
티스토리 소제목 서식(HTML) 모음 part 5
티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.
- 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효과 등을 향상하는 데 큰 도움을 줍니다.
- 서식화된 소제목은 시각적인 강조와 정보의 구조화를 통해 독자들의 주의를 끌고 글의 가독성과 검색 엔진 최적화를 향상시킬 수 있습니다.
💡 공지
웹서핑을 하다 보면, 제가 만든 소제목 코드, 태그 속성 테이블, 그리고 오탈자까지 그대로 가져가 본인이 작성한 글인 것처럼 소제목 관련 포스팅을 하시는 분들이 계십니다. 코드를 퍼가는 것까지는 제가 막을 수 없지만, 제 자료를 사용해 소제목 관련 포스팅을 하실 경우, 출처를 꼭 밝혀주시기 바랍니다.
그 외 개인적인 사용은 자유롭게 사용하시면 됩니다.
티스토리 소제목 서식 저장법
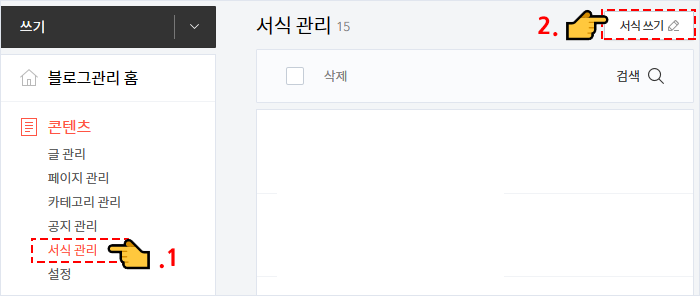
1. 서식을 이용하려면 '블로그 관리 홈 > 서식 관리자 > 서식 쓰기'로 들어갑니다.

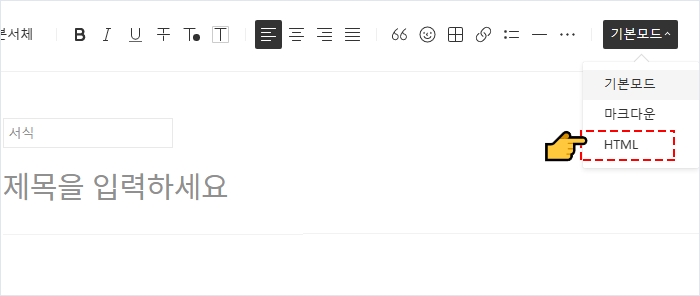
2. 기본 모드가 아닌 'HTML'로 작성합니다.

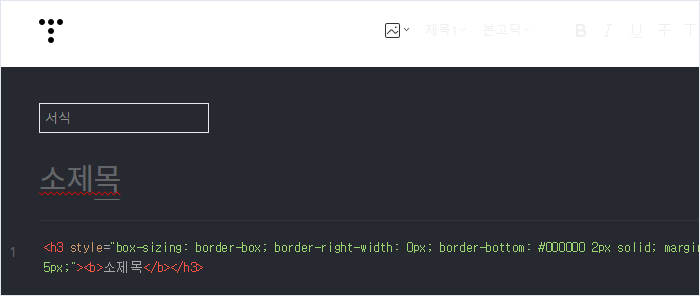
3. 'HTML'로 작성 후 필요한 부분은 수정하시면 됩니다.

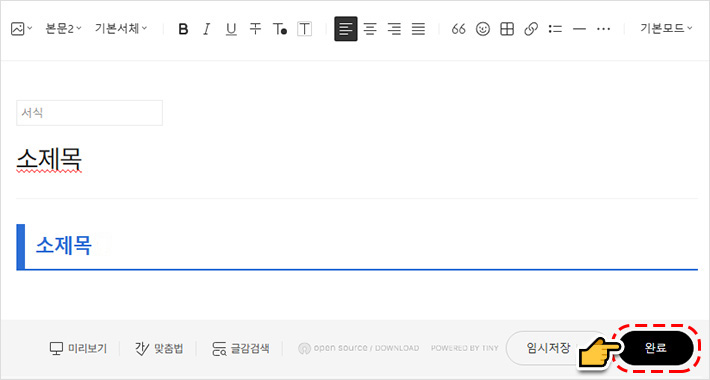
4. 마지막으로 '완료'를 클릭하여 저장합니다.

