
목차
본문 상단 브레드크럼 옆에 URL 복사버튼 추가
오늘은 본문 상단 '브레드크럼' 옆에 URL 복사버튼을 추가하는 방법과 '브레드크럼'을 설정하지 않았을 때 URL 복사버튼을 추가하는 방법에 대해 알아보겠습니다.
URL 복사는 보통 상단의 주소창에서 바로 복사하거나 하단의 공감버튼 옆의 SNS 공유버튼에서 복사를 해도 되지만 본문 상단 제목 위에 URL 버튼을 만들어 줌으로써 좀 더 쉽게 게시물의 URL을 공유할 수 있도록 해줍니다.
항상 그렇듯 제 글이 설명이 길고 이미지가 많아 복잡해 보이지만 설명대로 하나씩 따라 하시면 쉽게 'URL 버튼'을 적용할 수 있으니 차근차근 따라 해 보시기 바랍니다.
본 내용은 제가 사용하는 '북클럽 스킨' 위주로 작성 되었습니다.
URL 복사버튼 미리보기
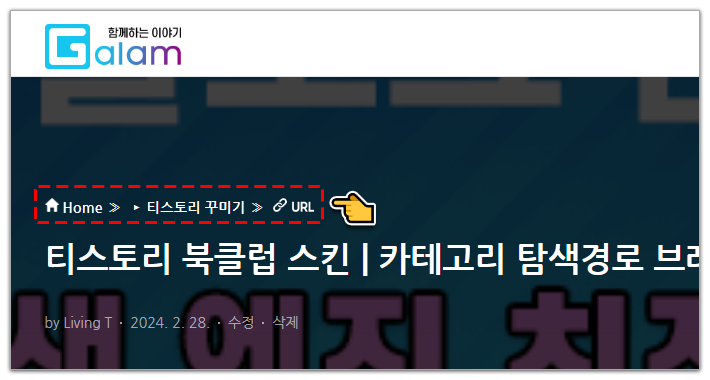
1. '브레드크럼' 적용 시
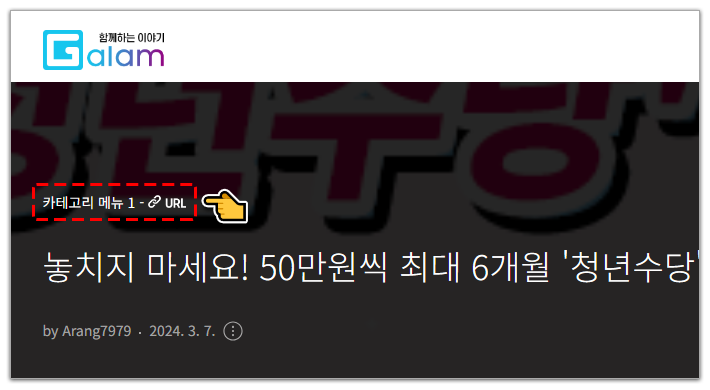
2. '브레드크럼' 미적용 시
URL 복사버튼 아이콘(PNG) 업로드(공통)
아래 파일 중 원하는 색상을 다운로드 후 '파일업로드'에 업로드해 주세요.(파일명은 바꾸지 마세요)
※ '브레드크럽' 적용과 미적용 모두 동일하게 아이콘 파일은 업로드해줘야 합니다.
▼ 화이트 URL
▼ 블랙 URL
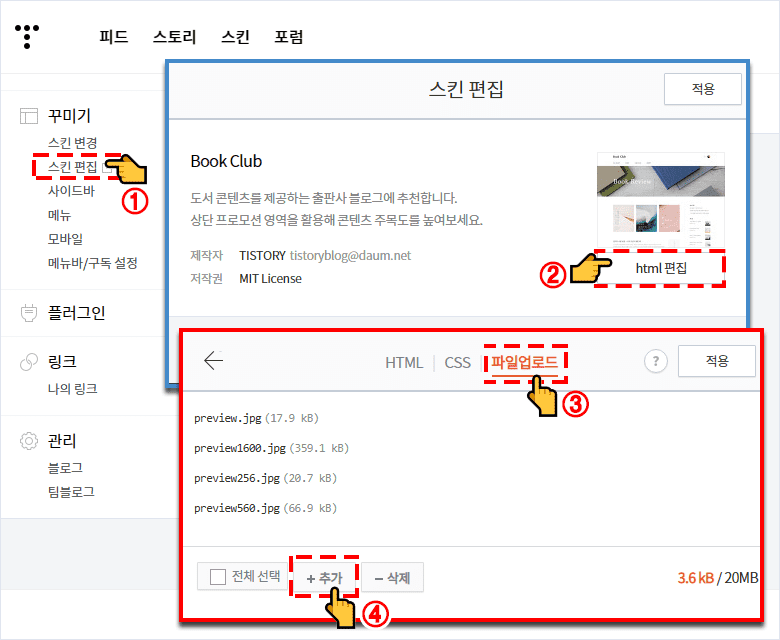
1. '관리자 홈의 꾸미기'에서 '스킨 편집 > html 편집 > 파일업로드'로 들어가 URL.png 이미지를 업로드합니다.

