
말풍선 인용구 만들기.
📌 알림
웹서핑을 하다 보면 제가 만든 코드, 태그 속성, 그리고 오탈자까지 그대로 가져가 본인 작성한 글인 것처럼 사용하는 경우가 있습니다. 코드를 가져가는 것까지는 막을 수 없지만, 제 자료를 사용해 관련된 포스팅을 할 때는 출처를 꼭 밝혀 주시기 바랍니다.
티스토리나 다른 블로그 플랫폼에서 '인용구'를 사용하는 이유는 주로 시각적 효과와 구조적 명확성 때문입니다.
시각적 구분: '인용구' 요소를 사용하면 '인용구'가 주변 내용과 시각적으로 구분되어 독자가 인용된 내용을 쉽게 식별할 수 있습니다. 이는 글의 가독성과 이해를 높여줍니다.
스타일링: 블로그 플랫폼에서는 주로 '인용구'에 대한 스타일을 지정하여 인용구를 강조하거나 시각적으로 더욱 눈에 띄게 만듭니다. 이는 인용된 내용에 대한 주목도를 높일 수 있습니다.
웹 표준 준수: HTML의 웹 표준에 따르면 인용된 텍스트를 나타내기 위해 '인용구' 요소를 사용해야 합니다. 티스토리나 다른 블로그 플랫폼에서 이를 준수함으로써 웹 사이트의 품질을 높일 수 있습니다.
따라서 티스토리나 다른 블로그 플랫폼에서 '인용구'를 사용하는 것은 인용된 내용을 명확하게 표시하고 시각적으로 강조하는 데 도움이 되며, 웹 표준을 준수하여 전반적인 웹 사이트의 품질을 높일 수 있습니다.
인용구 서식 사용법
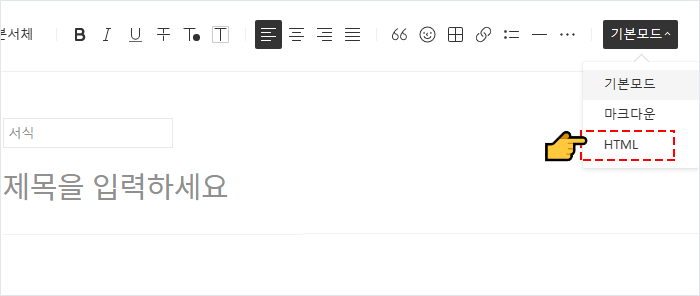
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

2. 기본 모드가 아닌 'HTML'로 작성합니다.

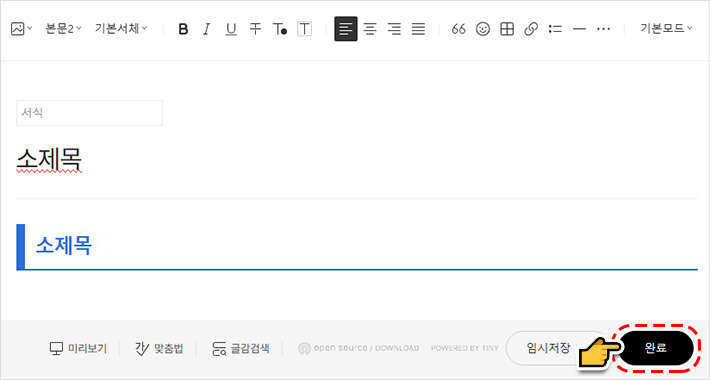
3. 'HTML'로 작성 후 필요한 부분은 수정하시면 됩니다.

4. 마지막으로 '완료'를 클릭하여 저장합니다.