티스토리 소제목 HTML 코드
테두리 스타일
원하는 선 스타일을 'solid'라고 쓰여있는 부분에 바꿔 적으면 됩니다.
| 직선 | 네모 점선 | 동그란 점선 | 두줄선 |
| solid | dashed | dotted | double |
선 위치
| 전체선 | 왼쪽 선 | 오른쪽 선 | 위쪽 선 | 아래쪽 선 |
| border | border-left | border-right | border-top | border-bottom |
태그 속성 (2024.03 수정)
| 태그 속성 | 설명 |
| color:#8568e1; | 글꼴색: #색상 |
| background-color: #6c7ae0; | 배경색: #색상 |
| border-bottom: #000000 2px solid; | 아래쪽 선: #색상, 선굵기px, 선 스타일 |
| border-left: #000000 10px solid; | 왼쪽 선: #색상, 선굵기px, 선 스타일 |
| border: 5px solid #A9A9F5; | 전체 태두리선: 선굵기px, 선 스타일, #색상 |
| padding: 10px 1px 10px 1px; | 박스 내부 여백: 상, 좌, 하, 우 |
| margin: 10px 0px; | 박스 외부 여백: 상/하, 좌/우 |
| border-radius: 20px 1px 20px 1px; | 테이블 모서리 둥글게: 좌/상, 우/상, 우/하, 좌/하 |
| box-shadow: 5px 5px 5px #999; | 그림자 효과: 좌, 하, 그림자 크기, #색상 |
| px와 em은 모두 크기 입니다.(16px → 1em, 18px → 1.1em) | |
티스토리 소제목 서식 색상표
소제목 색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다.
- 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 블로그의 소제목에 사용할 수 있는 색상표와 사이트입니다. 색상을 잘 이용하면 작은 차이지만 좀 더 고급스럽고, 멋지게 블로그를 만들
galam.tistory.com
티스토리 소제목 HTML 서식 모음
https://galam.tistory.com/폴더 소제목 1
<div style="width: 150px; margin: 0.5em 0em 0em 0em; padding: 10px 10px; background: #f8c754; border-radius: 20px 45px 0px 0px;"> </div>
<h3 style="background: #fce175; color: #000000; font-weight: bold; margin-top: 0px; margin-bottom: 15px; padding: 15px 20px 15px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 1</h3>
https://galam.tistory.com/폴더 소제목 2
<div style="width: 150px; margin: 0.5em 0em 0em 0em; padding: 10px 10px; background: #0271c5; border-radius: 20px 45px 0px 0px;"> </div>
<h3 style="background: #25abe5; color: #ffffff; font-weight: bold; margin-top: 0px; margin-bottom: 15px; padding: 15px 20px 15px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 2</h3>
https://galam.tistory.com/폴더 소제목 3
<div style="width: 150px; height: 0px; margin: 0.5em 0em 0em 0em; border-bottom: 35px solid #f8c754; border-right: 35px solid rgba(0,0,0,0); border-radius: 15px 0px 0px 0px;"> </div>
<h3 style="background: #fbd84b; font-weight: bold; color: #000; margin: 0em 0em 0.5em 0em; padding: 15px 20px 15px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 3</h3>
https://galam.tistory.com/폴더 소제목 4
<div style="width: 150px; height: 0px; margin: 0.5em 0em 0em 0em; border-bottom: 35px solid #0048c2; border-right: 35px solid rgba(0,0,0,0); border-radius: 15px 0px 0px 0px;"> </div>
<h3 style="background: #347ffd; font-weight: bold; color: #fff; margin: 0em 0em 0.5em 0em; padding: 15px 20px 15px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 4</h3>
https://galam.tistory.com/폴더 소제목 5
<div style="width: 150px; height: 0px; margin: 0.5em 0em 0.05em 0em; border-bottom: 35px solid #846add; border-right: 35px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;"> </div>
<h3 style="border: 5px solid #b3aaec; font-weight: bold; color: #000; margin: 0em 0em 0.5em 0em; padding: 10px 20px 10px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 5</h3>
https://galam.tistory.com/폴더 소제목 6
<div style="width: 150px; height: 0px; margin: 0.5em 0em 0.05em 0em; border-bottom: 35px solid #0048c2; border-right: 35px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;"> </div>
<h3 style="border: 5px solid #347ffd; font-weight: bold; color: #000; margin: 0em 0em 0.5em 0em; padding: 10px 20px 10px 20px; border-radius: 0px 10px 10px 10px;" data-ke-size="size23">https://galam.tistory.com/폴더 소제목 6</h3>
https://galam.tistory.com/폴더 소제목 5
<h3 style="border-bottom: 5px solid #00b26f; text-align: left; color: #00b26f; font-weight: bold;" data-ke-size="size23"><span style="display: inline-block; border-radius: 15px 15px 0px 0px; background-color: #e5efec; position: relative; padding: 10px 20px 5px 15px; bottom: 0px;">https://galam.tistory.com/폴더 소제목 5</span></h3>
https://galam.tistory.com/폴더 소제목 6
<h3 style="border-bottom: 5px solid #4272d7; text-align: left; color: #4272d7; font-weight: bold;" data-ke-size="size23"><span style="display: inline-block; border-radius: 15px 15px 0px 0px; background-color: #c5d3f8; position: relative; padding: 10px 20px 5px 15px; bottom: 0px;">https://galam.tistory.com/폴더 소제목 6</span></h3>
짧은 제목용 소제목 HTML 서식 모음
아래의 소제목들은 제목이 길어질 경우 PC에서는 정상적으로 보이나 모바일에서 소제목의 글자가 영역을 벗어납니다.
