
티스토리 자동목차(TOC) 쉽게 만들기 #4
| 아래로 펼쳐지는 자동목차
오늘은 페이지 로딩 시 목차 리스트가 접혀있는 상태에서 '▽열기' 버튼을 클릭하면 아래로 펼쳐지는 '자동 목차(TOC) #4'에 대해 알아보겠습니다.
저는 프로그래머도 블로그 고수도 아니기 때문에, 다른 고수들이 올려주신 소스를 참고하여 조금씩 수정한 소스입니다.
매번 설명이 길고 이미지가 많아 복잡해 보일 수 있지만, 설명대로 하나씩 따라 하시면 쉽게 '자동 목차'를 만드실 수 있으니 천천히 따라 해 보시기 바랍니다.
기본적으로 코드와 CSS는 '자동목차 #2' 동일하니 '자동목차 #2'를 만드신 분이면 아래 '서식'부분만 따라 하시면 됩니다.
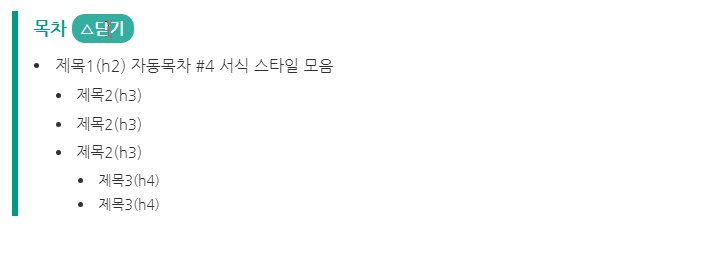
'자동목차 #4'의 소제목 리스트는 h2와 h3가 출력되며 리스트의 앞부분도 숫자가 아닌 둥근 점으로 나오도록 만들었습니다
jquery.toc.min.js파일 다운로드
티스토리 블로그에 자동으로 글 목차를 만들어 주는 공개소스입니다.
1. 아래 링크에서 'jquery.toc.min.js'파일을 다운로드하세요.
jquery.toc.min.js파일 업로드
다운로드한 jquery.toc.min.js파일을 티스토리 스킨에 업로드합니다.
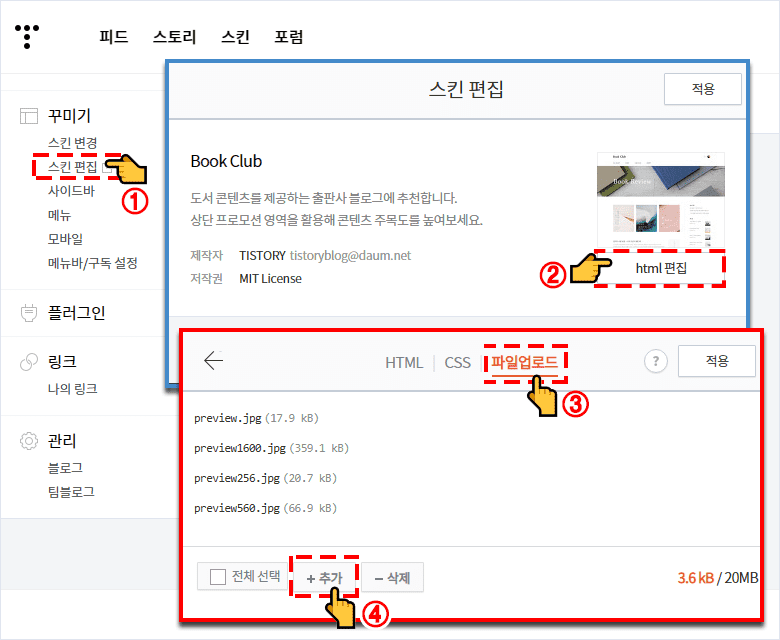
1. '블로그관리 > ①스킨편집 > ②html편집 > ③파일업로드 > ④추가'로 진입 후 jquery.toc.min.js파일을 업로드합니다.

