
티스토리 소제목 꾸미기
이번에는 티스토리 본문 안에 "소제목 꾸미기"를 알아보도록 하겠습니다.
1) 전체적인 소제목 서식을 자동으로 변경하려면 CSS 또는 HTML을 수정하세요.
2) 작성하는 글마다 다르게 소제목 서식을 변경하고 싶다면 티스토리 - 서식 기능을 사용하세요.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
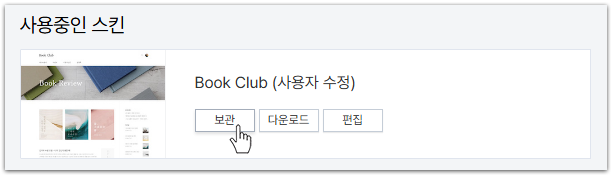
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

2. [Ctrl] + [F]를 사용할 때.
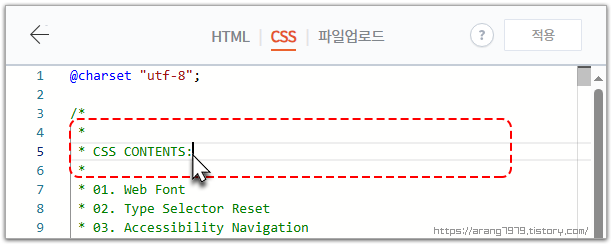
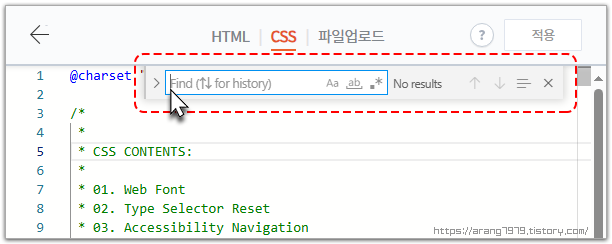
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


티스토리에 소제목을 사용하는 이유
티스토리에서 소제목을 사용하는 이유는 여러 가지가 있습니다:
- 시각적인 구분: 소제목 서식은 글의 구조를 시각적으로 분리시켜 독자가 글의 내용을 쉽게 파악할 수 있도록 도와줍니다. 이를 통해 글이 더 읽기 쉬워지고, 주요 내용이 강조되어 인상적으로 전달될 수 있습니다.
- 검색 엔진 최적화 (SEO): 제목과 마찬가지로 소제목에도 키워드를 포함시키는 것이 SEO에 도움이 됩니다. 제목과 소제목에서 중요한 키워드를 사용하면 검색 엔진에서 해당 글을 더 잘 인식하고 순위를 올릴 수 있습니다.
- 글의 구조화: 소제목을 사용하면 글의 구조가 명확해집니다. 이는 독자들이 글의 내용을 쉽게 스캔하고 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다.
- 시각적인 효과: 티스토리 블로그와 같은 플랫폼에서는 소제목에 서식을 적용할 수 있습니다. 이를 통해 소제목을 더 크고 두껍게 나타내어 시각적인 효과를 줄 수 있습니다. 이는 독자들의 시선을 끌고 글의 내용에 더욱 집중하게 할 수 있습니다.
따라서, 소제목 서식을 사용함으로써 글의 가독성을 높이고 SEO를 개선하며, 글을 더 잘 구조화하여 독자들에게 보다 나은 사용자 경험을 제공할 수 있습니다.
본문 글쓰기에서 사용되는 제목 코드는 아래와 같이 정리됩니다.
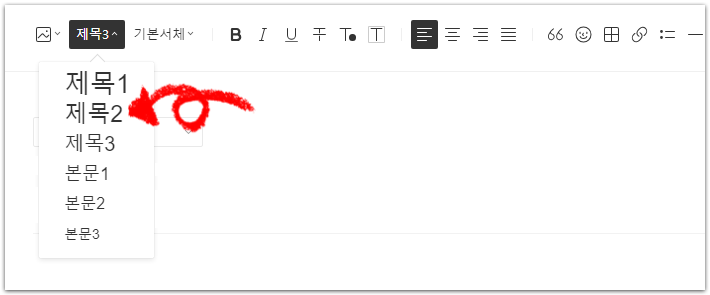
h1 = 메인제목
└ h2 = 제목 1
└ h3 = 제목 2
└ h4 = 제목 3
여기서 'h1'은 본문 작성할 때 제일 상단에 적는 '포스팅 제목'에 해당됩니다.
우리가 배우는 코드는 'h3(제목 2)'에만 해당됩니다.
h2나 h4에 적용을 원하시면 CSS 편집 시 h2나 h4의 코드를 수정하시면 됩니다.