'브레드크럼' 적용 시 URL 추가버튼 HTML 코드 편집
'파일업로드'에 업로드된 url.png 아이콘을 화면에 표시하기 위해서는 브레드크럼 html 코드 사이에 코드를 넣어 주기만 하면 됩니다.
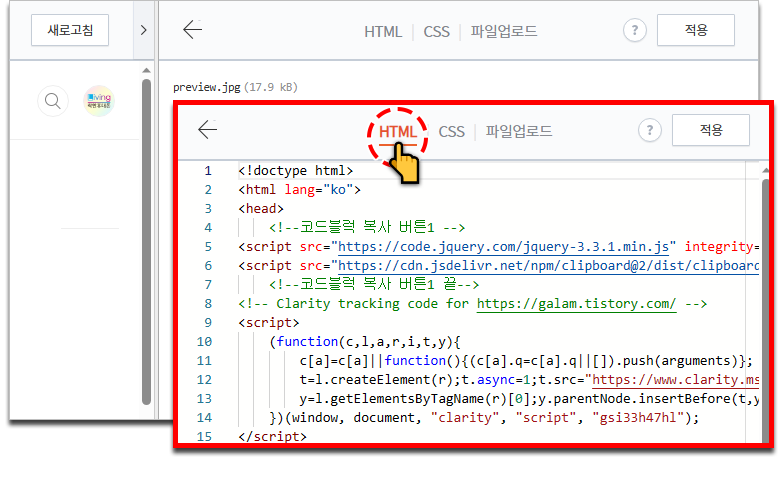
1. '파일업로드' 좌측의 'HTML'탭을 '클릭'합니다.

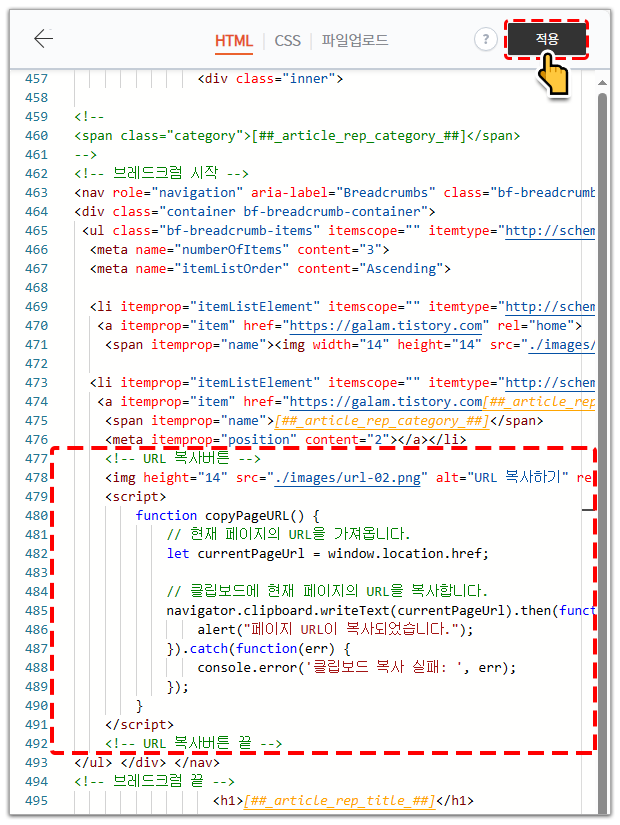
2. HTML 탭에서 아래처럼 '브레드크럼'코드의 아래쪽 </ul> 위에 복사한 코드를 넣어주고 '적용'을 클릭하면 됩니다.

