
블로그 '푸터' 영역 꾸미기 #2
푸터를 꾸미는 주요 이유
▪ 정보 제공: 푸터에는 연락처, 사이트맵, 저작권 정보 등 중요한 정보를 포함할 수 있습니다.
▪ 브랜드 이미지 강화: 통일된 디자인과 색상 등을 사용하여 브랜드 이미지를 강화하고 일관성을 유지할 수 있습니다.
▪ SEO 향상: 푸터에 키워드를 포함한 텍스트를 추가하면 검색 엔진 최적화(SEO)에 도움이 될 수 있습니다.
▪ 푸터를 잘 꾸미면 웹사이트의 전반적인 사용자 경험이 향상되고, 방문자들에게 긍정적인 인상을 줄 수 있습니다.
이번에는 '푸터' 영역 꾸미기 #1에 이어 글 크기를 키우거나 로고를 추가하여 '푸터'를 더 스타일리시하게 꾸미는 방법에 대해 알아보겠습니다.
'푸터 1'의 글 크기 변경하기
푸터 1의 글 크기를 변경하는 방법은 HTML 코드에 폰트 태그를 추가하는 방법으로 진행됩니다.
기존 '푸터 1'의 내용 지우기
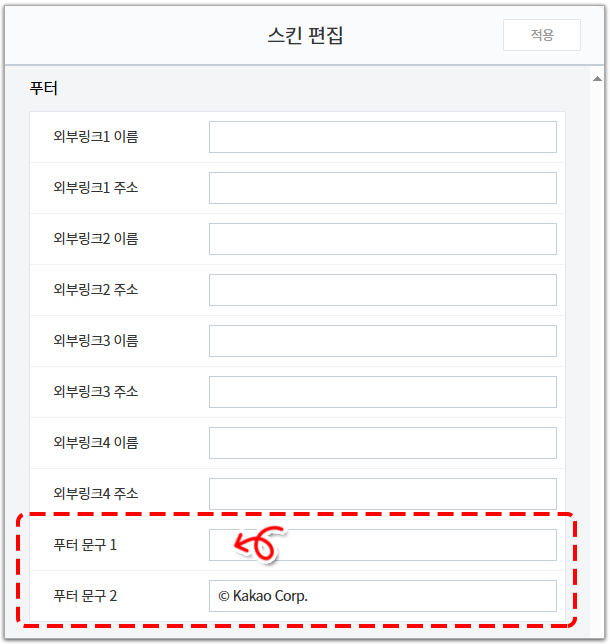
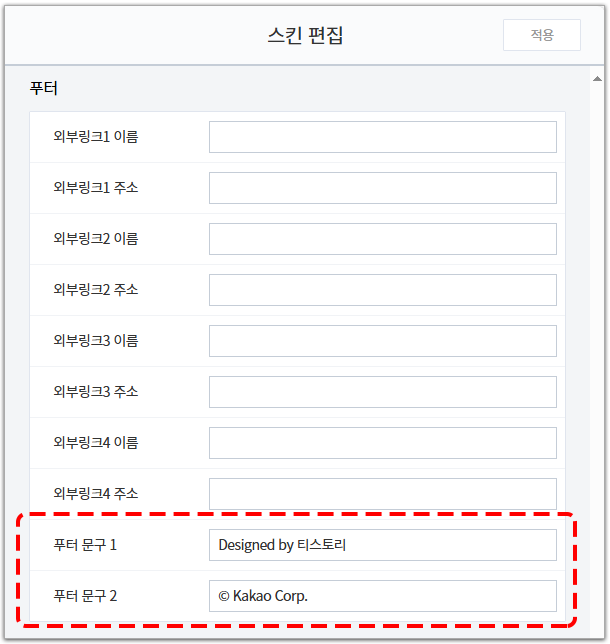
1) 내 블로그 관리 > 꾸미기 > 스킨편집으로 이동 후 푸터 1의 기존 문구를 지워줍니다.

