티스토리 소제목 꾸미기 | 두줄 소제목 서식(HTML) 스타일 모음

'두줄 소제목' 서식 스타일 모음.
티스토리에서 서식을 사용하는 장점은 다음과 같습니다.
시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효과 등을 향상하는 데 큰 도움을 줍니다.
소제목 서식 사용법
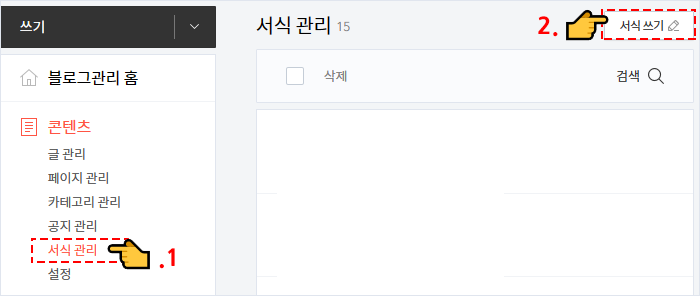
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

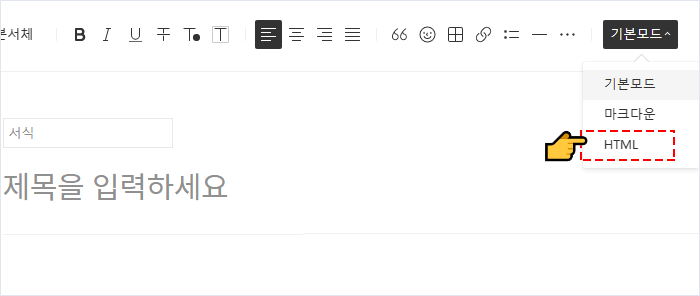
2. 기본 모드가 아닌 'HTML'로 작성합니다.

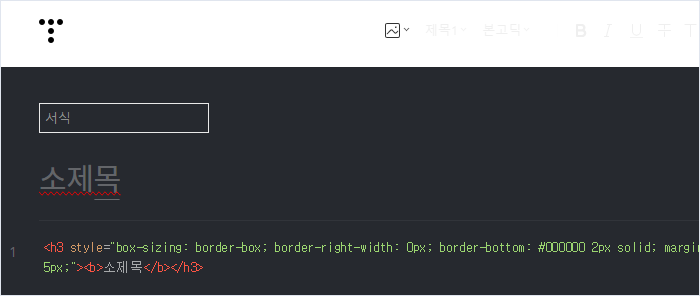
3. 'HTML'로 작성 후 저장해 주면 됩니다.

'두줄 소제목' HTML 코드
테두리 스타일
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
선 위치
| 전체선 | 왼쪽 선 | 오른쪽 선 | 위쪽 선 | 아래쪽 선 |
| border | border-left | border-right | border-top | border-bottom |
태그 속성 (2024.03 수정)
| 태그 속성 | 설명 |
| color: #8568e1; | 글꼴색: #색상; |
| background-color: #6c7ae0; | 배경색: #색상; |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상 선굵기px, 선 스타일; |
| border-left: #000000 10px solid; | 왼쪽 선: #색상 선굵기px, 선 스타일; |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px 선 스타일 #색상; |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상 /하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
[▸ 티스토리 꾸미기] - 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
기존에 올렸던 두줄 소제목은 자동목차(TOC) 사용 시 상단의 작은 제목과 하단의 굵은 소제목까지 모두 노출되는 현상이 있었습니다.
이에 하단의 굵은 소제목 부분만 노출되도록 수정한 새로운 '서식 코드'로 전면 교체 하였습니다.
'두줄 소제목' 서식(HTML) 모음.
두줄 소제목 스타일 서식 1-1
<div style="border-left: 10px solid #549325; padding: 5px 5px 0px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.6;"><span style="font-size: 12pt; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #549325; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 1-1</h3>
</div>두줄 소제목 스타일 서식 1-2
<div style="border-left: 10px solid #ffa037; padding: 5px 5px 0px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.6;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #ffa037; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 1-2</h3>
</div>두줄 소제목 스타일 서식 1-3
<div style="border-left: 10px solid #5b63fb; padding: 5px 5px 0px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.6;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #5b63fb; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 1-3</h3>
</div>두줄 소제목 스타일 서식 2-1
<div style="border-left: 10px solid #fe3e64; background: #ffeef2; padding: 12px 5px 5px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #fe3e64; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 2-1</h3>
</div>두줄 소제목 스타일 서식 2-2
<div style="border-left: 10px solid #7777ff; background: #ddddfe; padding: 12px 5px 5px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #5454fe; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 2-2</h3>
</div>두줄 소제목 스타일 서식 2-3
<div style="border-left: 10px solid #009a87; background: #d5e6e4; padding: 12px 5px 5px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #009a87; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 2-3</h3>
</div>두줄 소제목 스타일 서식 3-1
<div style="border-left: 10px solid #fe3e64; border-bottom: 1px solid #d9d9d9; padding: 5px 0px 2px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #fe3e64; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 3-1</h3>
</div>두줄 소제목 스타일 서식 3-2
<div style="border-left: 10px solid #414e92; border-bottom: 1px solid #d9d9d9; padding: 5px 0px 2px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #414e92; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 3-2</h3>
</div>두줄 소제목 스타일 서식 3-3
<div style="border-left: 10px solid #4272d7; border-bottom: 1px solid #d9d9d9; padding: 5px 0px 2px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; font-family: 'Noto Serif KR'; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #4272d7; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 3-3</h3>
</div>두줄 소제목 스타일 서식 3-4
<div style="border-left: 10px solid #00a667; border-bottom: 1px solid #d9d9d9; padding: 5px 0px 2px 10px; letter-spacing: 0px; margin: 0.5em 0em; line-height: 0.7;"><span style="font-size: 12pt; color: #000000;">티스토리 소제목 꾸미기</span><br /><br />
<h3 style="padding: 0; margin: 0; color: #00a667; font-weight: bold;" data-ke-size="size23">두줄 소제목 스타일 서식 3-4</h3>
</div>
티스토리 소제목 꾸미기 관련글 모음
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 1
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 1
소제목 서식 스타일 모음 #1 ✓ 소제목 서식 사용법 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 2
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 2
소제목 서식 모음 #2 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일
티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일
목차 티스토리 그라데이션 소제목(HTML) 서식 모음티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의
galam.tistory.com
[▸ 티스토리 꾸미기] - 티스토리 소제목 서식(HTML) 스타일 모음 part 5
티스토리 소제목 서식(HTML) 스타일 모음 part 5
티스토리 소제목 서식(HTML) 모음 part 5티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"