티스토리 북클럽 | 코드블럭에 D2Coding 코팅체 적용하기

코드블럭에 D2 Coding 코팅체 적용하기
개발자들 사이에서 한글과 영문의 조화가 잘 되어 평이 좋은 네이버 D2Coding 폰트를 코드 블록에 적용해 보겠습니다. 모든 폰트를 바꾸는 것은 아니며, 코드 블록에 한정하여 적용합니다.
⁕ 제가 북클럽 스킨을 사용하고 있기 때문에 북클럽을 중심으로 설명드립니다. 아마 다른 스킨들도 웹폰트 적용 위치만 약간 다를 뿐, 큰 차이는 없을 것이라 생각합니다.
📌 D2Coding 폰트를 적용하는 이유!
일부 폰트에서는 알파벳, 한글, 특수기호, 숫자들의 구별이 어려운 경우가 있습니다. 예를 들어, 숫자 1과 알파벳 l, 숫자 0과 알파벳 O는 폰트에 따라 구별하기 어려울 수 있습니다.
D2Coding 폰트는 이러한 혼선을 최소화하기 위해 나눔바른고딕을 기본으로 하고 있으며, 한글과 영문, 숫자를 명확하게 구분할 수 있도록 설계되었습니다.
D2Coding 폰트는 OFL(Open Font License)를 준수하여, 누구나 사용할 수 있고, 또 OFL 라이선스 하에서 누구나 재배포할 수 있다고 합니다.
숫자 1과 알파벳 l,
숫자 0과 알파벳 O
네이버 D2Coding 웹폰트 가져오는 방법.
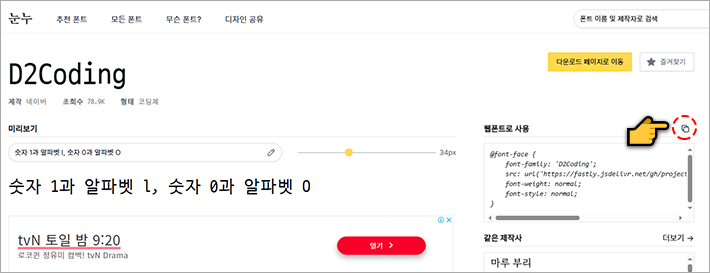
1) D2Coding 폰트를 적용하기 위해서는 아래 링크의 네이버 눈누 웹사이트에서 웹폰트를 가져와야 합니다.
눈누
D2Coding - 네이버
noonnu.cc
2) 눈누 사이트에서 복사하기를 '클릭'하여 웹폰트를 복사합니다.

🔎 사이트에서 복사하기 귀찮으신 분들은 아래 코드를 사용하세요!
@font-face {
font-family: 'D2Coding';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/noonfonts_three@1.0/D2Coding.woff') format('woff');
font-weight: normal;
font-style: normal;
}
네이버 D2Coding 웹폰트 CSS 적용하기.
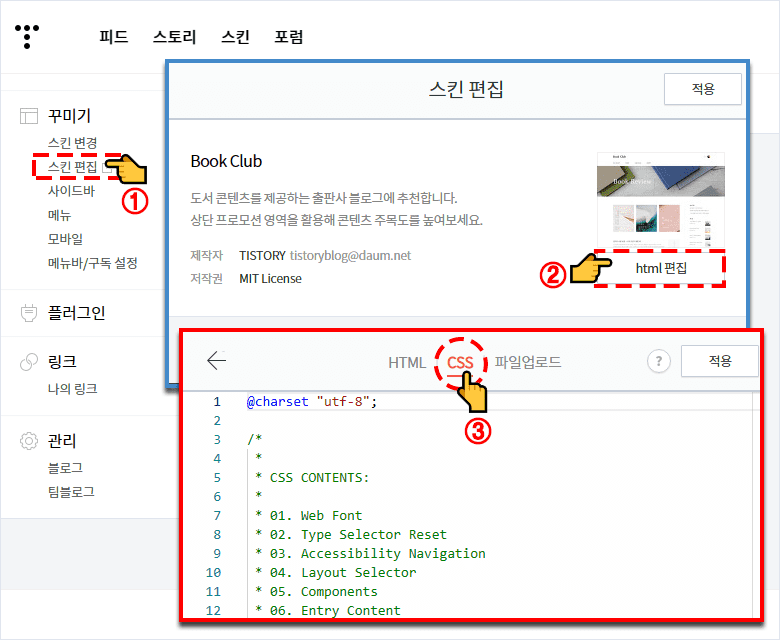
1) '블로그 관리 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS' 탭으로 들어갑니다.

