
![]() 목차
목차
커버 아이템 뉴스레터 썸네일 정사각형으로 변경
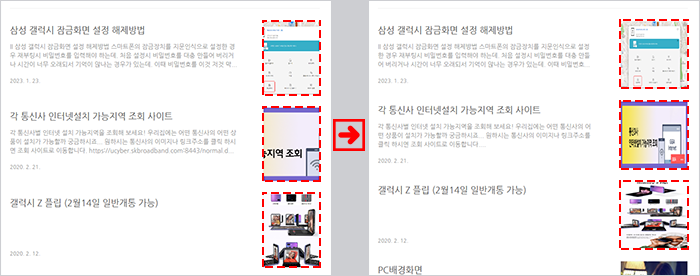
홈 설정에서 커버를 선택하고, 커버 아이템을 뉴스레터로 설정 후 뉴스레터의 썸네일 사진의 비율이 마음에 들지 않는다면.
HTML과 CSS를 수정하여 아래처럼 직사각형의 썸네일을 정사각형으로 변경할 수 있습니다.

뉴스레터 썸네일 CSS 편집
북클럽 스킨 테마는 썸네일 이미지가 책 표지 비율을 띄고 있습니다. 이 형태도 나쁘진 않지만,
기본적으로 통용되는 1:1 비율의 정사각형 썸네일을 만들어 보도록 하겠습니다.
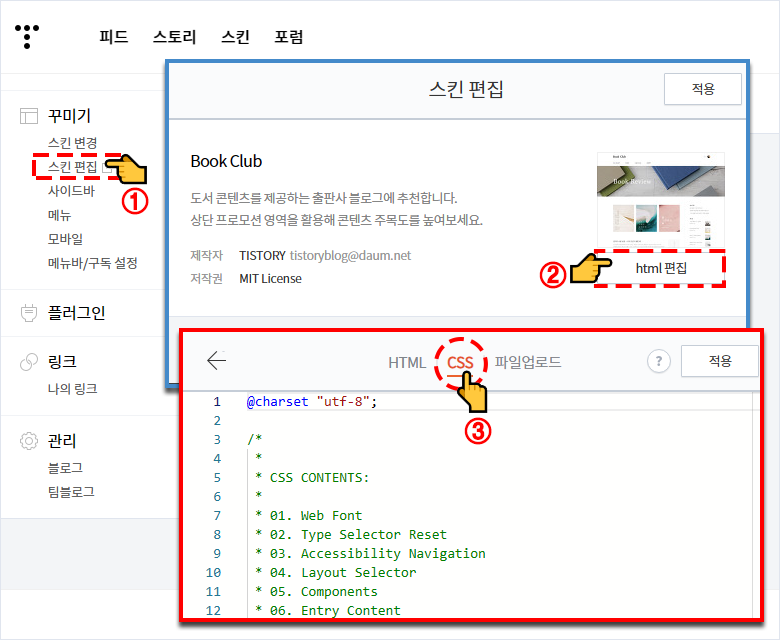
1. '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

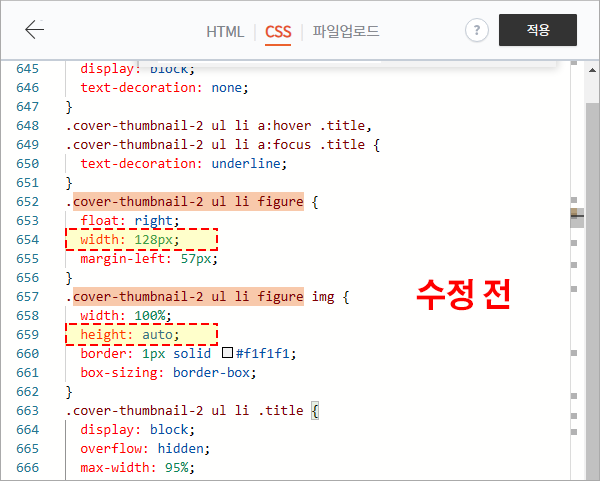
2. ctrl + F 를 눌러서 cover-thumbnail-2 ul li figure 를 입력하여 아래 코드 부분을 찾습니다.
cover-thumbnail-2 ul li figure
3. 여기에서 수정할 부분은 총 2곳입니다.
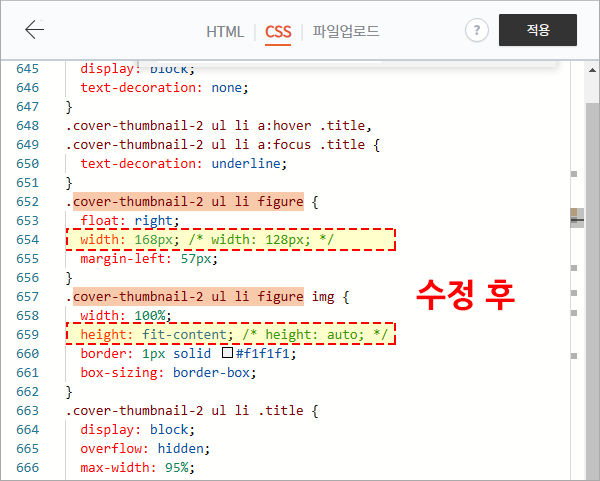
- width: 128px; 를 width: 168px; 로 수정,
- height: auto; 를 height: fit-content; 로 수정하고 상단의 "적용" 버튼을 클릭해 줍니다.

