티스토리 | CSS 링크 버튼 서식 모음 #3

'티스토리 링크 버튼' CSS 서식 모음 #3
링크 버튼을 사용하는 것은 블로그나 웹사이트를 더 효과적으로 운영하는 데 매우 유용합니다. 그 이유는 다음과 같습니다.
- 사용자 편의성 향상: 링크 버튼은 방문자가 원하는 정보나 관련된 콘텐츠로 쉽게 이동할 수 있게 해줍니다. 이는 방문자가 더 오랜 시간 사이트에 머물도록 유도하며, 경험을 더 즐겁게 만듭니다.
- 내부 링크 강화: 블로그 내에서 관련 포스트나 페이지로의 링크를 통해 독자들이 더 많은 콘텐츠를 탐색하도록 유도할 수 있습니다. 이는 SEO(검색 엔진 최적화)에도 긍정적인 영향을 미칠 수 있습니다.
- 트래픽 유도: 외부 사이트로의 링크는 다른 사이트에서 트래픽을 유도할 수 있는 좋은 방법입니다. 예를 들어, 관련된 아티클이나 리소스를 링크하면 독자들이 더 많은 정보를 얻을 수 있습니다.
- CTA (Call to Action) 기능: 링크 버튼은 방문자가 특정 행동을 취하도록 유도하는 데 효과적입니다. 예를 들어, 뉴스레터 구독, 제품 구매, 다른 페이지 방문 등의 행동을 유도할 수 있습니다.
블로그에 링크 버튼을 추가하는 것은 단순한 기능 이상의 가치를 제공합니다. 이를 통해 방문자 경험을 향상시키고, 더 많은 트래픽과 수익을 창출할 수 있습니다.
티스토리 링크 버튼의 CSS 코드 삽입 및 HTML 서식 만들기는 아래 링크를 참조하시기 바랍니다.
티스토리 | CSS 링크 버튼 만들기 #1
티스토리 I CSS 링크 버튼 만들기 CSS 버튼 위의 CSS버튼의 소스 코드입니다. 티스토리 스킨 편집에 들어가 아래 코드를 CSS 코드란에 삽입 후 HTML코드를 서식으로 만들어 사용하시면 됩니다. 목차 CS
galam.tistory.com
CSS 버튼 적용 확인법
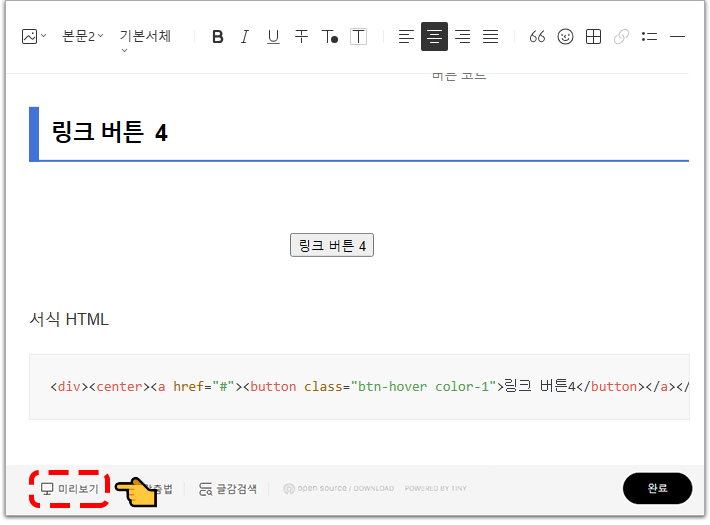
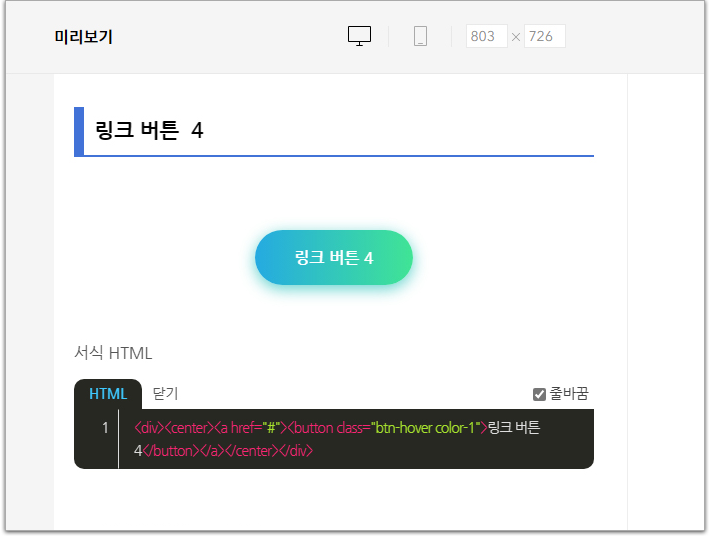
아래 코드들을 적용하며 글 작성 시 대부분의 CSS와 마찬가지로 아래 그림처럼 버튼이 적용된 모습이 아닌 기본 버튼 코드의 모습만 보입니다. 이때 하단의 미리보기 버튼을 이용해 버튼의 잘 적용됐는지 확인할 수 있습니다.