2) CSS에서 /* Web Font Load */의 기존 웹폰트 하단에 복사한 웹폰트 코드를 넣은 후 '적용'을 눌러줍니다.

🔻

네이버 D2Coding 웹폰트 HTML 적용하기.
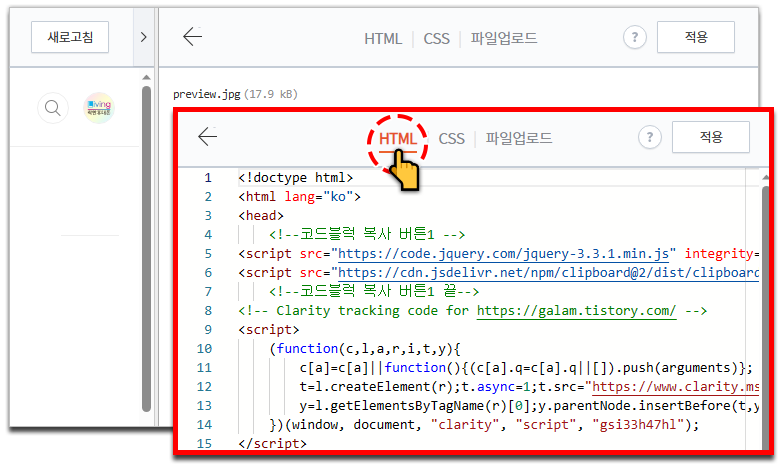
1) 'html 편집 > HTML' 탭으로 들어갑니다.

2) Cltr+F로 pre>code { 태그를 찾아줍니다. 만약 태그가 없다면 </head> 위에 새로 만들어 줍니다.
pre>code {
<!--코드블럭 Web Font 시작-->
<style>
pre>code {
font-family: 'D2coding' !important; /* 웹폰트 */
font-size: 15px !important; /* 폰트크기 */
}
</style>
<!--코드블럭 Web Font 끝-->⁕ font-size는 내 블로그에 어울리게 적당한 크기로 수정 하면 됩니다.
3) 마지막으로 '적용'을 클릭 후 블로그로 이동하여 코드블럭을 확인합니다.
마무리
알파벳과 숫자의 구분이 명확한 D2Coding 웹폰트를 적용하여 좀 더 깔끔한 코드블록으로 꾸며보세요.
관련글 바로가기
2023.03.23-티스토리 | 코드블럭 한번에 꾸미기 part 1(복사 버튼, 하이라이트)
티스토리 | 코드블럭 한번에 꾸미기 part 1(복사 버튼, 하이라이트)
코드블럭 한 번에 꾸미기 #1 이번에는 코드블럭에 복사 버튼, 하이라이트, 줄번호, 세로 스크롤바, 열기 및 닫기 버튼, 폰트 중 '복사 버튼 및 하이라이트' 를 적용하는 법을 알아보겠습니다. 아래
galam.tistory.com
2023.03.23-티스토리 | 코드블럭 한번에 꾸미기 part 2(폰트수정, 줄번호, 열기 및 닫기 버튼, 스크롤)
티스토리 | 코드블럭 한번에 꾸미기 part 2(폰트수정, 줄번호, 열기 및 닫기 버튼, 스크롤)
코드블럭 한 번에 꾸미기 #2이번에는 코드블럭에 '폰트수정, 줄번호, 열기 및 닫기 버튼, 세로 스크롤'을 적용하는 법을 알아보겠습니다. 블로그를 시작하며 글을 작성할 때, 코드 블럭이 너무
galam.tistory.com
2023.02.23-티스토리 북클럽 스킨 | 본문 폰트 크기 변경 및 나눔고딕 웹폰트로 변경하기
티스토리 북클럽 스킨 | 본문 폰트 크기 변경 및 나눔고딕 웹폰트로 변경하기
목차 본문 폰트를 '나눔고딕' 웹폰트로 일괄 변경하기 블로그에 글을 쓰다 보니 기본 폰트의 크기가 작고 굵은 편이라 가독성이 떨어진다는 생각을 항상 해왔는데 검색을 해보니 웹폰트인 나눔
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"