
코드블럭 한 번에 꾸미기 #1
이번에는 코드블럭에 복사 버튼과 하이라이트, 토스트 메시지를 적용하는 방법을 알아보겠습니다.
아래 코드는 블로그를 시작하고 글을 하나 둘 올리며 제가 직접 적용한 코드를 공유하기 위해 작성되었습니다. 코드블럭이 너무 단조로워 보이는 것을 개선하기 위해 CSS나 HTML, Class 등에 대해 잘 모르지만, 여러 블로그를 참고하며 모은 코드들입니다.
- Highlight.js 등 테마 사이트에서 테마를 다운로드하고 설치하는 과정이 복잡하므로,
플러그인의 'syntax highlight 테마'를 그대로 사용하도록 하겠습니다. - '마우스 오른쪽 클릭 금지' 플러그인도 그대로 사용합니다.
하나하나 적용하다 보면 아래와 같은 코드블럭이 완성되니 천천히 따라 해 보시기 바랍니다.
📌 알림
웹서핑을 하다 보면 제가 만든 코드, 태그 속성, 그리고 오탈자까지 그대로 가져가 본인 작성한 글인 것처럼 사용하는 경우가 있습니다. 코드를 가져가는 것까지는 막을 수 없지만, 제 자료를 사용해 관련된 포스팅을 할 때는 출처를 꼭 밝혀 주시기 바랍니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.



코드블럭에 마우스를 올리면 복사 버튼이 코드블럭 안에 나타나고, 버튼을 클릭하면 클립보드로 복사되는 스크립트입니다.
많은 분들이 콘텐츠를 무단으로 복사하지 못하도록 '마우스 오른쪽 클릭 금지' 플러그인을 사용합니다. 하지만 코드를 블로그에 올려두고 복사를 막아둔다면, 코드를 필요로 하는 방문객들이 코드를 가져갈 수 없는 난감한 상황이 발생합니다.
그래서 Copy & Paste 버튼이 거의 필수적입니다. 코드 블록의 오른쪽 상단에 복사 버튼을 추가하여, 사용자가 직접 드래그하여 복사하지 않고 편리하게 이용할 수 있도록 설정해 보겠습니다.
1. syntax highlight 플러그인 해제.
복사 버튼을 만들기 위해서는 제일 먼저 'syntax highligh 플러그인'을 사용하시는 분은 해제를 해야 합니다.
'syntax highligh 플러그인'을 해제하지 않고 설치 시 하이라이트에 오류가 발생합니다.

2. JavaScript 코드파일 업로드
1. 아래 첨부된 2개의 파일을 다운로드 후 '파일업로드에' 추가합니다.
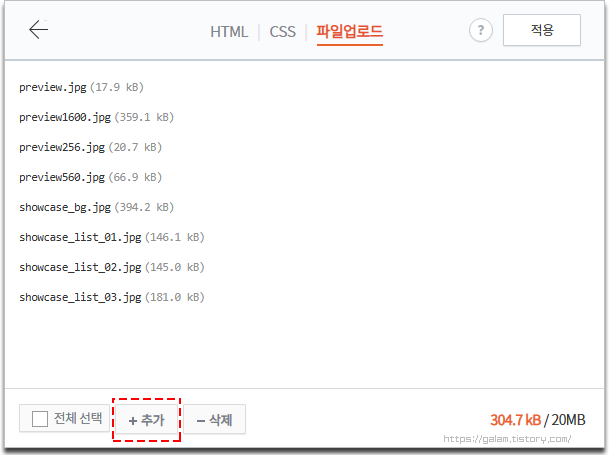
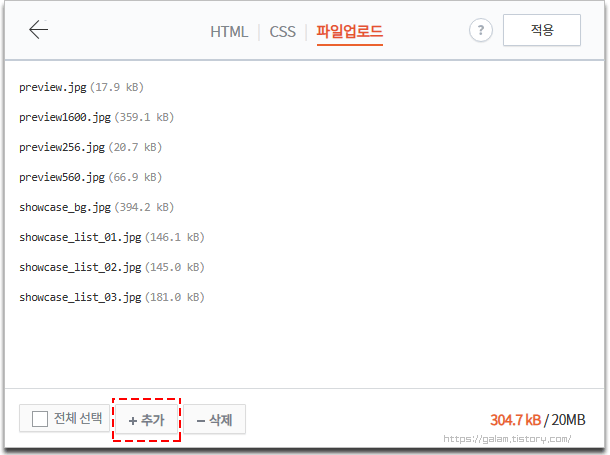
2. 관리자 홈에서 '꾸미기 > 스킨 편집 > html 편집 > 파일업로드'로 들어가 '추가'합니다.

