
![]() 목차
목차
·로딩 이미지 코드 추가하는 법
·로딩 이미지 다운로드 사이트
티스토리에 애드센스 광고를 게재하면서 광고 때문에 포스팅 내용이 늦게 나오는 경험 있지 않으셨나요?
사용자가 원하는 내용을 검색해서 들어왔는데 보고 싶은 내용이 늦게 뜬다면 사이트에 계속 있고 싶지 않을 거예요.
그럼 자연스럽게 사이트 밖으로 나오면서 이탈률이 높아질 수밖에 없습니다.
이런 식의 이탈률을 줄이는 방법으로 로딩 이미지 사용하는 것을 추천드립니다.
포스팅 내용이 나올 때까지 움직이는 이미지가 보임으로 지루함을 줄이고 이탈률도 줄일 수 있습니다.
유료 스킨에는 종종 이런 로딩이미지를 보았는데 무료 스킨에도 적용하는 법을 알게 되어 공유합니다.



로딩 이미지 다운로드 사이트
제일 먼저 로딩에 사용할 이미지를 구해야 합니다.
로딩 이미지를 구하는 방법은 구글, 네이버, 다음 등 검색 사이트에서 "로딩 이미지"로 검색하거나, 아래 무료 아이콘 사이트에서 원하는 로딩 이미지를 다운로드하면 됩니다.
다운로드한 이미지의 이름을 가능하면 loading.gif 로 변경하는 것을 추천합니다.
그냥 사용해도 문제가 없으나, HTML 수정 때 코드에서 이미지 주소를 변경업이 사용하기 위함입니다.
Preloaders.net - GIF, SVG & APNG (AJAX 로더) 생성기 로딩 (icons8.com)
Preloaders.net - Loading GIF, SVG & APNG (AJAX loaders) generator
More than 1000 free and premium ajax loader (loading animated GIF, SVG and APNG) spinners, bars and 3D animations generator for AJAX and JQuery
icons8.com
Loading Icons – Download for Free in PNG and SVG (icons8.com)
Loading Icons – Download for Free in PNG and SVG
Animated and static Animated Static
icons8.com
로딩 이미지 업로드
로딩 이미지를 다운로드 하였으면 이미지를 업로드해 줄 차례입니다.
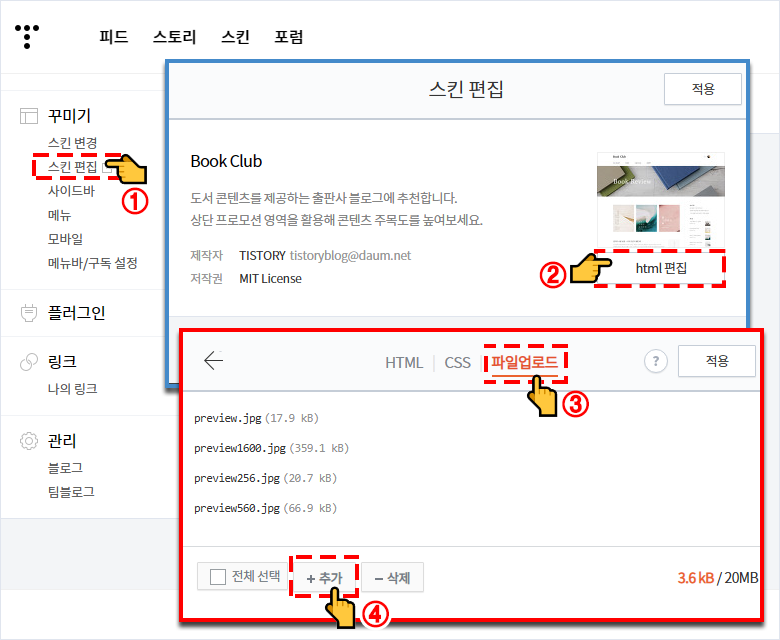
'관리자 홈의 꾸미기'에서 '스킨 편집 > html 편집 > 파일업로드'로 들어가 이미지를 업로드합니다.
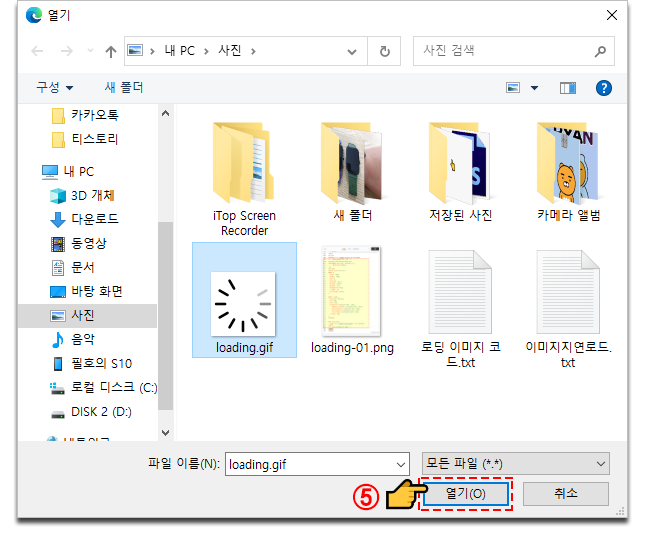
파일 업로드 하단에 '+추가' 버튼을 눌러 다운로드 한 'loading.gif' 이미지를 업로드해 줍니다.
이미지 업로드 후 이미지 이름 위에 마우스를 올려보면 '미리 보기'도 됩니다.