'푸터' HTML 수정하기
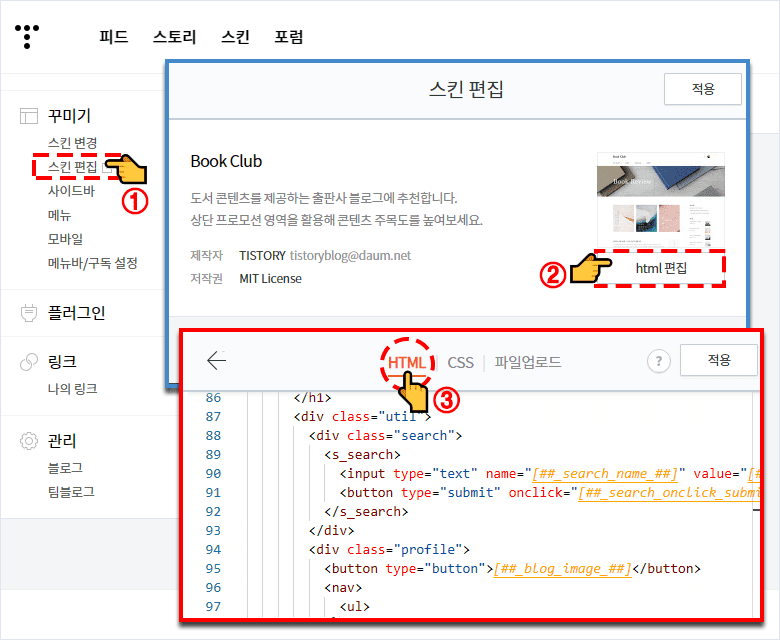
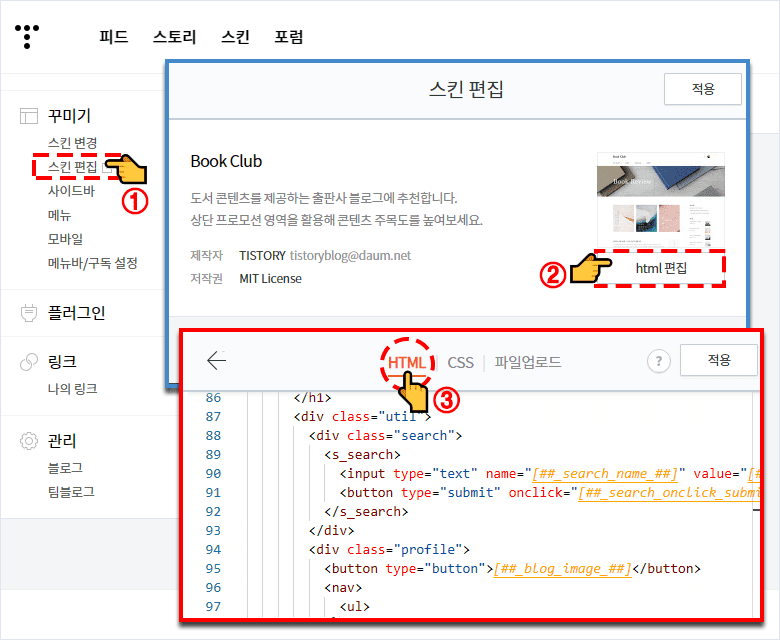
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > HTML'로 들어갑니다.

