
![]() 목차
목차
티스토리 CSS 링크 버튼 만들기
CSS 버튼은 CSS 코드와 HTML 코드, 이렇게 두 가지 코드로 구성되어 있습니다.
각각의 코드를 CSS 탭과 HTML 탭에 넣어주는 방법입니다.
아래 CSS 예제 버튼을 기준으로 만드는 법에 대해 간단히 알아보겠습니다.
CSS 버튼 만들기
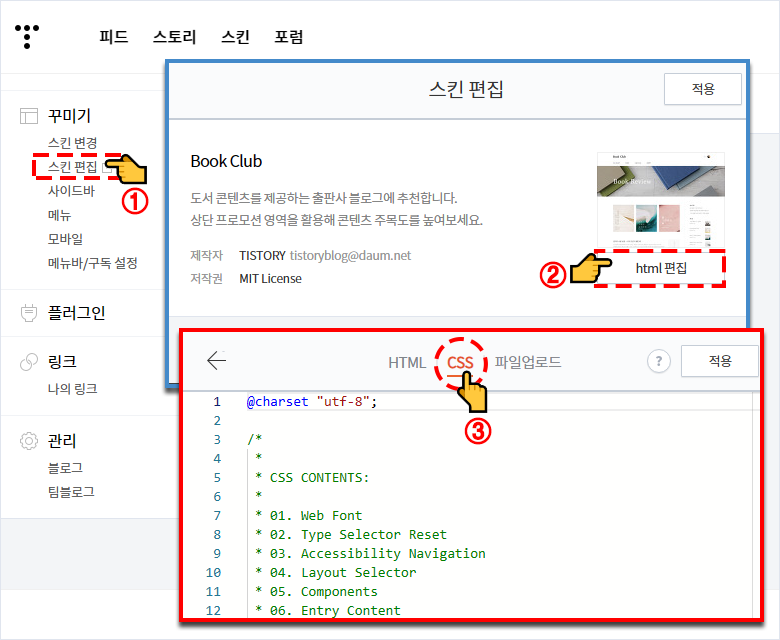
1. '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS로 들어갑니다.

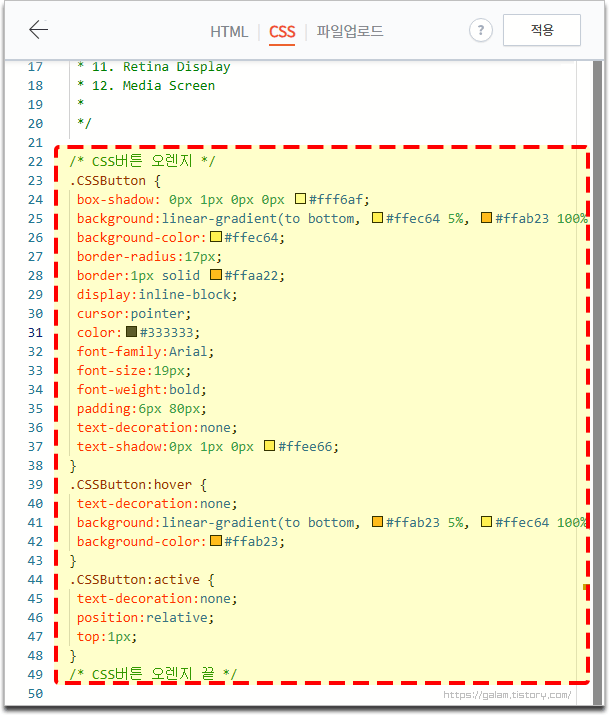
2. CSS 코드를 복사한 뒤 CSS 탭 하단에 넣어주면 됩니다.
- 제 경우는 폰트 CSS의 위에 넣어 줬으나 맨 아래 등 원하는 위치에 넣어 주시면 됩니다.

