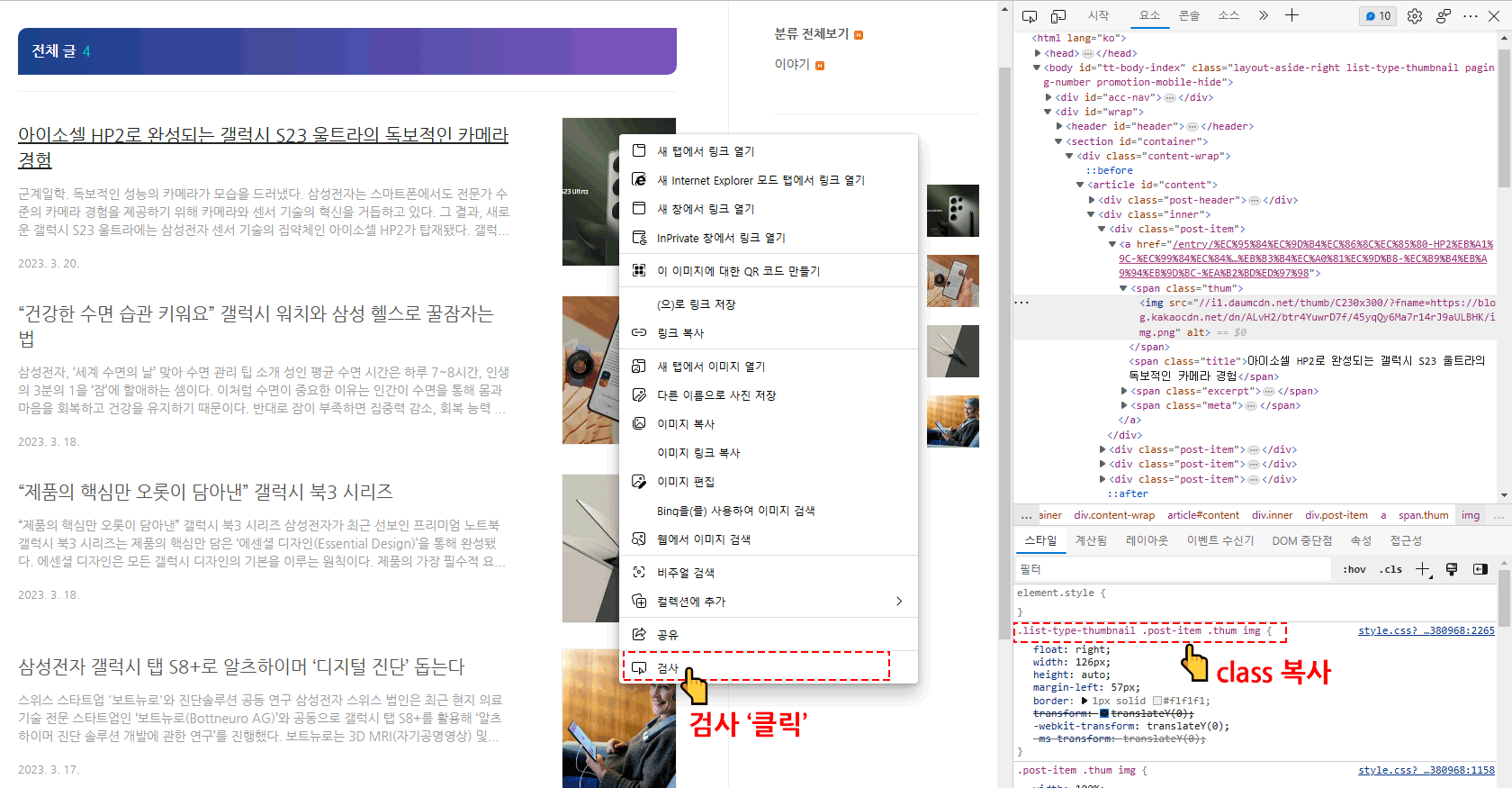
먼저 사용자 스킨에 따라 섬네일의 class가 다르기 때문에 움직이고자 하는 썸네일에 오른쪽 마우스 클릭 후 검사를 통해 정확한 위치를 파악하는 것이 좋습니다.
제 스킨의 경우는 북클럽스킨의 '뉴북'이라. list-type-thumbnail. post-item. thum img입니다.
여러분들도 정확한 위치를 찾으셨다면, 우선 메모장에 저장해 두세요.