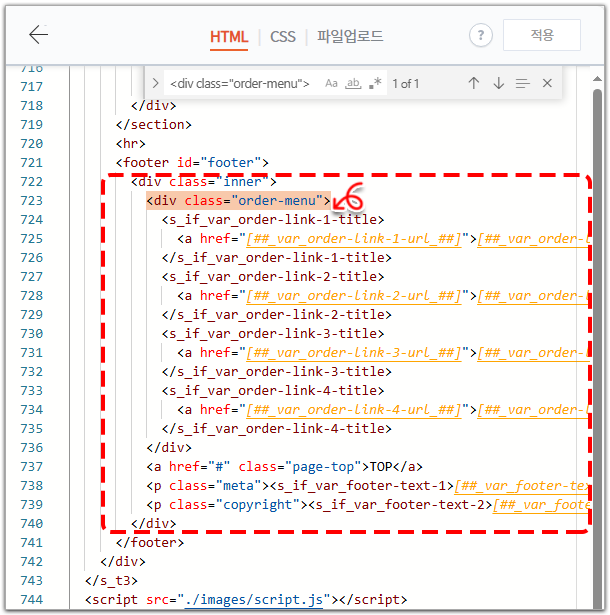
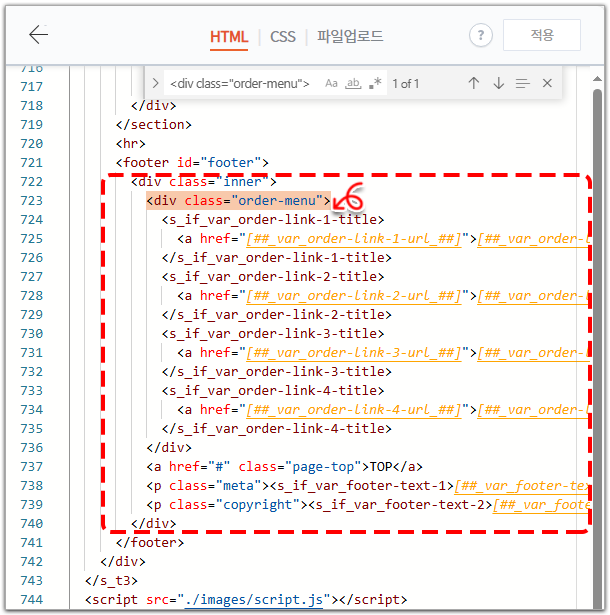
2) HTML 탭에서 [Ctrl]+[F] 키를 이용해 <div class="order-menu">을 찾아줍니다.
<div class="order-menu">
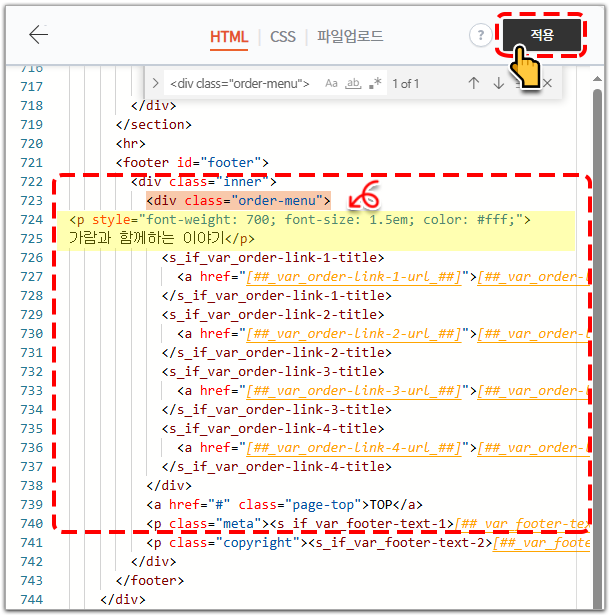
3) <div class="order-menu"> 코드의 아래 한 칸을 띄운 후, <div>... </div> 태그를 추가합니다.
<div>
<p style="font-weight: 700; font-size: 1.5em; color: #fff;">
가람과 함께하는 이야기</p>
</div>
<div>
<p style="font-weight: 700; ← 폰트 굵기
font-size: 1.5em; ← 폰트 크기
color: #fff;"> ← 폰트 색상
가람과 함께하는 이야기</p>
</div>

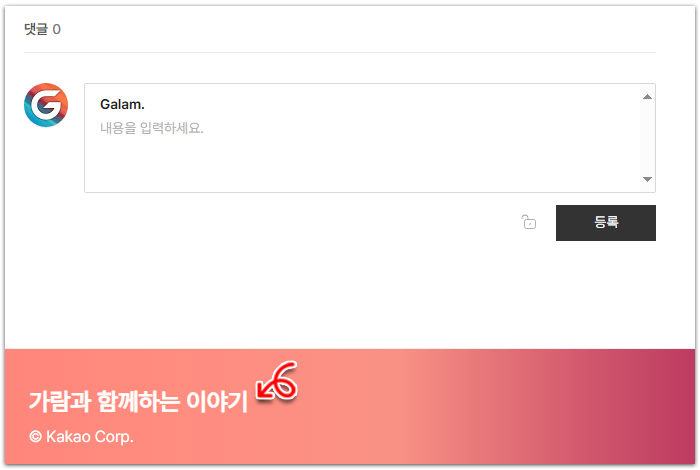
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