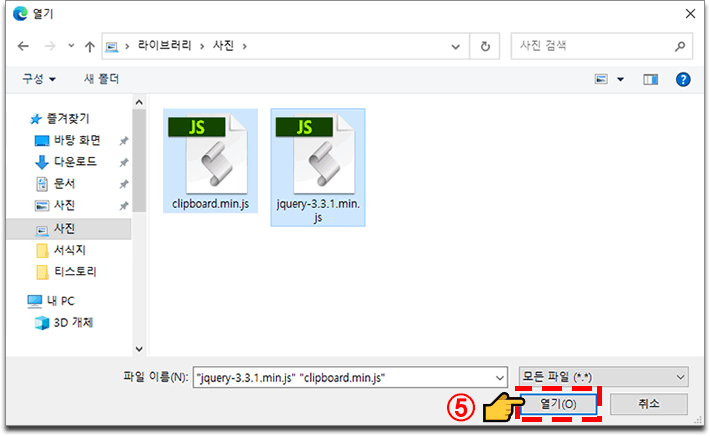
3. clipboard.min.js'와 'query-3.3.1.min.js'파일을 선택 후 '열기'를 눌러 업로드합니다.

3. JavaScript 코드 작성
파일을 업로드 하셨다면 아래 clipboard.js를 HTML에 넣어줘야 합니다.
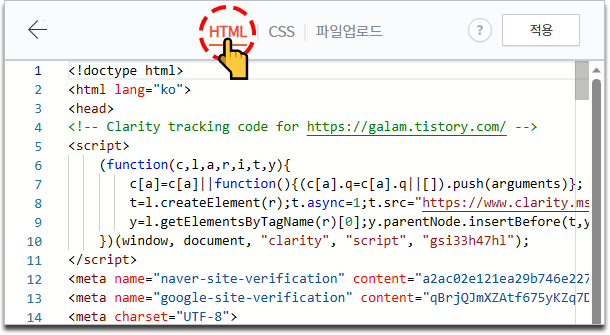
1. 파일업로드 좌측의 'HTML' 탭으로 들어갑니다.

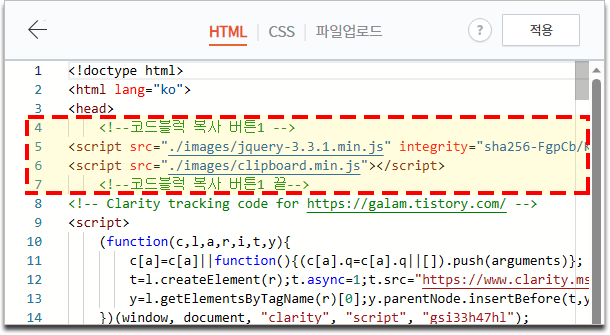
2. 아래 코드를 <head>바로 아래 넣어준 후 [적용]을 눌러 '저장'합니다.
- 다른 곳에 넣어 보니 블로그의 관리버튼이 안 눌리는 현상이 있어 맨 위에 넣어주니 정상적으로 작동했습니다.
<!--코드블럭 복사 버튼1 -->
<script src="./images/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="./images/clipboard.min.js"></script>
<!--코드블럭 복사 버튼1 끝-->
4. 복사 버튼 만들기(이미지 업로드, js파일 수정)
복사 버튼 이미지 업로드.
1. 아래 버튼.png파일 중 원하는 파일을 다운로드하여 '파일 업로드'에 업로드합니다.