A. 애니메이션 효과 CSS코드 만들기
썸네일의 위치를 메모장에 저장하셨다면, 애니메이션 코드를 만들어주도록 하겠습니다.
1. '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS로 들어갑니다.

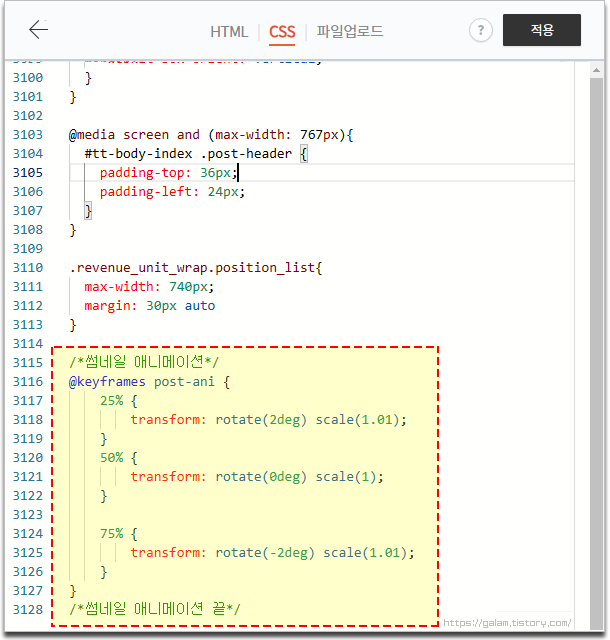
2. 아래 코드를 복사한 뒤 CSS의 맨 아래 붙여 넣어주면 애니메이션 준비는 끝입니다.
/*썸네일 애니메이션*/
@keyframes post-ani {
25% {
transform: rotate(2deg) scale(1.01);
}
50% {
transform: rotate(0deg) scale(1);
}
75% {
transform: rotate(-2deg) scale(1.01);
}
}
/*썸네일 애니메이션 끝*/
deg의 숫자가 커질수록 움직이는 방향이 커지게 되며
scale은 이미지의 크기가 확대되는 효과가 있습니다.
사용자가 원하는 만큼 효과를 주면 됩니다.
3. 아래처럼 CSS의 맨 아래 넣어주면 됩니다.

썸네일에 애니메이션 적용하기
애니메이션을 만들었으니 썸네일에도 애니메이션을 적용시켜 주겠습니다.
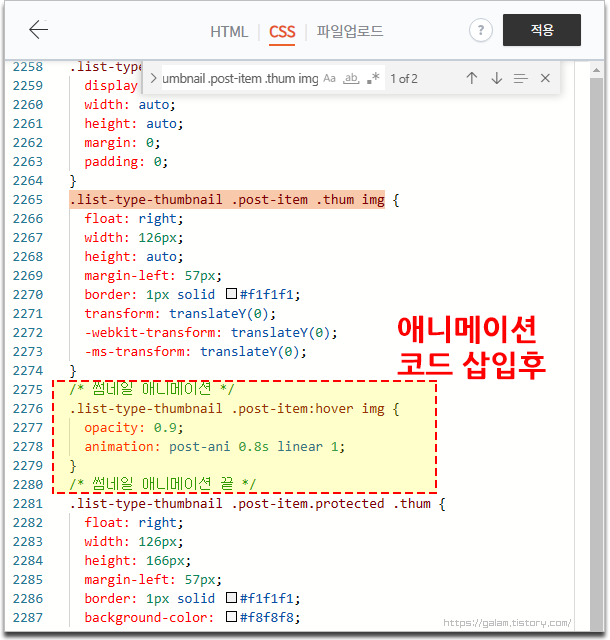
1. CSS에서 Ctrl + F를 이용해 메모장에 저장해 둔 .list-type-thumbnail .post-item .thum img를 검색합니다.
.list-type-thumbnail .post-item .thum img

2. 아래 코드를 .list-type-thumbnail .post-item .thum img 아래 넣어줍니다.
/*썸네일 애니메이션*/
.list-type-thumbnail .post-item:hover img {
opacity: 0.9;
animation: post-ani 0.8s linear 1;
}
/*썸네일 애니메이션 끝*/

