
북클럽 스킨의 장점은 다음과 같습니다.
- 깔끔하고 세련된 디자인
북클럽 스킨은 책을 읽는 느낌을 강조하는 디자인으로, 깔끔하고 세련된 느낌을 주어서 사용자들이 더욱 집중할 수 있도록 도와줍니다. - 커스터마이징이 용이
북클럽 스킨은 사용자가 쉽게 커스터마이징 할 수 있는 기능들을 제공합니다. 사용자는 색상, 글꼴, 배경 이미지와 커버 홈화면 등을 조정하여 자신만의 독특한 블로그를 만들 수 있습니다. - 모바일 반응형
북클럽 스킨은 모바일 환경에서도 적절하게 노출되도록 반응형으로 디자인되었습니다. 따라서 모바일 사용자들도 편리하게 블로그를 이용할 수 있습니다.
이런 이유 등으로 많은 사람들이 처음 블로그를 시작하시는 분들에게 추천하는 스킨 중 하나입니다.
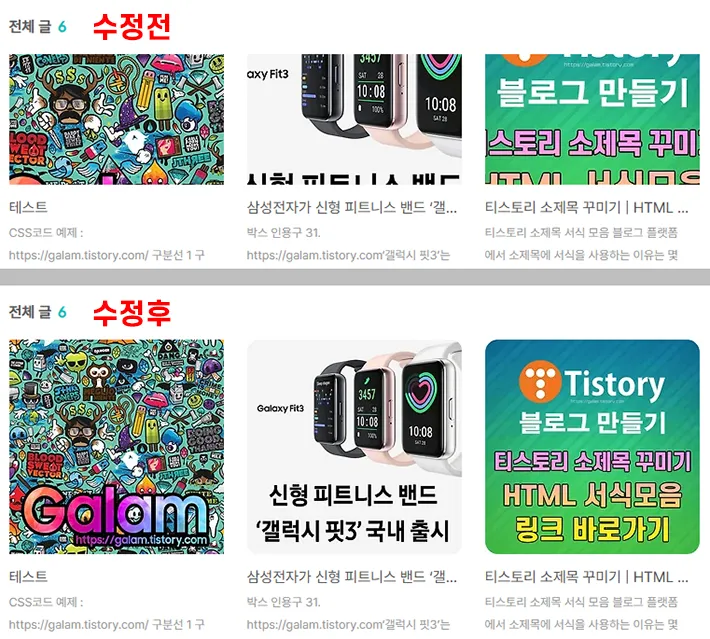
북클럽 스킨 테마는 썸네일 이미지가 책 표지 비율을 띄고 있습니다. 이 형태도 나쁘진 않지만,
기본적으로 통용되는 1:1 비율의 정사각형 썸네일을 만들어 보도록 하겠습니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


홈 화면의 최신 글 '뉴북' 썸네일 정사각형으로 수정하기
💡 '뉴북' 썸네일 정사각형으로 CSS 수정하기 예제

'뉴북' 썸네일 HTML 수정하기
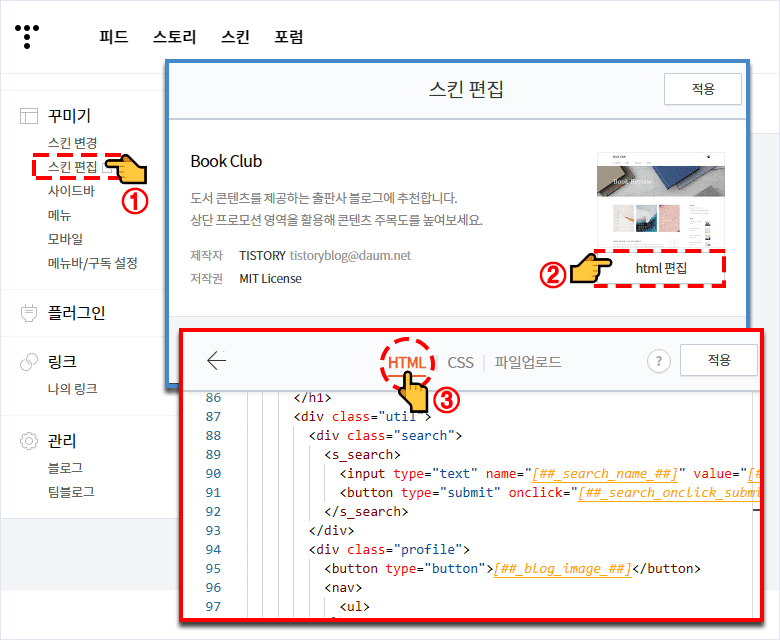
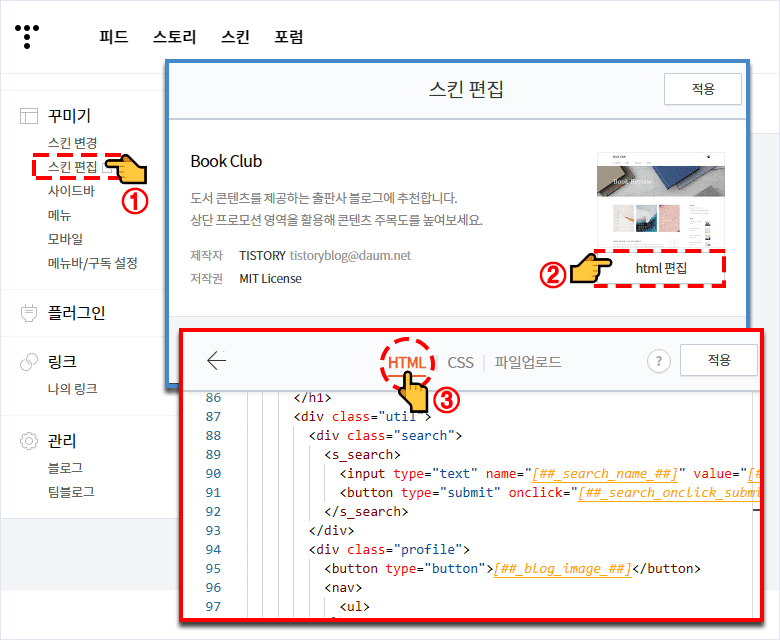
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 >HTML'로 들어갑니다.

