
북클럽 스킨 본문 'post-cover' 꾸미기
티스토리 북클럽 스킨의 본문 'post-cover'를 수정하는 이유는 다음과 같습니다:
- 시각적인 일관성: 본문 첫 번째 이미지나 썸네일을 제목 박스의 배경으로 설정할 경우, 길쭉하게 잘린 이미지가 불규칙하게 보일 수 있습니다. 이를 수정함으로써 보다 깔끔하고 일관성 있는 시각적 경험을 제공할 수 있습니다.
- 페이지 로딩 속도: 배경 이미지가 많은 경우 페이지 로딩 속도가 느려질 수 있습니다. 배경 이미지를 제거하면 페이지 로딩 속도를 향상시킬 수 있습니다.
- 가독성 향상: 배경 이미지가 제목의 가독성을 저하할 수 있습니다. 특히, 이미지의 색상이나 패턴이 복잡할 경우 제목 텍스트가 잘 보이지 않을 수 있습니다. 배경 이미지를 제거하고 색상을 변경하면 제목의 가독성을 크게 향상시킬 수 있습니다.
- 개인화 및 디자인: 사용자는 각자 다른 디자인 선호도를 가질 수 있습니다. 제목 박스를 수정함으로써 사용자는 자신만의 스타일을 더 잘 반영할 수 있습니다.
📌 본 포스팅은 몇몇 분들의 요청에 따라 기존에 올린 내용을 수정하여 다시 작성한 것입니다.
[📌 코드 수정 시 주의사항은 아래 '더보기'를 참고하세요.]
1. 스킨 저장.
스킨을 변경하기 전에 가장 먼저 해야 할 일은 현재 사용 중인 스킨을 백업하는 것입니다. 스킨 변경 후 문제가 발생하면 변경전 스킨으로 돌아가야 하기 때문에 백업이 필요합니다.
스킨을 백업하려면, 블로그 관리자 > 꾸미기 > 스킨 변경을 클릭합니다. 상단에 사용 중인 스킨을 확인할 수 있으며, [보관]을 클릭하면 됩니다.

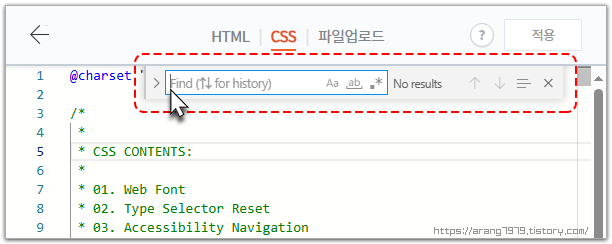
2. [Ctrl] + [F]를 사용할 때.
먼저 코드 탭의 빈 곳을 클릭한 후 [Ctrl] + [F]를 사용하여 검색할 코드를 입력해야 합니다.


본문 상단 '제목 커버' 설정
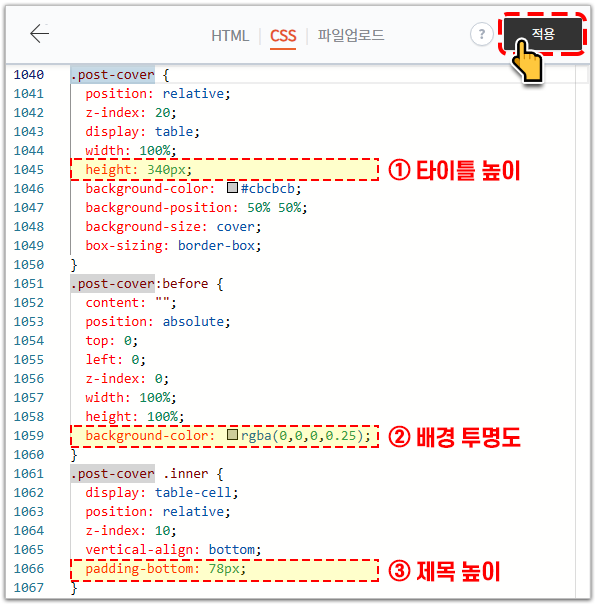
본문 제목에서 아래 보이는 3곳을 수정하는 방법을 알아보겠습니다.

1) '관리자 홈'에서 '꾸미기 > 스킨 편집 > html 편집 > CSS'로 들어갑니다.

2) CSS 탭에서 [Ctrl] + [F]를 이용해 post-cover { 를 검색 후 아래 3곳을 수정합니다.
post-cover {
3) 변경할 내용은 아래와 같습니다.
- 타이틀(커버화면) 높이 조절
위치: .post-cover {
코드: height: 340px;
설명: px 값을 내릴수록 타이틀 높이가 줄어듭니다. (200px 이하 설정 불가) - 배경 투명도 조절
위치: .post-cover:before {
코드: background-color: rgba(0,0,0,0.25);
설명: 값을 높게 쓸수록 어둡고, 낮게 쓸수록 밝아집니다. (예시: background-color: rgba(0,0,0,0.75);) - 제목 높이 조절
위치: .post-cover .inner {
코드: padding-bottom: 78px;
설명: px 값을 내릴수록 제목 위치가 낮아집니다. (예시: padding-bottom: 40px;)
4) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장'합니다.
'제목 커버'와 본문 사이 간격 설정
'제목 커버'의 높이를 줄이면 본문과 제목 사이의 간격이 넓어지므로, 간격을 적절히 줄여야 합니다.
간격이 너무 좁으면 본문 글과 제목이 구분되지 않아 더 복잡해 보일 수 있으니, 적절한 간격을 유지하여 보기 좋게 설정해 줍니다.