▼ 버튼이미지 1, 2


CodeBlockCopy.js 파일 수정.
1. 아래의 CodeBlockCopy.js파일을 다운로드 합니다.
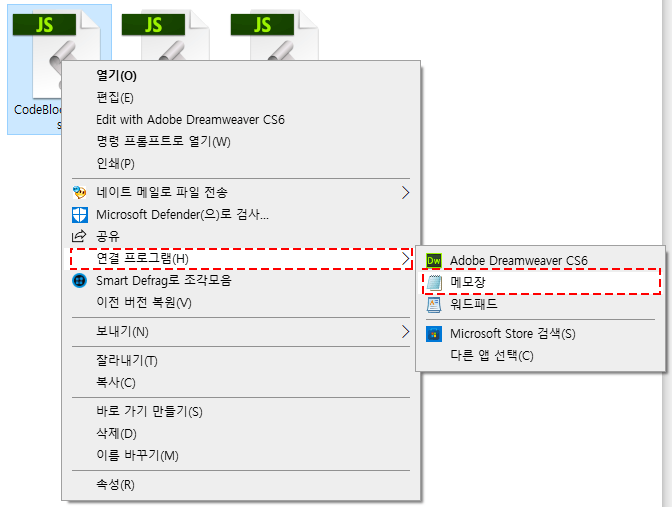
2. 다운로드한 CodeBlockCopy.js 파일을 메모장으로 열어 먼저 업로드한 버튼 이미지의 주소로 바꿔 줍니다.

3. 변경해야 하는 이미지 코드입니다.
// (option) Text 버튼 -> 이미지 버튼
let img = document.createElement('img');
img.className = "clippy";
img.setAttribute('width', '35'); <-- 버튼 가로크기
img.setAttribute('src', '복사한 버튼 이미지 주소'); ← 이미지 주소
img.setAttribute('alt', 'Copy to clipboard');
button.appendChild(img); .
4. 업로드한 버튼.png 이미지 주소를 복사해서 붙여 넣고 저장합니다.

5. 수정한 CodeBlockCopy.js 파일을 '파일 업로드'에 업로드 합니다..

복사버튼 CSS 적용.
여기까지 잘 따라 하셨다면 버튼생성은 완료되고, 이제 CSS코드만 적용하면 완료됩니다.
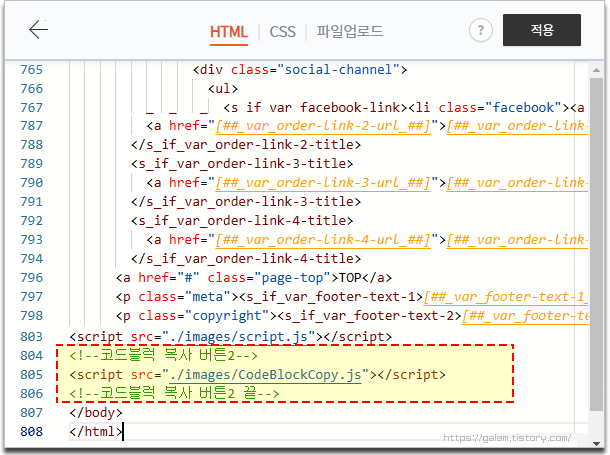
1. HTML에서 아래 코드를 <body>와 </body> 사이에 추가합니다
<!--코드블럭 복사 버튼2-->
<script src="./images/CodeBlockCopy.js"></script>
<!--코드블럭 복사 버튼2 끝-->
2. 아래 그림처럼 </body> 바로 위에 넣어준 후 [적용]을 눌러 '저장'합니다.

