
목차
자동목차(TOC) #2 서식 스타일 모음
제가 포스팅한 '티스토리 자동목차 (TOC) #2와 #4'에 적용 가능한 서식 스타일 모음입니다.
자동목차 서식 스타일 모음은 따로 CSS를 수정하지 않고 HTML 코드를 서식으로 저장 후 필요한 페이지나 위치에 골라서 넣거나 본문에 바로 넣어주면 됩니다.
※ CSS코드 변경이 아닌 서식을 사용하는 이유.
- 사용이 간단하며, 기존에 작성한 목차들에는 아무런 영향을 끼치지 않는다는 장점이 있습니다.
- CSS 수정 시 기존에 작성한 포스팅의 목차도 일괄 변경되어 버립니다.
- 코드 내 색상 등 약간의 수정으로 내 포스팅에 어울리는 자동목차를 만들 수 있습니다.
태그 속성
| 태그 속성 | 설명 |
| color: #8568e1; | 글꼴색: # |
| background-color: #6c7ae0; | 배경색: # |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상, 선굵기px, 선 스타일 |
| border-left: #000000 10px solid; | 왼쪽 선: #색상, 선굵기px, 선 스타일 |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px, 선 스타일, #색상 |
| padding: 0px 20px 0px 30px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 1em 1em | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
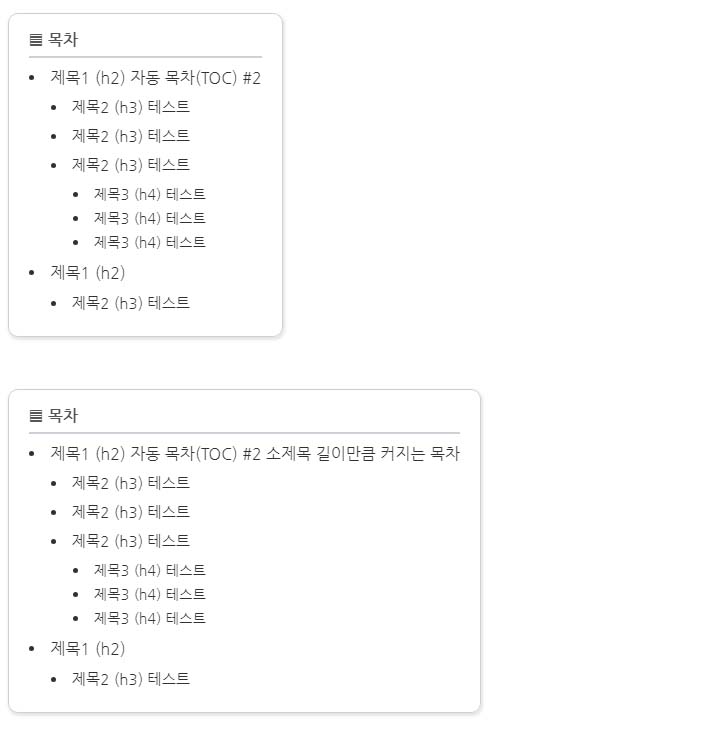
1. 제목의 길이에 따라 가로길이가 달라지는 자동목차 코드
코드를 구버전과 신버전으로 나눠서 올렸습니다. 본인의 스킨 버전에 맞는 코드를 사용하시면 됩니다.
서식 1

<div style="display: inline-block; padding: 10px 30px 0px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #ccd0d7; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #ccd0d7; font-weight: 600;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
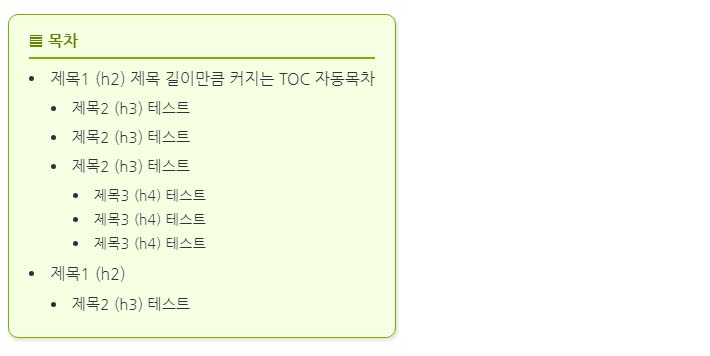
서식 2

구버전 코드
<div style="display: inline-block; padding: 10px 30px 0px 20px; background: #f7ffe2; border-radius: 10px; margin: 1em 1em; border: 1px solid #7cae02; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #7cae02; font-weight: bold; color: #5d8300;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
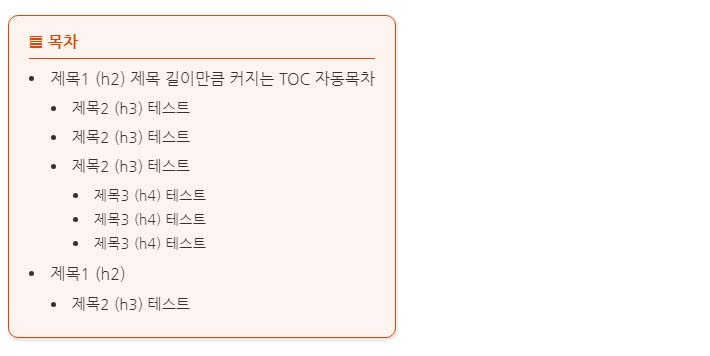
</div>서식 3