썸네일 애니메이션 코드를 넣어준 뒤 적용을 눌러주고 새로고침을 하시면 좌우로 흔들리는 썸네일을 확인할 수 있습니다.
TIP: 마우스 오버 효과는 코드의 img앞에 :hover를 넣어 마우스오버 코드를 만들어 주시면 됩니다.
다만 코드에 따라 코드를 지우거나 그냥 넣어주는 경우가 있으니 확인해 보시며 적용하시기 바랍니다.
아래 예제를 잘 보시기 바랍니다.
.list-type-thumbnail .post-item .thum img (기존 Class)
.list-type-thumbnail .post-item:hover img (추가한 Class)
예제 1: 북클럽 스킨 커버 아이템 '뉴북'코드
.cover-thumbnail-2 ul li figure img {
width: 100%;
height: fit-content; /* height: auto; */
border: 1px solid #f1f1f1;
box-sizing: border-box;
}
/*썸네일 애니메이션*/
.cover-thumbnail-2 ul li:hover img {
opacity: 0.9;
animation: post-ani 0.8s linear 1;
}
/*썸네일 애니메이션 끝*/
예제 2: 북클럽 스킨 커버 아이템 '섬네일 리스트' 코드
.cover-thumbnail-1 ul li figure img {
width: 100%;
height: fit-content;
}
/*썸네일 애니메이션*/
.cover-thumbnail-1 ul li:hover img {
opacity: 0.9;
animation: post-ani 0.8s linear 1;
}
/*썸네일 애니메이션 끝*/
예제 3: 북클럽 스킨 사이드바 '최근글, 인기글' 코드
.sidebar .post-list ul li img {
float: right;
width: 58px;
height: 58px;
margin: 2px 0 0 20px;
}
/*썸네일 애니메이션*/
.sidebar .post-list ul li:hover img {
opacity: 0.9;
animation: post-ani 0.8s linear 1;
}
/*썸네일 애니메이션 끝*/
TIP: 코드에 속성을 추가하여 썸네일의 모양에 약간의 변화를 줄 수 있습니다.
border-radius 속성을 추가하면 테두리를 원형으로 만들 수 있습니다. 10px의 수가 커질수록 원형이 커집니다.
border-radius: 10px;box-shadow 속성을 추가하면 썸네일에 그림자를 넣어줄 수 있습니다.
box-shadow: 0.2em 0.15em 0.3em #999;
코드추가 예제
.list-type-thumbnail .post-item .thum img{
float:right;
width:126px;
height:auto;
margin-left:57px;
border:1pxsolid#f1f1f1;
transform:translateY(0);
-webkit-transform:translateY(0);
-ms-transform:translateY(0);
transition-duration:.5s;
-webkit-transition-duration:.5s;
border-radius: 10px; <-- 테두리 둥글게 만들기 추가
box-shadow: 0.2em 0.15em 0.3em #999; <-- 썸네일 그림자효과 추가
}
효과를 추가할 경우 이렇게 하단에 넣어주면 됩니다.
● 효과를 추가한 썸네일 예제

썸네일 애니메이션은 서근개발노트의 글을 참조하여 작성되었습니다.
(티스토리) 마우스 오버 시 썸네일이 움직이는 애니메이션효과 (tistory.com)
(티스토리) 마우스 오버시 썸네일이 움직이는 애니메이션효과
이번에는 마우스를 이미지에 올리면 애니메이션 효과를 가지고 좌우로 움직이는 코드를 만들어 보겠습니다. 마우스 오버 시 애니메이션 효과 우선 제가 적용한 부분은 메인화면의 썸네일 부분
seons-dev.tistory.com
B. 애니메이션 효과 없이 썸네일만 확대만 되는 CSS코드
본 코드는 위의 애니메이션 효과 와는 조금 다른 코드로 이미지만 확대되는 코드입니다.
1. CSS에서 Ctrl + F를 이용해 메모장에 저장해 둔 post-item .thum img를 검색합니다.
post-item .thum img
움직이는 시간 지정(transtion-duration)
이미지가 확대되는 시간을 정해주기 위해 transition-duration 속성을 추가해 줍니다.
저는 0.5초를 지정해 주었습니다.
좀 더 빠르게 움직이면 좋겠다 하시는 분은 숫자를 더 낮게 (예를 들면 0.3s), 좀 더 천천히 움직이면 좋겠다 하시는 분은 숫자를 높게 (예를 들면 1s) 설정하시면 됩니다.
/*움직이는 이미지 2*/
transition-duration: .5s;
-webkit-transition-duration: .5s;
/*움직이는 이미지 2 끝*/