3. CSS 코드
/* CSS버튼 오렌지 */
.CSSButton {
box-shadow: 0px 1px 0px 0px #fff6af;
background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%);
background-color:#ffec64;
border-radius:20px;
border:1px solid #ffaa22;
display:inline-block;
cursor:pointer;
color:#333333;
font-size:20px; /* 폰트 크기 */
font-weight:bold; /* 폰트 굵기 */
padding:10px 80px; /* 버튼 내부 여백 */
text-decoration:none;
text-shadow:0px 1px 0px #ffee66;
}
.CSSButton {
touch-action: manipulation;
border-style: initial;
border-width: 0;
cursor: pointer;
display: inline-block;
text-decoration: none;
}
.CSSButton:active,
.CSSButton:hover {
background-image: linear-gradient(to bottom, #ffab23 5%, #ffec64 100%);
}
.CSSButton:active {
box-shadow: rgba(131, 50, 234, .1) 0 3px 6px;
}
/* CSS버튼 오렌지 끝 */
소스 코드 그대로 사용하셔도 되지만 버튼 크기와 텍스트 크기 조절도 가능합니다.
font-size:20px; /* 폰트 크기 */
font-weight:bold; /* 폰트 굵기 */
padding:10px 80px; /* 버튼 내부 여백 */ 10px 세로 크기, 80px 가로 크기
직접 업로드 하여 테스트 후 본인이 원하는 사이즈를 조절하시면 됩니다.
HTML 서식을 이용한 CSS버튼 만들기
버튼의 HTML 코드를 HTML 탭의 필요한 위치에 직접 적용할 수도 있지만, 매번 코드를 복사하는 번거로움을 피하기 위해 서식에 저장해 두고 사용합니다.
그럼 이제 본문 서식에 CSS버튼 적용을 하겠습니다.
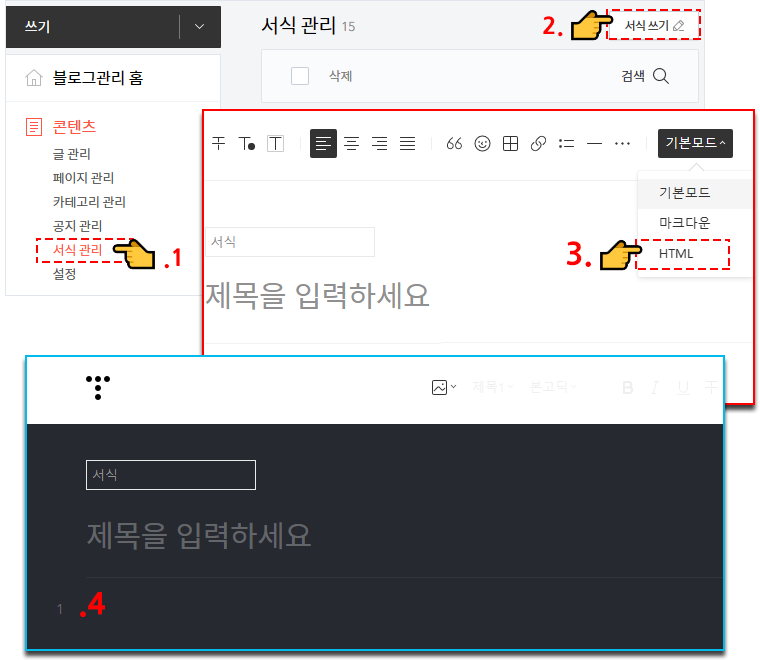
1. 서식을 이용하려면 '블로그 관리 홈' 에서
2. 서식 관리자 > 서식 쓰기'로 들어갑니다.
3. 기본 모드가 아닌 'HTML'로 작성합니다.

4. 아래 코드를 복사하여 서식에 넣어 줍니다.
<div style="text-align: center;"><a href="#"><button class="CSSbutton" role="button"> <span class="text">CSS 버튼</span> </button></a></div>
본문 글을 작성하시면서 CSS 버튼을 만들고 싶은 위치에 서식을 넣어주시면 됩니다.
class="CSSButton"는 버튼의 CSS 코드를 불러오는 명령어이므로 절대로 수정하지 말고, 텍스트 내용과 링크만 변경해주면 됩니다.