<div style="display: inline-block; padding: 10px 30px 0px 20px; background: #fef4ef; border-radius: 10px; margin: 1em 1em; border: 1px solid #d94701; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #d94701; font-weight: bold; color: #d94701;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
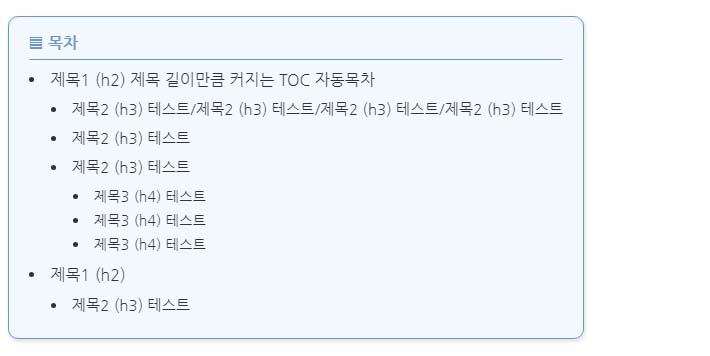
</div>서식 4

<div style="display: inline-block; padding: 10px 30px 0px 20px; background: #f3f8fe; border-radius: 10px; margin: 1em 1em; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #6c96ca; font-weight: bold; color: #6c96ca;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
2. 풀사이즈 고정형 자동목차 코드
- Tip -
위의 가로로 길어지는 코드 중 맨 윗줄의 style코드에서 display: inline-block;만 지워 주면 아래처럼 풀사이즈 '자동목차'가 됩니다.
<div style="display: inline-block; padding: 0px 30px 0px 20px; background: #f3f8fe; border-radius: 10px; margin: 1em 1em; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
↓↓
<div style="padding: 0px 30px 0px 20px; background: #f3f8fe; border-radius: 10px; margin: 1em 1em; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
반대로 아래의 풀사이즈 코드에 display: inline-block;을 넣어주면 줄어드는 '자동목차'가 되겠죠!!
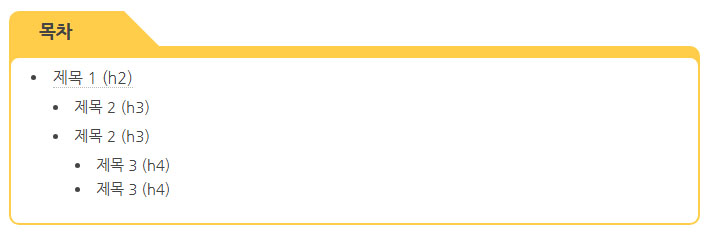
서식 5

<div style="padding: 10px 20px 0px 20px; background: #f3f8fe; border-radius: 10px; margin: 1em 1em; border: 1px solid #6c96ca; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #6c96ca; font-weight: bold; color: #6c96ca;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
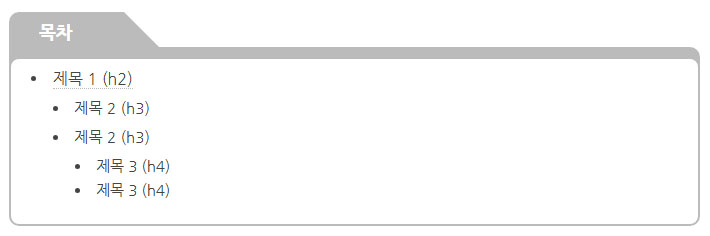
</div>서식 6

<div style="padding: 10px 20px 0px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #ccd0d7; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #ccd0d7; font-weight: 600;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>서식 7

<div style="padding: 10px 20px 0px 20px; background: #faffec; border-radius: 10px; margin: 1em 1em; border: 1px solid #7cae02; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #7cae02; font-weight: bold; color: #5d8300;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>서식 8

<div style="padding: 10px 20px 0px 20px; background: #fef4ef; border-radius: 10px; margin: 1em 1em; border: 1px solid #d94701; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #d94701; font-weight: bold; color: #d94701;" data-ke-size="size16"><span style="font-size: 1.2em;">≣</span> 목차</span></p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
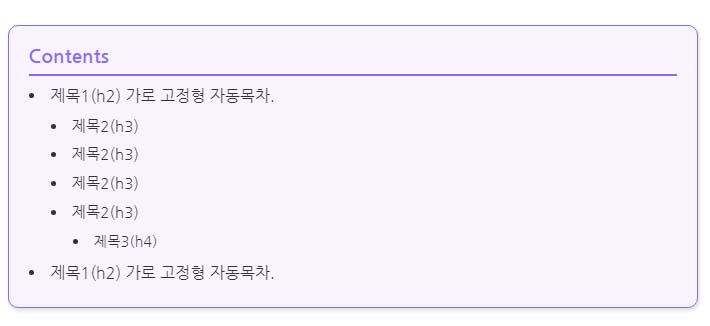
</div>서식 9

<div style="padding: 10px 20px 0px 20px; background: #f7f3ff; border-radius: 10px; margin: 1em 1em; border: 1px solid #8c6aed; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<p style="border-bottom: 2px solid #8c6aed;"><span style="color: #8c6aed; font-weight: bold; font-size:1.2em;">≣ Contents</span></p>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
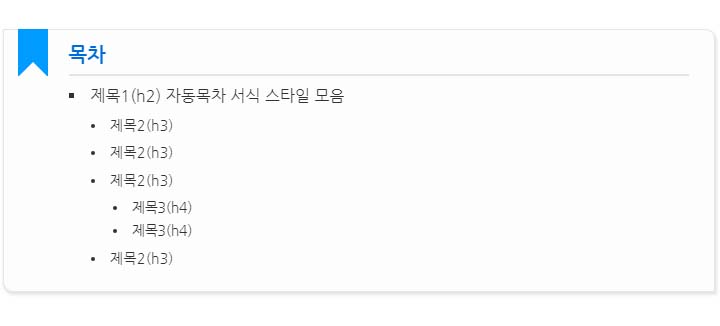
</div>서식 10

