
블로그 '푸터' 영역 꾸미기 #1
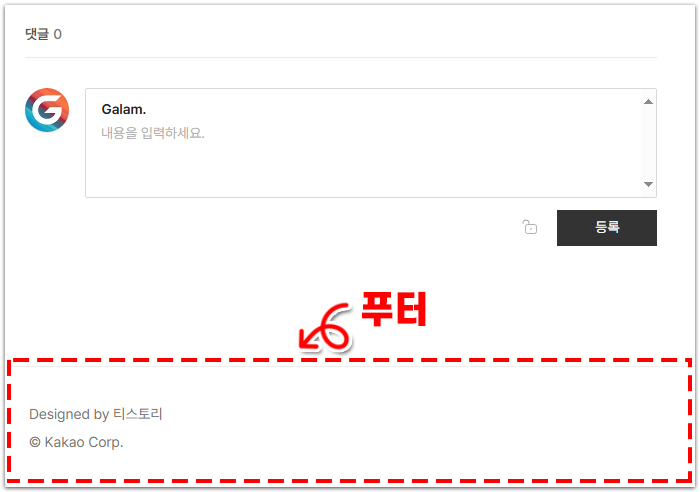
블로그의 푸터(Footer)란 블로그 하단에 위치한 영역으로, 주로 저작권 정보나 사업자 정보 등을 표기하는 부분을 말합니다. 이 영역은 방문자들에게 중요한 정보를 제공할 뿐만 아니라, 블로그의 전체적인 디자인과 분위기를 완성하는 데에도 중요한 역할을 합니다.
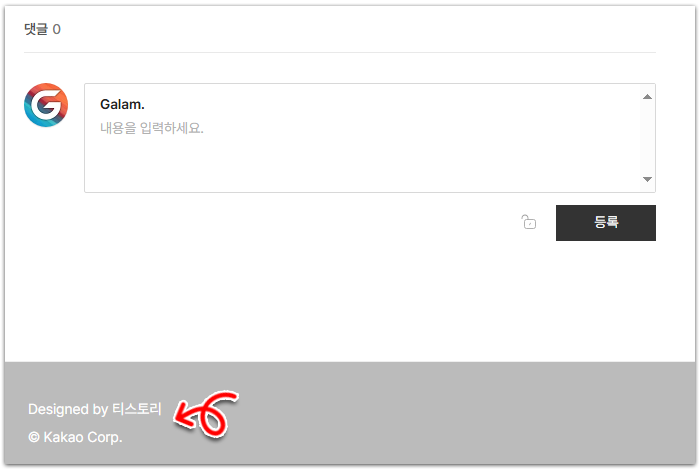
티스토리 블로그의 경우, 기본 푸터 문구는 "Designed by 티스토리 (c) Kakao Corp."로 설정되어 있지만, 사용자의 취향에 맞게 수정할 수 있습니다. 이를 통해 블로그가 본인만의 개성을 표현할 수 있게 됩니다.
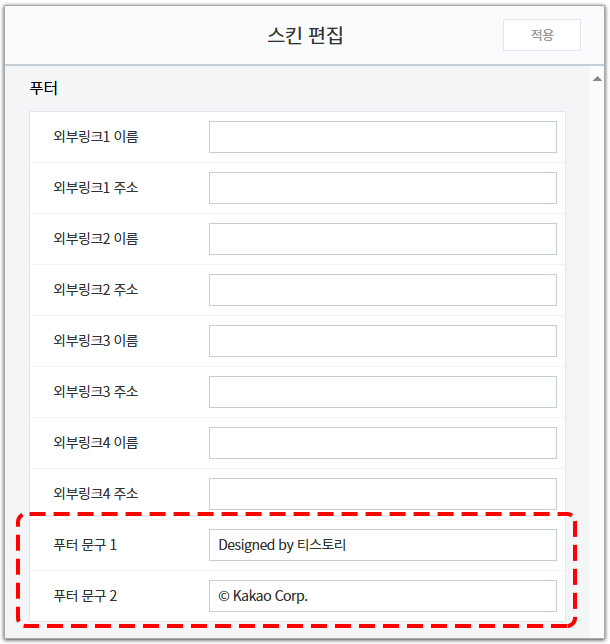
내 블로그 관리 > 왼쪽 메뉴에서 꾸미기 > 스킨편집으로 들어가서 아래 부분의 푸터 문구 1과 푸터 문구 2를 수정해주면 됩니다.