인용구 HTML 코드 속성
px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em)
| 태그 속성 | 설명 |
| color: #8568e1; | 글꼴색: #8568e1; |
| background-color: #6c7ae0; | 배경색: #6c7ae0; |
| width: 90%; | 말풍선 가로 크기: 90% |
| border: 0.5em solid #A9A9F5; | 전체 태두리선: 선굵기px 선 스타일 #색상 |
| padding: 2em 1.5em; | 박스 내부 여백: 상하, 좌우 |
| margin-top: 1em; | 박스 외부 상단 여백: 1em |
| margin: 0em auto; | 박스 외부 여백: 상/하, 좌/우(오토) |
| border: 2em; | 테이블 모서리 둥글게: 상, 하, 좌, 우 (전체) |
색상 코드는 아래 '색상표' 페이지에서 확인하시면 됩니다.
[▸ 티스토리 꾸미기] - 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
중앙 말풍선 인용구
인용구 내 본문의 글색, 크기, 위치 등 은 티스토리의 에디터에서 수정할 수 있습니다.
※ 수정이 가능한 코드(2024.08 코드 수정)
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #f5006a; border-radius: 2em;">
<p>말풍선 인용구 1</p>
<p>https://galam.tistory.com/</p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #f5006a; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
width: 90%; → 말풍선 크기(본문의 90%)
background: #f5006a; → 말풍선 배경색
border-top-color: #f5006a; → 말풍선 하단 돌출부 배경색
margin-left: 50%; → 말풍선 하단 돌출부 위치(숫자가 높아질수록 우측으로 이동)
말풍선 인용구 1
https://galam.tistory.com/
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #f5006a; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 1</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #f5006a; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 2
https://galam.tistory.com/
<div style="width: 80%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #00bbec; border-radius: 2em;">
<p data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 2</span></p>
<p data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #00bbec; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 3
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #0fd850; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 3</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #0fd850; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
좌측 말풍선 인용구
말풍선 인용구 4
https://galam.tistory.com/
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #df16a3; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 4</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #df16a3; border-left: 0; margin-left: 70%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 5
https://galam.tistory.com/
<div style="width: 80%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #3e3f8a; border-radius: 2em;">
<p style="text-align: right;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 5</span></p>
<p style="text-align: right;" data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #3e3f8a; border-left: 0; margin-left: 70%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 6
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #8e9ebe; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #ffffff;">말풍선 인용구 6</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #ffffff;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #8e9ebe; border-left: 0; margin-left: 60%; margin-top: 0px; margin-bottom: 1em;"> </div>
테두리 말풍선 인용구
말풍선 인용구 7
https://galam.tistory.com/
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px solid #000;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800;">말풍선 인용구 7</span></p>
<p style="text-align: center;" data-ke-size="size16">https://galam.tistory.com/</p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #000; border-left: 0; margin-left: 70%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 8
https://galam.tistory.com/
<div style="width: 80%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px solid #0868b8;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800;">말풍선 인용구 8</span></p>
<p style="text-align: center;" data-ke-size="size16">https://galam.tistory.com/</p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #0868b8; border-left: 0; margin-left: 70%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 9
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px solid #ff3d5c;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800;">말풍선 인용구 9</span></p>
<p style="text-align: center;" data-ke-size="size16">https://galam.tistory.com/</p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #ff3d5c; border-left: 0; margin-left: 60%; margin-top: 0px; margin-bottom: 1em;"> </div>
점선 테두리 말풍선 인용구
말풍선 인용구 10
https://galam.tistory.com/
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px dashed #ffd044;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800;">말풍선 인용구 10</span></p>
<p style="text-align: center;" data-ke-size="size16">https://galam.tistory.com/</p>
</div>
<div style="position: relative; bottom: 4px; width: 0; border: 22px solid transparent; border-top-color: #ffd044; border-left: 0; margin-left: 60%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 11
https://galam.tistory.com/
<div style="width: 80%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px dashed #885db9;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #885db9;">말풍선 인용구 11</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #885db9;">https://galam.tistory.com/</span></p>
</div>
<div style="position: relative; bottom: 4px; width: 0; border: 22px solid transparent; border-top-color: #885db9; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 12
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; background: #fff; border-radius: 2em; border: 4px dashed #d148b9;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #d148b9;">말풍선 인용구 12</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #d148b9;">https://galam.tistory.com/</span></p>
</div>
<div style="position: relative; bottom: 4px; width: 0; border: 22px solid transparent; border-top-color: #d148b9; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
테두리 배경색 말풍선 인용구
말풍선 인용구 13
https://galam.tistory.com/
<div style="width: 90%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; border: 0.4em solid #07553B; background: #CED46A; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #07553B;">말풍선 인용구 13</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #07553B;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #07553B; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
<p data-ke-size="size16"> </p>
말풍선 인용구 14
https://galam.tistory.com/
<div style="width: 80%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; border: 0.4em solid #815854; background: #F9EBDE; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #815854;">말풍선 인용구 14</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #815854;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #815854; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 15
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; border: 0.4em solid #422057; background: #FCF951; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #422057;">말풍선 인용구 15</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #422057;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #422057; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
말풍선 인용구 16
https://galam.tistory.com/
<div style="width: 70%; padding: 2em 1.5em; margin-top: 1em; margin: 0em auto; border: 0.4em solid #F96167; background: #FCE77D; border-radius: 2em;">
<p style="text-align: center;" data-ke-size="size16"><span style="font-size: 2em; font-weight: 800; color: #F96167;">말풍선 인용구 16</span></p>
<p style="text-align: center;" data-ke-size="size16"><span style="color: #F96167;">https://galam.tistory.com/</span></p>
</div>
<div style="width: 0; border: 22px solid transparent; border-top-color: #F96167; border-left: 0; margin-left: 50%; margin-top: 0px; margin-bottom: 1em;"> </div>
2024.08 코드수정
최신버전의 티스토리 스킨에서 말풍선과 뾰족한 부분이 아래처럼 떨어져 보이던 문제를 해결하기 위해 margin-top: 0px; 코드를 추가하였습니다.
이제 (구)스킨 (신)스킨 모두 말풍선과 뾰족한 부분의 여백이 없이 말풍선 인용구의 사용이 가능합니다.


📌 색상과 크기, 글색 등을 변경하여 나만의 말풍선을 만들어 보세요!
See the Pen Quote: Jared Spool • Web Site Usability: A Designer's Guide by Juan Pablo (@jupago) on CodePen.
See the Pen Quote: Jared Spool • Web Site Usability: A Designer's Guide by Galam (@tserxuag-the-styleful) on CodePen.
인용구 관련글 바로가기
2024.03.14-티스토리 소제목 꾸미기 | 인용구 서식(HTML) 스타일 모음
티스토리 소제목 꾸미기 | 인용구 서식(HTML) 스타일 모음
티스토리 인용구 서식(HTML) 스타일 모음티스토리나 다른 블로그 플랫폼에서 '인용구'를 사용하는 이유는 주로 시각적 효과와 구조적 명확성 때문입니다. 시각적 구분: '인용구' 요소를 사용하면
galam.tistory.com
2024.03.15-티스토리 꾸미기 | 인용구 따옴표 닫기 만들기
티스토리 꾸미기 | 인용구 따옴표 닫기 만들기
목차 인용구 따옴표 닫기 만들기 티 스토리의 인용구 따옴표의 경우 열림 따옴표만 존재하고 닫힘 따옴표가 존재하지 않는 것이 기본값입니다. 이 경우는 CSS 값을 추가해 줌으로써 아래처럼 따
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