HTML 서식 불러오기
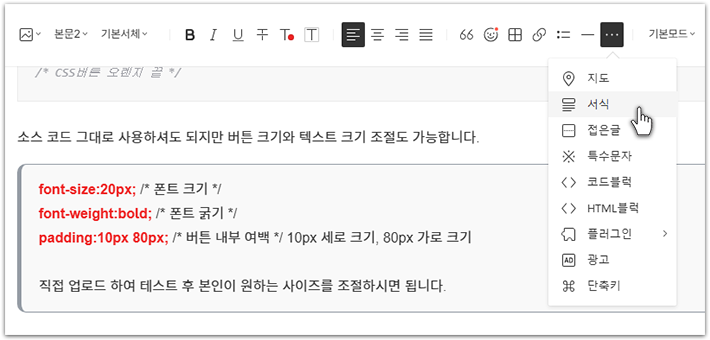
글쓰기에서 "더보기"를 클릭한 후, "서식"을 선택하고 저장한 서식을 선택해 주세요.

CSS 링크버튼 직접 만들기
링크 버튼을 만드는 가장 간편하고 쉬운 방법은 'Button Generator' 사이트를 이용하여 만드는 방법입니다.
사이트에 접속하여 원하는 모양의 링크 버튼을 만들고 위의 방법과 동일하게 CSS 및 서식을 이용하여 적용시키는 방법입니다.
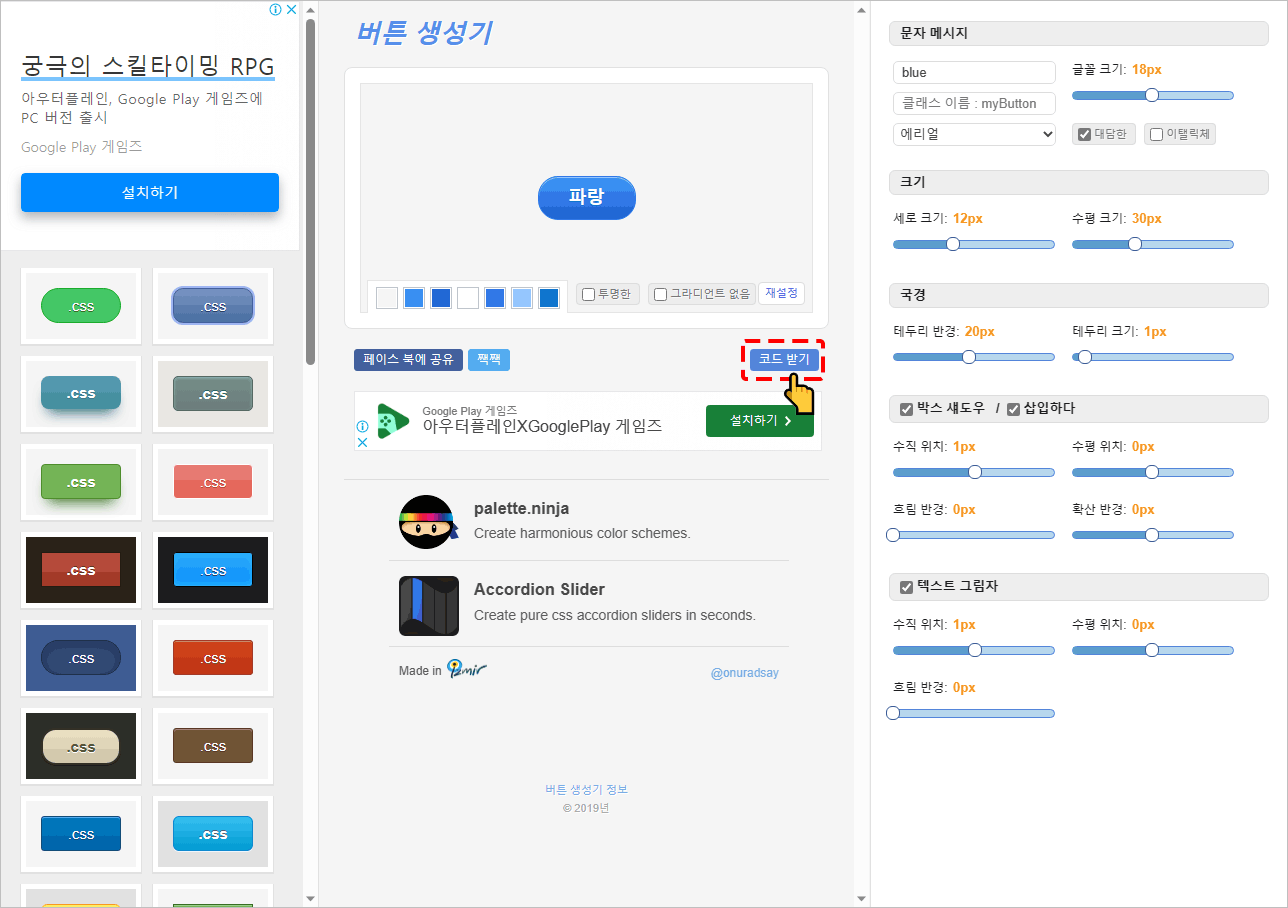
1. 'Button Generator' 사이트 접속 후 왼쪽의 버튼 중 원하는 디자인을 선택하여 '클릭'합니다.