소제목 꾸미기는 3가지 방법이 있습니다.
- 스킨 편집 → CSS
- 스킨 편집 → HTML
- 서식사용
이렇게 3가지 방법이 있습니다..
HTML를 변경 원할 경우, 티스토리 서식을 이용한 소제목 변경을 활용해서 편집해 주면 됩니다.
제 경우는 다양한 소제목을 꾸밀 수 있는 '서식을 사용'하여 소제목을 꾸미고 있습니다.
CSS를 이용한 티스토리 소제목 꾸미기
CSS 코드 붙이는 위치
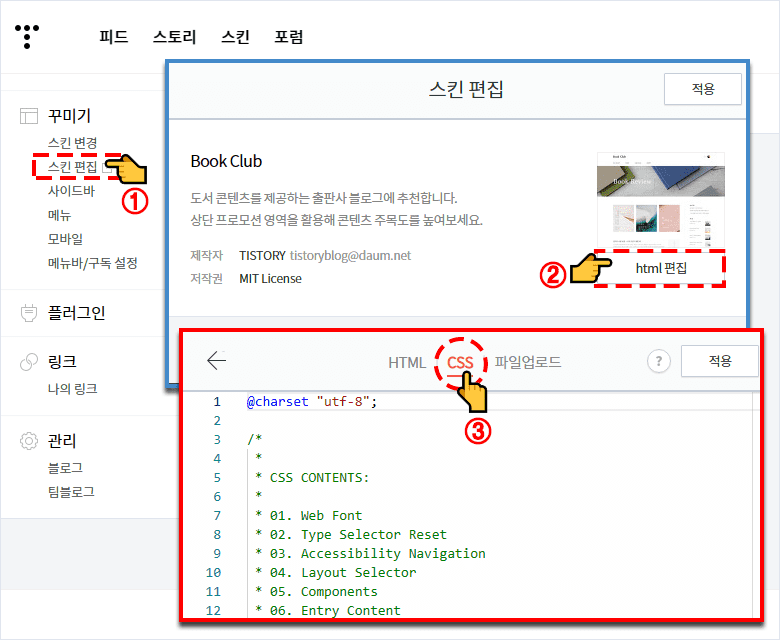
1. '블로그 관리 홈 > 스킨 편집 > html편집 > CSS'로 들어갑니다.

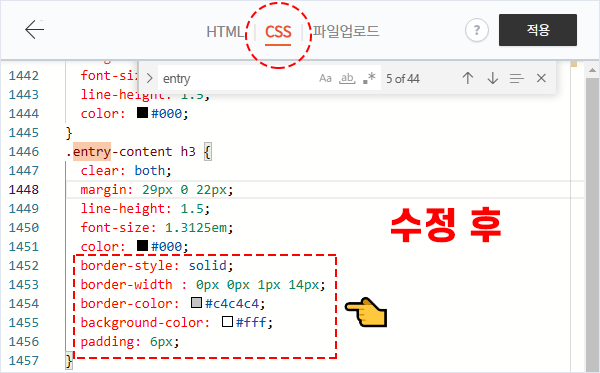
2. 'Css' > 'Ctrl+F'로 'entry-content h3'을 찾은 후 아래의 2가지 코드 중 하나를 원하는 색상으로 수정 후 넣어줍니다.
entry-content h3