5. CSS 스타일 적용
버튼까지 생성을 완료했으면, 이제 CSS 코드를 추가하여 사용자 스타일을 만들어주겠습니다.
아래 코드를 복사하고 CSS의 맨 아래 넣어준 후 [저장]을 눌러 '저장'합니다.
/* 코드블럭 복사버튼 스타일 */
pre {
position: relative;
overflow: visible;
display: block;
font-family: monospace;
line-height: normal;
padding-left: 0px;
padding-right: 0px;
white-space: nowrap;
margin-top: 0px;
margin-bottom: 20px;
}
pre code {
line-height: 23px; /* 글 상하간격 */
margin: 0;
font-size: 0.6em;
letter-spacing: -0.6pt;
font-family: "menlo";
border-radius: 0px;
}
@media (min-width:992px) {
pre code {
font-size: 0.9em;
}
}
/*코드블럭 버튼 애니메이션*/
@keyframes copy-btn-ani {
25% {
transform: rotate(0deg) scale(1.05);
}
50% {
transform: rotate(0deg) scale(1);
}
75% {
transform: rotate(0deg) scale(1.05);
}
}
.dark-mode pre .copy-btn {
background: #1a1a1a9c;
}
pre .copy-btn {
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0;
position: absolute;
background: #333842; /* 카피버튼 색상 */
border: 1px solid #676767; /* 카피버튼 태두리 색상 */
border-radius: 5px 5px 5px 5px;
right: 15px; /* 버튼 우측 여백 */
top: 6px; /* 버튼 높이 위치 */
}
.copy-btn:hover {
animation: copy-btn-ani 0.8s linear 1;
}
pre:hover .copy-btn,
pre .copy-btn:focus {
opacity: 1;
}
.clippy {
margin: 5px 5px 5px 5px; /* 카피버튼 내부 여백 */
position: relative;
top: 0px;
filter: invert();
}
.copy-btn[disabled] .clippy {
opacity: .3
}
@media print {
code[class*="language-"],
pre[class*="language-"] {
text-shadow: none;
}
}
/* 코드블럭 복사버튼 스타일 끝 */
6. 토스트 메시지 적용
토스트 메시지는 작업에 관한 간단한 피드백을 제공하는 작은 팝업입니다.
코드블럭의 복사가 완료되면 블로그 중앙에 '코드 복사 완료!'라는 팝업이 나타나고, 일정 시간이 지나면 토스트 메시지는 자동으로 사라집니다.
팝업 메시지는 CodeBlockCopy.js 파일에 기재된 '코드 복사 완료!' 메시지가 출력됩니다. 문구 수정을 원하시면 이 부분을 수정한 후 CodeBlockCopy.js 파일을 업로드하시면 됩니다.
토스트 메시지 스크립터 적용
스크립터는 HTML 하단 </body> 위에 넣어주면 됩니다.
1. 스킨편집 > HTML편집 > 'HTML' 탭으로 들어갑니다.

2. 아래 코드를 </body>바로 위에 넣어준 후 [적용]을 눌러 '저장'합니다.
<!-- 토스트 메시지 -->
<div id="toast" class="toast-wrap" style="display:none;">
<div class="toast"></div>
</div>
<script>
var msgTimer = 0;
function showToast(msg, slot) {
clearToast();
var toast = $('#toast');
if(slot == 'top') {
toast.css('top', '33px');
toast.css('bottom', '');
} else if(slot == 'bottom') {
toast.css('top', '');
toast.css('bottom', '-13px');
} else {
toast.css('top', '50%');
toast.css('bottom', '');
}
toast.children().html(msg);
setTimeout(function() {
toast.fadeIn(500, function() {
msgTimer = setTimeout(function() {
toast.fadeOut(500);
}, 1000);
});
}, 200);
}
function clearToast() {
if(msgTimer != 0) {
clearTimeout(msgTimer);
msgTimer = 0;
}
}
</script>
<!-- 토스트 메시지 끝 -->
토스트 메시지 스타일 CSS 코드 적용
다음은 toast의 css 스타일 입니다. 원하는 스타일대로 알맞게 수정하여 사용하시기 바랍니다.
1. 스킨 편집 > html 편집 > CSS 탭으로 이동합니다.