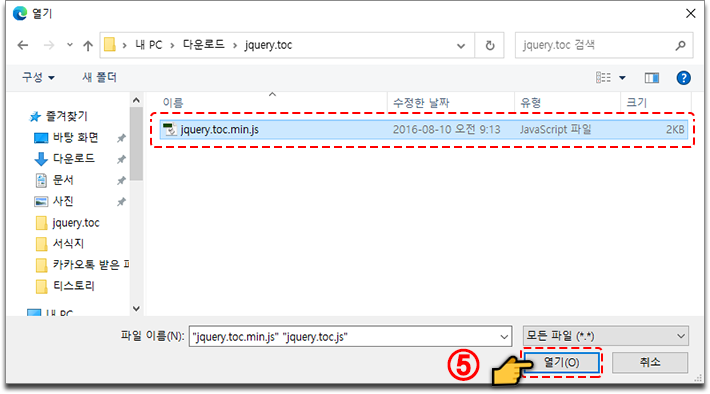
2. 다운로드한 폴더를 찾아 jquery.toc.min.js 파일을 업로드합니다.

티스토리 자동목차 HTML 코드 삽입
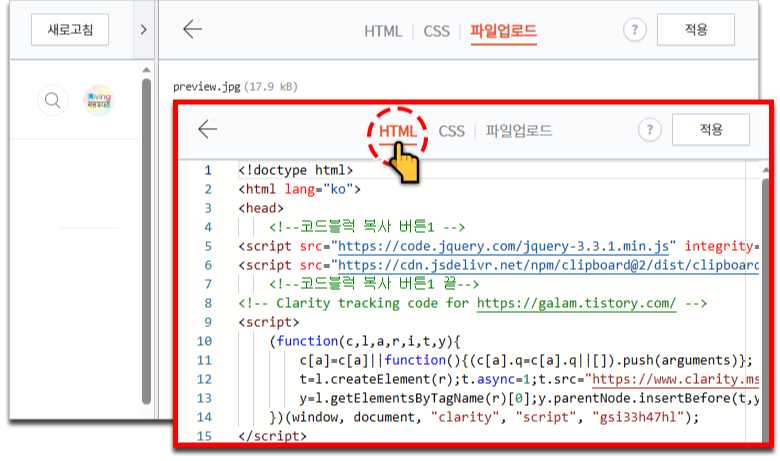
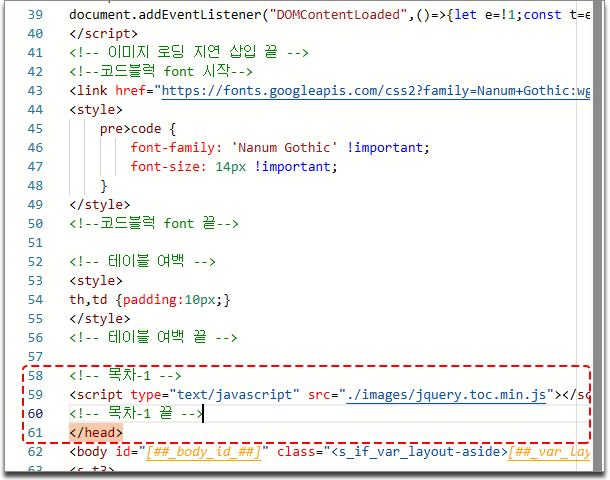
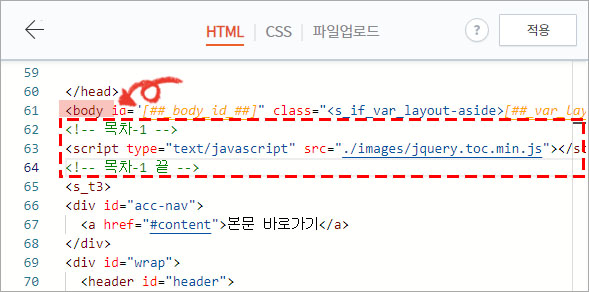
1. 스킨 편집의 HTML을 클릭 후 아래의 코드를 복사 후 </head> 상단에 넣어 줍니다.
<!-- 목차 #1 -->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 #1 끝 -->

2. </head> 상단에 코드를 넣은 후 저장을 눌러 저장을 해줍니다.