티스토리 소제목 꾸미기 CSS 코드 예제 2가지
CSS 코드 1
코드 1
border-style: solid; → 선 모양
border-width : 0px 0px 1px 10px; → 선 굵기 순서는 위 오른쪽 아래 왼쪽
border-color: #2c6ed5; → 선 색깔
background-color: #fff; → 배경 색상
padding: 10px 10px; →내부 여백(상/하, 좌/우)
margin: 0.5em 0em; →외부 여백(상/하, 좌/우)
border-style: solid;
border-width : 0px 0px 1px 14px;
border-color: #c4c4c4;
background-color: #fff;
padding: 10px 10px;
margin: 0.5em 0em;
'border-width'에 숫자를 동일하게 2px 넣으면 네모 박스가 만들어집니다.
보통 블로그에 소제목을 보면 왼쪽 선만 굵게 해서 네모를 만들 수도 있습니다.
색깔은 구글에 '컬러 코드'를 검색해서 색깔 코드를 복사해서 넣으면 됩니다.
CSS 코드 2
코드 2
margin: 0.5em 0em; →외부 여백(상/하, 좌/우)
padding: 15px 20px; → 내부 여백(상/하, 좌/우)
background-color: #70829a; → 배경색
border-radius: 25px 2px 25px 2px; → 라운드 크기
그러데이션은 background코드를 아래코드로 변경
background: linear-gradient(to right,#18408a,#800080); → 파란 자주 그러데이션
margin: 0.5em 0em;
padding: 15px 20px;
background-color: #70829a;
border-radius: 25px 2px 25px 2px;
테두리 스타일
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
직선이 마음에 든다면 'solid'를 그대로 사용하면 됩니다.
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
테두리 위치
| 왼쪽 선 | 오른쪽 선 | 위쪽 선 | 아래쪽 선 |
| border-left | border-right | border-top | border-bottom |
태그 속성 (2024.03 수정)
| 태그 속성 | 설명 |
| color:#8568e1; | 글꼴색: #색상 |
| background-color: #6c7ae0; | 배경색: #색상 |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상, 선굵기px, 선 스타일 |
| border-left: #000000 10px solid; | 왼쪽 선: #색상, 선굵기px, 선 스타일 |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px, 선 스타일, #색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
'서식(HTML)'을 이용한 티스토리 소제목 꾸미기
티스토리 소제목 서식 만들기
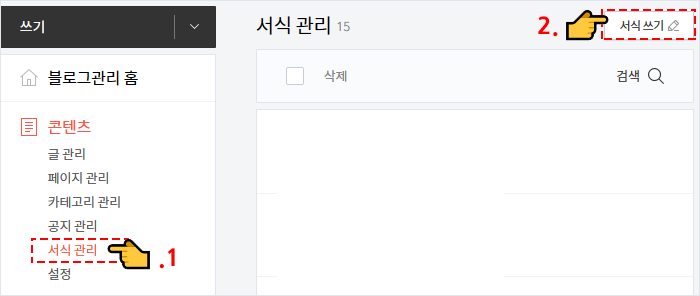
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

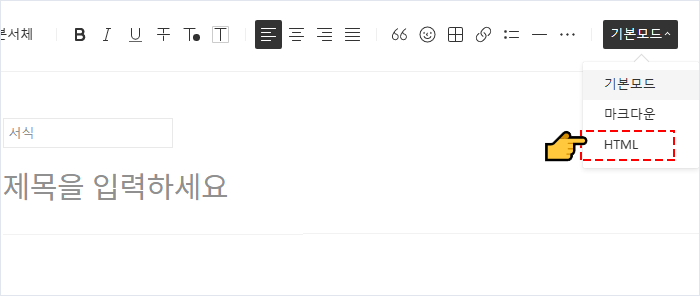
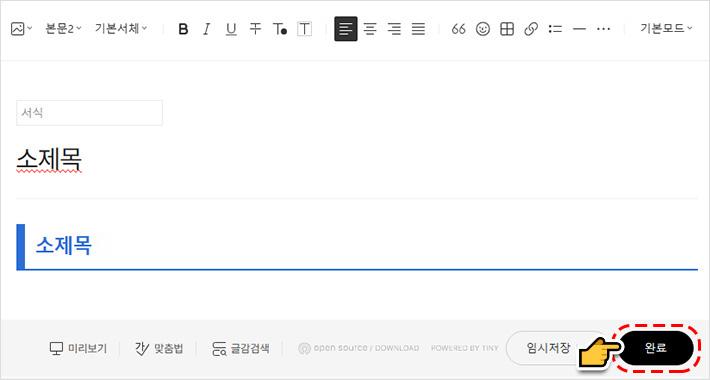
2. 기본 모드가 아닌 'HTML'로 작성합니다.