※ 제목의 길이는 10~12자 정도가 적절합니다.
<모바일 사용 예제>
https://galam.tistory.com/폴더 소제목
galam/폴더 소제목 1
<h3 style="display: inline-block; height: 0px; margin: 0.5em 0em 0em 0em; padding: 0px 10px 0px 15px; border-bottom: 45px solid #ffe176; border-right: 45px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;" data-ke-size="size23"><span style="position: relative; bottom: -10px; font-weight: 600; color: #281107;">galam-폴더 소제목 1</span></h3>
<div style="border-top: 5px solid #ffbe84; margin-top: 0px; margin-bottom: -10px;"> </div>
galam/폴더 소제목 2
<h3 style="display: inline-block; height: 0px; margin: 0.5em 0em 0em 0em; padding: 0px 10px 0px 15px; border-bottom: 45px solid #d4d6fc; border-right: 45px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;" data-ke-size="size23"><span style="position: relative; bottom: -10px; font-weight: 600;">galam-폴더 소제목 2</span></h3>
<div style="border-top: 5px solid #6c7ae0; margin-top: 0px; margin-bottom: -10px;"> </div>
galam/폴더 소제목 3
<h3 style="display: inline-block; height: 0px; margin: 0.5em 0em 0em 0em; padding: 0px 10px 0px 15px; border-bottom: 45px solid #a5bd2d; border-right: 45px solid rgba(0,0,0,0); border-radius: 10px 0px 0px 0px;" data-ke-size="size23"><span style="position: relative; bottom: -10px; font-weight: 600; color: #fff;">https://galam.tistory.com/폴더 소제목 3</span></h3>
<div style="border-top: 3px solid #5ba50c; margin-top: 0px; margin-bottom: -10px;"> </div>
포스트잇 소제목 1
<div style="height: 55px; background-color: #00a0e9; margin: 5px auto;">
<div style="width: 0; height: 0; border: 15px solid white; border-bottom-color: #214363; border-right-color: #214363;"> </div>
<h3 data-ke-size="size23"><span style="position: relative; bottom: 45px; left: 50px; font-weight: bold; color: #ffffff;">galam/포스트잇 소제목 1</span></h3>
</div>
포스트잇 소제목 2
<div style="height: 55px; background-color: yellowgreen; margin: 0.5em auto;">
<div style="width: 0; height: 0; border: 15px solid white; border-bottom-color: #5a771e; border-right-color: #5a771e;"> </div>
<h3 data-ke-size="size23"><span style="position: relative; bottom: 45px; left: 50px; font-weight: bold; color: #ffffff;">포스트잇 소제목 2</span></h3>
</div>
포스트잇 소제목 3
<div style="height: 55px; background-color: #920783; margin: 5px auto;">
<div style="width: 0; height: 0; border: 15px solid white; border-bottom-color: #d7a3d1; border-right-color: #d7a3d1;"> </div>
<h3 data-ke-size="size23"><span style="position: relative; bottom: 45px; left: 50px; font-weight: bold; color: #ffffff;">galamm/포스트잇 소제목 3</span></h3>
</div>
책갈피 소제목 1
<div style="position: relative; padding: 10px 50px 10px 5px; margin-bottom: 10px; border-top: 1px solid #d9d9d9;">
<div style="position: absolute; top: -1px; left: 10px; width: 30px; height: 40px; background-color: #bd59d4;"> </div>
<div style="position: absolute; top: 10px; left: 10px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #ffffff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>책갈피 소제목 1</b></span></h3>
</div>
책갈피 소제목 2
<div style="position: relative; padding: 10px 50px 10px 5px; margin-bottom: 10px; border-top: 1px solid #d9d9d9;">
<div style="position: absolute; top: -1px; left: 10px; width: 30px; height: 40px; background-color: #2c6ed5;"> </div>
<div style="position: absolute; top: 10px; left: 10px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #ffffff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>책갈피 소제목 2</b></span></h3>
</div>
책갈피 소제목 3
<div style="position: relative; padding: 10px 50px 10px 5px; margin-bottom: 10px; border-top: 1px solid #d9d9d9;">