3. 아래 2가지 코드 중 원하는 코드를 사용하시면 됩니다.
💡 코드 사용 시 아이콘의 간격이 틀어질 경우 style코드의 " margin: 1px 0px 0px 0px;" 치수를 변경하여 간격을 수정하시면 됩니다.
style=" margin: 상px 좌px 하px 우px;"
height="14" (아이콘의 세로 크기)
≫ HTML코드 복사하기-1
<!-- URL 복사버튼 -->
<img height="14" src="./images/url.png" alt="URL 복사하기" rel="nofollow" style="cursor: pointer; margin: 1px 0px 0px 0px;" onclick="copyPageURL();" onmouseover="this.style.cursor='pointer';">
<script>
function copyPageURL() {
// 현재 페이지의 URL을 가져옵니다.
let currentPageUrl = window.location.href;
// 클립보드에 현재 페이지의 URL을 복사합니다.
navigator.clipboard.writeText(currentPageUrl).then(function() {
alert("페이지 URL이 복사되었습니다.");
}).catch(function(err) {
console.error('클립보드 복사 실패: ', err);
});
}
</script>
<!-- URL 복사버튼 끝 -->
≫ HTML코드 복사하기-2
<!-- URL 복사버튼 -->
≫<button id="copyButton"><img style="margin: 1px 0px 0px 5px;" height="14" src="./images/url.png"></button>
<script>
document.getElementById('copyButton').addEventListener('click', function() {
var urlField = document.createElement('input');
urlField.setAttribute('type', 'text');
urlField.setAttribute('value', window.location.href);
document.body.appendChild(urlField);
urlField.select();
document.execCommand('copy');
document.body.removeChild(urlField);
alert('URL이 복사되었습니다.');
});
</script>
<!-- URL 복사버튼 끝 -->
4. 미리보기를 통해 'URL 복사버튼'을 확인.

'브레드크럼' 미적용 시 URL 추가버튼 HTML 코드 편집
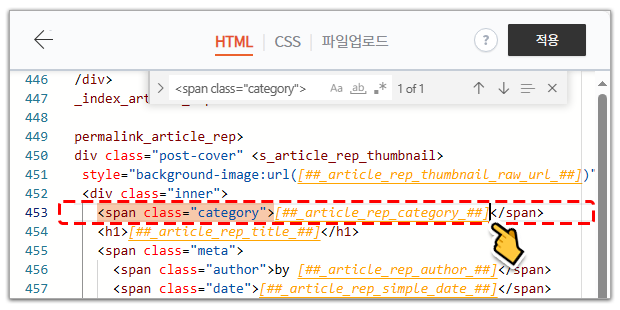
1. HTML 탭에서 Ctrl + F를 이용해 <span class="category">를 검색 후 아래처럼 HTML 코드를 수정합니다.
<span class="category">

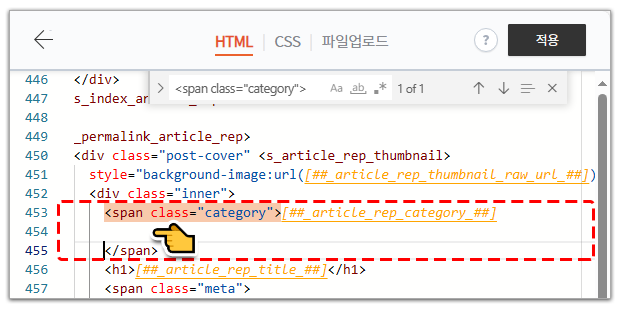
2. <span class="category">의 치환자 [ ##_article_rep_category_## ]와 </span>의 사이를 Enter 키를 이용해 칸을 벌려줍니다.

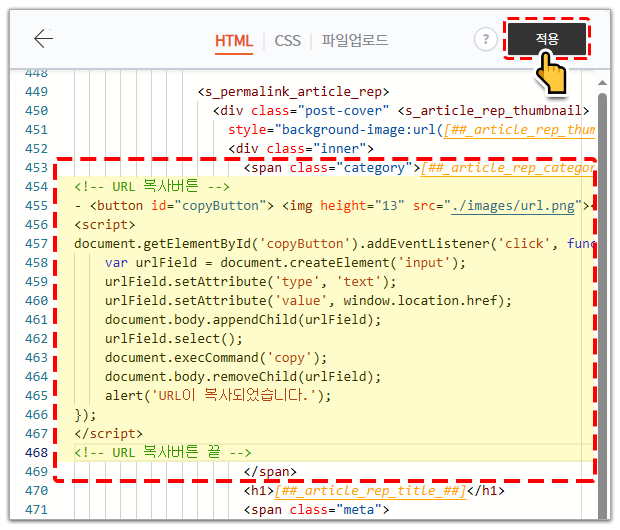
3. 벌려준 칸 사이에 아래 코드를 복사하여 넣어준 후 '적용'을 클릭하여 저장합니다.