3. 아래 소제목 코드를 다운로드하여 필요한 부분을 수정 후 사용하시면 됩니다.

4. 마지막으로 '완료'를 클릭하여 저장하면 됩니다.

티스토리 소제목 서식 사용법
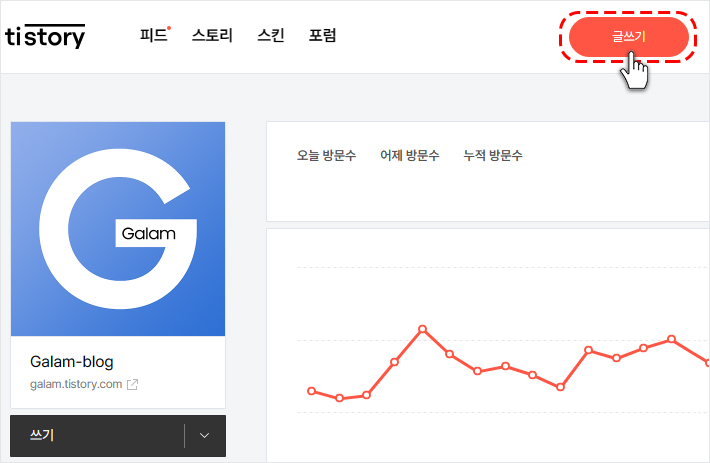
1. 글쓰기 버튼을 눌러 '글쓰기 에디터'로 들어갑니다.

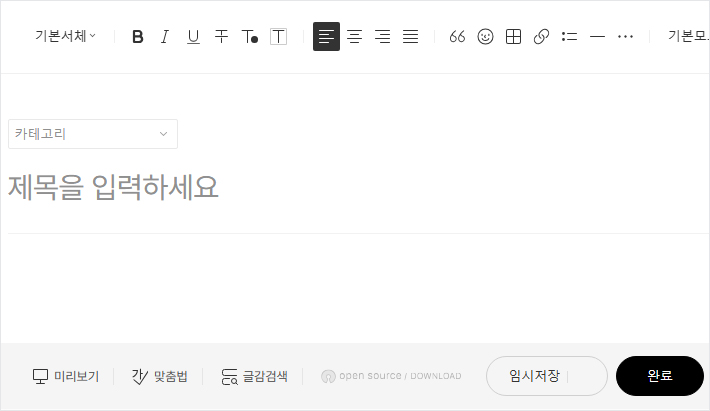
2. '글쓰기 에디터'가 열린 모습입니다.

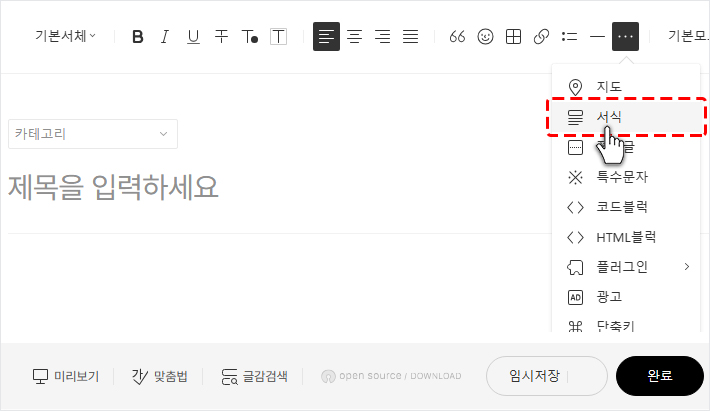
3. 에디터 우측 상단의 '더보기(점 세개)'를 클릭 후 서식을 선택합니다.