2. 디자인을 선택하였으면 오른쪽의 버튼 상세 설정을 조절하여 상세 디자인을 해줍니다.
- 글꼴 크기 및 수직, 수평 크기 정도를 조정하시는 것을 추천드립니다.
3. 디자인 수정 후 '코드 받기(Get Code)'를 클릭합니다.

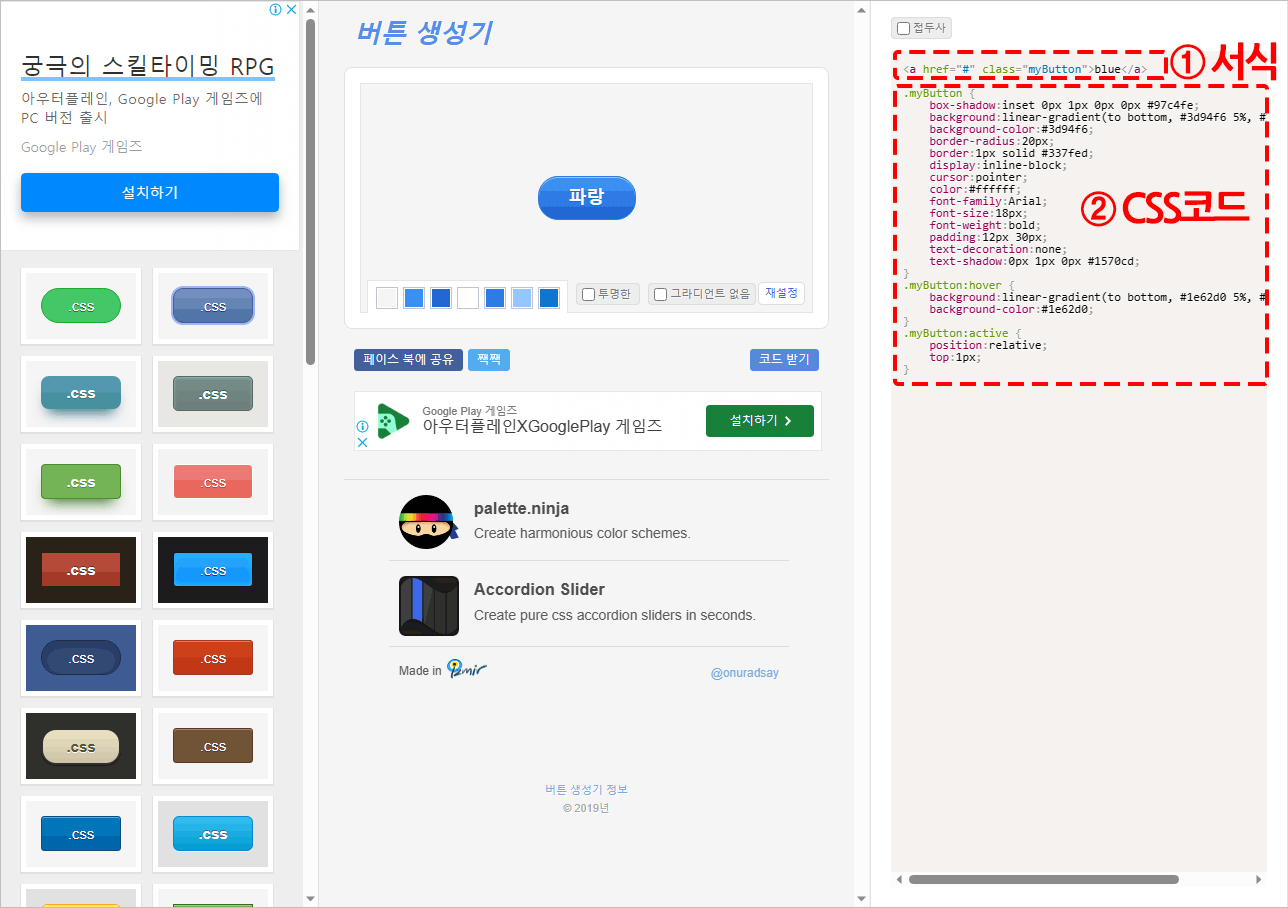
1. '코드 받기(Get Code)'를 누르면 아래와 같은 링크 버튼 디자인에 관한 코드가 나오게 됩니다.
2. 아래의 그림을 보게 되면 1번 박스의 경우 서식 코드이며, 2번 박스는 css코드를 의미합니다.
3. 서식 코드와 CSS 코드를 각각 복사 후 위의 방법과 동일하게 CSS버튼을 만드시면 됩니다.

<2023. 9. 26 공지>
'Button Generator' 사이트에서 CSS 링크 버튼의 <a> 코드를 가져와 티스토리 에디터에서 링크를 걸어주면 class="CSSButton" 코드가 지워지네요. 이 문제를 해결하려면 다음 방법 중 하나를 시도해 보세요:
1. 상단의 링크 삽입을 사용하지 않고, HTML에서 #을 지우고 직접 링크 주소를 넣어주세요.
2. <a> 코드의 앞뒤에 <div><a></a></div>를 추가해 주세요.
링크 버튼의 위치를 중앙으로 설정하려면,
<a> 코드의 앞뒤에 <div><center><a></a></center></div>를 넣어 주세요.
이렇게 하면 CSS 링크 버튼이 제대로 작동할 것입니다. 도움이 되었길 바랍니다! 😊