'푸터'의 기본 문구 변경하기
푸터 변경하기:
- 처음 블로그를 시작하면 기본 문구가 설정되어 있습니다.
- 이 부분은 사용자가 원하는 대로 변경할 수 있습니다.
- 푸터는 저작권 정보나 사업자 정보를 표기하는 영역입니다.
- 티스토리 블로그의 기본 푸터 문구는 "Designed by 티스토리 (c) Kakao Corp."입니다.
저작권이란:
- 저작권은 창작물이 가지는 법적 권리입니다.
- 블로거들도 개인 창작물에 대해 법적 권리를 보호받아야 합니다.
푸터 문구 변경 방법:
- 내 블로그 관리 > 꾸미기 > 스킨편집으로 이동합니다.
- 푸터 문구 1과 푸터 문구 2 부분을 수정합니다.
- 기본 문구는 "Designed by 티스토리 © Kakao Corp."입니다.

카피라이트 문구 예시:
- Copyright 발행 연도. 창작자명. All right reserved.
- (c) 발행 연도, 창작자명. All right reserved.
- © 발행 연도, 창작자명. All right reserved.
- Designed by 블로그명. © 창작자명.
주의 사항:
- 두 줄로 작성하려면 푸터 문구 2까지 작성합니다.
- Copyright의 약자는 © (c) 중 하나만 표기합니다.
- 중요한 것은 마침표를 꼭 찍는 것입니다.
- 개인 블로그의 발행 연도는 해당 해로 작성합니다.
- 기업의 경우 연락처와 주소를 기재할 수 있습니다.
이 방법으로 푸터 영역을 나의 블로그에 맞게 변경하여 사용하실 수 있습니다.
'푸터' 영역 스타일 꾸미기
티스토리 블로그 '푸터'의 배경색과 글자색을 변경하는 방법을 소개해드리겠습니다.
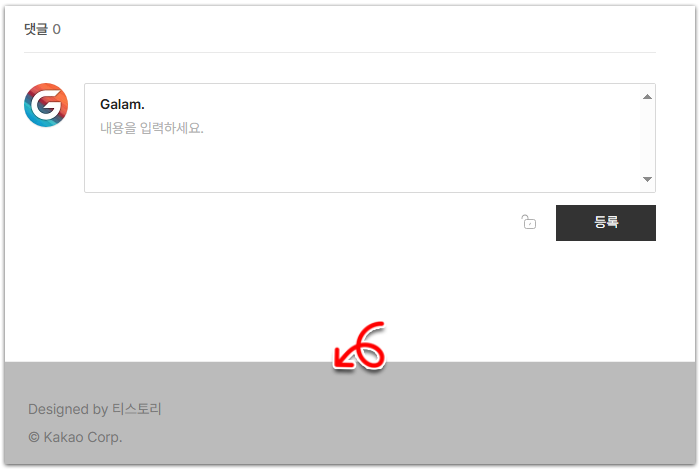
'푸터' 배경색 변경하기
'푸터' CSS 수정하기
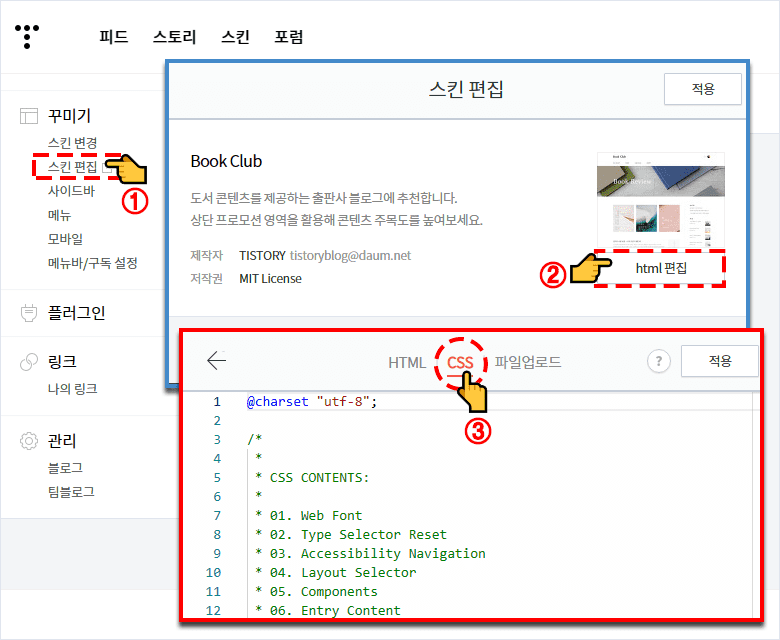
1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

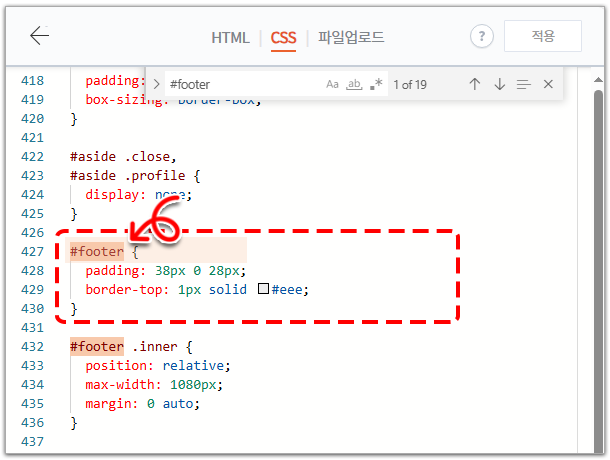
2) [Ctrl]+[F] 키를 이용해 #footer을 찾아줍니다.