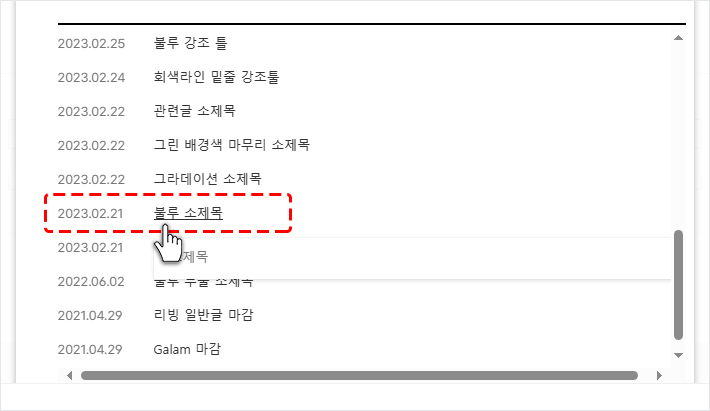
4. 열린 팝업창에서 원하는 소제목을 선택합니다.

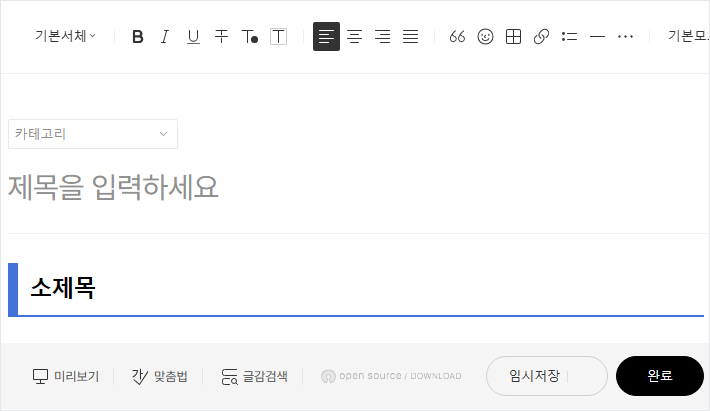
5. 서식으로 등록된 소제목을 불러온 모습입니다.

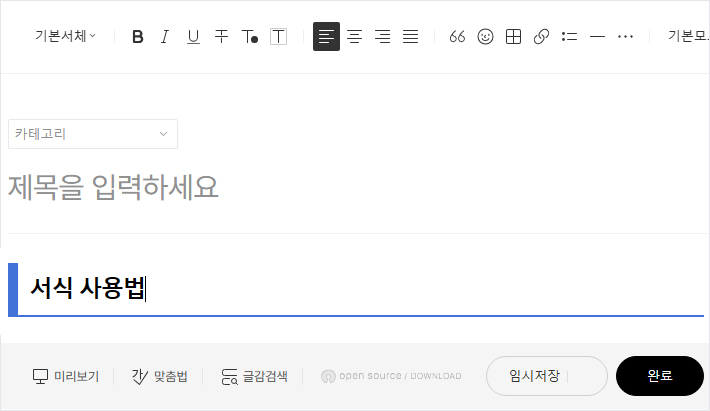
6. 마지막으로 원하는 제목으로 변경해 주시면 됩니다.

