
'관련글' 썸네일 정사각형 설정하기
'북클럽 스킨'의 관련글 썸네일은 가로로 길게 되어 있습니다. 이 형태도 나쁘지 않지만, 정사각형 비율의 썸네일이 깔끔하고 일관된 느낌을 줄 수 있어 많이 선호되며, 특히 정사각형 썸네일은 다양한 해상도에서 일관된 모양을 유지하도록 돕습니다.
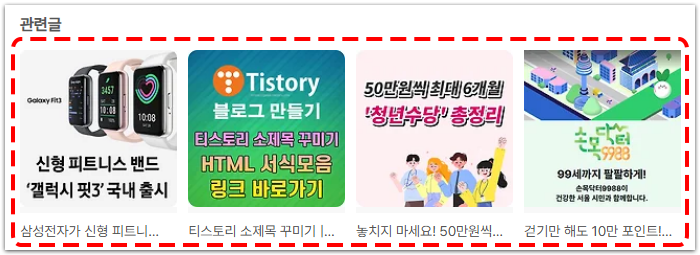
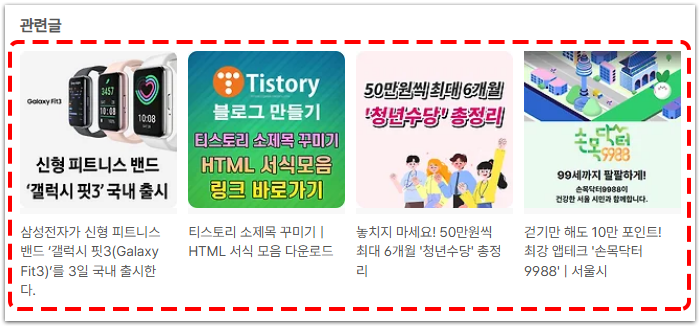
'관련글' 썸네일을 정사각형 비율 미리보기


'관련글' 썸네일 HTML 수정하기
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > HTML'로 들어갑니다.

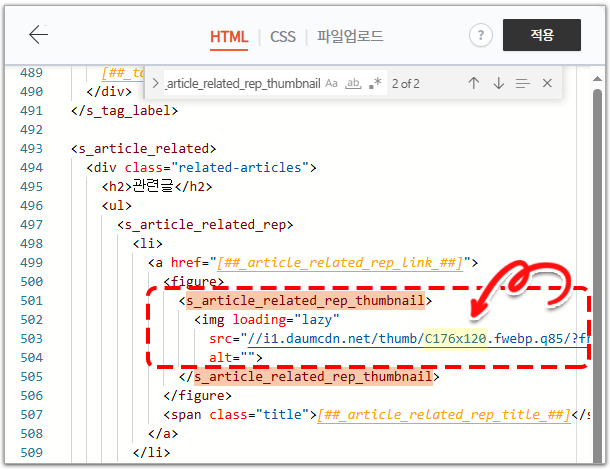
2) [Ctrl]+[F] 키를 이용해 s_article_related_rep_thumbnail을 찾아줍니다.
s_article_related_rep_thumbnail
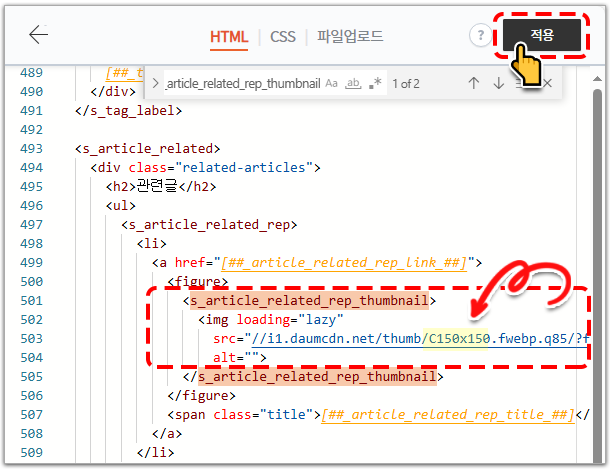
3) img 태그에서 C176x120 부분을 C150x150으로 수정 후 [적용]을 클릭합니다.

'관련글' 썸네일 CSS 수정하기
HTML 소스코드만 수정하면 썸네일 이미지와 게시글 제목이 겹칠 수 있습니다. 이를 해결하려면 CSS 수정이 필요합니다.