<div><center><a href="#" class="myButton">green</a></center></div>더 다양한 버튼 스타일이 있는 'CSS 링크 버튼 서식모음 #2, #3'을 이용하시길 추천 드립니다.
티스토리 | CSS 링크 버튼 서식 모음 #2
CSS 링크 버튼 서식 모음 #2 티스토리 CSS 링크 버튼의 소스 코드 모음입니다. 티스토리 스킨 편집에 들어가 CSS 코드를 CSS 코드란에 삽입 후 HTML코드를 원하는 위에 넣어주거나 서식으로 만들어 사
galam.tistory.com
티스토리 | CSS 링크 버튼 서식 모음 #3
'티스토리 링크 버튼' CSS 서식 모음 #3링크 버튼을 사용하는 것은 블로그나 웹사이트를 더 효과적으로 운영하는 데 매우 유용합니다. 그 이유는 다음과 같습니다.사용자 편의성 향상: 링크 버튼
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •링크버튼 및 TOP버튼 만들기' 카테고리의 다른 글
| 티스토리 꾸미기 | HOME / TOP / BOTTOM 반응형 버튼 만들기 (45) | 2025.01.01 |
|---|---|
| 티스토리 꾸미기 | HOME / TOP / BOTTOM 버튼 만들기 (55) | 2024.12.19 |
| 티스토리 꾸미기 | 반응형 탑(TOP) 버튼 만들기 (48) | 2024.12.18 |
| 티스토리 꾸미기 | 스크롤 반응형 탑(top) 다운(down) 버튼 만들기 (6) | 2024.02.23 |
| 티스토리 꾸미기 | 탑(TOP) 버튼 만드는 방법 (13) | 2023.06.30 |