티스토리 자동목차 CSS코드 추가하기
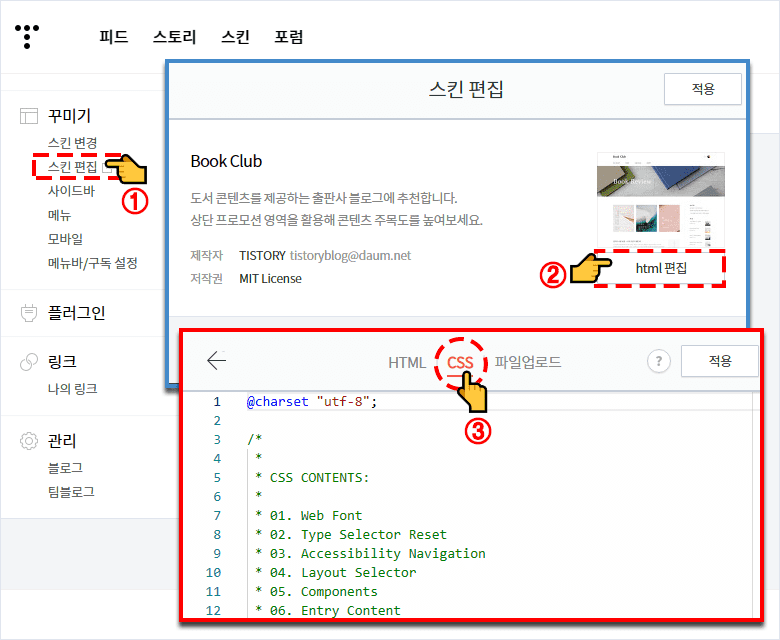
1. '관리자 홈'에서 꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

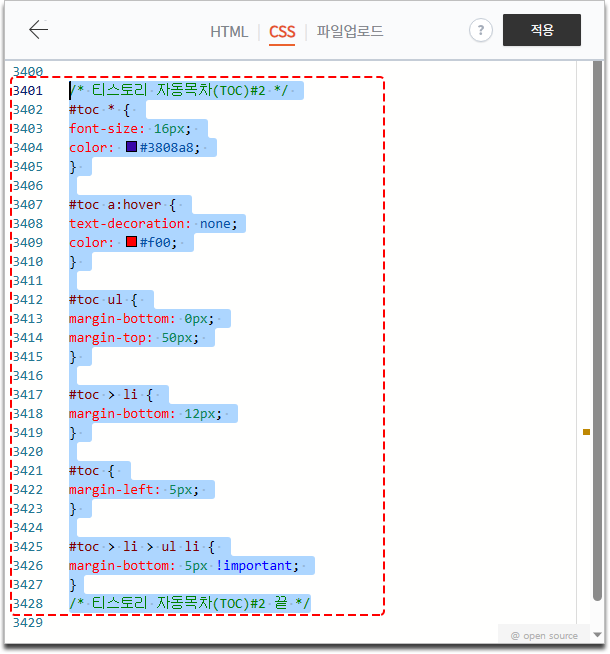
2. 아래 코드를 복사한 뒤 CSS의 맨 아래쪽에 넣어주면 됩니다.
/* 티스토리 자동목차(TOC)#2-1 */
#toc * {
font-size: 16px;
color: #444 !important;
}
#toc {
margin-left: 0px;
}
#toc a:hover {
font-weight:bold;
color: #222 !important;
}
#toc ul,
#toc ol {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
margin-bottom: 0;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight:bold;
border-bottom:1px dotted #bbb;
transition:color .3s ease;
}
#toc > li > ul,
#toc > li > ol {
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li,
#toc > li > ol > li {
font-size: .95em;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a,
#toc > li > ol > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul,
#toc > li > ol > li > ol {
margin-bottom: 0;
}
#toc > li > ul > li > ul > li,
#toc > li > ol > li > ol > li {
font-size: .95em;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a,
#toc > li > ol > li > ol > li > a {
font-size: .975em;
text-decoration:none;
}
/* 티스토리 자동목차(TOC)#2-1 끝 */
3. CSS의 맨 아래쪽에 넣은 후 적용을 눌러 저장합니다.