<div style="position: relative; background-color: #fdfdfd; padding: 5px 25px 0px 65px; border-radius: 0px 10px; border: 1px solid #e5e5e5; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div style="position: absolute; top: -1px; left: 14px; width: 30px; height: 47px; background-color: #009bff;"> </div>
<p style="border-bottom: 2px solid #e5e5e5;"data-ke-size="size18"><span style="color: #006dd7; font-size: 1.1em; font-weight: bold">목차</span></p>
<div style="position: absolute; top: 17px; left: 14px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fdfdfd transparent;"> </div>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: square;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h1, h2, h3, h4"}); });</script>
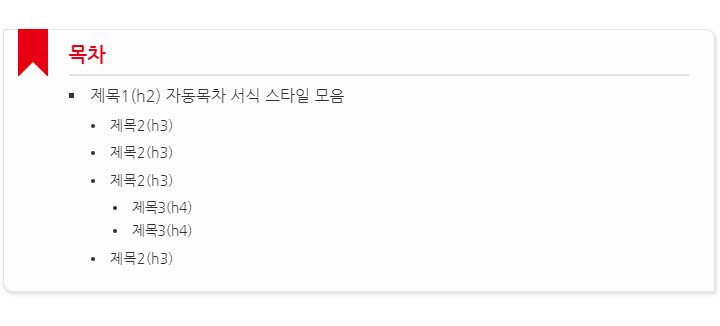
</div>서식 11

<div style="position: relative; background-color: #fdfdfd; padding: 5px 25px 0px 65px; border-radius: 0px 10px; border: 1px solid #e5e5e5; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div style="position: absolute; top: -1px; left: 14px; width: 30px; height: 47px; background-color: #e60012;"> </div>
<p style="border-bottom: 2px solid #e5e5e5;"data-ke-size="size18"><span style="color: #e60012; font-size: 1.1em; font-weight: bold">목차</span></p>
<div style="position: absolute; top: 17px; left: 14px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fdfdfd transparent;"> </div>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: square;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h1, h2, h3, h4"}); });</script>
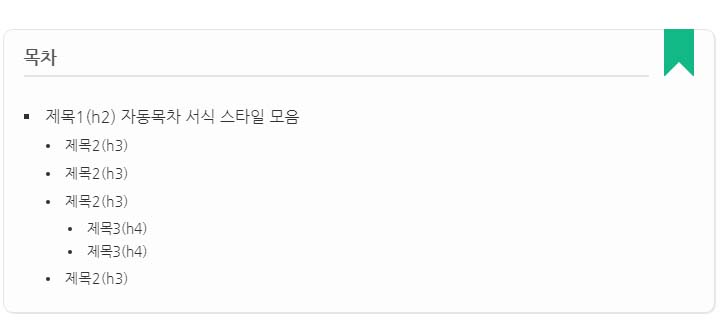
</div>서식 12

<div style="position: relative; background-color: #fdfdfd; padding: 10px 65px 0px 20px; border: 1px solid #e5e5e5; border-radius: 10px; box-shadow: 1px 1px 1px 0px rgba(0,0,0,.1);">
<div style="position: absolute; top: -1px; right: 20px; width: 30px; height: 47px; background-color: #12b886;"> </div>
<p style="border-bottom: 2px solid #e5e5e5; font-weight: bold;" data-ke-size="size16"><span style=" font-size: 1.2em;">≣</span> 목차</p>
<br />
<div style="position: absolute; top: 17px; right: 20px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fdfdfd transparent;"> </div>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: square;"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>서식 13

<div style="width: 150px; height: 0px; margin: 0.5em 0em 0em 0em; border-bottom: 35px solid #ffcd4a; border-right: 35px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;"><span style="padding: 0px 30px; position: relative; bottom: -10px; font-weight: 800; font-size: 1.1em;">목차</span></div>
<div style="background: #ffcd4a; margin: 0em 0em 1em 0em; padding: 10px 0px 0px 0px; border-radius: 0px 10px 20px 20px;">
<div style="background: #fff; border: 2px solid #ffcd4a; padding: 0px 20px 0px 20px; border-radius: 10px;">
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
</div>서식 14

<div style="width: 150px; height: 0px; margin: 0.5em 0em 0em 0em; border-bottom: 35px solid #bbb; border-right: 35px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;"><span style="padding: 0px 30px; position: relative; bottom: -10px; font-weight: 800; font-size: 1.1em; color: #ffffff;">목차</span></div>
<div style="background: #bbb; margin: 0em 0em 1em 0em; padding: 10px 0px 0px 0px; border-radius: 0px 10px 20px 20px;">
<div style="background: #fff; border: 2px solid #bbb; padding: 0px 20px 0px 20px; border-radius: 10px;">
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
</div>
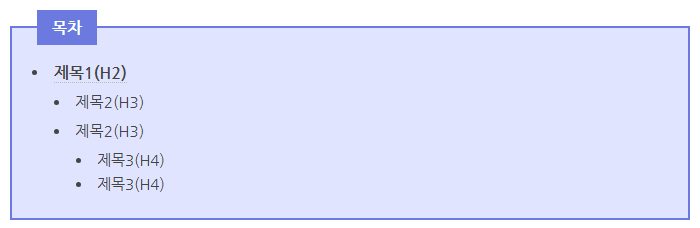
서식 15