단 미리보기에서는 버튼의 스타일만 보이며 액션은 적용되지 않습니다.


링크 버튼 CSS 코드 모음
링크 버튼 17
HTML 서식
<div><button class="click-me-button17"><a href="#">링크 버튼 17</a></button></div>
CSS 코드
/* CSS 버튼17 */
button.click-me-button17 {
padding: 5px;
font-size: 1.1em;
box-sizing: border-box;
z-index: 5;
position: relative;
margin: 5px 0;
width: 100%;
height: 40px;
z-index: 10;
background-color: transparent;
border: none;
cursor: pointer;
}
button.click-me-button17::before {
content: ">";
font-weight: normal;
position: absolute;
top: 50%;
left: 16px;
font-size: 1em;
color: #fff;
transition: all 0.3s;
z-index: 20;
transform: translateY(-60%);
}
button.click-me-button17::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: #555;
transition: all 0.3s;
z-index: 15;
}
button.click-me-button17:hover::before {
left: calc(100% - 25px);
opacity: 0;
}
button.click-me-button17:hover::after {
width: 100%;
background-color: #FF0000;
}
button.click-me-button17 > a {
position: relative;
display: block;
padding: 0 45px;
height: 100%;
line-height: 40px;
color: #222;
box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all 0.3s;
z-index: 20;
display: flex;
align-items: center;
justify-content: flex-start;
text-decoration: none;
}
button.click-me-button17:hover > a {
text-decoration:none;
font-weight: bold;
color: #fff;
}
/* CSS 버튼1 끝 */
링크 버튼 18
HTML 서식
<div><button class="click-me-button18"><a href="#">링크 버튼 18</a></button></div>
CSS 코드
/* CSS 버튼18 */
button.click-me-button18 {
padding: 5px;
font-size: 18px;
box-sizing: border-box;
z-index: 5;
position: relative;
margin: 5px 0;
width: 100%;
height: 40px;
z-index: 10;
background-color: transparent;
border: none;
cursor: pointer;
}
button.click-me-button18::before {
content: ">";
position: absolute;
top: 50%;
left: 15px;
font-size: 16px;
font-weight: bold;
color: #FFf;
transition: all 0.3s;
z-index: 20;
transform: translateY(-60%);
}
button.click-me-button18::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 40px;
height: 40px;
border-radius: 20px;
background-color: #555;
transition: all 0.3s;
z-index: 15;
}
button.click-me-button18:hover::before {
left: calc(100% - 25px);
opacity: 0;
}
button.click-me-button18:hover::after {
width: 100%;
background-image: linear-gradient(225deg, #2af598 0%, #009efd 100%); /* 그라데이션 색상 */
}
button.click-me-button18 > a {
position: relative;
display: block;
padding: 0 45px;
height: 100%;
line-height: 40px;
color: #222;
box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all 0.3s;
z-index: 20;
display: flex;
align-items: center;
justify-content: flex-start;
text-decoration: none;
}
button.click-me-button18:hover > a {
text-decoration:none;
font-weight: bold;
color: #fff;
}
/* CSS 버튼18 끝 */
링크 버튼 19
HTML 코드
<div><center><a href="#"><button class="click-me-button18">링크 버튼 19</button></a></center></div>
CSS 서식
/* CSS 버튼19 */
button.click-me-button18 {
text-align: center;
text-transform: uppercase;
cursor: pointer;
font-size: 16px; /* 폰트 크기 */
letter-spacing: 1px; /* 글 가로 간격 */
position: relative;
background-color: #16a085;
border: none;
color: #fff;
width: 200px;
height: 55px;
text-align: center;
transition-duration: 0.4s;
overflow: hidden;
box-shadow: 0 5px 15px #193047;
border-radius: 4px;
}
button.click-me-button18:hover {
background: #fff;
box-shadow: 0px 2px 10px 5px #1abc9c;
color: #000;
}
button.click-me-button18:after {
content: "";
background: #1abc9c;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px !important;
margin-top: -120%;
opacity: 0;
transition: all 0.8s
}