'푸터'의 로고 꾸미기
'푸터' 앞에 로고를 넣는 방법은 '푸터 1의 글 크기를 변경'과 동일한 위치에 이미지 HTML 코드를 추가하는 방법으로 진행됩니다.
로고 이미지의 크기는 최소 50px × 50px 크기의 정사각형이어야 하며, 이미지의 크기가 조금 큰 것은 크게 상관없습니다.
'푸터 문구' 앞에 로고 넣기
'로고 이미지' 업로드
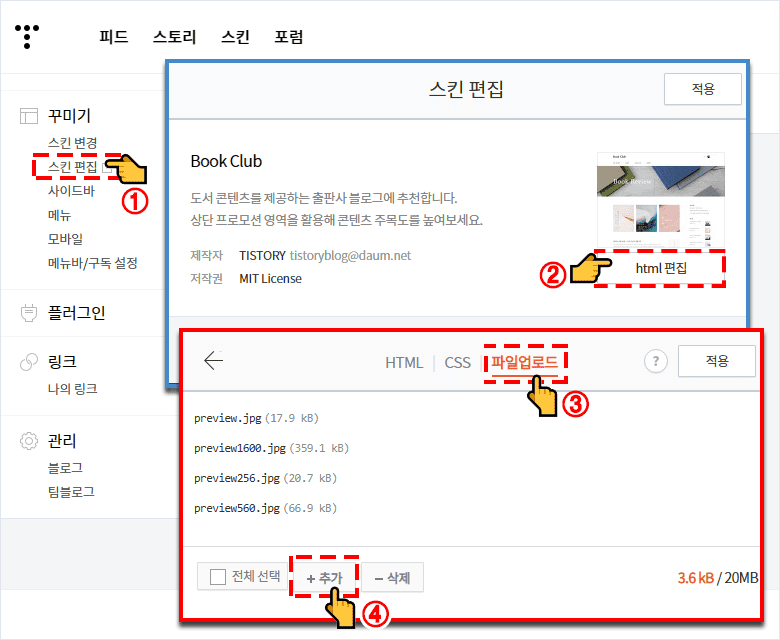
1) '관리자 홈의 꾸미기'에서 '스킨 편집 > html 편집 > 파일업로드'로 들어가 로고 이미지를 업로드합니다.

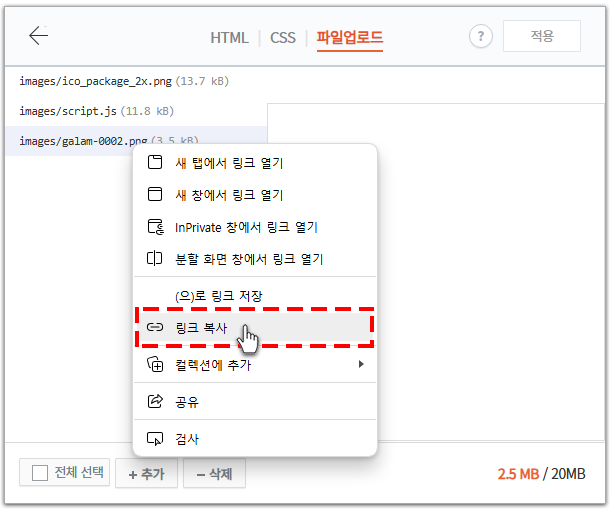
2) 업로드한 로고 이미지의 링크 주소를 복사한 뒤 메모장에 저장해 둡니다.

링크 주소 수정법
내 블로그에 업로드된 이미지는 아래와 같이 링크 주소를 줄여서 사용합니다.
수정 전: https://tistory1.daumcdn.net/tistory/6625000/skin/images/galam.png
수정 후: ./images/galam.png
'푸터' 문구 수정하기
1) 내 블로그 관리 > 꾸미기 > 스킨편집으로 이동 후 푸터 문구 1과 푸터 문구 2 부분을 수정합니다.
위의 '글 크기 변경'과는 다르게 푸터 문구 1과 푸터 문구 2 모두 사용합니다.

'푸터' HTML 수정하기
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > HTML'로 들어갑니다.