HTML 코드 설정하기
이미지를 업로드 했으면, 이제 로딩 화면이 동작하는 코드를 등록하도록 해보겠습니다.
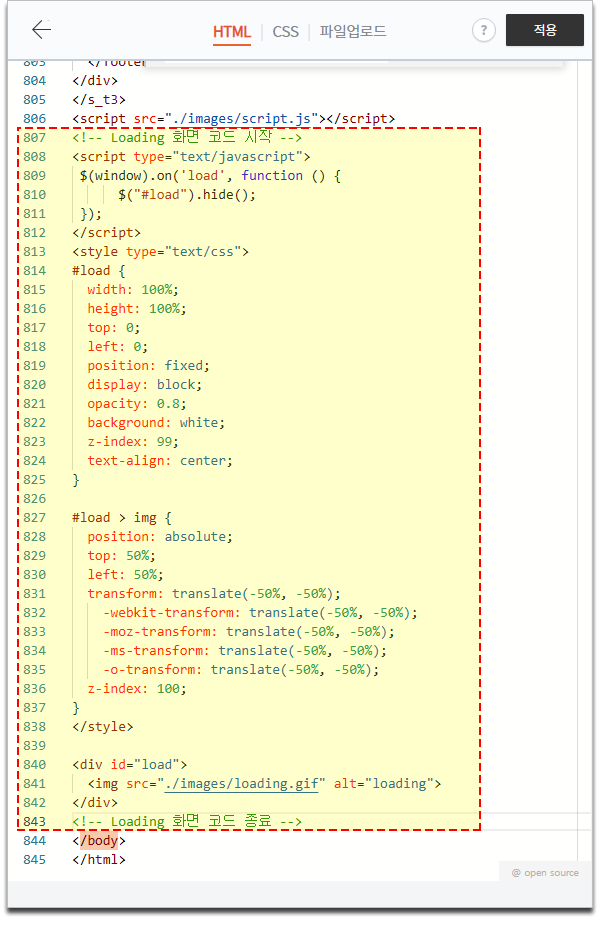
그러려면 먼저 복사하거나 다운로드 HTML코드 아래쪽 로딩이미지의 이름(loading.gif)을 업로드한 이름으로 변경해야 합니다.
로딩 이미지를 loading.gif 로 업로드 하셨다면 따로 수정하지 않아도 됩니다.
.
.
.
<div id="load">
<img src="./images/loading.gif" alt="loading"> <-- 로딩 이미지 이름 변경
</div>
<!-- Loading 화면 코드 종료 -->
HTLM 코드 복사하기 ▼
<!-- Loading 화면 코드 시작 -->
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
</script><style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0; left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
z-index: 100;
}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- Loading 화면 코드 종료 -->HTLM 코드 다운로드▼
티스토리 블로그의 '스킨 편집 > html 편집 > HTML'로 들어가 소스 맨 밑에 </body> 위에 메모장에 있는 소스를 붙여 넣기 해 줍니다.


이렇게 붙여 넣기 후 상단의 '적용'을 눌러주면 티스토리에 로딩 이미지 넣는 것이 끝이 납니다. 생각보다 간단하죠?
마무리
이렇게 티스토리에 로딩 이미지 넣는 방법을 정리해 보았는데 어렵지 않으셨으리라 생각해요.
간략하게 요약 하자면 로딩 이미지를 업로드하고, html에 소스를 붙여 넣어주면 끝입니다.
티스토리 로딩이미지 적용하는 방법이 궁금하셨던 분들에게 도움이 되셨으면 좋겠어요.

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 북클럽 스킨 I 본문 ' 뉴북' 및 커버 '뉴스레터' 제목 잘림 수정하기 (1) | 2023.03.08 |
|---|---|
| 티스토리 북클럽 스킨 I 본문 상단 타이틀 수정 및 사이드바와 피드 여백 조정 방법 (12) | 2023.03.07 |
| 티스토리 북클럽 스킨 I 이미지 지연 로드 설정 방법 (3) | 2023.03.05 |
| 티스토리 북클럽 스킨 I 커버 아이템 뉴스레터 썸네일 정사각형으로 변경 (0) | 2023.03.02 |
| 티스토리 북클럽 스킨 I 본문 카테고리 썸네일 정사각형으로 수정하기 (8) | 2023.03.01 |



