
티스토리 소제목 서식 모음 #2
티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.
시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효과 등을 향상하는 데 큰 도움을 줍니다.
💡 공지
웹서핑을 하다 보면, 제가 만든 소제목 코드, 태그 속성 테이블, 그리고 오탈자까지 그대로 가져가 본인이 작성한 글인 것처럼 소제목 관련 포스팅을 하시는 분들이 계십니다. 코드를 퍼가는 것까지는 제가 막을 수 없지만, 제 자료를 사용해 소제목 관련 포스팅을 하실 경우, 출처를 꼭 밝혀주시기 바랍니다.
그 외 개인적인 사용은 자유롭게 사용하시면 됩니다.
소제목 서식 저장법
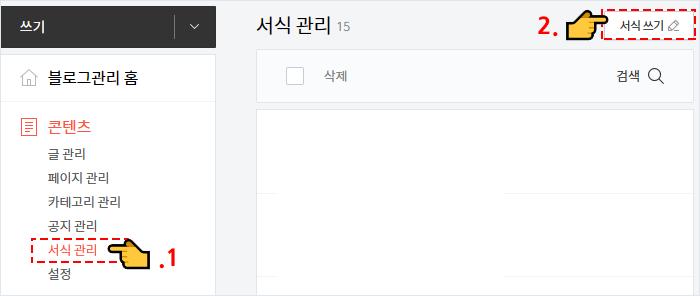
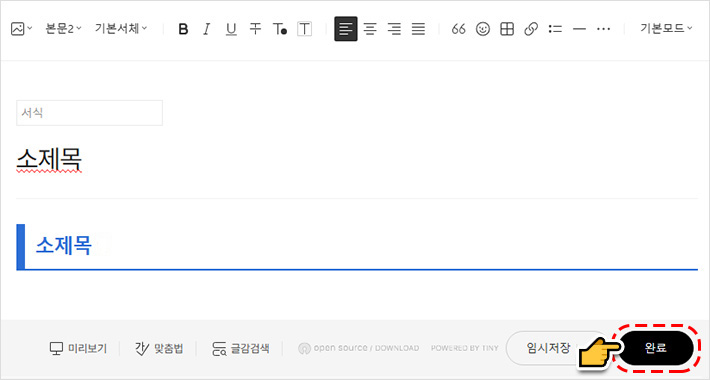
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

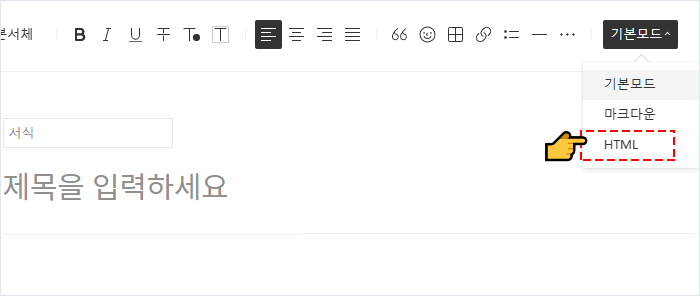
2. 기본 모드가 아닌 'HTML'로 작성합니다.

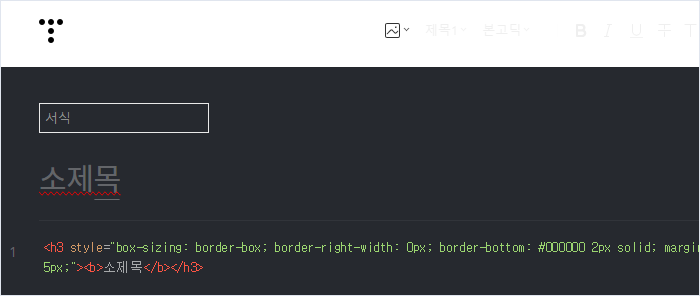
3. 'HTML'로 작성 후 필요한 부분을 수정합니다.

4. 마자막으로 '완료'를 클릭하여 저장 합니다.