티스토리 소제목 꾸미기 서식 HTML 코드 예제 2가지
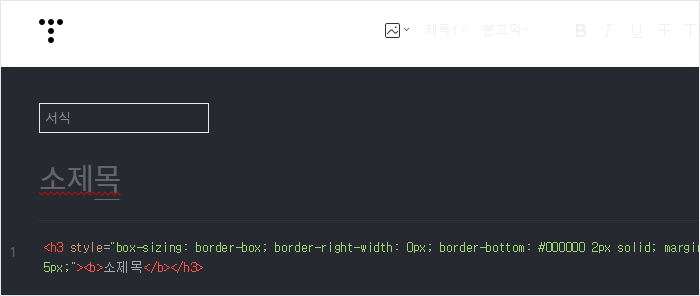
서식 코드 1
box-sizing: border-box;
border-top-width: 0px; → 위쪽 선
border-bottom: #000000 2px solid; → 아래쪽 선, #색상, 선굵기 px, 선 스타일
margin: 10px 0px; →상/하, 좌/우 여백
border-left:#000000 10px solid; → 왼쪽 선, #색상, 선굵기px, 선 스타일
letter-spacing: 1px; → 글간격(0px)
line-height: 2; → 세로 높이
border-right-width:0px; → 오른쪽 선
padding:3px 5px 3px 5px; → 내부여백
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 10px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 2; border-top-width: 0px; padding: 3px 5px 3px 5px;"><b>소제목</b></h3>
서식 코드 2
코드 2
background-color: #6c7ae0; → 배경색
color: #ffffff; → 글자색
font-size: 22px; → 글자크기
font-weight: bold; → 글자 두겁게(불필요시 삭제)
margin-top: 30px; → 상단 간격
margin-bottom: 15px; → 하단 간격
padding: 15px 20px; → 내부 여백(상/하, 좌/우)
border-radius: 25px 2px 25px 2px; → 라운드 크기
<h3 style="background-color:#6c7ae0; color:#fff; font-size: 22px; font-weight: bold; margin-top: 30px; margin-bottom:15px; padding: 15px 20px; border-radius: 25px 2px 25px 2px;">코드.2</h3>
글 작성 시 필요한 부분에 소제목 서식을 불러와서 사용합니다.
색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
CSS 색상 표 생성기 : 무료 아름다운 색상 표 (mybrandnewlogo.com)
CSS 색상 표 생성기 : 무료 아름다운 색상 표
무료 CSS 컬러 팔레트 생성기. 사용하기 쉬운 웹 사이트의 브랜드 색상 및 UI 디자인에 적합합니다.
mybrandnewlogo.com
마무리
제 개인적으로는 처음 블로그를 시작하신다면 CSS를 수정하여 일괄 적용을 하면 편하긴 하겠지만,
예전에 작성해 둔 기존 포스팅까지 전부 일괄 적용 된다는 게 부담이었습니다.
그래서 저는 서식을 이용해. 코드를 조금씩 수정하며 포스팅에 사용하고 있습니다.
그때그때 내 기분이나 글의 내용에 따라 소제목 색상을 변경할 수 있으니, 조금은 번거롭긴 하지만 이게 더 좋은 듯합니다.
여러분들도 취향에 따라 편한 방법을 선택하여 이쁘고 멋진 블로그 만드세요.
티스토리 소제목 꾸미기 예제
소제목 1
<h3 style="padding: 0.4em 1em 0.4em 0.5em; margin: 0.5em 0em; color: #000000; border-left: 10px solid #009a87; border-bottom: 2px #009a87 solid;" data-ke-size="size23"><b>소제목1</b></h3>
<p data-ke-size="size16"> </p>
소제목 2
<h3 style="padding: 0.4em 1em 0.4em 0.5em; background: #e9efed; margin: 0.5em 0em; color: #000000; border-left: #00a667 10px solid;" data-ke-size="size23"><b>소제목2</b></h3>
<p data-ke-size="size16"> </p>더 많은 소제목 서식 관련글 바로가기
[˙티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 #1
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 1
소제목 서식 스타일 모음 #1 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보
galam.tistory.com
[˙티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 #2
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 #2
소제목 서식 모음 #2 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 두줄 소제목 서식(HTML) 스타일 모음
티스토리 소제목 꾸미기 | 두줄 소제목 서식(HTML) 스타일 모음
'두줄 소제목' 서식 스타일 모음 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성,
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일
티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일
목차 그라데이션 소제목 서식 모음 티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 인용구 서식(HTML) 스타일 모음
티스토리 소제목 꾸미기 | 인용구 서식(HTML) 스타일 모음
티스토리 인용구 서식(HTML) 스타일 모음 티스토리나 다른 블로그 플랫폼에서 '인용구'를 사용하는 이유는 주로 시각적 효과와 구조적 명확성 때문입니다. 시각적 구분: '인용구' 요소를 사용하면
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"