2. 아래 코드를 복사하고 CSS의 맨 아래 넣어준 후 [저장]을 눌러 '저장'합니다.
/* 토스트 메시지 */
.toast-wrap {
display: table;
position: fixed;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
padding: 10px;
border-radius: 5%;
z-index: 9999999;
}
.toast-wrap::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height:100%;
background: #ff0000;
opacity: 100%;
z-index: -1;
border-radius: 10px;
box-shadow: 1px 1px 1px #999;
}
.toast {
display: table-cell;
text-align: center;
vertical-align: middle;
font-weight: bold;
font-size: 1.1em;
color: #fff;
}
/* 토스트 메시지 끝 */
7. syntax highlight 플러그인 적용
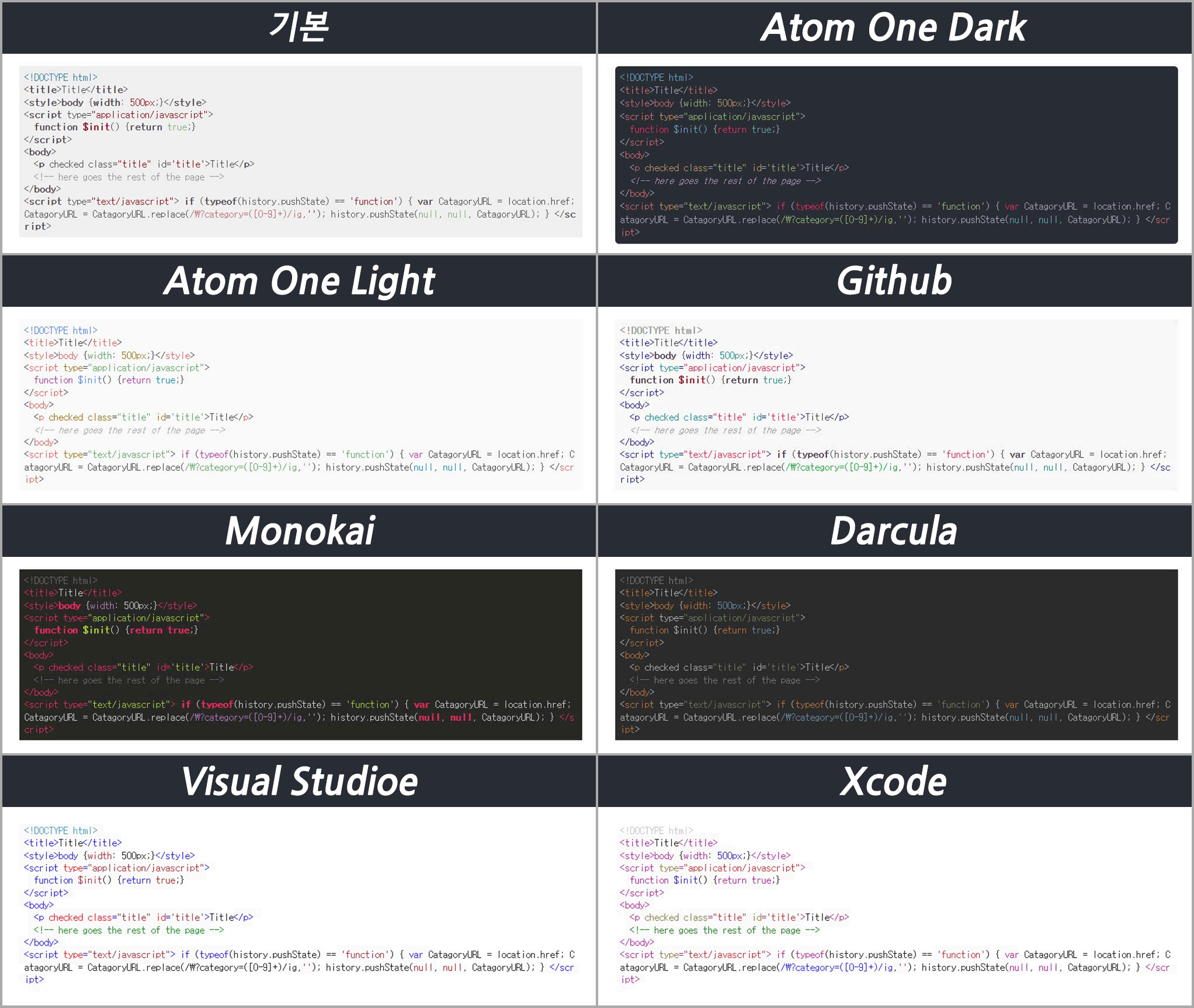
마지막으로 'syntax highligh' 플러그인을 다시 적용하고 하이라이트 테마를 적용해 줍니다.

마무리
이렇게 코드블럭의 복사 버튼과 하이라이트에 대해 간단하게 알아봤습니다.
이 외에도 검색을 해보시면 다양한 복사버튼을 찾을 수 있으니, 마음에 드시는 스타일로 적용해 보시기 바랍니다.
관련글 바로가기
티스토리 I 코드블럭 한번에 꾸미기 #2(폰트수정, 줄번호, 열기 및 닫기 버튼, 스크롤)
코드블럭 한번에 꾸미기 #2 이번에는 코드블럭에 '폰트수정, 줄번호, 열기 및 닫기 버튼, 세로 스크롤'을 적용하는 법을 알아보겠습니다. 아래 코드들은 제가 블로그를 시작하고 글을 하나 둘 올
galam.tistory.com
2025.02.10-티스토리 꾸미기 북클럽 스킨 코드블럭 복사버튼 만들기
티스토리 꾸미기 북클럽 스킨 코드블럭 복사버튼 만들기
북클럽 스킨 코드블럭 복사버튼 만들기 Part 2 티스토리 코드 블럭에 복사 버튼을 추가하는 이유는 여러 가지가 있습니다.편의성: 방문자가 복사하고자 하는 코드를 쉽게 선택할 수 있습니다. 드
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