▼ CSS 코드 복사하기
.cover-thumbnail-2 ul li figure {
float: right; width: 168px; /* width: 128px; */
margin-left: 57px;
}
.cover-thumbnail-2 ul li figure img {
width: 100%; height: fit-content; /*height: auto; */
border: 1px
solid #f1f1f1;
box-sizing:
border-box;
}
뉴스레터 썸네일 HTML 편집
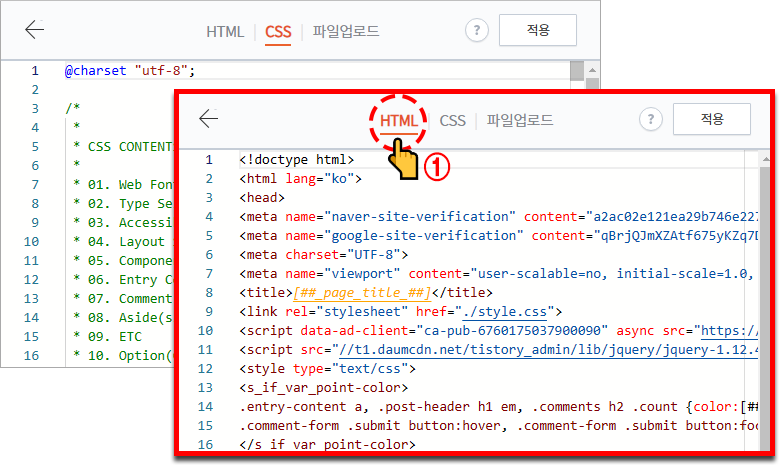
1. 'html 편집 > CSS옆 HTML'로 들어갑니다.

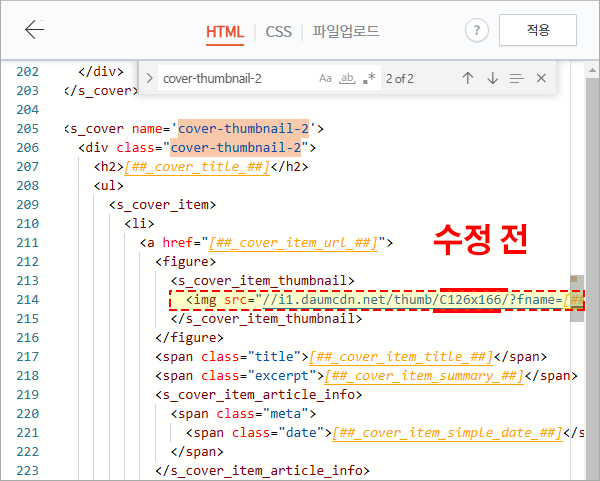
2. HTML 편집 화면에서 ctrl + F 버튼을 눌러서 cover-thumbnail-2 를 입력하여 코드를 찾습니다.
cover-thumbnail-2
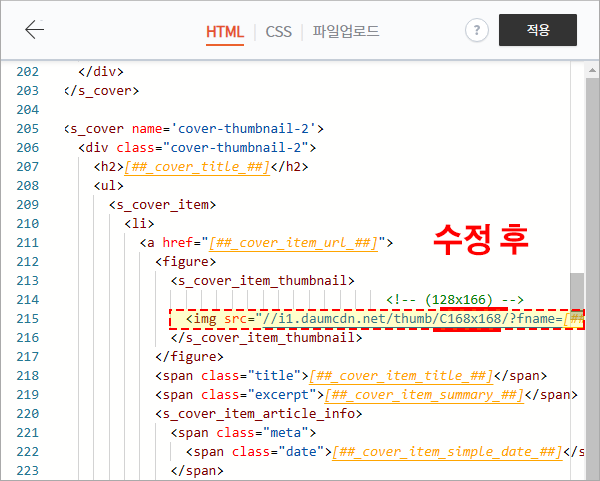
3. 여기에서 코드 <img src="//i1.daumcdn.net/thumb/C126x166/?fname=" alt=""> 안에 있는 C126x166를 C168x168로 수정합니다.

▼ HTML 코드 복사하기
4. 마지막으로 상단의 "적용" 버튼을 클릭하고, 아래와 같이 바뀐 블로그 첫 화면을 확인하면 됩니다.
마무리
간단한 CSS를 사용하여 티스토리 북클럽 스킨의 뉴스레터 썸네일의 스타일을 변경하는 방법을 살펴보았습니다.
이외에도 CSS의 코드를 조금씩 변경하면 좀 더 멋진 나만의 블로그를 만들 수 있습니다.
다만 CSS의 코드 수정 시 /* 스타일 코드 삽입 */ 또는 <!-- HTML -->을 꼭 넣어주어 수정한 부분을 표시해 주시기 바랍니다.
티스토리 북클럽 스킨 I 본문 카데고리 '뉴북' 썸네일 정사각형으로 수정하기 (tistory.com)
티스토리 북클럽 스킨 I 본문 카데고리 '뉴북' 썸네일 정사각형으로 수정하기
제 블로그는 북클럽 스킨을 사용하고 있으며 북클럽 스킨의 장점은 다음과 같습니다. □ 깔끔하고 세련된 디자인 북클럽 스킨은 책을 읽는 느낌을 강조하는 디자인으로, 깔끔하고 세련된 느낌
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