<div style="padding: 5px 20px 0px 20px; margin: 0.5em 0em; background-color: #e0e4ff; border: 2px solid; border-color: #6c7ae0;"><span style="background-color: #6c7ae0; position: relative; margin: 0px 5px; padding: 8px 15px; bottom: 15px; font-weight: bold; color: #ffffff;">목차</span>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc; padding: 0px 20px 0px 0px;" data-ke-list-type="disc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
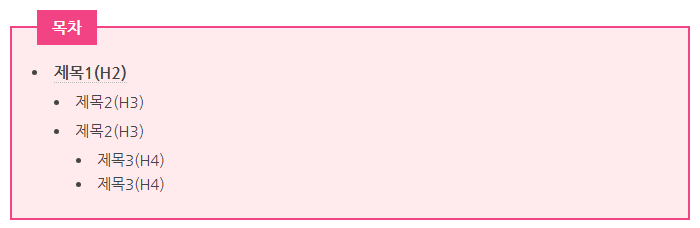
</div>서식 16

<div style="padding: 5px 20px 0px 20px; margin: 0.5em 0em; background-color: #ffebed; border: 2px solid; border-color: #f24385;"><span style="background-color: #f24385; position: relative; margin: 0px 5px; padding: 8px 15px; bottom: 15px; font-weight: bold; color: #ffffff;">목차</span>
<script src="./images/jquery.toc.min.js"></script>
<ul id="toc" style="list-style-type: disc; padding: 0px 20px 0px 0px;" data-ke-list-type="disc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2, h3, h4"}); });</script>
</div>
자동목차(TOC) #4 서식 스타일 모음
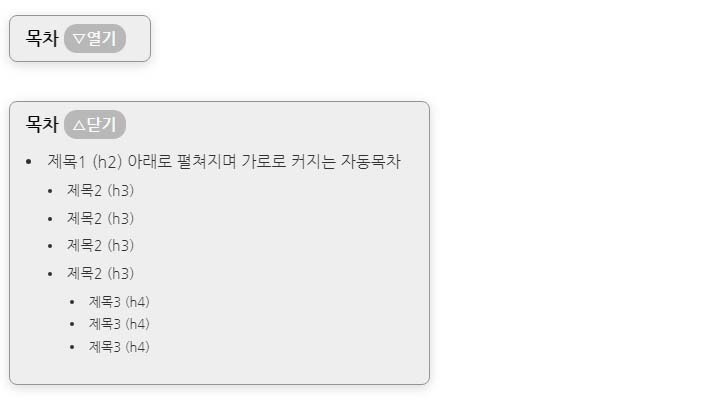
1. 제목의 길이에 따라 가로, 세로로 펼쳐지는 자동목차 코드
버튼의 삼각형 스타일은 원하는 스타일로 바꿔보세요. ( △▽ ▾▴ ⩔⩓ ∆∇ ⋀⋁ )
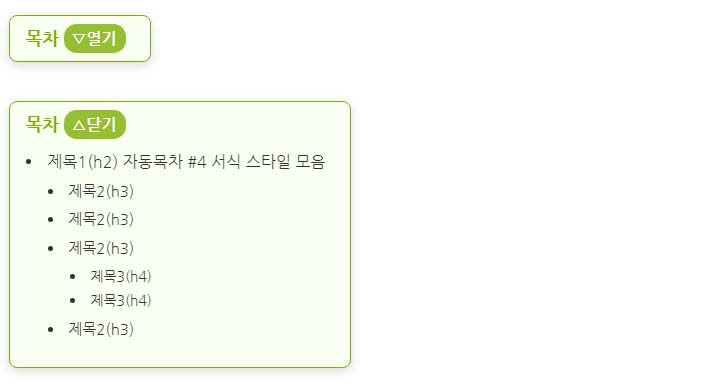
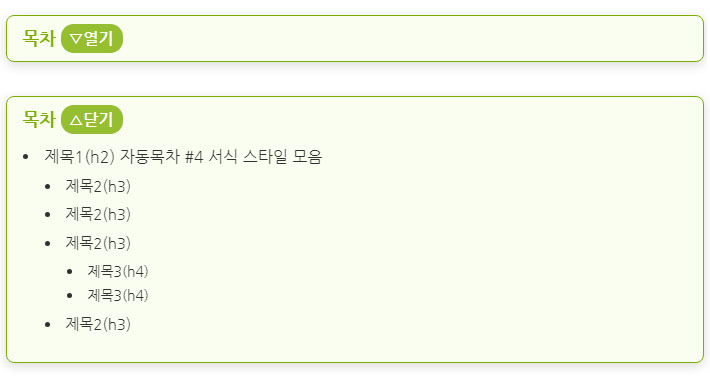
서식 1

닫혀서 로딩되는 목차
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #F2F2F2; border: 1px solid #8568e1; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #8568e1; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #8568e1; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
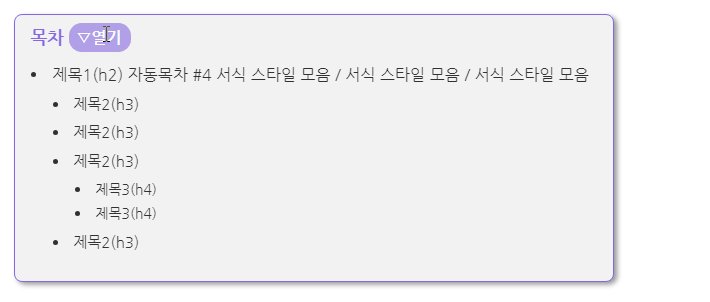
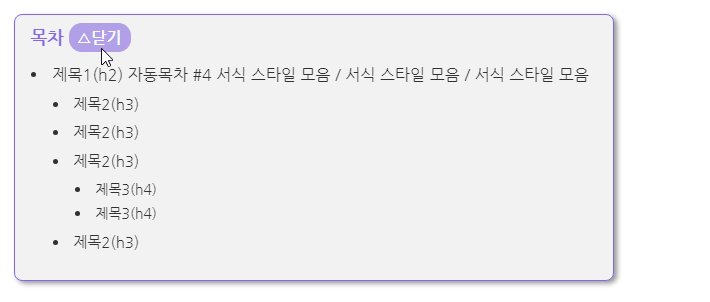
</div>열려서 로딩되는 목차
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #F2F2F2; border: 1px solid #8568e1; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #8568e1; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #8568e1; opacity: 0.6;"> △닫기</span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
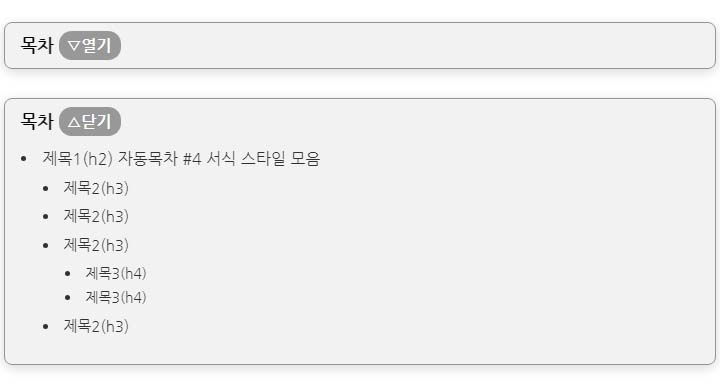
서식 2