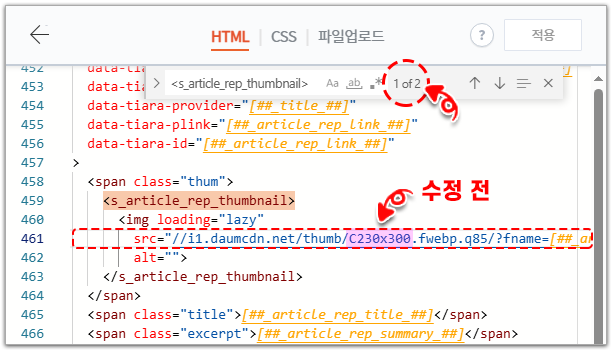
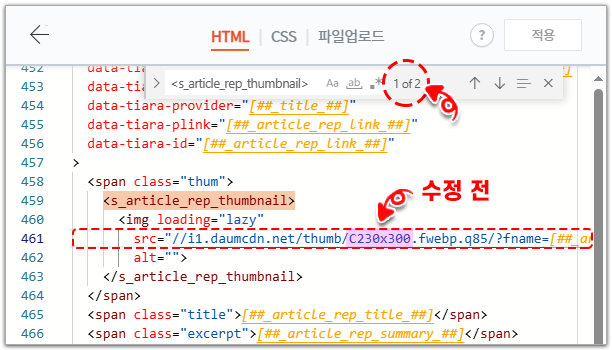
2) cltr+F로 <s_article_rep_thumbnail> 태그를 찾아줍니다..
<s_article_rep_thumbnail>
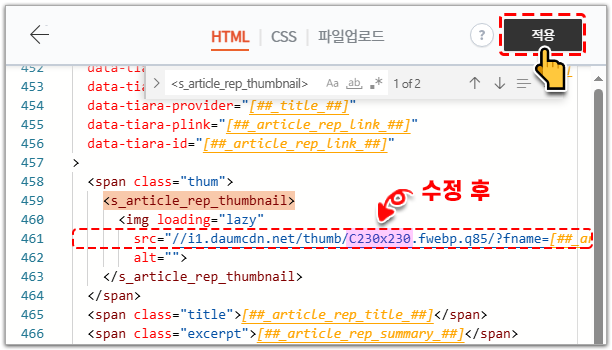
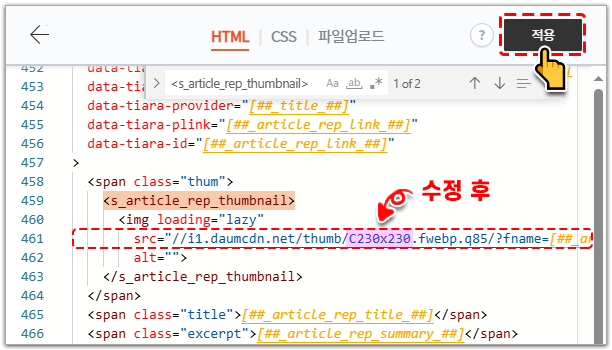
3) 검색 후 첫 번째 <s_article_rep_thumbnail>에서 C230x300으로 되어 있는 것을 C230x230으로 변경합니다.
여기서 C은 꼭 대문자여야 하고, x는 꼭 소문자여야 합니다.