이미지 크기 설정(scale)
.list-type-thumbnail .post-item .thum img을 검색 후 아래에 마우스 오버했을 때 이미지 크기에 대한 값을 추가해 줍니다.
.list-type-thumbnail .post-item .thum img
저는 마우스 오버하면 이미지가 1.2배 커지게 설정했습니다.
더 크게 확대하고 싶을 경우 숫자를 더 높게 (예를 들면 1.5 또는 2) 설정하시면 됩니다.
/*움직이는 이미지 2*/
.list-type-thumbnail .post-item:hover img {
transform: scale(1.2, 1.2);
-webkit-transform: scale(1.2, 1.2);
-ms-transform: scale(1.2, 1.2);
}
/*움직이는 이미지 2 끝*/

TIP: 애니메이션 효과와 동일하게 마우스 오버 효과는 코드의 img앞에 :hover를 넣어 마우스오버 코드를 만들어 주시면 됩니다.
.list-type-thumbnail .post-item .thum img (기존 Class)
.list-type-thumbnail .post-item:hover img (추가한 Class)
예제 보러 가기 :'분류 전체 보기' 카테고리의 글 목록 (tistory.com)
본문의 이미지에 애니메이션 효과주기
아래 코드를 CSS탭 맨 아래쪽에 넣어줍니다.
/* image shadow 시작 */
figure.imageblock img {
box-shadow: 0 3px 12px rgb(0 0 0 / 15%); /* 그림자 */
border-radius: 10px; /* 모서리 */
max-width: 95%; /* 이미지 크기 */
transition: transform 0.3s ease; /* 애니메이션 속도 */
}
figure.imageblock img:hover,
#article-view figure img:not([width]):hover {
transform: scale(1.05); /* 마우스 오버시 이미지 크기 */
}
/* image shadow 끝 */

- border-radius: 10px;
- 이 부분은 이미지의 모서리를 둥글게 만듭니다.
- 10px의 값으로 설정하여 부드러운 곡선을 만들어내어 이미지가 더 독특하게 보이도록 합니다. - width: 95%;
- 이미지의 크기를 현재 크기의 95%로 줄여, 콘텐츠와의 구분을 뚜렷하게 하였습니다. - box-shadow: 0 3px 12px rgb(0 0 0 / 15%);
- 투명도를 조절할 수 있습니다. 그림자 효과를 추가하여 이미지가 페이지에서 떠 있고, 콘텐츠로부터 약간 떨어져 있는 듯한 느낌을 주었습니다. 가로로는 움직이지 않고, 세로로 3px만 아래로 그림자가 표시되며, 그림자의 크기는 12px로 설정하여 자연스럽게 퍼지도록 했습니다. - transition: transform 0.3s ease;
- transition은 CSS의 속성에 변화가 일어날 때 해당 변화를 부드럽게 처리하기 위한 속성입니다. 이를 통해 변화가 일어날 때 특정 지속 시간 동안 애니메이션 효과를 부여할 수 있습니다.
- 마치 해당 속성에 대한 변화를 일종의 '이벤트'로 처리하는 것처럼 동작합니다. 위 코드에서는 해당 요소에 `transform` 속성 변화가 발생하면 이 변화에 대해 0.3초 동안의 지연을 부여하여 부드러운 애니메이션을 적용합니다. - transform: scale(1.05);
- 마우스 오버시 이미지의 크기를 현재 크기에서 1.05배로 확대하는 것을 나타냅니다.
- `transform: scale(1.05);`은 해당 요소 자체의 크기만 변하고 다른 요소들에는 영향을 미치지 않습니다. 이것은 주로 애니메이션 효과를 부여할 때 유용합니다.
마무리
썸네일에 2개의 효과를 한 번씩 적용해 보시고, 마음에 드는 효과를 사용하시고 본문에도 애니메이션 효과를 적용해 보세요.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