2) HTML 탭에서 [Ctrl]+[F] 키를 이용해 <div class="order-menu">을 찾아줍니다.
<div class="order-menu">
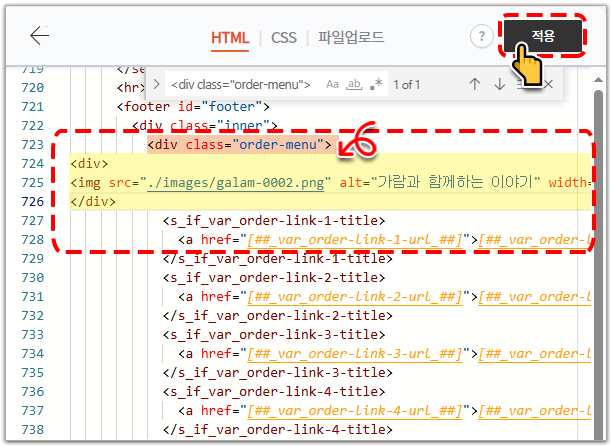
3) <div class="order-menu"> 코드의 아래 한 칸을 띄운 후, <div>...</div> 태그를 추가합니다.
<div>
<img src="./images/galam-0002.png" alt="가람과 함께하는 이야기" width="50px" height="50px" align="left">
</div><div>
<img src="./images/galam-0002.png" ← 이미지 주소
alt="가람과 함께하는 이야기" ← 이미지 대체 텍스트
width="50px" height="50px" ← 가로, 세로 크기
align="left"> ← 이미지 위치(왼쪽)
</div>

4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

'푸터' 로고의 간격 조정하기
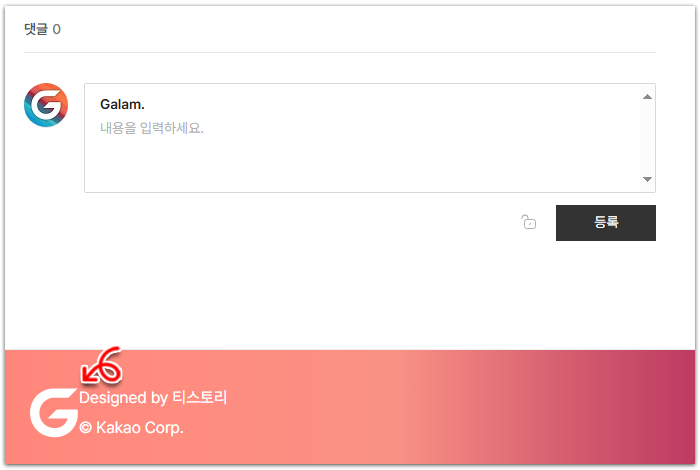
로고 이미지를 업로드하면 로고와 푸터 문구가 붙어 있는 것을 확인할 수 있습니다.
'푸터' CSS 수정하기
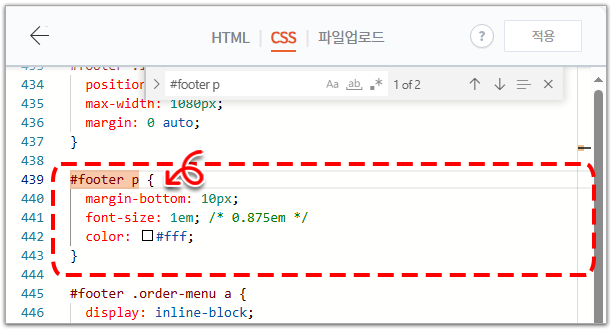
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 이동 후
[Ctrl]+[F] 키를 이용해 #footer p을 찾아줍니다.
#footer p
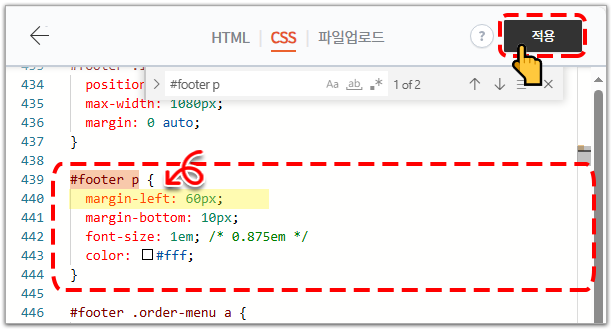
2) #footer p 코드 바로 아래 margin-left: 코드를 추가하여 푸터 문구의 왼쪽 간격을 늘려줍니다.
※ 푸터 문구와 로고의 간격은 원하시는 만큼 조절하시면 됩니다.
margin-left: 60px;
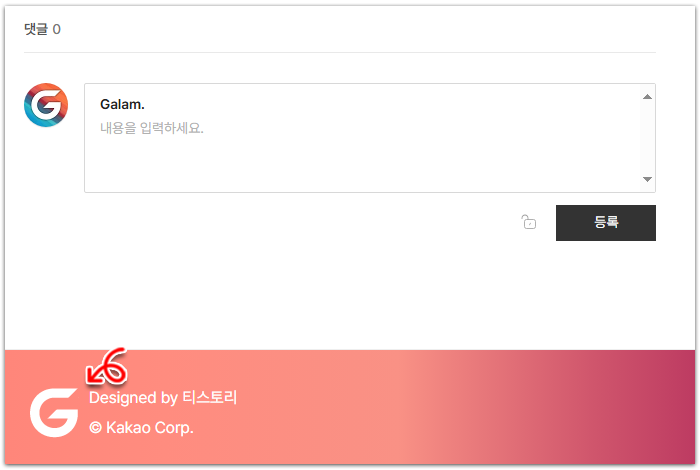
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