4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장' 후 CSS로 이동 합니다.
'뉴북' 썸네일 CSS 수정하기
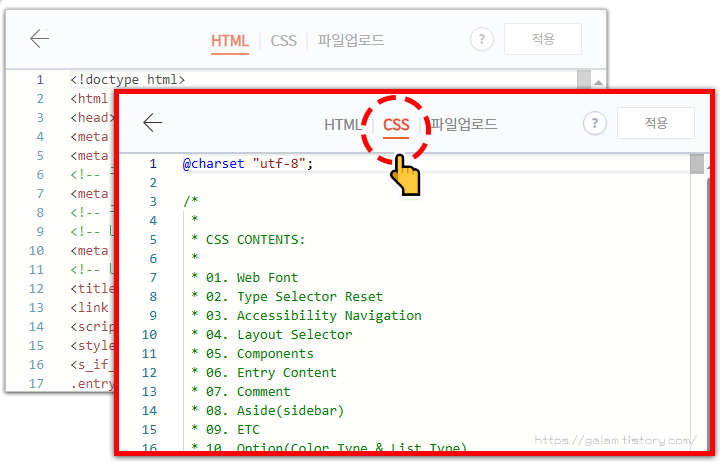
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

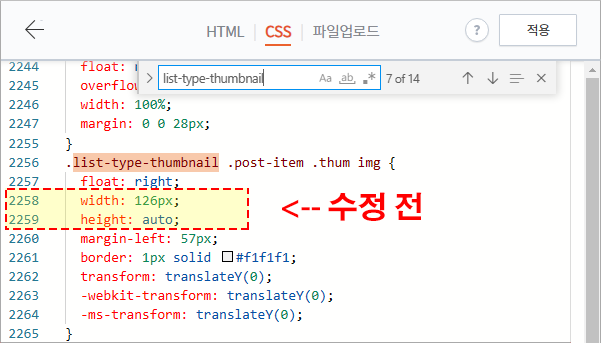
2) cltr+F를 눌러 .list-type-thumbnail .post-item .thum img를 검색합니다.
.list-type-thumbnail .post-item .thum img
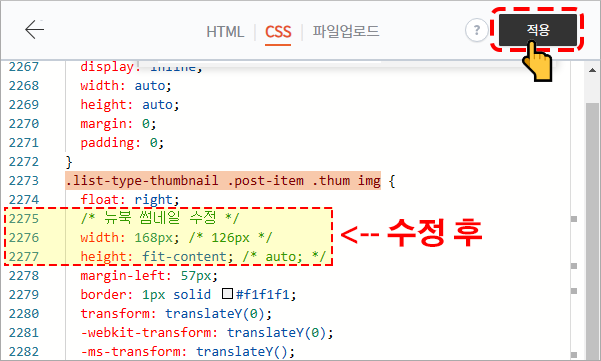
3) width: 126px / height: auto를 각각 with: 168px / height: fit-content 로 바꾸고. 상부의 '적용'을 클릭합니다.

4) 168px는 현재 이 블로그에서 쓰이는 크기이고, 각자 성향에 따라 숫자를 크게 쓰거나 작게 써서 크기를 조정할 수 있습니다.
CSS 코드 복사하기 🔻
/* 뉴북 썸네일 수정 */
width: 168px; /* 126 */
height: fit-content; /* auto; */
5) 이미지의 모서리를 둥글게 만들고 싶은 경우 아래 코드를 사용하세요.
/* 뉴북 썸네일 수정 */
width: 168px; /* 126 */
height: fit-content; /* auto; */
border-radius: 10px; /* 모서리 둥글게 */
홈 화면의 최신 글 '복리뷰' 썸네일 정사각형으로 수정하기
💡 '복리뷰' 썸네일 정사각형으로 CSS 수정하기 예제

'복리뷰' 썸네일 HTML 수정하기
'뉴북' 썸네일 HTML 수정하기와 같은 작업입니다. HTML을 수정하신 분은 건너뛰어도 됩니다.
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 >HTML'로 들어갑니다.

2) cltr+F로 <s_article_rep_thumbnail> 태그를 찾아줍니다..
<s_article_rep_thumbnail>
3) 검색 후 첫 번째 <s_article_rep_thumbnail>에서 C230x300으로 되어 있는 것을 C230x230으로 변경합니다.
여기서 C은 꼭 대문자여야 하고, x는 꼭 소문자여야 합니다.