CSS코드의 수정이 가능한 부분
(2024년 3월 리스트 글 기본색상에 !important; 추가)
(이 부분을 수정하면 목차의 소제목 목록에 색상, 크기, 상하여백 등을 조정할 수 있습니다)
조금 더 자세한 CSS코드는 '자동목차(TOC) 쉽게 만들기 part 2'를 참고하세요.
⁕ '자동목차(TOC) 쉽게 만들기 part 2'와 '자동목차(TOC) 쉽게 만들기 part 4'는 동일한 CSS코드를 사용합니다.
티스토리 자동목차 서식(HTML) 기본 코드
'자동목차(TOC) 쉽게 만들기 part 4'의 기본 코드는 닫혀서 출력되는 코드와 열려서 출력되는 코드 중에서 원하는 스타일을 선택할 수 있습니다.
1. 닫혀서 출력되는 스타일.
<div class="book-toc">자동목차</div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.05em; font-weight: bold;">목차<span style="opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var d=$("#toc");d.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"});if($(".another_category").length>0){d.find("li:last").remove()}}})()});/*]]>*/</script>
2. 열려서 출려되는 스타일
<div class="book-toc">자동목차</div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.05em; font-weight: bold;">목차<span style="opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: disc;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var d=$("#toc");d.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"});if($(".another_category").length>0){d.find("li:last").remove()}}})()});/*]]>*/</script>
서식코드 중 수정이 가능한 부분
소제목 리스트 앞부분을 점이나 숫자로 변경이 가능합니다.
또한 리스트도 대제목(h2) 아래 소제목(h3)만 나오길 원하시면 코드를 headings: "h2, h3, h4"를 headings: "h2, h3"으로 변경하시면 되고 소제목만 원하면 headings: "h3"으로 변경하시면 됩니다.
<div class="book-toc">자동목차</div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #004b47; font-size: 1.1em; font-weight: bold;">목차<span style="opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var d=$("#toc");d.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"});if($(".another_category").length>0){d.find("li:last").remove()}}})()});/*]]>*/</script>
style="
color: #004b47; → 목차 글꼴 색상
font-size: 1.1em; → 목차 글꼴 크기
font-weight: bold; → 목차 글꼴 굵게
span style="opacity: 0.5;" → 닫기/열기 버튼 농도 (숫자가 올라갈수록 진해짐)
" △닫기" → 원하는 문구로 변경 가능 (펼치기 등)
" ▽열기" → 원하는 문구로 변경 가능 (접기 등)
" ▽열기"는 2곳을 모두 수정해야 합니다.
목차
1. 리스트
2. 리스트
목차
• 리스트
• 리스트
"h2, h3, h4" → 출력될 소제목. h2(소제목1) h3(소제목2) h4(소제목3)
목차
• 대제목 (h2)
• 소제목 리스트 (h3)
• 소제목 리스트 (h4)
마지막으로 스킨이 달라 목차 적용이 안 되는 경우 content:".tt_article_useless_p_margin" 에서
- Odyssey 스킨은 .tt_article_useless_p_margin을 .article-view으로 바꿔 주세요.
- Magazine 스킨은 .tt_article_useless_p_margin을 .inner_content으로 바꿔 주세요.
- #1 스킨을 사용하시는 분들 중 적용이 안 되는 분은 .tt_article_useless_p_margin을 .area_view으로 바꿔 보시기 바랍니다.
티스토리 자동목차 서식 등록하기
서식을 사용하는 이유는 서식으로 미리 목차 코드를 만들어 놓은 뒤 글 쓸 때마다 편하게 불러와 원하는 위치에 목차를 넣어주기 위함입니다.
1. 위의 CSS 코드를 복사 후 서식 쓰기로 이동합니다.
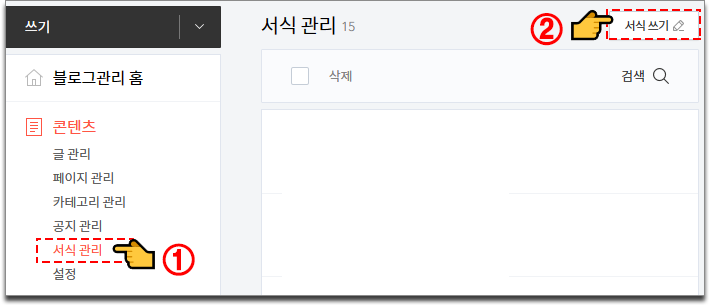
2. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