닫혀서 로딩되는 목차
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #eeeeee; border: 1px solid #959595; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #555; font-size: 1.1em; font-weight: bold; border-bottom: 1px solid #666;"> 목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 1em; background: #959595; opacity: 0.8;">▾열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
열려서 로딩되는 목차
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #eeeeee; border: 1px solid #959595; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #555; font-size: 1.1em; font-weight: bold; border-bottom: 1px solid #666;"> 목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 1em; background: #959595; opacity: 0.8;">▴닫기</span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
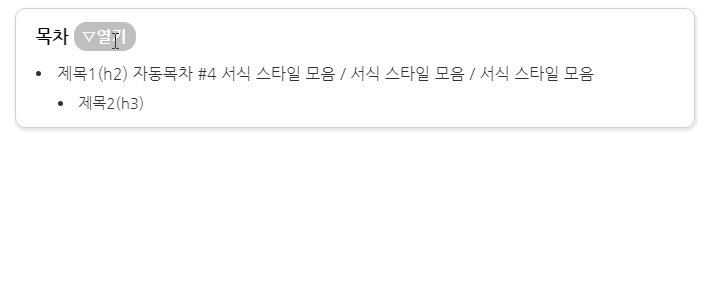
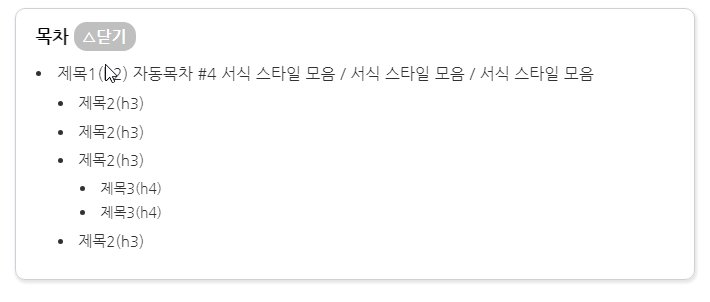
</div>서식 3