<div style="position: absolute; top: -1px; right: 15px; width: 30px; height: 40px; background-color: #fe3e64;"> </div>
<div style="position: absolute; top: 10px; right: 15px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #ffffff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>galam/책갈피 소제목 3</b></span></h3>
</div>
책갈피 소제목 4
<div style="position: relative; padding: 0px 25px 25px 50px; margin-bottom: 10px; border: 1px solid #d9d9d9; background-color: #fff;">
<div style="position: absolute; top: -1px; left: 10px; width: 30px; height: 40px; background-color: #bd59d4;"> </div>
<div style="position: absolute; top: 10px; left: 10px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>galam/책갈피 소제목 4</b></span></h3>
</div>
책갈피 소제목 5
<div style="position: relative; padding: 0px 25px 25px 50px; margin-bottom: 10px; border: 1px solid #d9d9d9; background-color: #fff;">
<div style="position: absolute; top: -1px; left: 10px; width: 30px; height: 40px; background-color: #fe3e64;"> </div>
<div style="position: absolute; top: 10px; left: 10px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>galam/책갈피 소제목 5</b></span></h3>
</div>
책갈피 소제목 6
<div style="position: relative; padding: 0px 50px 25px 20px; margin-bottom: 10px; border: 1px solid #d9d9d9; background-color: #fff;">
<div style="position: absolute; top: -1px; right: 15px; width: 30px; height: 40px; background-color: #00ad5f;"> </div>
<div style="position: absolute; top: 10px; right: 15px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #fff transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>galam/책갈피 소제목 6</b></span></h3>
</div>
책갈피 소제목 7
<div style="position: relative; padding: 0px 50px 25px 20px; margin-bottom: 10px; border: 1px solid #d9d9d9; background-color: #e7eefd;">
<div style="position: absolute; top: -1px; right: 15px; width: 30px; height: 40px; background-color: #2c6ed5;"> </div>
<div style="position: absolute; top: 10px; right: 15px; width: 0; height: 0; border: 15px solid; border-color: transparent transparent #e7eefd transparent;"> </div>
<h3 data-ke-size="size23"><span style="position: absolute; top: 5px;"><b>galam/책갈피 소제목 7</b></span></h3>
</div>
우측 사선 소제목 1
<h3 style="height: 0px; margin: 5px 0; border-top: 55px solid #ffe176; border-right: 50px solid rgba(0,0,0,0); border-radius: 50px 0 0 50px;" data-ke-size="size23"><span style="position: relative; top: -45px; margin: 25px; font-weight: 600; color: #000;">galam-우측 사선 소제목 1</span></h3>
우측 사선 소제목 2
<h3 style="height: 0px; margin: 5px 0; border-top: 55px solid #4272d7; border-right: 50px solid rgba(0,0,0,0); border-radius: 50px 0 0 50px;" data-ke-size="size23"><span style="position: relative; top: -45px; margin: 25px; font-weight: 600; color: #fff;">galam-우측 사선 소제목 2</span></h3>
우측 사선 소제목 3
<h3 style="height: 0px; margin: 5px 0; border-top: 55px solid #00b26f; border-right: 50px solid rgba(0,0,0,0); border-radius: 50px 0 0 50px;" data-ke-size="size23"><span style="position: relative; top: -45px; margin: 25px; font-weight: 600; color: #fff;">galam-우측 사선 소제목 3</span></h3>
그라데이션 포인트 소제목 1
<div style="background-color: #f9f9f9; border: 1px solid #e0e0e0; margin: 1em 0; padding-bottom: 15px; padding-left: 10px; border-radius: 10px;" data-ke-size="size23">
<h3 style="position: relative; bottom: 15px; padding-left: 15px; font-weight: 600;" data-ke-size="size23">그라데이션 포인트 소제목 1</h3>
<div style="width: 8px; height: 30px; background: linear-gradient(180deg, #ff5b00, #ffbb00); margin-top: -67px; border-radius: 4px;" data-ke-size="size16"> </div>