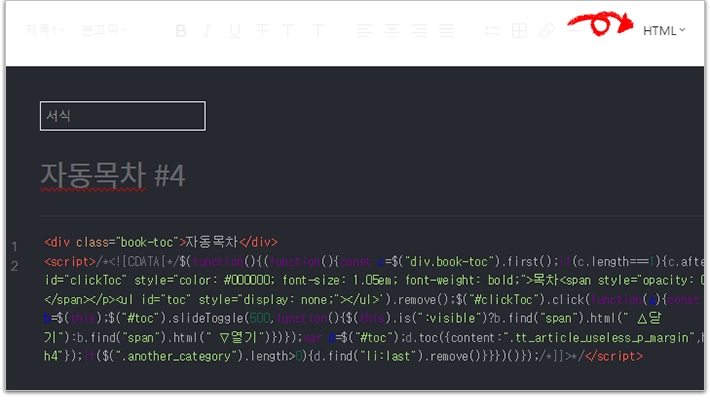
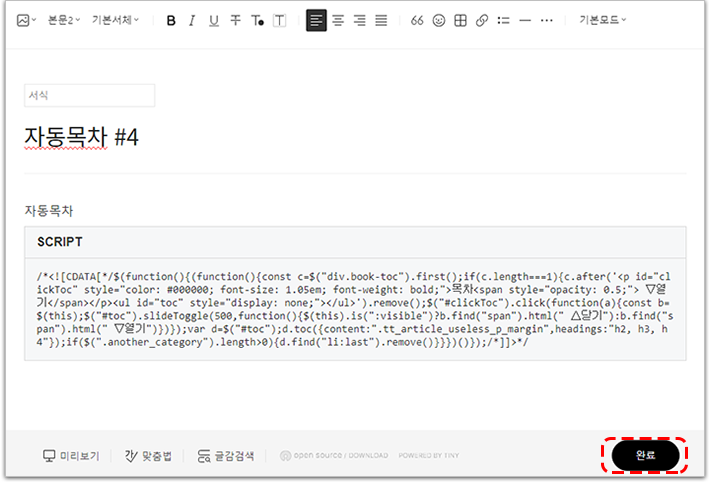
3. HTML 모드로 바꿔주시고 위에서 복사한 코드를 아래와 같이 넣어서 서식을 만들어주세요.

4. 코드를 넣은 후 기본모드로 돌아오면 아래처럼 보입니다. 여기서 완료를 눌러서 저장합니다.