HTML 코드 복사하기 🔻
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C230x230/?fname=https://blog.kakaocdn.net/dn/EvaaU/btsEVJ431UR/0mxj7KKrnfrI3ckndPQk3K/img.gif" alt="">
</s_article_rep_thumbnail>
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장' 후 CSS로 이동 합니다.
'복리뷰' 썸네일 CSS 수정하기
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

2) cltr+F를 눌러 '.post-item .thum '를 검색합니다.
.post-item .thum 뒤에 한칸이 띄어있으니 유의해 주세요.
.post-item .thum
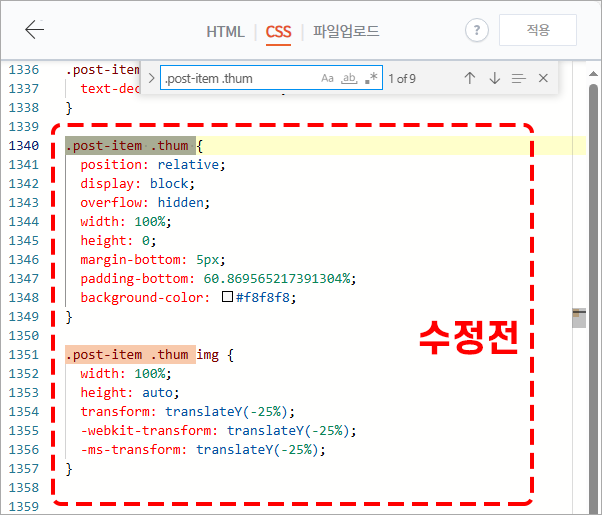
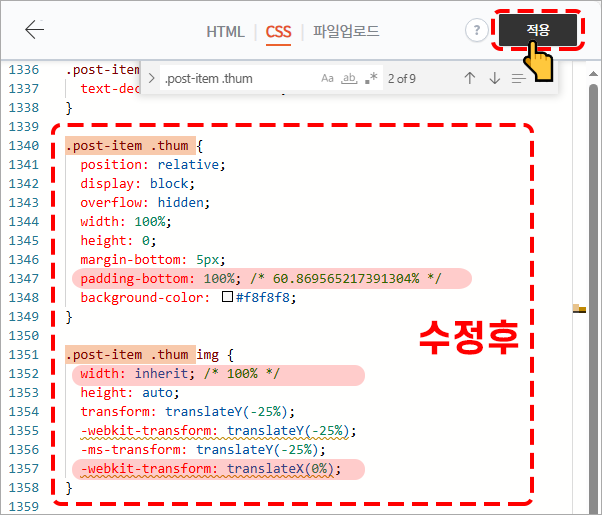
3) .post-item .thum과 .post-item .thum img에서 아래 처럼 코드를 변경합니다.
.post-item .thum에서 padding-bottom: 100%로 변경합니다.
.post-item .thum img에서 width: inherit로 변경 후
-webkit-transform: translateX(-25%);를 (-0%)로 변경해 주세요.

CSS 코드 복사하기 🔻
.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 100%; /* 60.869565217391304% */
background-color: #f8f8f8;
}
.post-item .thum img {
width: inherit; /* 100% */
height: auto;
transform: translateY(-25%);
-ms-transform: translateY(-25%);
-webkit-transform: translateX(0%); /* 코드변경 */
}
4) 코드를 '적용' 후 스킨편집 화면을 빠져나와 블로그를 확인합니다
5) 이미지의 모서리를 둥글게 만들고 싶은 경우 아래 코드를 사용하세요.
.post-item .thum {
position: relative;
display: block;
overflow: hidden;
width: 100%;
height: 0;
margin-bottom: 5px;
padding-bottom: 100%; /* 60.869565217391304% */
background-color: #f8f8f8;
}
.post-item .thum img {
width: inherit; /* 100% */
height: auto;
transform: translateY(-25%);
-ms-transform: translateY(-25%);
-webkit-transform: translateX(0%); /* 코드변경 */
border-radius: 10px; /* 모서리 둥글게 */
}
마치며
간단한 CSS를 사용하여 티스토리 북클럽 스킨의 썸네일의 스타일을 변경하는 방법을 살펴보았습니다.
이외에도 CSS의 코드를 조금씩 변경하면 좀 더 멋진 나만의 블로그를 만들 수 있습니다.
다만 CSS의 코드 수정 시 /* 스타일 코드 삽입 */ 또는 <!-- HTML -->을 꼭 넣어주어 수정한 부분을 표시해 주시기 바랍니다.
티스토리 북클럽 스킨 I 커버 아이템 뉴스레터 썸네일 정사각형으로 변경 (tistory.com)
티스토리 북클럽 스킨 I 커버 아이템 뉴스레터 썸네일 정사각형으로 변경
홈 설정에서 커버를 선택하고, 커버 아이템을 뉴스레터로 설정 후 뉴스레터의 썸네일 사진의 비율이 마음에 들지 않는다면. HTML과 CSS를 수정하여 아래처럼 직사각형의 썸네일을 정사각형으로
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