#footer
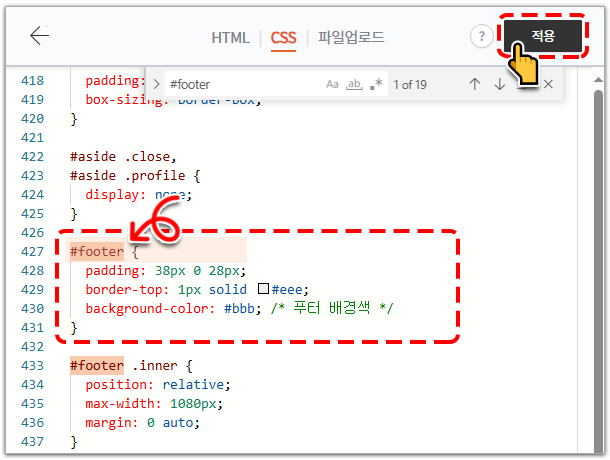
3) #footer를 배경 색상 코드를 추가한 아래 코드로 바꿔줍니다.
#footer {
padding: 38px 0 28px;
border-top: 1px solid #eee;
background-color: #bbb; /* 푸터 배경색 추가 */
}
4) 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

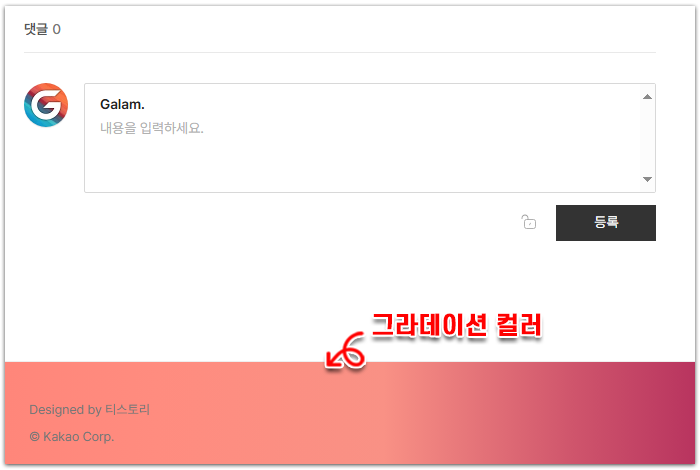
'푸터' 그라데이션 배경색
1) #footer를 배경 색상 코드를 아래의 그라데이션 색상 코드로 바꿔줍니다.
#footer {
padding: 38px 0 28px;
border-top: 1px solid #eee;
background: linear-gradient(to right, #ff8177 0%, #ff867a 0%, #ff8c7f 21%, #f99185 52%, #cf556c 78%, #b12a5b 100%); /* 푸터 배경색 */
}
2) 미리 보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

• 그라데이션 및 배경색상은 아래 링크에서 찾아보시기 바랍니다.