티스토리 자동목차 서식 사용법
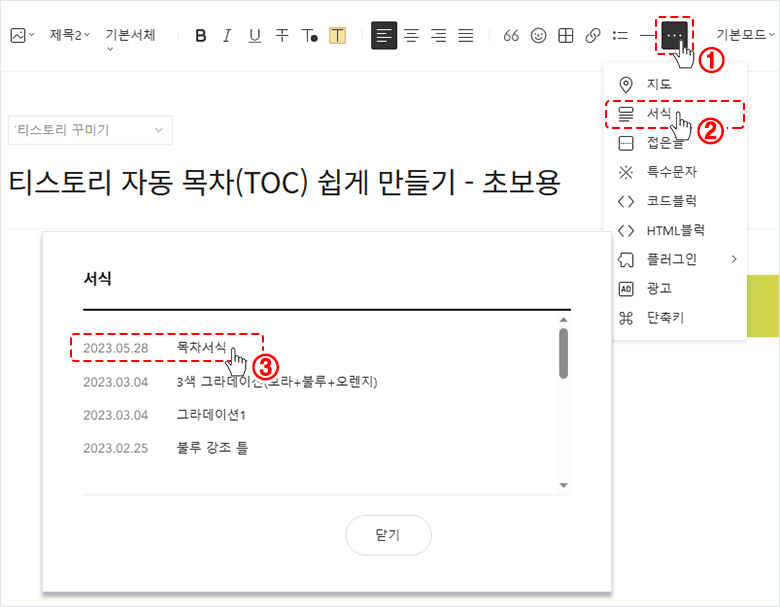
글에서 목차를 넣어줄 부분을 선택 후 우측 상단의 서식을 눌러 저장된 서식을 불러오면 됩니다.
1. '①더보기 > ②서식 > ③만들어둔 서식' 순으로 원하는 위치에 넣어주세요.

서식에 인용구를 이용해 커스터마이징 하기
제 포스팅 중 '티스토리 인용구 서식(HTML) 스타일 모음'에서 인용구의 텍스트 부분에 코드를 넣어서 사용하셔도 됩니다
인용구에 서식을 넣는 법 예제입니다
아래의 인용구에 목차 코드를 넣어 서식을 만들어 보겠습니다.
목차
이 부분에 서식을 넣어 주세요
1. 인용구의 기본 코드입니다.
코드의 빨간색 부분을 지우고 목차 코드를 넣어주면 됩니다.
<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 10px solid #009a87;">
<p data-ke-size="size18"><span style="color: #009a87; font-weight: bold;"> 목차 </span></p>
<p data-ke-size="size16">이 부분에 서식을 넣어 주세요</p>
</div>
2. 아래처럼 목차 코드를 넣어주면 완성입니다.
다소 복잡한 모양의 인용구도 방법은 동일합니다. <P코드>를 지우고 그 위치에 목차 코드를 넣어주면 됩니다.
<div style="padding: 0em 1em 0em 1em; margin: 0.5em 0em; border-left: 10px solid #009a87;">
<div class="book-toc">자동목차</div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #004b47; font-size: 1.1em; font-weight: bold;">목차<span style="opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var d=$("#toc");d.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"});if($(".another_category").length>0){d.find("li:last").remove()}}})()});/*]]>*/</script>
</div>