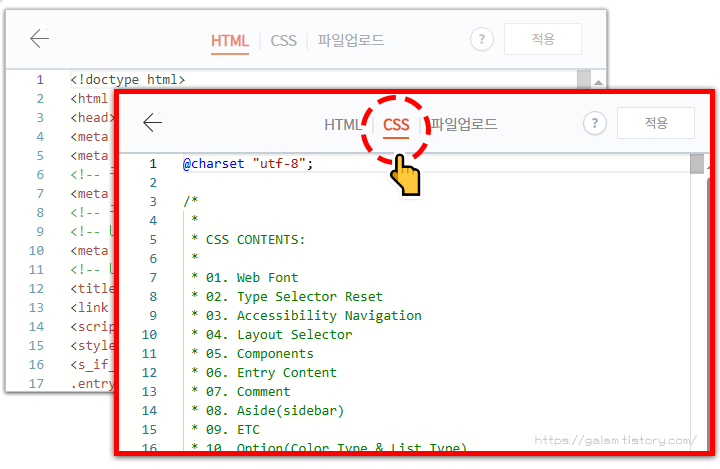
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

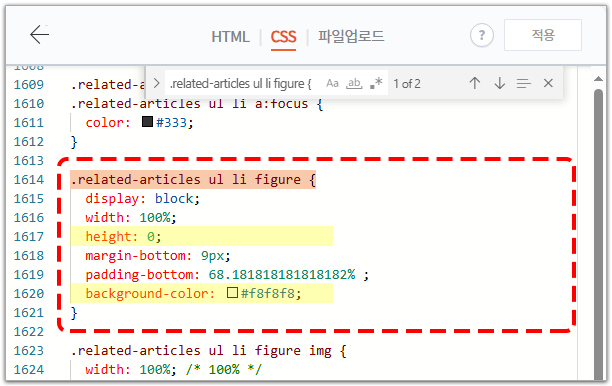
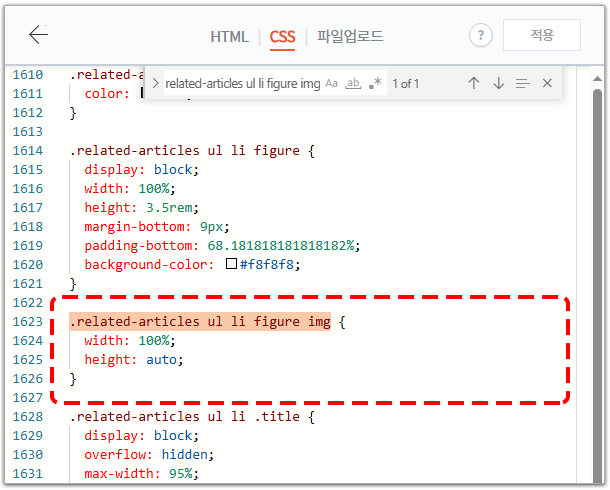
2) CSS 탭에서 [Ctrl]+[F] 키를 이용해 .related-articles ul li figure을 찾아줍니다.
.related-articles ul li figure
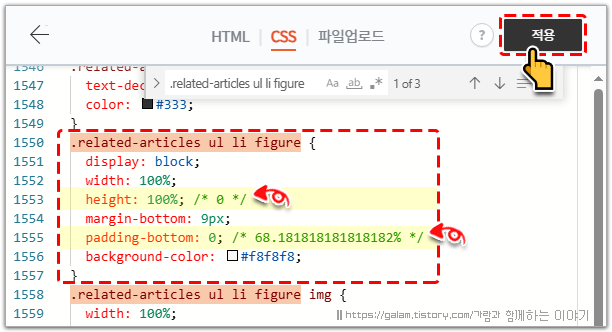
3) heigtht를 0;에서 100%;으로 수정 후 padding-bottom: 68.181818181818182%;에서 padding-bottom: 0;으로 변경 후 [적용]을 클릭합니다.
height: 100%; /* 0 */padding-bottom: 0; /* 68.181818181818182% */▪ 전체 CSS코드
.related-articles ul li figure {
display: block;
width: 100%;
height: 100%; /* 0 */
margin-bottom: 9px;
padding-bottom: 0; /* 68.181818181818182% */
background-color: #f8f8f8;
}
'관련글' 제목 전체 노출 CSS 수정하기
관련글 제목의 전체 노출을 원한다면 CSS 코드를 수정하면 됩니다.
이는 필수적인 작업은 아니므로, 필요하다고 생각하는 분들만 적용하시면 됩니다.