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트블로그의 소제목에 사용할 수 있는 색상표와 사이트를 소개합니다. 색상을 잘 이용하면 작은 차이로도 좀 더 고급스럽고, 멋지게 블로그를
galam.tistory.com
'푸터' 글색 변경하기
'푸터' CSS 수정하기
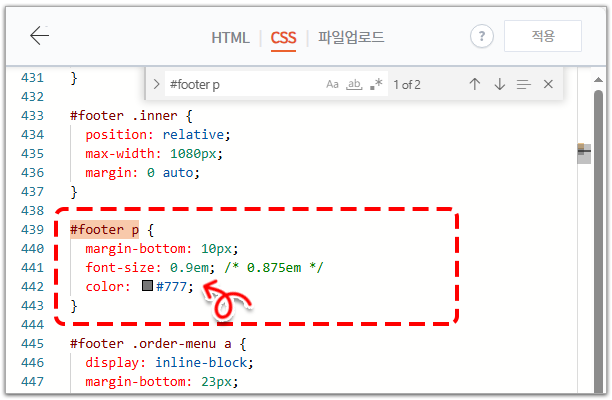
1) CSS 탭에서 [Ctrl]+[F]키를 이용해 #footer p을 찾아줍니다.
#footer p
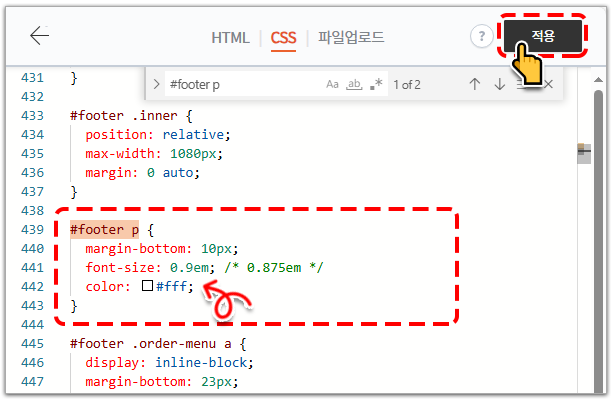
2) #footer p의 color: #777 부분의 색상 코드를 원하는 색상으로 바꿔줍니다.
color: #fff;
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용]을 클릭하여 '저장'합니다.

마무리
이렇게 블로그 푸터 수정 작업을 완료했습니다. 이제 블로그의 푸터가 새로운 배경색과 글자색, 글 크기 등으로 수정되었습니다. 수정된 내용을 확인하고 필요한 경우 추가로 수정하여 더욱 완벽한 디자인을 완성하세요.
그리고 CSS나 HTML을 하나씩 수정하다 보면 내가 해냈다는 성취감도 들지만 간혹 코드를 잘못 수정해 블로그 전체를 망처 버리는 경우도 발생하니 수정전 백업이나 스킨을 저장해두시는 습관을 들이시기 바랍니다.
관련글 바로가기
티스토리 북클럽 스킨 I 상단 메뉴 삭제하기
목차 티스토리 북클럽 스킨 I 상단 메뉴 삭제하기 티스토리 블로그 스킨들 중 북클럽 스킨이 제일 깔끔한 것 같습니다. 깔끔하기는 하지만 조금씩 맘에 안 드는 부분들도 있는데 그 부분을 수정
galam.tistory.com
블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
목차 블로그 상단의 '타이틀 로고' 크게 만들기 오늘은 아래 그림처럼 블로그 상단의 '타이틀 로고'를 기존의 크기보다 조금 더 크게 만드는 법에 대해서 알아보겠습니다. 로고 CSS코드 수정하기
galam.tistory.com
티스토리 꾸미기 | 북클럽 스킨 상단 메뉴 고정하기(CSS)
티스토리 꾸미기 | 북클럽 스킨 상단 메뉴 고정하기(CSS)
▤ 목차 북클럽 스킨 상단 메뉴 고정하기(CSS) 티스토리 블로그 북클럽 스킨에서 상단 메뉴 고정 방법에 대해 포스팅한 많은 글이 있는데, 간단하게 구현하는 방법을 공유합니다. 수정 방법은 CSS
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"
'▸티스토리 이야기 > 티스토리 꾸미기' 카테고리의 다른 글
| 북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #1 (14) | 2025.01.20 |
|---|---|
| 티스토리 꾸미기 | 블로그 하단의 푸터 영역 꾸미기 #2 (17) | 2025.01.15 |
| 티스토리 꾸미기 | 북클럽 스킨 관련글 썸네일 정사각형 설정하기 (21) | 2025.01.11 |
| 티스토리 꾸미기 | 북클럽 스킨 상단과 하단에 광고 2개씩 넣는 방법 (22) | 2025.01.09 |
| 티스토리 북클럽 | 코드블럭에 D2Coding 코팅체 적용하기 (66) | 2024.11.30 |