button.click-me-button18:active:after {
padding: 0;
margin: 0;
opacity: 1;
transition: 0s
}
button.click-me-button18:focus { outline:0; }
/* CSS 버튼19 끝 */
링크 버튼 20
HTML 서식
<div><center><a href="#"><button class="learn-more">링크 버튼 20</button></a></center></div>
CSS 코드
/* CSS 버튼20 */
button.learn-more:hover::before {
transform: translate3d(0, 0, -1em); /* Move to the original position */
}
button.learn-more:hover {
transform: translate3d(0, 0.75em, 0); /* Move the button downwards on hover */
}
button.learn-more::before {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #f9c4d2;
border-radius: inherit;
box-shadow: 0 0 0 2px #b18597;
transform: translate3d(0, 0.75em, -1em);
transition: transform 150ms cubic-bezier(0, 0, 0.58, 1), box-shadow 150ms cubic-bezier(0, 0, 0.58, 1);
}
button.learn-more {
font-weight: 600;
color: #382b22;
text-transform: uppercase;
padding: 1.25em 2em;
background: #fff0f0;
border: 2px solid #b18597;
border-radius: 0.75em;
transform-style: preserve-3d;
transition: transform 150ms cubic-bezier(0, 0, 0.58, 1), background 150ms cubic-bezier(0, 0, 0.58, 1);
}
button {
position: relative;
display: inline-block;
cursor: pointer;
outline: none;
border: 0;
vertical-align: middle;
text-decoration: none;
font-size: inherit;
font-family: inherit;
}
/* CSS 버튼20 끝 */
링크 버튼 21
HTML 서식
<div><center><a href="#"><button class="click-me-button3">링크 버튼 21</button></a></center></div>
CSS 코드
/* CSS 버튼 21 */
@keyframes gradient {
0% {
background: radial-gradient(circle at center, rgba( 255, 125 , 125, 0 ) 0%, #fff 0%, #fff 100%);
}
25% {
background: radial-gradient(circle at center, rgba( 255, 125, 125, 0.3 ) 24%, #fff 25%, #fff 100%);
}
50% {
background: radial-gradient(circle at center, rgba( 255, 125, 125, 0.5 ) 49%, #fff 50%, #fff 100%);
}
75% {
background: radial-gradient(circle at center, rgba( 255, 125, 125, 0.8 ) 74%, #fff 75%, #fff 100%);
}
100% {
color: #fff;
background: radial-gradient(circle at center, #f88 99%, #fff 100%, #fff 100%);
}
}
button.click-me-button3 {
width: 350px;
height: 60px;
border: 1px solid #000; /* 검은색 테두리를 추가 */
border-radius: 5px;
background: #fff;
font-weight: bold;
font-size: 1.1em;
color: #666;
box-shadow: 0 6px 6px #000; /* box-shadow 색상을 검은색으로 변경 */
outline: none;
}
button.click-me-button3:hover {
/* set time duration to your needs */
animation: gradient 100ms;
background: #f88;
color: #fff;
box-shadow: none;
}
/* CSS 버튼 21 끝 */
링크 버튼 22
HTML 서식
<div><center><a href="#"><button class="primary">링크 버튼 22</button></a></center></div>
CSS 코드
/* CSS 버튼 22 */
.buttons {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
gap: 20px;
}
.primary {
font-size: 20px;
font-weight: 600;
padding: 14px 30px;
border: none;
border-radius: 30px;
color: #fff;
background: #F25D8C;
transition: 0.2s ease;
}
.primary:hover {
background: #FCCF2B;
cursor: pointer;
}
/* CSS 버튼 22 끝 */
링크 버튼 23
HTML 서식
<div><center><a href="#"><button class="btn-right">CSS 버튼 23<span class="arrow-right"></span></button></a></center></div>
CSS 코드
/* CSS 버튼23 */
.btn-right {
text-decoration: none;
position: relative;
font-weight: 700;
font-size: 18px;
letter-spacing: -0.03em;
color: #fff;
background-color: rgba(0, 121, 240);
padding: 0.9em 3em 0.9em 2.25em; /* 버튼 내부 여백 상, 우, 하, 좌 */
border-radius: 50px; /* 버튼 라운드 크기 */
box-shadow: 0 2px 5px 0 rgba(71, 71, 71, 0.75);
}
.btn-right:hover {
background: #f0094a; /* 마우스 오버 배경색 */
}
.arrow-right {
position: absolute;
display: inline-block;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 8px solid #fff;