인용구를 이용한 자동목차 예제
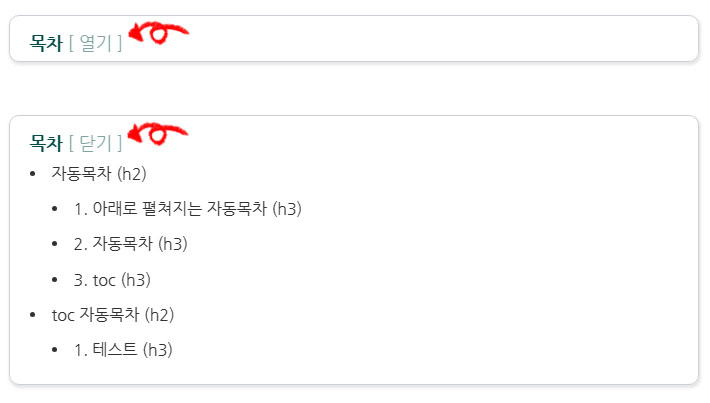
자동목차 #4 예제 1

<div style="padding: 5px 20px 0px 20px; border-radius: 10px; margin: 1em 1em; border: 1px solid #ccd0d7; box-shadow: 1px 2px 3px 1px rgba(0,0,0,.1);">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #000000; font-size: 1.05em; font-weight: bold;">목차<span style="opacity: 0.5;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var d=$("#toc");d.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"});if($(".another_category").length>0){d.find("li:last").remove()}}})()});/*]]>*/</script>
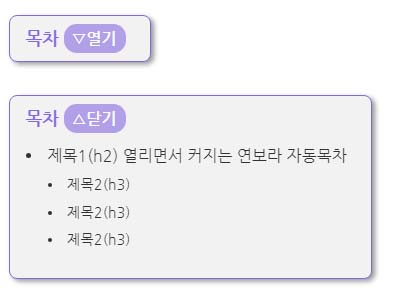
</div>자동목차 #4 예제 2
아래로 펼쳐지며 가로로 제목만큼 길어지는 목차입니다.

<div style="display: inline-block; border-radius: 0.5em; padding: 0.3em 1.5em 0.3em 1em; background: #F2F2F2; border: 1px solid #8568e1; box-shadow: 0.2em 0.15em 0.3em #999;">
<div class="book-toc"> </div>
<script>/*<![CDATA[*/$(function(){(function(){const c=$("div.book-toc").first();if(c.length===1){c.after('<p id="clickToc" style="color: #8568e1; font-size: 1.1em; font-weight: bold;">목차 <span style="font-size: 0.9em; color: #ffffff; border-radius: 0.8em; padding: 0.3em 0.6em 0.3em 0.5em; background: #8568e1; opacity: 0.6;"> ▽열기</span></p><ul id="toc" style="display: none;"></ul>').remove();$("#clickToc").click(function(a){const b=$(this);$("#toc").slideToggle(500,function(){$(this).is(":visible")?b.find("span").html(" △닫기"):b.find("span").html(" ▽열기")})});var a=$("#toc");a.toc({content:".tt_article_useless_p_margin",headings:"h2, h3, h4"})}})()});/*]]>*/</script>
</div>더 많은 '자동목차' 서식 보러가기
2025.02.22-티스토리 자동목차 HTML 서식 모음집 #2 | 북클럽 스킨
티스토리 자동목차 HTML 서식 모음집 #2 | 북클럽 스킨
TOC 자동목차(HTML) 서식 모음. '자동목차 만들기 (TOC) part 2, part 4'에 적용 가능한 서식 스타일 모음본 서식은 '자동목차 만들기 part 2' 또는 'part 4'를 설정한 후에 사용할 수 있습니다.기본 코드와 CS
galam.tistory.com
자동목차가 작동이 안 될 경우.
※ 목차만 표시되고 소제목이 표시되지 않는 경우
간혹 '목차'만 표시되고 '소제목'은 표시되지 않는다는 분들이 계셔 검색을 해보니 스킨이나 기타 영향에 따라 <head>에 넣어야 작동하는 경우도 있고 <body>에 넣어야 작동하는 경우도 있다 합니다.
제대로 작동이 되지 않는 경우 <head>와 <body>에 각각 넣어보시기 바랍니다.

제 경우는 <head>와 <body> 모두에서 정상적으로 자동되었습니다.
※ 모바일에서 목차가 보이지 않는 경우
기본적으로 모바일에서 정상적으로 작동합니다.
다만 '티스토리 모바일 앱'을 통해서 접속하시면 '자동목차'가 작동하지 않습니다.
모바일 앱에서는 자바스크립트 코드가 작동하지 않습니다. 그렇기 때문에 애드센스 광고도 뜨지 않습니다.
마무리
이렇게 목록 만들기와 서식 사용법까지 알아봤습니다.
여기까지만 하시면 기본적인 목차는 완성입니다.
제 포스팅 중 '티스토리 소제목 서식(HTML) 스타일 모음'에서 인용구의 <P> 부분에 '목차 코드'를 넣어서 나만의 목차를 만들어 보세요.
관련글 보러가기
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
'▸티스토리 이야기/TOC 자동목차 만들기' 카테고리의 글 목록
우리들의 일상 속 소소한 이야기를 나누고 티스토리 꾸미기 등도 함께 하는 공간이 되기를 바랍니다.
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"