로고를 만들고 싶으시다면, 다음 사이트들을 추천드립니다.
- Canva 로고 메이커: 사용자 친화적인 인터페이스와 무료 자료 라이브러리를 활용해 쉽고 빠르게 로고를 디자인할 수 있습니다.
- Logomaster.ai: AI 기반으로 로고를 쉽게 생성하고 편집할 수 있는 원스톱 솔루션입니다.
- Wizlogo 로고 메이커: 다양한 카테고리와 템플릿을 제공하여 로고를 무료로 만들 수 있습니다.
- shopify 로고 메이커: Shopify의 Hatchful 로고 메이커는 무료로 사용할 수 있는 간편한 로고 제작 도구입니다.
이 사이트들을 활용해 보시면 멋진 로고를 만들 수 있을 거예요!
마무리
이렇게 블로그 푸터 수정 작업을 완료했습니다. 이제 블로그의 푸터가 새로운 배경색과 글자색, 글 크기 등으로 수정되었습니다. 수정된 내용을 확인하고 필요한 경우 추가로 수정하여 더욱 완벽한 디자인을 완성하세요.
그리고 CSS나 HTML을 하나씩 수정하다 보면 내가 해냈다는 성취감도 들지만 간혹 코드를 잘못 수정해 블로그 전체를 망처 버리는 경우도 발생하니 수정전 백업이나 스킨을 저장해 두시는 습관을 들이시기 바랍니다.
관련글 바로가기
티스토리 꾸미기 | 블로그 하단의 푸터 영역 꾸미기
블로그 '푸터' 영역 꾸미기 #1블로그의 푸터(Footer)란 블로그 하단에 위치한 영역으로, 주로 저작권 정보나 사업자 정보 등을 표기하는 부분을 말합니다. 이 영역은 방문자들에게 중요한 정보를
galam.tistory.com
티스토리 북클럽 스킨 I 상단 메뉴 삭제하기
목차 티스토리 북클럽 스킨 I 상단 메뉴 삭제하기 티스토리 블로그 스킨들 중 북클럽 스킨이 제일 깔끔한 것 같습니다. 깔끔하기는 하지만 조금씩 맘에 안 드는 부분들도 있는데 그 부분을 수정
galam.tistory.com
블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
목차 블로그 상단의 '타이틀 로고' 크게 만들기 오늘은 아래 그림처럼 블로그 상단의 '타이틀 로고'를 기존의 크기보다 조금 더 크게 만드는 법에 대해서 알아보겠습니다. 로고 CSS코드 수정하기
galam.tistory.com
티스토리 꾸미기 | 북클럽 스킨 상단 메뉴 고정하기(CSS)
티스토리 꾸미기 | 북클럽 스킨 상단 메뉴 고정하기(CSS)
▤ 목차 북클럽 스킨 상단 메뉴 고정하기(CSS) 티스토리 블로그 북클럽 스킨에서 상단 메뉴 고정 방법에 대해 포스팅한 많은 글이 있는데, 간단하게 구현하는 방법을 공유합니다. 수정 방법은 CSS
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