margin-top: 3px;
margin-left: 8px;
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼23 끝 */
링크 버튼 24
서식 HTML
<div><center><a href="#"><button class="arrow-button">CSS 버튼 24<span class="arrow"></span></button></a></center></div>
CSS 코드
/* CSS 버튼 24 */
.arrow-button {
text-decoration: none;
display: flex;
align-items: center;
background-color: #4CAF50;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
font-weight: 700;
font-size: 18px;
position: relative;
box-shadow: 0 2px 5px 0 rgba(71, 71, 71, 0.75);
}
.arrow {
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 8px solid #fff;
margin-left: 8px;
transition: transform 0.3s ease;
}
.arrow-button:hover .arrow {
transform: translateX(10px);
}
/* CSS 버튼 24 끝 */
링크 버튼 25
서식 HTML
<div><center><a href="#"><button class="btn-right25">CSS 버튼 25<span style="font-size: 20px;" class="arrow-right23">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 25 */
.btn-right25 {
display: inline-block;
padding: 15px 65px 15px 40px; /* 버튼 여백 */
font-size: 18px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #fff !important; /* 버튼 글색 */
background-color: #b621fe; /* 버튼 배경색 */
border: none;
border-radius: 50px; /* 버튼 모서리 */
text-align: center; /* 버튼 위치 중앙 */
text-decoration: none !important;
transition: background-color 0.3s ease;
position: relative;
}
.btn-right25:hover {
background: #663dff; /* 마우스 오버 배경색 */
box-shadow: 0 2px 5px 0 rgba(71, 71, 71, 0.75);
}
.arrow-right25 {
position: absolute;
bottom: 13px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 25 끝 */
링크 버튼 26
서식 HTML
<div><center><a href="#"><button class="btn-right26">CSS 버튼 26<span style="font-size: 20px;" class="arrow-right24">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 26 */
.btn-right26 {
display: inline-block;
padding: 15px 65px 15px 40px; /* 버튼 여백 */
font-size: 18px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #fff !important; /* 버튼 글색 */
background-color: #929EAD; /* 버튼 배경색 */
border: none;
border-radius: 50px; /* 버튼 모서리 */
text-align: center; /* 버튼 위치 중앙 */
text-decoration: none !important;
transition: background-color 0.3s ease;
position: relative;
}
.btn-right26:hover {
background: #000; /* 마우스 오버 배경색 */
box-shadow: 0 2px 5px 0 rgba(71, 71, 71, 0.75);
}
.arrow-right26 {
position: absolute;
bottom: 13px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 26 끝 */
링크 버튼 27
서식 HTML
<div><center><a href="#"><button class="button27">CSS 버튼 27<span style="font-size: 20px;" class="arrow-right25">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 27 */
.button27 {
display: inline-block;
padding: 15px 10px 15px 0px; /* 버튼 여백 */
font-size: 20px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #fff !important; /* 버튼 글색 */
background: linear-gradient(-60deg, #ff5858 0%, #f09819 100%); /* 버튼 배경색 */
border: none;
border-radius: 10px; /* 버튼 모서리 */
text-align: center;
text-decoration: none !important;
transition: width 0.3s ease, background-color 0.3s ease;
overflow: hidden;
white-space: nowrap;
position: relative;
width: 80%; /* 버튼 크기 */
}
.button27:hover {
background: linear-gradient(-60deg, #ff5858 0%, #f09819 100%); /* 마우스오버 배경색 */
transform: scale(1.0); /* 버튼 확대 효과 */
width: 100%; /* 마우스오버 버튼 크기 */
}
.arrow-right27 {
position: absolute;
bottom: 15px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 27 끝 */
링크 버튼 28
서식 HTML
<div><center><a href="#"><button class="button28">CSS 버튼 28<span style="font-size: 20px;" class="arrow-right26">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 28 */
.button28 {