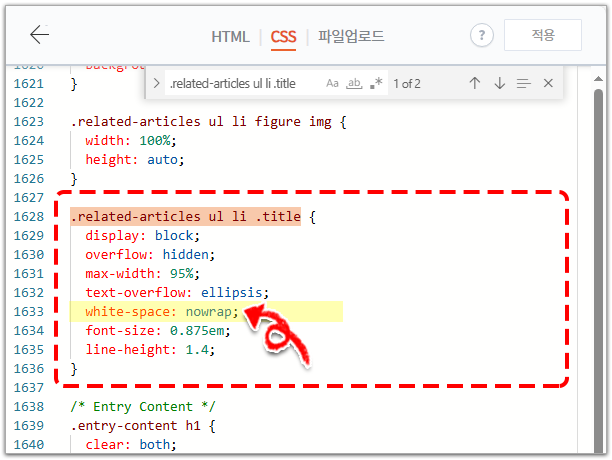
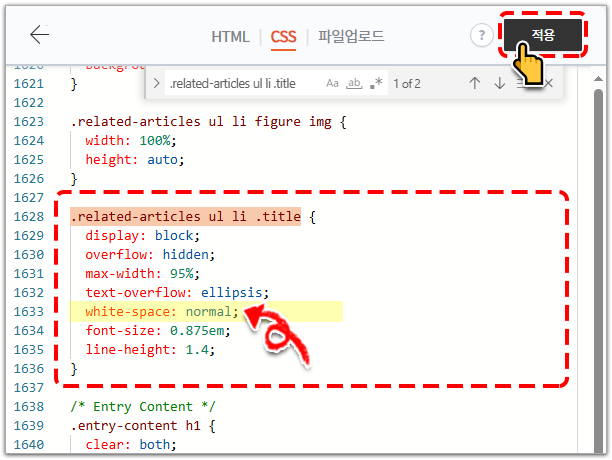
1) CSS 탭에서 [Ctrl]+[F] 키를 이용해 .related-articles ul li .title을 찾아줍니다.
.related-articles ul li .title
2) white-space 태그에서 white-space: nowrap;에서 white-space:normal;으로 수정 후 [적용]을 클릭합니다.
white-space:normal;
'관련글' 썸네일 스타일 설정
관련글 썸네일에 모서리, 테두리, 그림자 등의 스타일을 추가할 수 있습니다.


1) CSS 탭에서 [Ctrl]+[F] 키를 이용해 .related-articles ul li figure img을 찾아줍니다.
.related-articles ul li figure img
2) .related-articles ul li figure img 코드의 하단에 border-radius: 10px;을 넣은 후 [적용]을 클릭합니다.

스타일 설정에 추가 가능한 CSS 코드
▪ 모서리 라운드
border-radius: 10px;▪ 테두리 추가
border: 1px solid #ddd;▪ 그림자 효과
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
마무리
티스토리 블로그의 북클럽(Book Club) 스킨을 사용하는 경우, 썸네일을 정사각형으로 설정하는 방법을 다루어 보았습니다. 썸네일의 비율이 마음에 들지 않아 고민하는 분들에게 이 정보가 유용했기를 바랍니다.
썸네일 관련글 바로가기
2023.03.02-티스토리 북클럽 스킨 I 커버 아이템 뉴스레터 썸네일 정사각형으로 변경
티스토리 북클럽 스킨 I 커버 아이템 뉴스레터 썸네일 정사각형으로 변경
목차 커버 아이템 뉴스레터 썸네일 정사각형으로 변경 홈 설정에서 커버를 선택하고, 커버 아이템을 뉴스레터로 설정 후 뉴스레터의 썸네일 사진의 비율이 마음에 들지 않는다면. HTML과 CSS를 수
galam.tistory.com
2023.03.01-티스토리 북클럽 스킨 I 본문 카테고리 썸네일 정사각형으로 수정하기
티스토리 북클럽 스킨 I 본문 카테고리 썸네일 정사각형으로 수정하기
북클럽 스킨의 장점은 다음과 같습니다.깔끔하고 세련된 디자인 북클럽 스킨은 책을 읽는 느낌을 강조하는 디자인으로, 깔끔하고 세련된 느낌을 주어서 사용자들이 더욱 집중할 수 있도록 도와
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