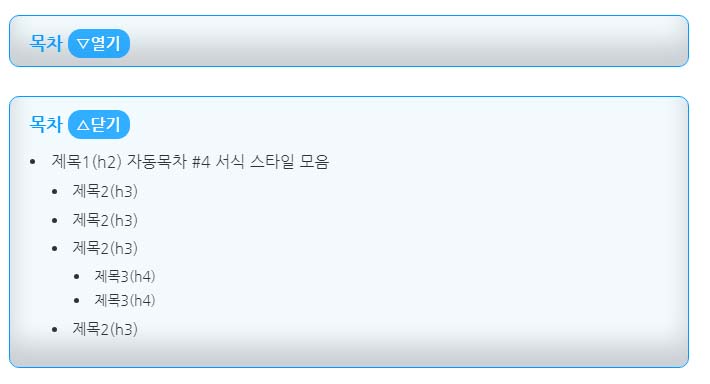
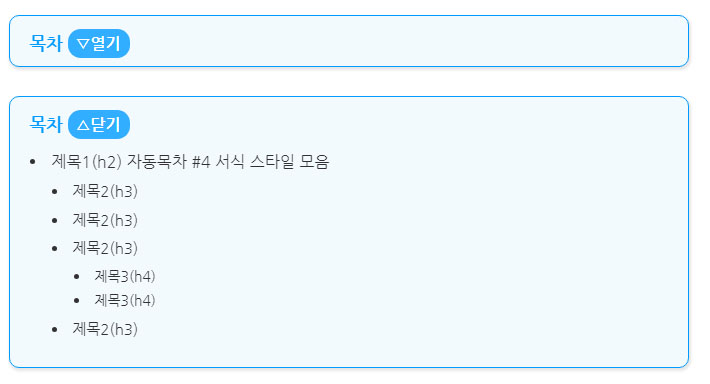
닫혀서 로딩되는 목차
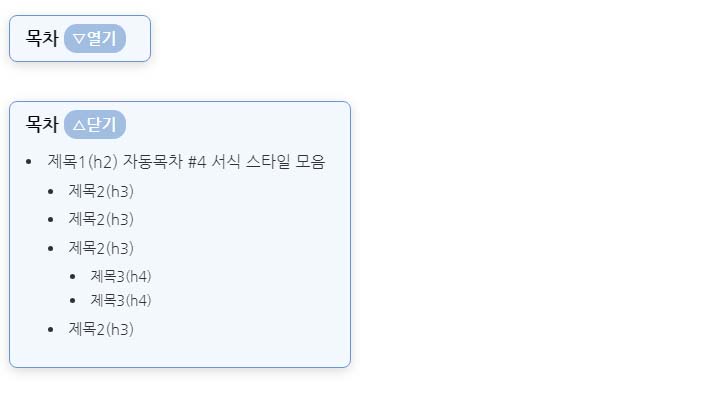
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #f3f8fe; border: 1px solid #6c96ca; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #6c96ca; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
열려서 로딩되는 목차
<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #f3f8fe; border: 1px solid #6c96ca; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.1em; font-weight: disc;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #6c96ca; opacity: 0.6;"> △닫기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
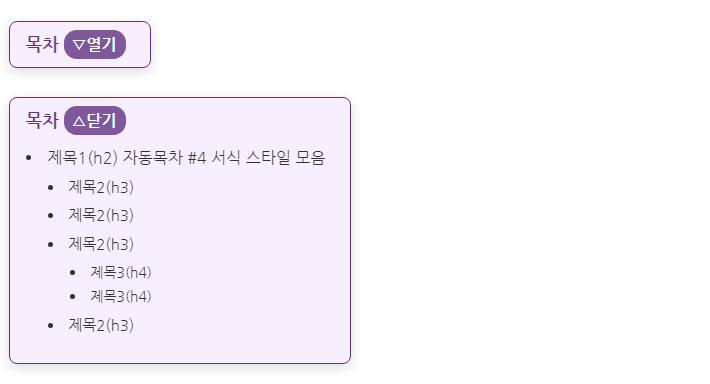
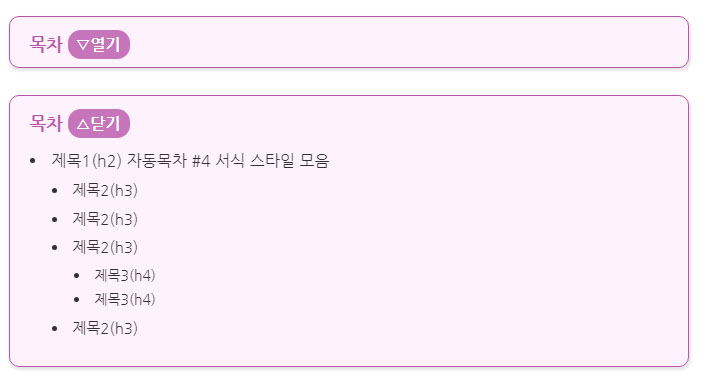
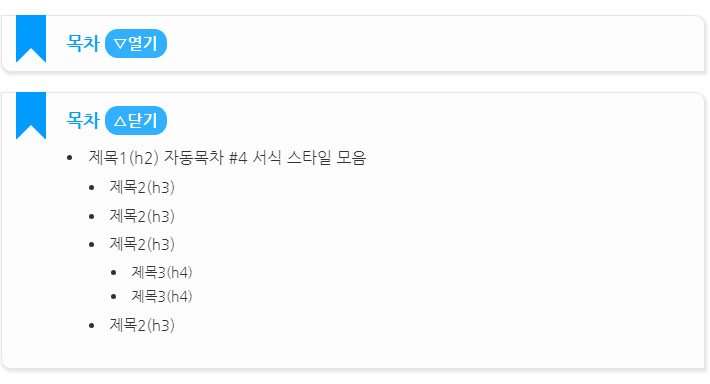
</div>서식 4

<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #f8effe; border: 1px solid #613282; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #613282; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #613282; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
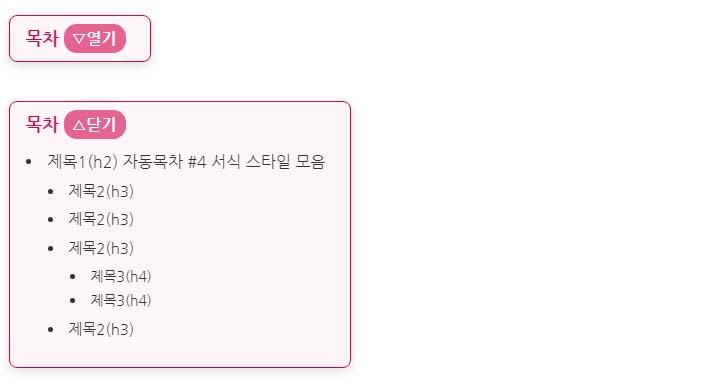
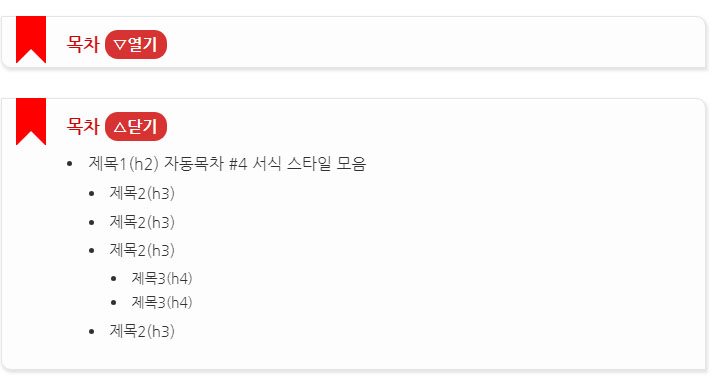
</div>서식 5

<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #fef5f8; border: 1px solid #d2024b; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #d2024b; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #d2024b; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 6