</div>
그라데이션 포인트 소제목 2
<p data-ke-size="size16"> </p>
<div style="background-color: #f9f9f9; border: 1px solid #e0e0e0; margin: 1em 0; padding-bottom: 15px; padding-left: 10px; border-radius: 10px;" data-ke-size="size23">
<h3 style="position: relative; bottom: 15px; padding-left: 15px; font-weight: 600;" data-ke-size="size23">그라데이션 포인트 소제목 2</h3>
<div style="width: 8px; height: 30px; background: linear-gradient(180deg, #0c3483 0%, #a2b6df 100%); margin-top: -67px; border-radius: 4px;" data-ke-size="size16"> </div>
</div>
그라데이션 포인트 소제목 3
<div style="background-color: #f9f9f9; border: 1px solid #e0e0e0; margin: 1em 0; padding-bottom: 15px; padding-left: 10px; border-radius: 10px;" data-ke-size="size23">
<h3 style="position: relative; bottom: 15px; padding-left: 15px; font-weight: 600;" data-ke-size="size23">그라데이션 포인트 소제목 3</h3>
<div style="width: 8px; height: 30px; background: linear-gradient(180deg, #ff0844 0%, #ffb199 100%); margin-top: -67px; border-radius: 4px;" data-ke-size="size16"> </div>
</div>
그라데이션 포인트 소제목 4
<div style="background-color: #eef2fb; border: 1px solid #a2b6df; margin: 1em 0; padding-bottom: 15px; padding-left: 10px; border-radius: 10px;" data-ke-size="size23">
<h3 style="position: relative; bottom: 15px; padding-left: 15px; font-weight: 600;" data-ke-size="size23">그라데이션 포인트 소제목 4</h3>
<div style="width: 8px; height: 30px; background: linear-gradient(180deg, #0c3483 0%, #a2b6df 100%); margin-top: -67px; border-radius: 4px;" data-ke-size="size16"> </div>
</div>
그라데이션 포인트 소제목 5
<div style="background-image: linear-gradient(to right, #6a11cb 0%, #2575fc 100%); border: 1px solid #6a11cb; margin: 1em 0; padding-bottom: 15px; padding-left: 10px; border-radius: 10px;" data-ke-size="size23">
<h3 style="position: relative; bottom: 15px; padding-left: 15px; font-weight: 600; color: #dfe9f3;" data-ke-size="size23">그라데이션 포인트 소제목 5</h3>
<div style="width: 8px; height: 30px; background: linear-gradient(180deg, #dfe9f3 0%, #ffffff 100%); margin-top: -67px; border-radius: 4px;" data-ke-size="size16"> </div>
</div>
티스토리 소제목 관련글 바로가기
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 1
티스토리 소제목 서식 스타일 모음 #1 티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다.시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효
galam.tistory.com
티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 #2
소제목 서식 모음 #2 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성, 정보 전달 효
galam.tistory.com
티스토리 소제목 꾸미기 | 두줄 소제목 서식(HTML) 스타일 모음
'두줄 소제목' 서식 스타일 모음 티스토리에서 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과와 가독성,
galam.tistory.com
티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일
목차 그라데이션 소제목 서식 모음 티스토리에서 소제목 서식을 사용하는 장점은 다음과 같습니다. 시각적인 효과, 가독성 향상, 정보 전달 효과, 포스트 관리 용이성 등 포스트의 시각적 효과
galam.tistory.com
티스토리 소제목 꾸미기 | 인용구 서식(HTML) 스타일 모음
티스토리 인용구 서식(HTML) 스타일 모음 티스토리나 다른 블로그 플랫폼에서 '인용구'를 사용하는 이유는 주로 시각적 효과와 구조적 명확성 때문입니다. 시각적 구분: '인용구' 요소를 사용하면
galam.tistory.com
티스토리 소제목 꾸미기(CSS 활용, 서식 활용)
목차 티스토리 소제목 꾸미기 이번에는 티스토리 본문 안에 "소제목 꾸미기"를 알아보도록 하겠습니다. 전체적인 소제목 서식을 변경하기 위해서는 'CSS' 또는 'HTML'를 수정하시면 되고, 작성하는
galam.tistory.com

"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다"
'▸티스토리 이야기 > •소제목 꾸미기' 카테고리의 다른 글
| 티스토리 꾸미기 | 소제목 'SET10' 모음집 (24) | 2024.10.18 |
|---|---|
| 티스토리 소제목 꾸미기 | 서식(HTML) 모음, 그라데이션 스타일 (1) | 2024.03.22 |
| 티스토리 소제목 꾸미기 | 두줄 소제목 서식(HTML) 스타일 모음 (4) | 2024.03.13 |
| 티스토리 소제목 꾸미기 | 서식(HTML) 스타일 모음 part 2 (24) | 2023.06.26 |
| 형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트 (0) | 2023.06.07 |