테두리 스타일
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
선 위치
| 왼쪽 선 | 오른쪽 선 | 위쪽 선 | 아래쪽 선 |
| border-left | border-right | border-top | border-bottom |
태그 속성 (2042.03 수정)
| 태그 속성 | 설명 |
| color:#8568e1; | 글꼴색: #색상 |
| background-color: #6c7ae0; | 배경색: #색상 |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상, 선굵기px, 선 스타일 |
| border-left: #000000 10px solid; | 왼쪽 선: #색상, 선굵기px, 선 스타일 |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px, 선 스타일, #색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
소제목 색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
- 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
짧은 제목용 소제목
글 위에 라인 소제목
<div style="border-bottom: 5px solid #000; width: 100px; margin: 0 auto; position: relative; bottom: -15px;"> </div>
<h3 style="color: #000000; text-align: center; font-weight: bold;" data-ke-size="size23">글 위에 라인 소제목</h3>
<p data-ke-size="size16"> </p>
글 위에 라인 소제목
<div style="border-bottom: 2px solid #f54f3d; width: 100px; margin: 0 auto; position: relative; bottom: -15px;"> </div>
<h3 style="color: #f54f3d; text-align: center; font-weight: bold;" data-ke-size="size23">글 위에 라인 소제목</h3>
<p data-ke-size="size16"> </p>
글위에 점선 스타일
<h3 style="text-align: center;" data-ke-size="size23"><span style="border-top: 8px dotted #f54f3d; padding: 0.3em 0em 0em 0em; font-weight: bold;" data-ke-size="size23">글위에 점선 스타일</span></h3>
<p data-ke-size="size16"> </p>
밑줄 점선 스타일
<h3 style="text-align: center;" data-ke-size="size23"><span style="border-bottom: 8px dotted #f54f3d; padding: 0em 0em 0.3em 0em; font-weight: bold;" data-ke-size="size23">밑줄 점선 스타일</span></h3>
<p data-ke-size="size16"> </p>
글 위에 점 3개 소제목
<div style="border-bottom: 18px dotted #f14c4c; width: 90px; margin: 0 auto; position: relative; bottom: -15px;"> </div>
<h3 style="color: #000000; text-align: center; font-weight: bold;" data-ke-size="size23">글 위에 점선 6개 소제목</h3>
<p data-ke-size="size16"> </p>
깔끔한 밑줄 스타일
<h3 data-ke-size="size23"><span style="border-bottom: 5px solid #f54f3d; padding: 0 0 0 0.2em; font-weight: bold;">깔끔한 밑줄 스타일</span></h3>
<p data-ke-size="size16"> </p>
두꺼운 밑줄 스타일
<h3 data-ke-size="size23"><span style="border-bottom: 12px solid #dcf1fb; padding: 0 0 0 0.2em; font-weight: bold;">두꺼운 밑줄 스타일</span></h3>
<p data-ke-size="size16"> </p>
형광 밑줄 소제목
<h3 style="padding: 2px 5px; font-weight: bold; background: linear-gradient(to top, #FF00FF 40%, transparent 40%); display: inline-block;" data-ke-size="size23">형광 밑줄 소제목</h3>
<p data-ke-size="size16"> </p>
라인 소제목 1
<h3 style="border-bottom: 2px solid #ef6c57; text-align: left; color: #ef6c57; font-weight: bold;" data-ke-size="size23"><span style="background-color: #fff; position: relative; padding: 10px 15px 10px 0px; bottom: -19px;">소제목은 이곳 입력</span></h3>
<p data-ke-size="size16"> </p>
라인 소제목 2
<h3 style="border-bottom: 2px solid #9b80ce; text-align: center; color: #9b80ce; font-weight: bold;" data-ke-size="size23"><span style="background-color: #fff; position: relative; padding: 10px 15px; bottom: -19px;">소제목은 이곳에 입력</span></h3>
<p data-ke-size="size16"> </p>
티스토리 소제목 꾸미기 | 폰트 그라데이션 스타일,
<h3 style="background: linear-gradient(to right, #5673bd, #ffa7a3, #A7A3FF, #671cc4, #5673bd, #ffa7a3, #A7A3FF, #671cc4); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;" data-ke-size="size23">글자 그라데이션 스타일</h3>