4. 아래 2가지 코드 중 원하는 코드를 사용하시면 됩니다.
💡 코드 사용 시 아이콘의 간격이 틀어질 경우 style코드의 " margin: 1px 0px 0px 0px;" 치수를 변경하여 간격을 수정하시면 됩니다.
style=" margin: 상px 좌px 하px 우px;"
height="14" (아이콘의 세로 크기)
≫ HTML 코드 복사하기-1
<!-- URL 복사버튼 -->
≫ <img height="14" src="./images/url.png" alt="URL 복사하기" rel="nofollow" style="cursor: pointer; margin: 1px 0px 0px 0px;" onclick="copyPageURL();" onmouseover="this.style.cursor='pointer';">
<script>
function copyPageURL() {
// 현재 페이지의 URL을 가져옵니다.
let currentPageUrl = window.location.href;
// 클립보드에 현재 페이지의 URL을 복사합니다.
navigator.clipboard.writeText(currentPageUrl).then(function() {
alert("페이지 URL이 복사되었습니다.");
}).catch(function(err) {
console.error('클립보드 복사 실패: ', err);
});
}
</script>
<!-- URL 복사버튼 끝 -->≫ HTML 코드 복사하기-2
<!-- URL 복사버튼 -->
≫<button id="copyButton"><img height="14" src="./images/url.png" style="margin: 1px 0px 0px 5px;"></button>
<script>
document.getElementById('copyButton').addEventListener('click', function() {
var urlField = document.createElement('input');
urlField.setAttribute('type', 'text');
urlField.setAttribute('value', window.location.href);
document.body.appendChild(urlField);
urlField.select();
document.execCommand('copy');
document.body.removeChild(urlField);
alert('URL이 복사되었습니다.');
});
</script>
<!-- URL 복사버튼 끝 -->
5. 미리보기를 통해 'URL 복사버튼'을 확인.

마무리
이렇게 'URL 복사버튼'을 만들어 봤습니다.
URL 복사 버튼은 웹 페이지나 앱에서 URL을 쉽게 복사할 수 있도록 하는 기능입니다.
이 기능의 장점은 다음과 같습니다:
- 사용자 편의성: URL 복사 버튼을 통해 사용자는 일일이 URL을 선택하고 복사하는 번거로움 없이 한 번의 클릭으로 URL을 복사할 수 있습니다. 이는 사용자 경험을 향상시키는 데 도움이 됩니다.
- 공유 촉진: URL 복사 버튼을 통해 사용자는 손쉽게 URL을 복사하여 다른 사람과 공유할 수 있습니다. 이는 컨텐츠나 정보를 빠르게 전파하고 소셜 미디어에서의 공유를 장려하는 데 유용합니다.
- 정확성 보장: URL을 수동으로 복사하는 경우 사용자가 실수를 할 수 있습니다. 그러나 URL 복사 버튼을 사용하면 URL이 정확하게 복사되므로 잘못된 링크로 이동하는 등의 오류를 방지할 수 있습니다.
종합하면, URL 복사 버튼은 사용자 경험을 향상시키고 정보의 공유를 촉진하며 정확성을 보장하며 모바일 호환성을 강화하는 등 여러 가지 장점을 제공합니다.
상단메뉴 관련글
[▸ 티스토리 꾸미기] - 티스토리 북클럽 스킨 | 카테고리 탐색경로 브레드크럼(breadcrumb)
티스토리 북클럽 스킨 | 카테고리 탐색경로 브레드크럼(breadcrumb)
목차 북클럽 스킨, 카테고리 탐색경로 브레드크럼(breadcrumb) 티스토리 최적화를 검색하다 검색 엔진 최적화(SEO)에 도움이 되는 브레드크럼(breadcrumbs)이라는 게 있다는 걸 알게 되었습니다. 아래처
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 꾸미기 | CSS를 이용 한 테이블 여백 조정하기 (4) | 2024.05.10 |
|---|---|
| 티스토리 꾸미기 | 다양한 밑줄과 HTML 속성으로 텍스트 강조하기 (6) | 2024.04.21 |
| 티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경 (5) | 2024.03.07 |
| 티스토리 꾸미기 | 프로필 카드 꾸미기 및 삭제 방법 (1) | 2024.02.29 |
| 티스토리 북클럽 스킨 | 스크롤 프로그레스 바(Progress Bar) 초간단 적용 (11) | 2024.02.28 |