1) CSS 탭에서 [Ctrl] + [F]를 이용해 #tt-body-page #container를 검색합니다.
#tt-body-page #container
2) 변경할 내용은 아래와 같습니다.
- 제목 커버와 본문 사이 간격 수정
위치: #tt-body-page #container
코드: padding-top: 339px;
설명: 값을 줄이면 제목 박스와 본문 사이의 공백 간격이 줄어듭니다. (예시: padding-top: 180px)
3) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장'합니다.

본문 '제목 커버' 폰트 색상 변경
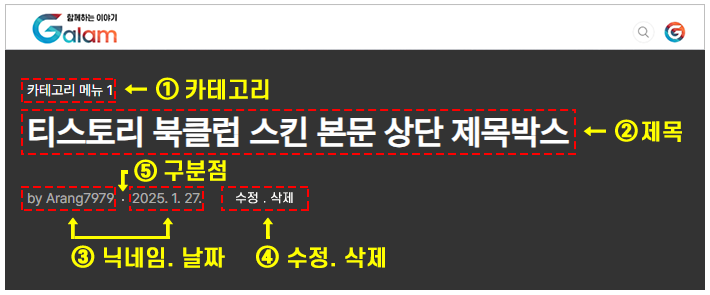
본문 제목의 폰트 중 아래 보이는 5곳을 수정하는 방법을 알아보겠습니다.

1) CSS 탭에서 [Ctrl] + [F]를 이용해 .post-cover .category { 를 검색합니다.
.post-cover .category {
2) 변경할 내용은 아래와 같습니다.
- 카테고리 폰트 색상 변경
위치: .post-cover .category {
코드: color: #fff;
설명: 원하는 색상으로 바꿔줍니다. (예시: color: #FFCA28;) - 본문 제목의 폰트 수정
위치: .post-cover h1 {
코드: color: #fff;
설명: 제목 폰트의 크기, 굵기, 색상 등을 변경합니다. (예시: color: #FFCA28;) - 닉네임/날짜 폰트 색상 변경
위치: .post-cover .meta {
코드: color: rgba(255, 255, 255, 0.6);
설명: 닉네임/날짜의 폰트 색상과 크기, 하단의 여백 등을 변경합니다. (예시: color: #2196F3;) - 수정/삭제 폰트 색상 변경
위치: .post-cover .meta a {
코드: color: rgba(255, 255, 255, 0.6);
설명: 수정/삭제의 색상을 변경합니다. (예시: color: #2196F3;)
기타: 수정/삭제는 스킨의 버전에 따라 아이콘으로 나올 수도 있음. - 닉네임과 날짜 사이 구분점의 색상 변경
위치: .post-cover .meta a:before,
코드: background-color: rgba(255, 255, 255, 0.6);
설명: 닉네임과 날짜 사이 구분점의 색상과 크기를 변경합니다. (예시: background-color: #2196F3;)
3) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장'합니다.
수정/삭제가 아이콘일 경우
블로그의 버전에 따라 수정/삭제가 폰트가 아닌 아이콘인 경우가 있습니다.

1) CSS 탭에서 [Ctrl] + [F]를 이용해 .my_edit .ico_more { 를 검색합니다.
.my_edit .ico_more {
2) 변경할 내용 아래와 같습니다.
- 수정/삭제 아이콘의 색상 변경
위치: .my_edit .ico_more {
코드: fill: #fff !important;
설명: 수정/삭제 아이콘의 배경색상 변경. (예시: fill: #2196F3 !important;)
3) 미리보기를 통해 적용된 변경 사항을 확인한 후 [적용] 버튼을 눌러 변경 사항을 '저장'합니다.

색상변경 시 색상코드는 아래 '색상표' 홈에서 확인하시면 됩니다
2023.06.07-형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트
형광, 파스텔, 그라데이션 색상표와 컬러 코드 사이트블로그의 소제목에 사용할 수 있는 색상표와 사이트를 소개합니다. 색상을 잘 이용하면 작은 차이로도 좀 더 고급스럽고, 멋지게 블로그를
galam.tistory.com
마무리
블로그 제목의 배경과 폰트를 원하는 느낌으로 조정하려면 다양한 조합과 설정을 시도해 보세요. 다양한 효과를 적용해 제목 배경 이미지를 더욱 매력적이고 고유한 스타일로 만들 수 있습니다.
관련글 바로가기
2023.02.25-티스토리 북클럽 스킨 I 상단 메뉴 삭제하기
티스토리 북클럽 스킨 I 상단 메뉴 삭제하기
목차 티스토리 북클럽 스킨 I 상단 메뉴 삭제하기 티스토리 블로그 스킨들 중 북클럽 스킨이 제일 깔끔한 것 같습니다. 깔끔하기는 하지만 조금씩 맘에 안 드는 부분들도 있는데 그 부분을 수정
galam.tistory.com
2024.01.01-블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
블로그 상단의 '타이틀 로고' 크게 만들기 | 티스토리 북클럽 스킨
목차 블로그 상단의 '타이틀 로고' 크게 만들기 오늘은 아래 그림처럼 블로그 상단의 '타이틀 로고'를 기존의 크기보다 조금 더 크게 만드는 법에 대해서 알아보겠습니다. 로고 CSS코드 수정하기
galam.tistory.com
"쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받습니다"
'▸티스토리 이야기 > 티스토리 꾸미기' 카테고리의 다른 글
| 티스토리 북클럽 스킨 본문 상단 제목의 배경에 고정 이미지 적용하기 #3 (7) | 2025.01.30 |
|---|---|
| 티스토리 북클럽 스킨 본문 상단 제목의 배경 이미지 삭제 및 배경색 변경 #2 (3) | 2025.01.28 |
| 티스토리 꾸미기 | 북클럽 스킨의 댓글창을 말풍선 스타일로 꾸미기 (9) | 2025.01.21 |
| 북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #2 (14) | 2025.01.20 |
| 북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #1 (14) | 2025.01.20 |