<p data-ke-size="size16"> </p>
배경색 그라데이션
<h3 data-ke-size="size23"><span style="background: linear-gradient(to right, #f54f3d, #8568e1); color: #fff; font-weight: bold; padding: 15px 23px 15px 20px; border-radius: 0px 0px 0px 0px;">배경색 그라데이션</span></h3>
<p data-ke-size="size16"> </p>
배경색 세로 그라데이션
<h3 data-ke-size="size23"><span style="background: linear-gradient(#f54f3d, #8568e1); color: #fff; font-weight: bold; padding: 15px 23px 15px 20px; border-radius: 0px 0px 0px 0px;">배경색 세로 그라데이션</span></h3>
<p data-ke-size="size16"> </p>
티스토리 소제목 꾸미기
<h3 data-ke-size="size23"><span style="border-radius: 0px 20px 20px 0px; padding: 0.5em 1em 0.5em 0.5em; background: #fdf2f1; border-left: 10px solid #f54f3d; margin: 0.5em 0em; color: #f54f3d; font-weight: bold;">소제목입니다.</span></h3>
<p data-ke-size="size16"> </p>
소제목 꾸미기
<h3 style="display: inline-block; padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #8568e1; border-left: 10px solid #8568e1; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px; font-weight: bold;" data-ke-size="size23">소제목 B스타일</h3>
<p data-ke-size="size16"> </p>
티스토리 소제목 꾸미기 | 말풍선 테두리
<h3 style="display: inline-block; border-radius: 15px 15px 15px 0; border: 3px solid #FFAD5B; padding: 0.5em 1em 0.5em 0.8em; color: #ff8000; font-weight: bold;" data-ke-size="size23">말풍선 테두리</h3>
<p data-ke-size="size16"> </p>
티스토리 꾸미기 | 말풍선 테두리
<h3 style="display: inline-block; border-radius: 15px 15px 15px 0; border: 3px solid #846add; padding: 0.5em 1em 0.5em 0.8em; color: #846add; font-weight: bold;" data-ke-size="size23">말풍선 테두리</h3>
<p data-ke-size="size16"> </p>
box-shadow 말풍선 테두리
<h3 style="display: inline-block; border-radius: 15px 15px 15px 0; padding: 0.5em 1em 0.5em 0.8em; border: 1px solid #00AFAE; background: #D8FFFF; box-shadow: 2px 2px 2px 0px #00AFAE; color: #00afae; font-weight: bold;" data-ke-size="size23">box-shadow 말풍선 테두리</h3>
<p data-ke-size="size16"> </p>
box-shadow 말풍선 테두리
<h3 style="display: inline-block; border-radius: 15px 15px 15px 0; padding: 0.5em 1em 0.5em 0.8em; border: 2px solid #FF9800; box-shadow: 2px 3px 3px 0px #FF9800; color: #000000; font-weight: bold;" data-ke-size="size23">box-shadow 말풍선 테두리</h3>
<p data-ke-size="size16"> </p>
깔끔한 인텍스 스타일
<h3 data-ke-size="size23"><span style="border-radius: 15px 15px 0 0; border-bottom: 5px solid #B2E0F7; padding: 0.5em 1em; background: #D8EFFB; font-weight: bold;">깔끔한 인텍스 스타일</span></h3>
<p data-ke-size="size16"> </p>
버튼 스타일 1
<h3 data-ke-size="size23"><span style="border-radius: 5em; padding: 0.5em 1em; background: #F2F2F2; box-shadow: 0.2em 0.15em 0.3em #999; margin-left: 5px; font-weight: bold;">버튼 스타일</span></h3>
<p data-ke-size="size16"> </p>
소제목 버튼 스타일 2
<h3 data-ke-size="size23"><span style="border-radius: 1em; padding: 0.6em 1em; background: linear-gradient(#b0dc8e 0%, #b0dc8e 50%, #209f8b 50%, #209f8b 100%); box-shadow: #999999 0.2em 0.15em 0.3em; margin-left: 5px; font-weight: bold; color: #ffffff;">버튼 스타일</span></h3>
<p data-ke-size="size16"> </p>
더 많은 소제목 서식 보러가기
소제목 1
소제목 2
소제목 3
소제목 4
'▸티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
'▸티스토리 이야기/소제목 꾸미기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