<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #fafef0; border: 1px solid #7cae02; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7cae02; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7cae02; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
2. 아래로 펼쳐지는 풀사이즈 자동목차 코드
버튼의 삼각형 스타일은 원하는 스타일로 바꿔보세요. ( △▽ ▾▴ ⩔⩓ ∆∇ ⋀⋁ )
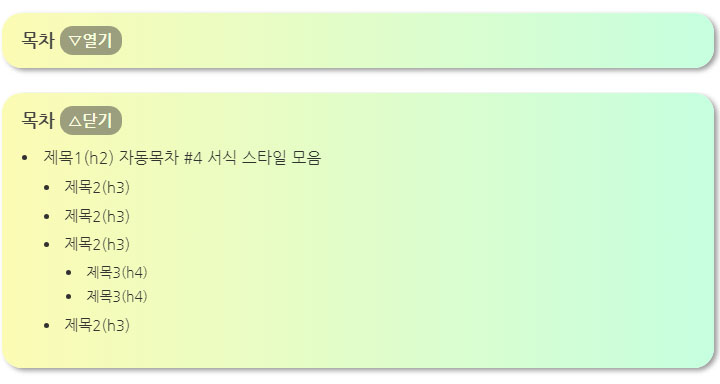
서식 7

<div style="padding: 10px 20px 5px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #ccd0d7; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #959595; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 8

<div style="padding: 10px 20px 5px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #009bff; background: #f3fafe; box-shadow: rgba(0, 0, 0, 0.17) 0px -23px 25px 0px inset;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #009bff; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #009bff; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 9

<div style="padding: 10px 20px 5px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #009bff; background: #f3fafe; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #009bff; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #009bff; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 10

<div style="padding: 10px 20px 5px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #b855a9; background: #fef3fc; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #b855a9; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #b855a9; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 11

<div style="border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #fafef0; border: 1px solid #7cae02; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7cae02; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7cae02; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 12

<div style="border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #f2f2f2; border: 1px solid #959595; box-shadow: 0 3px 12px rgb(0 0 0 / 15%);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #818181; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
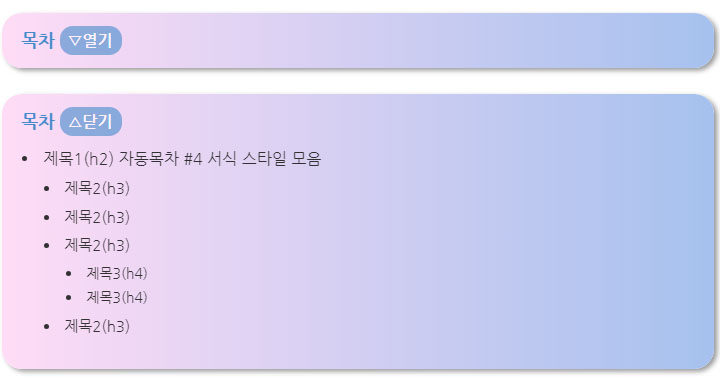
</div>서식 13

닫혀서 로딩하는 목차
<div style="padding: 20px 20px 10px 20px; background-image: linear-gradient(to right, #ffdcf6 0%, #a6c1ee 100%); border-radius: 20px 20px; border: 0px solid #fff; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #448aca; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #448aca; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
열려서 로딩하는 목차
<div style="padding: 20px 20px 10px 20px; background-image: linear-gradient(to right, #ffdcf6 0%, #a6c1ee 100%); border-radius: 20px 20px; border: 0px solid #fff; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #448aca; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #448aca; opacity: 0.6;"> ▾ 닫기</span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" ▾ 닫기"):b.find("span").html(" ▴ 열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
서식 14

<div style="padding: 10px 20px; background-image: linear-gradient(to right, #fcfbb4 0%, #c6ffdf 100%); border-radius: 20px 20px; border: 0px solid #fff; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #434343; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #434343; opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 15

<div style="position: relative; background-color: #fdfdfd; padding: 10px 25px 5px 65px; border-radius: 0px 10px; border: 1px solid #e5e5e5; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div style="position: absolute; top: -1px; left: 14px; width: 30px; height: 47px; background-color: #009bff;"> </div>
<div style="position: absolute; top: 17px; left: 14px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fdfdfd transparent;"> </div>
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #009bff; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #009bff; opacity: 0.6;">▽열기</span></p><ul id="toc" style="display: none;"></ul></div>').remove();$("#clickToc").click(function(d){const c=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?c.find("span").html("△닫기"):c.find("span").html("▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 16

<div style="position: relative; background-color: #fdfdfd; padding: 10px 25px 5px 65px; border-radius: 0px 10px; border: 1px solid #e5e5e5; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div style="position: absolute; top: -1px; left: 14px; width: 30px; height: 47px; background-color: #ff0000;"> </div>
<div style="position: absolute; top: 17px; left: 14px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fdfdfd transparent;"> </div>
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #cd0101; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #cd0101; opacity: 0.8;">▽열기</span></p><ul id="toc" style="display: none;"></ul></div>').remove();$("#clickToc").click(function(d){const c=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?c.find("span").html("△닫기"):c.find("span").html("▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
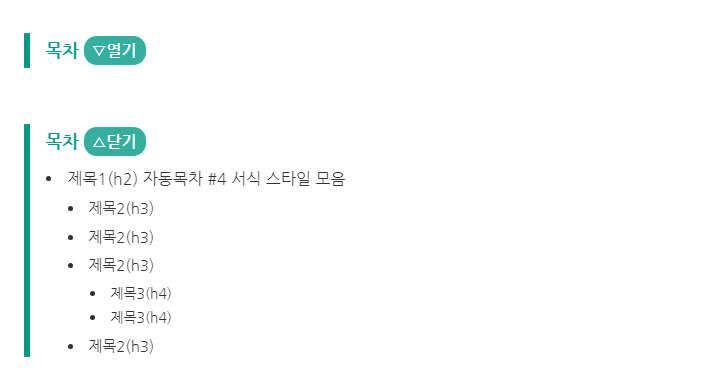
</div>서식 17