display: inline-block;
padding: 15px 10px 15px 0px; /* 버튼 여백 */
font-size: 20px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #fff !important; /* 버튼 글색 */
background-image: linear-gradient(to right, #6a11cb 0%, #2575fc 100%); /* 버튼 배경색 */
border: none;
border-radius: 10px; /* 버튼 모서리 */
text-align: center;
text-decoration: none !important;
transition: width 0.3s ease, background-color 0.3s ease;
overflow: hidden;
white-space: nowrap;
position: relative;
width: 80%; /* 버튼 크기 */
}
.button28:hover {
background: linear-gradient(to right, #6a11cb 0%, #2575fc 100%); /* 마우스오버 배경색 */
transform: scale(1.0); /* 버튼 확대 효과 */
width: 100%; /* 마우스오버 버튼 크기 */
}
.arrow-right28 {
position: absolute;
bottom: 15px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 28 끝 */
링크 버튼 29
서식 HTML
<div><center><a href="#"><button class="button29">CSS 버튼 29<span style="font-size: 20px;" class="arrow-right29">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 29 */
.button29 {
display: inline-block;
padding: 20px 10px 20px 0px; /* 버튼 여백 */
font-size: 20px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #fff !important; /* 버튼 글색 */
background-image: linear-gradient(220.55deg, #7CF7FF 0%, #4B73FF 100%); /* 버튼 배경색 */
border: none;
border-radius: 10px; /* 버튼 모서리 */
text-align: center;
text-decoration: none !important;
transition: width 0.3s ease, background-color 0.3s ease;
overflow: hidden;
white-space: nowrap;
position: relative;
width: 80%; /* 버튼 크기 */
}
.button29:hover {
background-image: linear-gradient(220.55deg, #7CF7FF 0%, #4B73FF 100%); /* 마우스오버 배경색 */
transition: 0.3s; /* 효과 적용 시간 */
transform: scale(1.0); /* 버튼 확대 효과 */
width: 100%; /* 마우스오버 버튼 크기 */
}
.arrow-right29 {
position: absolute;
bottom: 20px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 29 끝 */
링크 버튼 30
HTML 서식
<div><center><a href="#"><button class="button30">CSS 버튼 30<span style="font-size: 20px;" class="arrow-right30">➔</span></button></a></center></div>
CSS 코드
/* CSS 버튼 30 */
.button30 {
display: inline-block;
padding: 20px 10px 20px 0px; /* 버튼 여백 */
font-size: 20px; /* 버튼 글 크기 */
font-weight: 700; /* 버튼 글 굵기 */
color: #000 !important; /* 버튼 글색 */
background-image: linear-gradient(220.55deg, #FFE70B 0%, #27B643 100%); /* 버튼 배경색 */
border: none;
border-radius: 10px; /* 버튼 모서리 */
text-align: center;
text-decoration: none !important;
transition: width 0.3s ease, background-color 0.3s ease;
overflow: hidden;
white-space: nowrap;
position: relative;
width: 80%; /* 버튼 크기 */
}
.button30:hover {
background-image: linear-gradient(220.55deg, #FFE70B 0%, #27B643 100%); /* 마우스오버 배경색 */
transition: 0.3s; /* 효과 적용 시간 */
transform: scale(1.0); /* 버튼 확대 효과 */
width: 100%; /* 마우스오버 버튼 크기 */
}
.arrow-right30 {
position: absolute;
bottom: 20px; /* 화살표 높이 */
animation: horizontal 0.7s ease-in-out infinite;
}
@keyframes horizontal {
0% {
margin-left: 9px;
}
50% {
margin-left: 11px;
}
100% {
margin-left: 9px;
}
}
/* CSS 버튼 30 끝 */
CodePen 버튼 모음
See the Pen 3d Button Hover Effects by Galam (@tserxuag-the-styleful) on CodePen.
See the Pen glass 버튼 모음 by Galam (@tserxuag-the-styleful) on CodePen.
See the Pen Star 버튼 by Galam (@tserxuag-the-styleful) on CodePen.
See the Pen CSS Custom 버튼 by Galam (@tserxuag-the-styleful) on CodePen.
See the Pen 커지는 링크 버튼 모음 by Galam (@tserxuag-the-styleful) on CodePen.
더 많은 링크 버튼을 원하시면 아래 링크를 이용하세요
Buttons with CSS gradients - Gradient Buttons
© 2024 Elerion ltd. All rights reserved.
gradientbuttons.colorion.co
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