<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 6px solid #009a87;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #009a87; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #009a87; opacity: 0.8;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
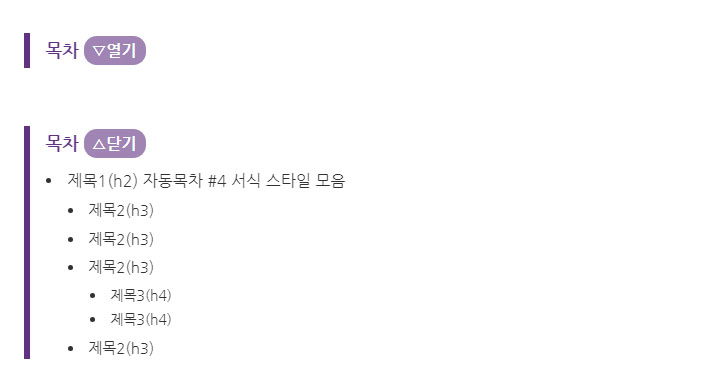
</div>서식 18

<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 6px solid #613282;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #613282; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #613282; opacity: 0.8;"> ▾열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" ▴닫기"):b.find("span").html(" ▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>서식 19

닫혀서 로딩하는 목차
<div style="padding: 20px 20px; background-color: #eaadb2; border-bottom: 5px #7f3e7c solid; border-radius: 0px 0px;">
<div style="padding: 20px 20px; 10px 20px background-color: #ffffff; border-radius: 10px 10px;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7f3e7c; font-size: 1.1em; font-weight: 800;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7f3e7c; opacity: 0.6;">▾열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
</div>
열려러 로딩하는 목차
<div style="padding: 20px 20px; background-color: #eaadb2; border-bottom: 5px #7f3e7c solid; border-radius: 0px 0px;">
<div style="padding: 20px 20px; 10px 20px; background-color: #ffffff; border-radius: 10px 10px;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7f3e7c; font-size: 1.1em; font-weight: 800;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7f3e7c; opacity: 0.6;">▴닫기</span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>
</div>
로딩 시 펼쳐져 있는 목차 만들기
페이지 로딩 시 목차가 닫혀 있는 게 아니라 펼쳐진 상태로 시작되길 원하시면 아래처럼, 코드 중 style="display: none;" 에서 none 를 disc 로 바꿔주고 로딩 시 보이는 '▾열기'버튼을 '▴닫기'버튼으로 바꿔주면 됩니다.
- 수정전
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7f3e7c; font-size: 1.1em; font-weight: 800;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7f3e7c; opacity: 0.6;">▾열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
- 수정후
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7f3e7c; font-size: 1.1em; font-weight: 800;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7f3e7c; opacity: 0.6;">▴닫기 </span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #7f3e7c; font-size: 1.1em; font-weight: 800;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #7f3e7c; opacity: 0.6;">▴닫기 </span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html("▴닫기"):b.find("span").html("▾열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
추가 팁
여기서 둥근 점이나 숫자가 나오는 게 싫으신 분은 "decimal" 나 "disc"를 "none"로 바꿔주시면 됩니다.
<ol id="toc" style="list-style-type: none;" data-ke-list-type="none" ></ol>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none" ></ul>
'자동목차'의 목록 앞 마커의 모양을 정하는 속성 코드
| <ol id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ol> 점 | |
|
disc |
|
circle |
|
square |
| <ul id="toc" style="list-style-type: decimal;" data-ke-list-type="decimal"></ul> 숫자 | |
|
decimal |
|
decimal-leading-zero |
|
upper-latin |
|
url('https://이미지 주소') |
관련글
[▶ 티스토리 꾸미기] - 티스토리 자동목차(TOC) 쉽게 만들기 part 4 | 아래로 열리는 자동목차
티스토리 자동목차(TOC) 쉽게 만들기 part 4 | 아래로 열리는 자동목차
자동목차(TOC) 쉽게 만들기 #4 | 아래로 펼쳐지는 자동목차 오늘은 처음에는 목차의 리스트가 접혀있다 '▽열기'를 클릭 시 아래로 펼쳐지며 목차의 리스트가 나오는 아래로 열리는 '자동목차(TOC)
galam.tistory.com
[▶ 티스토리 꾸미기] - 티스토리 꾸미기 | 자동목차(TOC) 쉽게 만들기 part 2 -초보용
티스토리 꾸미기 | 자동목차(TOC) 쉽게 만들기 part 2 -초보용
누구나 쉽게 따라 만드는 자동 목차(TOC) #2 오늘은 저번 '자동목차 만들기 #1'에 이어 조금 스타일이 다른 '자동목차(TOC) #2'에 대해 알아보겠습니다. 역시 제가 프로그래머도 블로그 고수도 아니기
galam.tistory.com
더 많은 박스스타일 보러 가기 : 93 아름다운 CSS 상자 그림자 예제 - CSS 스캔 (getcssscan.com)
CSS Scan - The fastest and easiest way to check and copy CSS
Goodbye to "Inspect Element" — Visualize the CSS of any element you hover over, instantly, and copy its entire rules with a single click.
getcssscan.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •TOC 자동목차 만들기' 카테고리의 다른 글
| 티스토리 자동목차(TOC) 쉽게 만들기 part 4 | 아래로 열리는 자동목차 (12) | 2024.01.31 |
|---|---|
| 티스토리 꾸미기 | 자동목차(TOC) 쉽게 만들기 part 3 - 좌측에 떠있는 스크롤 반응형 자동목차 (9) | 2024.01.30 |
| 티스토리 꾸미기 | 자동목차(TOC) 쉽게 만들기 part 2 -초보용 (158) | 2023.05.30 |
| 티스토리 꾸미기 | 자동목차(TOC) 쉽게 만들기 part 1- 초보용 (42) | 2023.05.29 |



